Kako i zašto izgraditi vlastiti kalkulator dizajna
Dizajn je složena zvijer, web dizajn dvostruko. Ima mnogo više od vizualne harmonije i ravnoteže koju treba uzeti u obzir, često se događa da morate kopati i izvoditi neku stvarnu matematiku iz života (dah!).
Čudno da volim razmišljati o tim stvarima, i to toliko da zapravo sam napravim svoje kalkulate, umjesto da koristim alate dostupne drugim programerima. Danas ću vam pokazati kako i zašto sastaviti vlastite kalkulatore dizajna kako biste savladali brojeve iza svojih dizajna.
Upoznajte Instacalc
Jednom ili dvaput sam već spomenuo Instacalc na Design Shack-u. To uopće nije dizajnerski alat, već neuredno matematičko igralište. Pa zašto mi se u svijetu toliko sviđa?

Instacalc je savršen proizvod koji sjedi negdje između normalnog kalkulatora i proračunske tablice. Mnogo je moćniji od kalkulatora i nije toliko složen kao proračunska tablica.
Kako radi
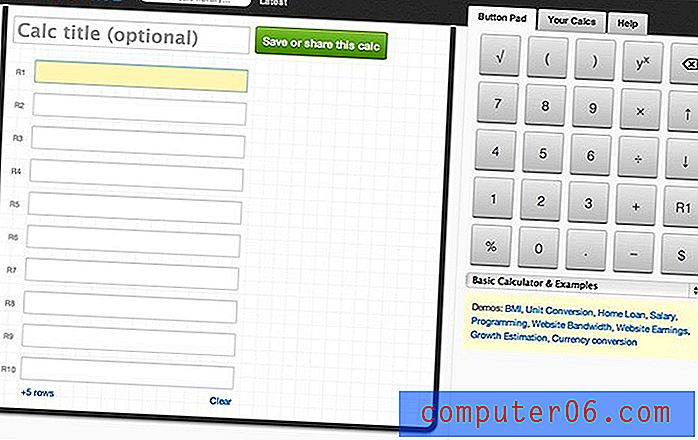
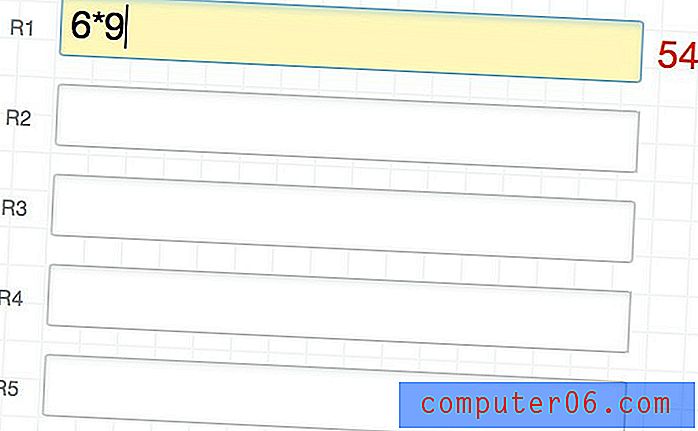
Kada učitate Instacalc, vidjet ćete niz polja. Tu ste unijeli svoje proračune. Jednostavno upišite problem da biste odmah vidjeli rješenje s desne strane.

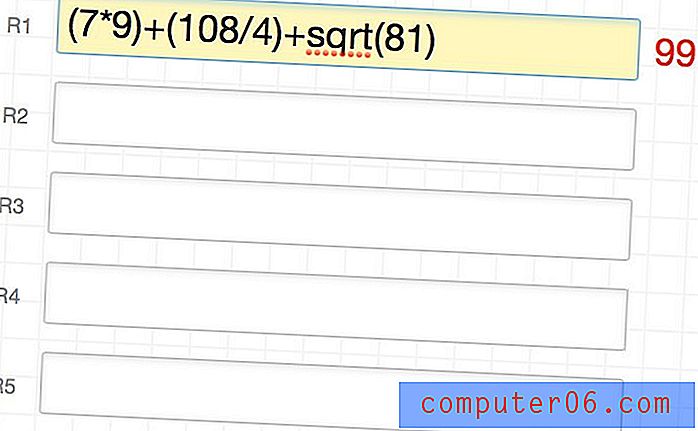
Ova polja mogu obraditi puno više od jednostavnih formula, slobodno se složite koliko trebate, Instacalc će s lakoćom rješavati sve što na njega bacate.

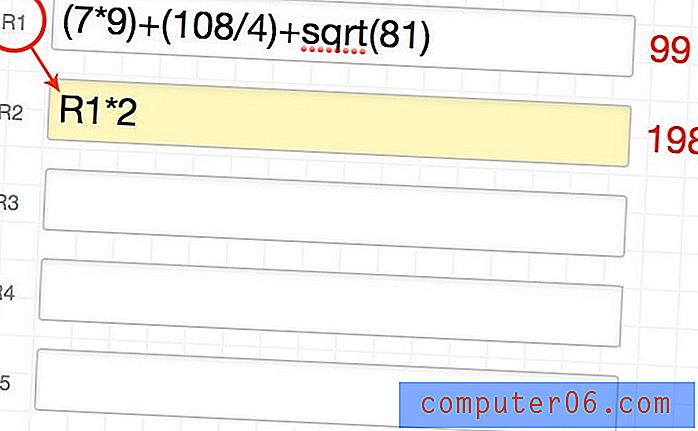
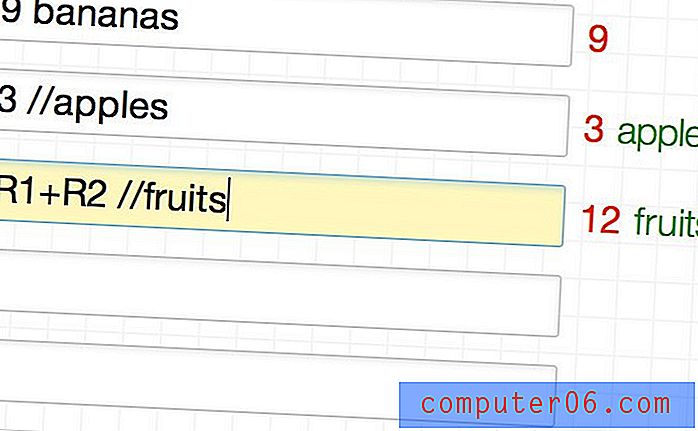
Prava snaga Instacalca leži u njegovoj sposobnosti referenciranja ostalih redova na osnovu prethodnih izračuna. Na primjer, ovdje radimo izračun u R1, a zatim koristimo rješenje tog izračuna da bismo postigli nešto još složenije u R2.

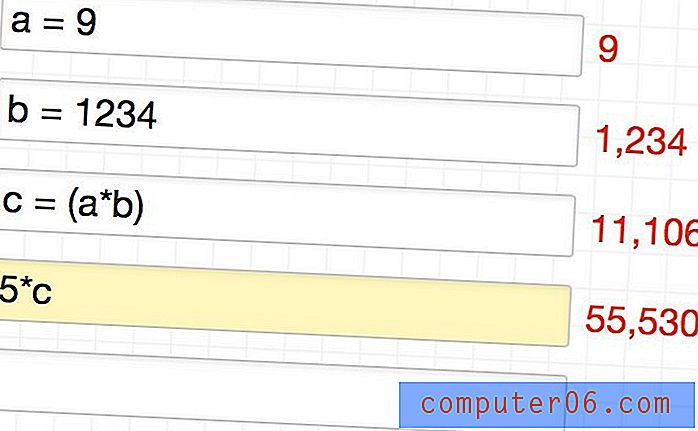
Osim što izravno upućujete na druge retke, možete postaviti varijable unutar svakog retka, a zatim referencirati ih u ostatku izračuna. Evo primjera:

Instacalc također prilično dobro obrađuje tekst. Ako jednostavno bacite tekst nakon broja, on će se zanemariti i neće ometati proračun. Ako prethodite bilo čemu sa "//", ovaj će se tekst prenijeti na krajnji rezultat i staviti kao rješenje kao komentar.

Konačno, možete nasloviti, spremiti i dijeliti bilo koji kalkulator koji stvorite. To čini Instacalc moćan alat za stvaranje prilagođenih kalkulatora za višekratnu upotrebu na koje se sami i drugi možete ponovo i ponovo pozivati.

Koga briga?
"Kada sastavite i ponovo upotrebljavate vlastiti kalkulator, prisiljeni ste shvatiti koncepte na djelu u proračunima."Dakle, imate ga, alatni kalkulator. Pa zašto bi ti bilo stalo? Razlog je taj što možete iskoristiti Instacalc za izgradnju i spremanje vlastitih kalkulatora dizajna. Na primjer, recimo da želite pretvoriti piksele u ems, kako biste to učinili? Samo pritisnite svoj kalkulator!
Znam što mislite. Na internetu već postoji niz unaprijed ugrađenih, savršeno funkcionalnih kalkulatora koji se tiču dizajna. Zašto prolaziti kroz probleme stvaranja vlastitog? Veliki sam zagovornik korištenja bilo kojeg alata koji će vam uštedjeti vrijeme, ali također se bavim razumijevanjem procesa koji stoje iza tih alata.
Kad koristite neki nasumični mrežni px za em kalkulator, možda ćete dobiti odgovor koji tražite, ali u tom procesu ne stičete nikakva znanja ili iskustva. Kada sastavite i ponovo upotrebljavate vlastiti kalkulator, prisiljeni ste shvatiti koncepte na djelu u proračunima. Ne morate učiti matematiku u svojoj glavi, ali morate znati odakle dolazi matematika i to je dragocjeno malo znanja.
Osnovni px do em Kalkulator
Dosta postavljanja, hajde da iskopamo i napravimo nekoliko kalkulatora. Prvi koji ćemo pokušati je naš primjer odozgo, vaš osnovni pogon mlinovih piksela u em pretvaraču. Ovo je stvarno jednostavan izračun i da biste shvatili što je "em" na osnovnoj razini, stvarno biste trebali riješiti matematiku.
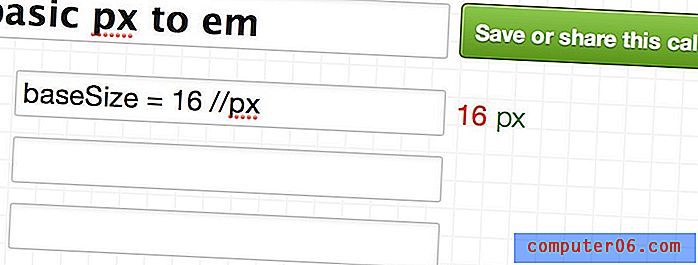
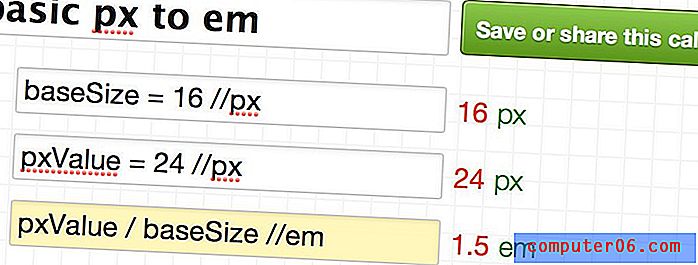
Za početak morate imati osnovnu veličinu fonta za svoj HTML dokument, recimo 16px. Unosimo ovu varijablu u naš izračun ovako:

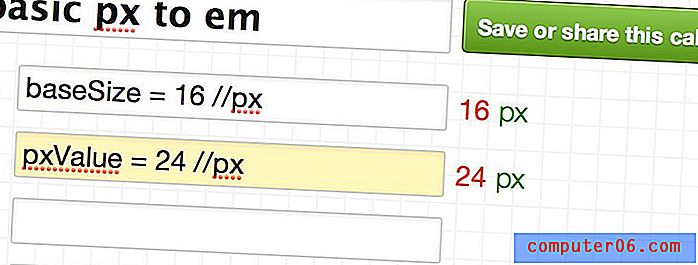
Imajte na umu da je to prilagodljiva vrijednost. Ako želite da osnovna veličina bude 14 px, jednostavno zamijenite "16" s "14". Zatim nam treba vrijednost u pikselima koju želimo pretvoriti u ems. Opet smo postavili prilagodljivu varijablu.

Evo i edukativnog dijela. Da biste dovršili kalkulator, morate znati kako pretvorba funkcionira. Ispada da želite pretvoriti px u em, jednostavno uzmete vrijednost piksela koju želite pretvoriti i podijelite je s osnovnom veličinom fonta. Da bismo izvršili ovaj izračun, uključujemo varijable koje smo stvorili u dva prethodna koraka.

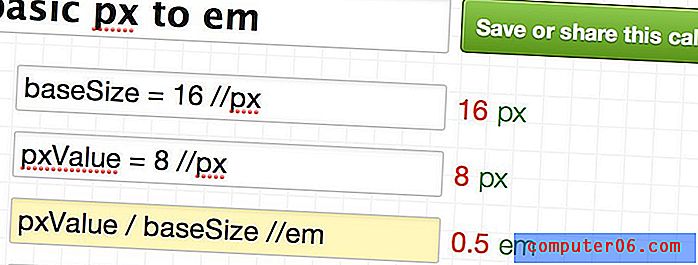
Kao što vidite, pomoću baze od 16 px, 24px se pretvara u 1, 5em. Ako promjenimo px vrijednost u 8px, ona se pretvara u 0, 5em.

Isprobaj
To je to! Sada imamo lijepu malu px za em kalkulator. Sve što trebate učiniti je zamijeniti osnovnu veličinu i / ili vrijednost za pretvorbu, a kalkulator će ispljunuti rješenje. Možete isprobati naš kalkulator pomoću ugrađenog widgeta u nastavku (idite ovdje ako se widget ne učita).
em u px Kalkulator
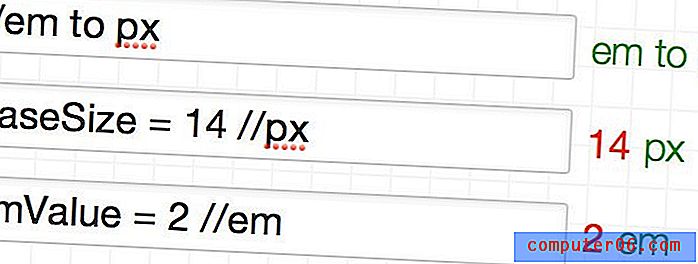
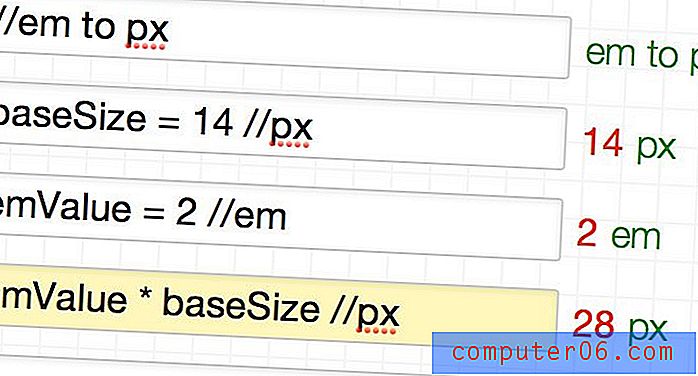
Sad kad smo saznali kako sve to funkcionira, prebacimo izračun na glavu i pretvorimo ga iz em u px. Kao i prije, moramo stvoriti baznu veličinu i vrijednost za pretvorbu.

Ovog puta, međutim, množimo vrijednost za pretvaranje s osnovnom veličinom kako bismo došli do konverzije piksela. Dakle, s osnovnom vrijednošću od 14px, 2em je jednak 28px.

Isprobaj
Sada je naš kalkulator stvarno pametan! Pretvara px i em u oba smjera. Provjerite pomoću ugrađenog widgeta u nastavku (idite ovdje ako se widget ne učita).
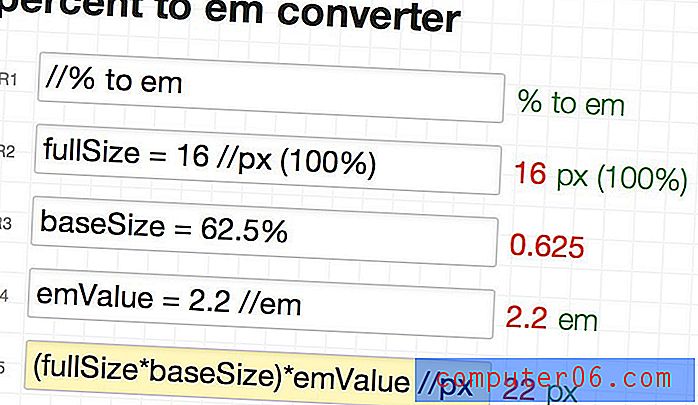
% do em Kalkulator
Ponekad programeri zapravo deklariraju osnovnu veličinu fonta kao postotak. Na primjer, 62, 5% je uobičajena osnovna veličina fonta jer to olakšava mentalnu pretvorbu u px u glavi (1, 2 em = 12px, 1, 4em = 14px itd.). Zašto ovo djeluje? Ako smislimo matematiku, to možemo saznati!

Kao što možete vidjeti, da bismo ih pretvorili u px s baznom veličinom izraženom u postocima, najprije pomnožimo izraženu baznu veličinu s početnom vrijednošću piksela u punoj veličini (100% ili 16 piksela). Zatim množimo rezultat tog izračuna s em vrijednosti koju želimo pretvoriti u px. Igrajte se s ovim kalkulatorom u nastavku ili idite ovdje da ga vidite na Instacalcu.
Visina zlatne omjere
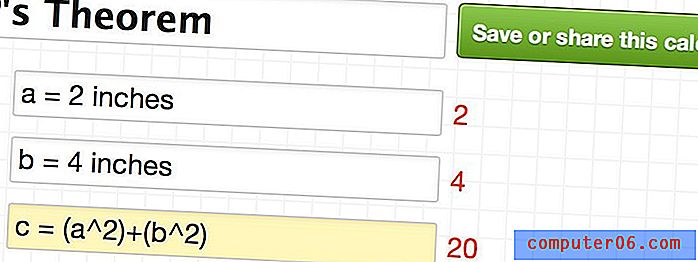
Kao uzorak iz stvarnog života kada sam stvorio vlastiti kalkulator vezan za dizajn, pogledajte donji primjer. Nakon što sam pročitao Pearsonified Ultimate Guide to Golden Ratio Typography, želio sam omotati glavu oko složenih formula koje je lupao, pa sam izgradio ovaj kalkulator.
U osnovi, ono što čini jest utjecati na koncept zlatnog omjera da bi se postigla idealna visina crte za komad teksta kada su mu data dva ulaza: veličina fonta i širina linije.
Da sam jednostavno prestao nakon što sam pročitao članak Pearsonifieda, nikad ne bih shvatio matematičke principe koje je on postavljao. Tek kad sam duboko ukopao i igrao se brojevima, sve je kliknulo.
Mrežni kalkulator
Drugo mjesto koje često koristimo proračune u web dizajnu je kada osmišljavamo izgled rešetke. Grid kalkulatori su desetak, ali kada stvarno shvatite matematiku koja stoji iza njih, možete prebaciti vlastite okvire mreža koji su savršeno dizajnirani za vašu jedinstvenu situaciju. Evo uzorka kalkulatora rešetke koju sam stvorio da biste započeli.
Što ćete graditi?
Sada biste trebali znati sve o Instacalcu i kako vam on može pomoći da zamotate oko čak i najsloženijih izračuna vezanih uz dizajn. Sada je vrijeme da uskočite i napravite nekoliko vlastitih kalkulatora. Ostavite komentar ispod i pokažite mi što smislite!