Podijeljeni dizajn ekrana: trend koji nastavlja rasti
Dizajn web stranica s estetikom s razdvojenim zaslonom trend je koji se stalno razvija i raste. Dizajn s razdvojenim zaslonom može biti dobar iz više razloga, uključujući kompatibilnost s mobilnim uređajima i prilagođenost korisnicima. Osim toga, mnogi od ovih dizajna jednostavno izgledaju sjajno!
Promjene u trendu pokazuju da postoji toliko različitih načina za stvaranje učinkovitog dizajna podijeljenog zaslona koji će korisnici voljeti. Razmislite o ovom vašem uvodu u dizajn podijeljenog zaslona u novom i poboljšanom vremenu!
Istražite dizajnerske resurse
Prednosti split dizajna zaslona

 Dobro funkcioniraju kada postoje dva bita sadržaja koji korisnik mora vidjeti odmah.
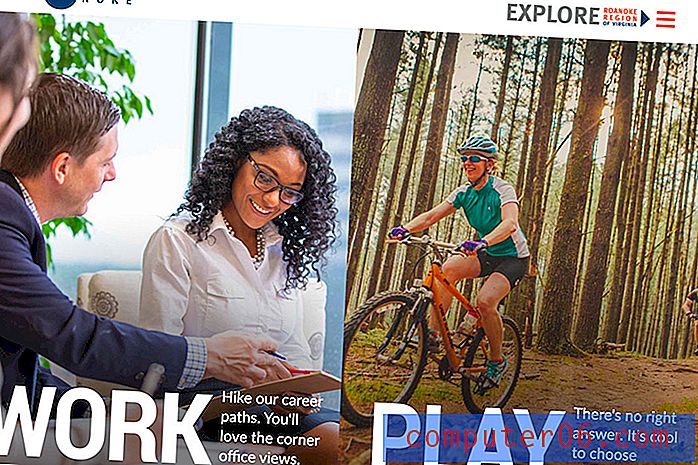
Dobro funkcioniraju kada postoje dva bita sadržaja koji korisnik mora vidjeti odmah. Podijeljeni zasloni zaslona povećavaju svoju popularnost jer mogu biti vrlo učinkoviti. Dobro funkcioniraju kada postoje dva bita sadržaja koji korisnik mora vidjeti odmah. Ista ideja odnosi se i na sadržaj koji zahtijeva da korisnik odluči nastaviti, kao što je odabir putanje sadržaja.
Dizajneri koriste dizajn s razdvojenim zaslonom jer su učinkoviti. Glavni razlozi za korištenje dizajna s razdvojenim zaslonom su:
- Potaknite korisnika na izbor - odaberite ovo ili ono
- Označite vertikalnu sliku
- Stvorite zajedničko iskustvo na stolnim i mobilnim uređajima
- Uspostaviti poseban vizualni tijek (na poziv na akciju)
- Uspostavite obrazac dizajna koji će raditi s drugim tehnikama i trendovima dizajna
- Napravite vizualni materijal koji se ističe od toliko mnogobrojnih početnih stranica heroja ili razlikujte vrste sadržaja na web mjestu
Izvrsna stvar u dizajnu podijeljenih zaslona je da lijepo djeluju s responzivnim formatom. Dobijate dvostruki sadržaj na radnoj površini i složen sadržaj na mobilnim ekranima. Bez obzira na uređaj, korisnik se ne osjeća kao da je nešto propustio mijenjajući vrstu uređaja.
Splitski dizajn zaslona "Classic"

Možda bi uskoro moglo nazvati estetiku dizajna s razdvojenim zaslonom "klasičnom", ali s obzirom na brzinu kojom se kreću trendovi web dizajna to nije razumno.
O dizajnu podijeljenog zaslona pišemo ovdje od 2015. Obilježen je kao vrhunski trend dizajna 2017. i trend koji trebate isprobati u 2018. Pa što čekate?
Evo zašto smo se voljeli tada (i sada):
- Dizajn s podijeljenim ekranom može biti dobar izbor za brze okvire. Na većim ekranima dizajn je podijeljen, ali kada je riječ o manjim ekranima, ploče se mogu slagati.
- Lako je raditi u animaciji i efektima koji potiču klikove na temelju ponuđenog sadržaja.
- Dvije simetrične ploče olakšavaju izradu modularne konture za cjelokupni dizajn web mjesta i organiziranje sadržaja unutar blokova.
Razvijaju se ekrani u Splitu
 Postoji prelazak na minimalno dizajnirane podijeljene zaslone.
Postoji prelazak na minimalno dizajnirane podijeljene zaslone. Iako su prvi dizajni s podijeljenim ekranom bili prilično jednostavni - i simetrični - to više nije cijela priča. Dizajneri i dalje koriste neke dijelove jednake težine, ali rade i u utorima koji nisu na sredini ekrana.
Neki imaju više cik-cak uzoraka, slojeve temeljene na mreži (mislite da su tri četvrtine i četvrtine zaslona) i dijelove zaslona s nejednakim težinama sadržaja. Tu je i prelazak na minimalno dizajnirane podijeljene zaslone.
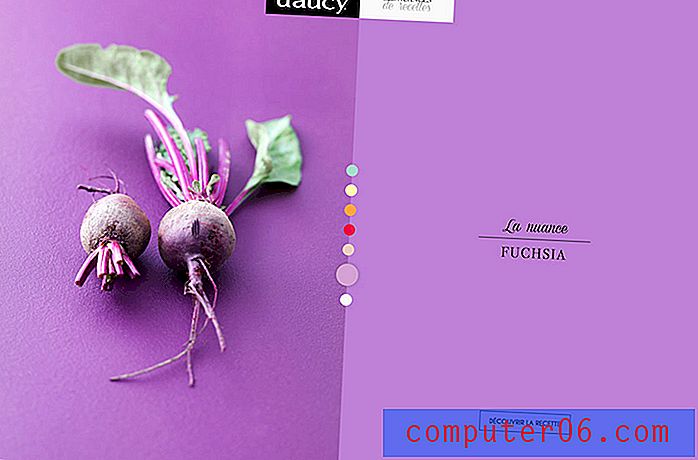
Izvorno podijeljeni zasloni obično su bili malo značajni, jer su dizajnirani tako da korisnika povedu na putovanje odgovarajućim kanalom sadržaja i sadržaj im treba pomoći da tamo stignu. Sada se taj izbor još više pojednostavljuje. (Postoje čak i neki dizajni s podijeljenim ekranom koji koriste vizualni uzorak bez ovog ili onog izbora, kao što je primjer gore).
Podijeljeni zasloni s područjima s više klikova

Jedan od najvećih pomaka u trendu dizajna na podijeljenom zaslonu je taj što postoje područja s više klikova u nekim novijim dizajnima. Ako su izvorno podijeljeni zasloni imali dva CTA-a po zaslonu, ti dijelovi često sadrže druge podatke - i područja na koja se može kliknuti.
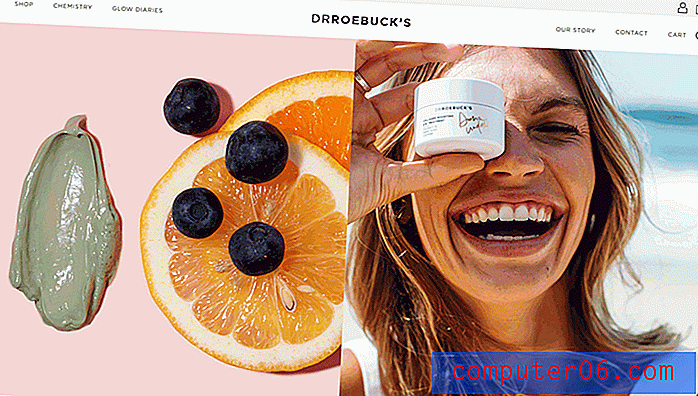
Gornji primjer prikazuje podijeljeni zaslon s jakom slikom i porukama uparenim s vezama za e-trgovinu. Izvrsno izgleda na radnim površinama - s velikom slikom koja vas privlači i slaže na mobitel, čineći ugodnije iskustvo kupovine.
Ne-očito splitski ekrani

Nisu svi dizajni s podijeljenim ekranom super očiti. (Uzmite u obzir da je ovo toliko trend korisničkog iskustva koliko i vizualni.)
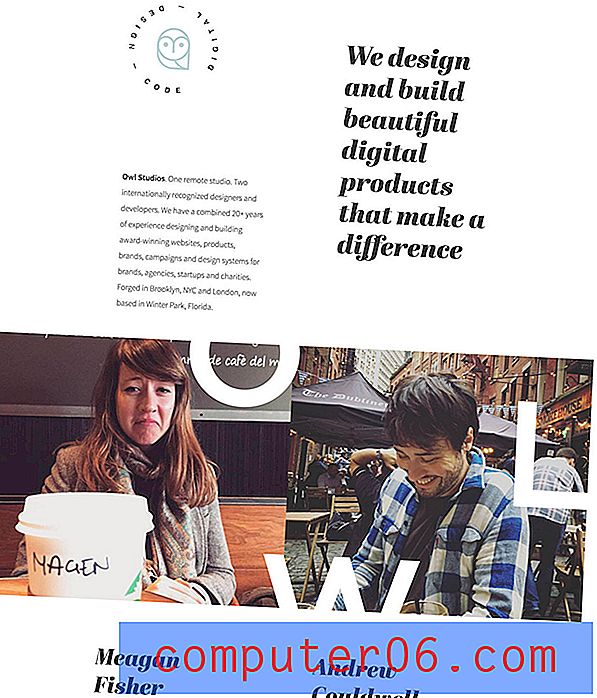
U minimalnim nacrtima dizajna može se uspostaviti podijeljeni ekran upotrebom rešetke, ali bez boja i slika "zasloni" izgledaju poput jednog. Owl Studios, gore, ovo dobro radi. Iznad svitka izgleda kao dizajn s jednim zaslonom, a ispod skrolala i na mobilnim uređajima razdvajanje postaje očitije.
Ovaj dizajn s podijeljenim zaslonom je lijep i upotrebljiv na svim uređajima. To je upravo ono što biste trebali pokušati ostvariti s ovim trendom dizajniranja web stranica.
Riječ opreza

Dok rad s okomitim podijeljenim ekranima može stvoriti nevjerojatna korisnička iskustva, trebali biste se paziti horizontalnih dijelova. Oni mogu postati nezgodni i brzo se okušati u košnici!
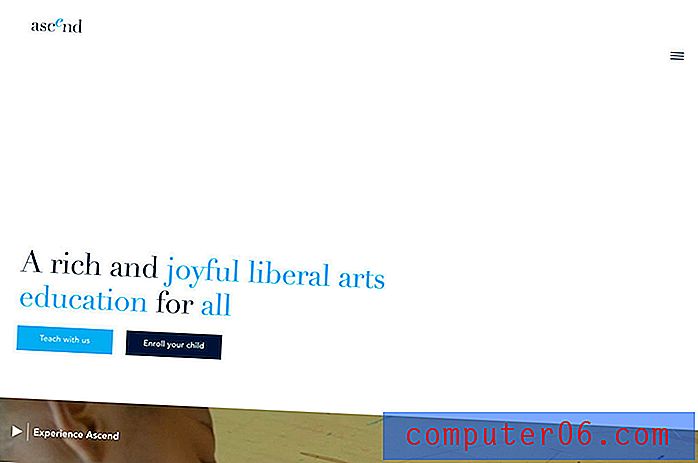
Većina korisnika očekuje istu web stranicu na svim uređajima.Gornji je primjer zapravo lijepa web stranica i koristi principe dijeljenog zaslona znatno ispod pomicanja, ali prva dva "zaslona" propadaju. Gotovo je previše bijelog prostora i nema dovoljno poruka za poticanje pomicanja, a mobilni UX nedostaje. Dizajn bi bolje funkcionirao s vertikalnim podijeljenim zaslonom, održavajući bijeli prostor i CTA-ove uz video pored njega.
Vodoravni podijeljeni ekran često vam ostavlja slike širokog područja slike koje nije visoko. Ovo je težak omjer stranica za postizanje posla na mobilnim ekranima. Iako ga možete natjerati da radi s čvrstim planom i različitim setom usjeva, to može dovesti do dva različita korisnička iskustva.
Većina korisnika očekuje istu web stranicu na svim uređajima. Ako planirate stvoriti različita iskustva - čak i samo u slikama ili tekstu - o tome dobro porazgovarajte sa svojim timom i uvjerite se da je ovo najbolji izbor dizajna za projekt.
6 dizajna na split-zaslonu koje volimo
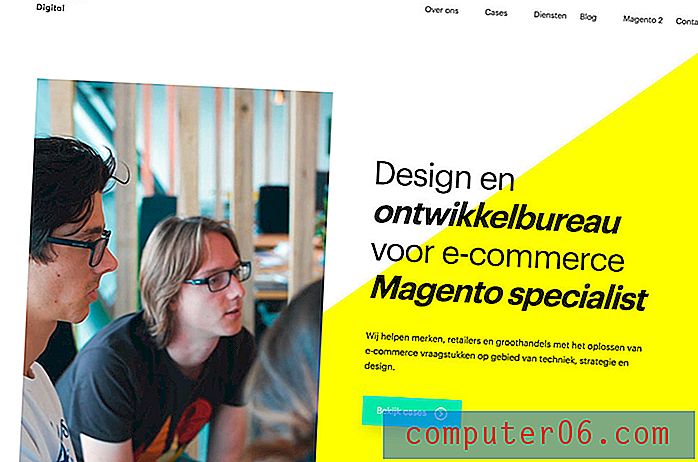
Dosegne digitalno

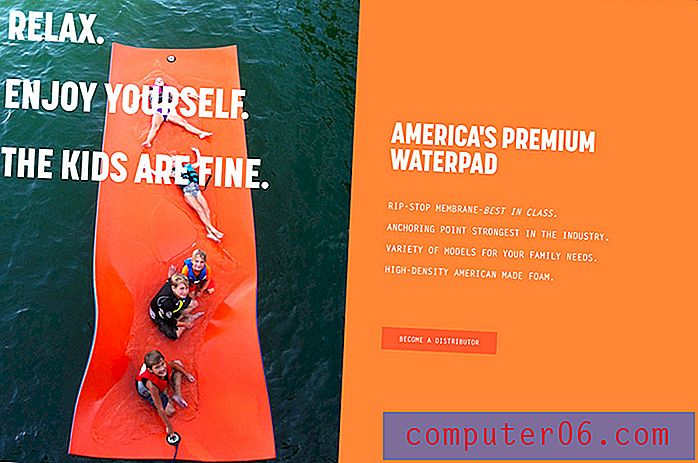
Pad od raja

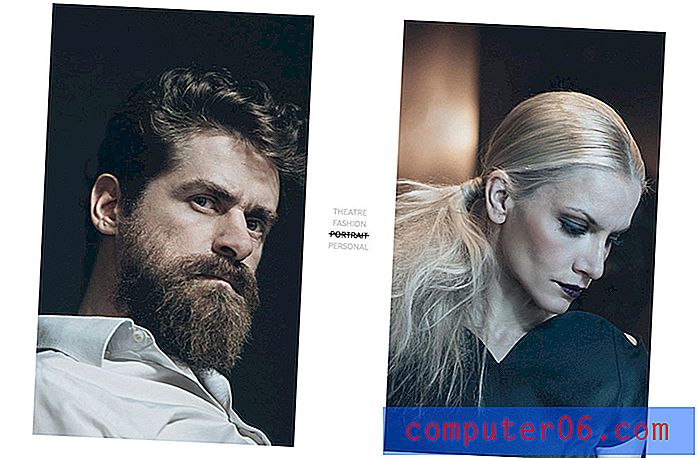
Nikos Pandazaras

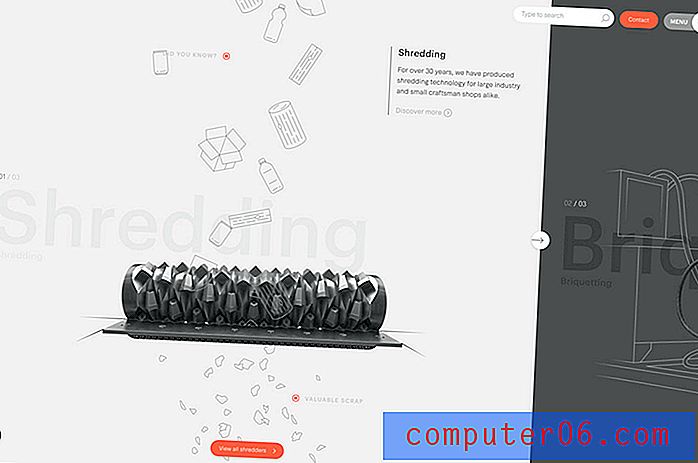
Weima

Dr. Roebuck

Zaključak
Možete li vidjeti korištenje podijeljenog zaslona u svojim projektima? Ako je vrsta sadržaja ispravna, to može biti vrlo učinkovita tehnika dizajna. I postoji toliko različitih načina da se to postigne. Sretno!