Kako se koristi TypeKit na vašoj web-lokaciji: korak po korak
Nedavno se pojavilo nekoliko opcija za dodavanje prilagođenih fontova na vašu web stranicu pomoću odabirača @ font-face. TypeKit je uzbudljiv novi igrač u ovoj igri jer se ističe u dva ključna područja: jednostavnost upotrebe i bogatstvo dostupnih fontova. Ovaj će vas vodič voditi kroz nekoliko malih, super jednostavnih koraka za pokretanje i pokretanje TypeKit na vašoj web lokaciji. Ovdje nećete pronaći nikakve napredne tehnike ili scenarije, pa čak i ako ste početnik web dizajner, ovo bi trebao biti cinch!
Istražite dizajnerske resurse
Prvo: Loše vijesti
Ako krstarite na TypeKit web mjestu, vidjet ćete da vam je dan samo izbor za prijavu na pozivnicu. To ne znači da ćete dobiti jedan odmah pa ćete možda morati pričekati neko vrijeme prije nego što dobijete priliku za prijavu. Srećom, uspio sam prispjeti pozivnicu vlasnika web mjesta Design Shack Davida Appleyard-a pa sam vam mogao pokazati!
Prijaviti se
Kad se prijavite, suočeni ste s odabirom jednog od četiri plana. Dok razočarano odmahujete glavom, dopustite mi da objasnim zašto to nije samo besplatna usluga. Jednostavno rečeno, fontovi koštaju novca. Postoji nekoliko mega tvornica fonta koje stvaraju i prodaju kvalitetne fontove koje ljudi ne žele besplatno preuzimati. Nekada je čak i ako, kao dobar građanin koji ste, platili punu cijenu za kvalitetan font, još uvijek ne možete staviti taj font na svoju web stranicu zbog problema s licencama. Ukratko, umetanje fonta značilo je da bi ga korisnici mogli ukrasti za sebe. TypeKit suknje oko ovog problema na osnovu ugovora sklopljenih s glavnim ljevaonicama za licenciranje fontova samo za web upotrebu. To znači da niste zaglavljeni s ružnim, nekvalitetnim besplatnim fontima za svoju web lokaciju, već s velikim izborom vrhunskih profesionalnih fontova kao što biste ih vidjeli u svijetu ispisa. Kratka priča, kvaliteta dolazi po cijeni. Evo planova koje možete odabrati:

Imajte na umu da ću za ovaj udžbenik koristiti besplatni demo, tako da ćemo vidjeti skraćeni izbor fontova i bit će ograničen na dva prilagođena slova na našoj web lokaciji. Imajući to u vidu, pogledajmo naš poligon!
Mjesto za testiranje
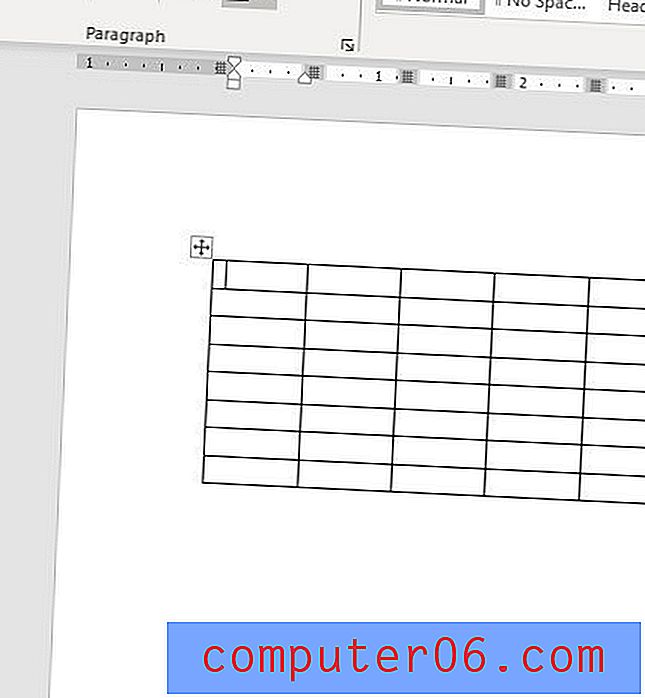
Za ovaj tutorial stvorio sam brzu i prljavu stranicu s jednom stranicom s tonama teksta. Morat ćete znati da sam glavno zaglavlje oblikovao pomoću oznake "h1" i teksta stavka koristeći jednostavnu "p" oznaku. Da biste testirali testno mjesto uživo (i puno veće), kliknite ovdje ili samo pogledajte snimku zaslona u nastavku.

Postavljanje kompleta
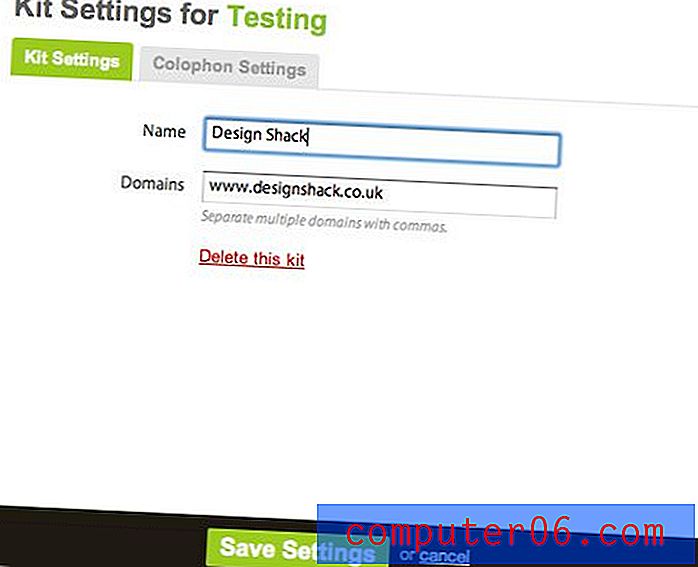
Nakon odabira plana vaš sljedeći korak je stvaranje prvog kompleta i postavljanje URL-a. Imajte na umu da ne trebate umetnuti određenu adresu stranice, već URL adrese web stranice kao cjeline. Na primjer, možete vidjeti da sam upravo napisao glavni URL Shack Design.

Nakon prijave, trebali biste dobiti i skriptu za ugradnju na vaše web mjesto. Dalje ćemo pogledati što učiniti s ovim.
Ugradi kod
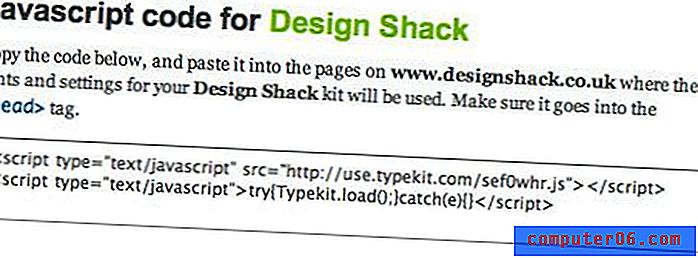
Ključno je da TypeKit nadjača vaš CSS sljedeći isječak koda koji vam daju za umetanje u html:

Jednostavno smjestite ovaj kôd u odjeljak zaglavlja HTML stranice koju želite promijeniti. To je sve kodiranje koje morate učiniti! Samo jedna jednostavna kopija i lijepljenje i spremni ste za rad. Obavezno objavite ažuriranu HTML stranicu na web mjestu prije nego što započnete dodavati fontove.
Dodavanje fontova
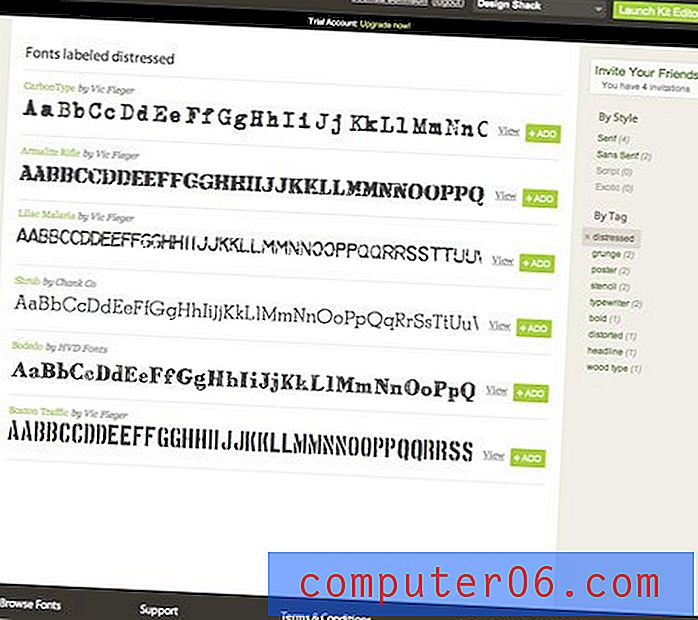
Vjerovali ili ne, gotovo smo gotovi. Ostalo je samo odabrati nekoliko fontova i reći im gdje ići. Kao što sam već spomenuo, TypeKit vam nudi veliki izbor visokokvalitetnih fontova koji možete odabrati ako odaberete neki od plaćenih planova. Imajte na umu da besplatni plan ima znatno ograničeniji (mada nikako loš) izbor. Da bismo zamijenili naše glavno zaglavlje, odabrat ćemo karirani font. Ispod desne strane popisa fontova vidjet ćete niz oznaka. Kliknite na oznaku "uznemirenost" da biste vidjeli samo narušene fontove.

Slobodno pregledavajte i odaberite sve što vam se sviđa. Kad pronađete onaj koji vam se sviđa, kliknite gumb "dodaj" (odabrao sam Bodedo). Nakon klika na gumb "dodaj", trebao bi se pojaviti prozor uređivača kompleta.
Urednik kompleta
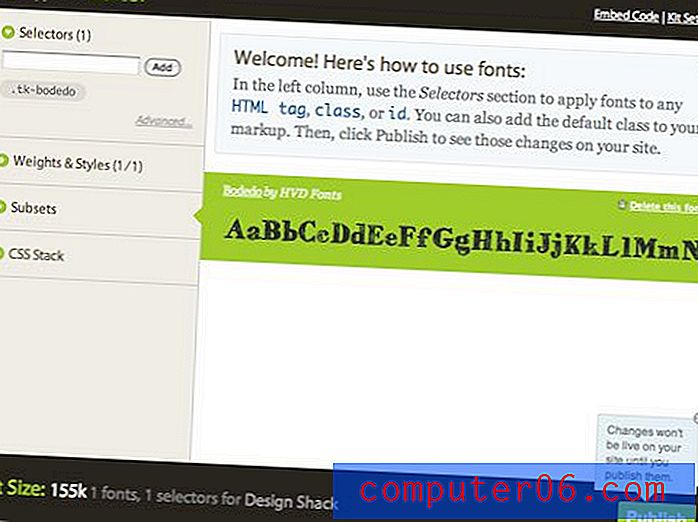
Nakon dodavanja fonta, prikazat će vam se sljedeći prozor:

Ovdje ćete primijeniti font koji ste odabrali na vašoj web lokaciji. Obavijestite da se u gornjem lijevom kutku uređivača daje prilagođeni selektor za upotrebu u vašem kodu (u našem slučaju .tk-bodedo). Možete ući u kod na vašoj web lokaciji i zamijeniti bilo koji selektor koji želite ovdje s onim koji je ovdje zamijenjen fontom. Međutim, ono što ćemo učiniti umjesto toga je reći TypeKit postojećim oznakama koje smo koristili na našoj web stranici. Kao što sam rekao prije, naše glavno zaglavlje je jednostavno oznaka "h1", tako da sve što trebamo učiniti je upisati "h1" (bez navodnika) u polje pod "selektori" i pritisnuti add.

Sada pritisnite gumb za objavljivanje. To je to! TypeKit će učiniti ostalo. Nakon minutu ili dvije, osvježite stranicu i trebali biste vidjeti kako se font pojavljuje.

Prilagođavanje vašeg CSS-a
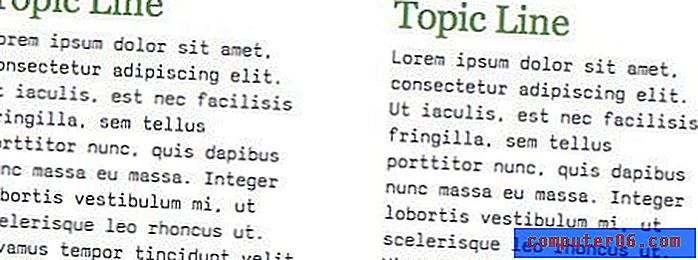
Jedna od sjajnih stvari o TypeKitu je da on zamjenjuje samo font. Sve postavke vezane za font i dalje se mogu kontrolirati u vašem CSS-u. Pogledajte moju testnu stranicu nakon što sam u kopiju stavka dodao prilagođeni font.

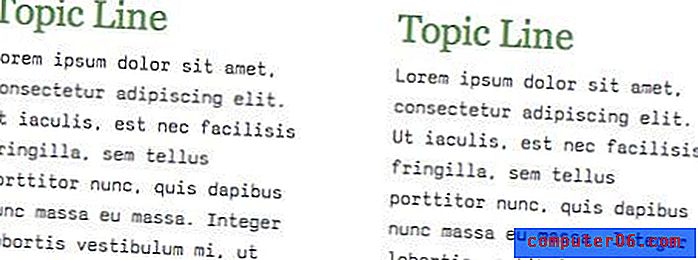
Primijetite da novi font izgleda zaista čudno s mojim trenutnim postavkama visine crte. To je previše rašireno i sada jede puno više vertikalnog prostora. Da bih riješio ovaj problem, jednostavno sam ušao u svoju CSS datoteku i nazvao dolje visinu retka kopije stavka. Svaka promjena koju unesem u svoj CSS osim stvarnog fonta sama će utjecati na novi font na mojoj web lokaciji. Tako možete stilizirati sadržaj svog srca, a vaš će prilagođeni font ostati na mjestu! Evo moje podešene visine crte.

Gotov proizvod
Pogledajte ovdje završeno mjesto da biste vidjeli TypeKit u akciji. Unatoč činjenici da je stranica bila mnogo atraktivnija prije nego što smo započeli, lako možete vidjeti prednosti TypeKita. Imajte na umu da prilagođeni fontovi koje vidite ne ostaju na vašem računalu, a pregledavaju se savršeno i lako ih je odabrati. Najbolji dio je to što je sve to učinjeno s prilagođenim GUI-jem i samo jednim isječkom koda koji nismo morali pisati! Međutim, nisam sve pohvale i pohvale kada je u pitanju TypeKit. Prije nego što zaključimo, ukratko porazgovarajmo o onome što sam smatrao manje nego savršenim.
Kritika
Prvo razgovarajmo o tehničkim greškama. Prije sam spomenuo da kada pritisnete gumb "objavi" morate pričekati minutu prije nego što stranica ažurira. Kad ste navikli vidjeti kako se kodirane promjene odmah ažuriraju, to može biti neizmjerno frustrirajuće. Frustrirajući dio je nedosljednost. Ponekad promjene stupaju na snagu gotovo odmah, dok vas drugi napuštaju da nekoliko minuta na kraju pritisnete gumb za osvježavanje čekajući da se promjena dogodi. Također sam imao problema sa samom web lokacijom. Prozor uređivača kit odbija pokrenuti za mene otprilike 50% vremena, umjesto toga dobivam prazan prozor s animacijom za učitavanje bez kraja. Zatvaranje prozora i ponovno otvaranje uređivača kit popravlja problem, ali to je još uvijek neugodno. Konačno, strukturu troškova nije jednostavno za sve dizajnere. Naravno, odabir teksta na vašoj web lokaciji je sjajan, ali za 250 dolara godišnje ljudi će se vjerojatno samo pridržavati umetnutih naslova kao slika.
Zaključak
To je otprilike sve što trebate znati da biste započeli s TypeKitom. Prešli smo preko prijave i odabira plana, postavljanja vašeg prvog kompleta, dodavanja fontova na vaše web mjesto, objave promjena i prilagođavanja vašeg CSS-a nakon implementacije prilagođenih fontova. Ovo je dugotrajan članak, ali to je samo zato što sam podijelio postupak na tako male, upravljive korake. U stvarnosti, možete pokrenuti i pokrenuti TypeKit na svojoj web stranici za nekoliko minuta. Idite prijavite se na pozivnicu i svakako nam recite što mislite o TypeKitu i ostalim prilagođenim rješenjima za font koje ste pronašli. Slobodno postavljajte bilo kakva pitanja pomoću komentara ispod ili putem Twittera.