Dizajn vođen podacima: Jednostavan temeljni premaz
Web aplikacije postaju sve rasprostranjenije na internetu. Neki mogu tvrditi da su jednostavno složenija web mjesta. Bez obzira na njihovu definiciju; što se događa kada dizajnirate za velike količine podataka koji se stalno mijenjaju?
Nekoliko je primjera podatkovnih sučelja i svi oni moraju nositi s mnoštvom različitih podataka koji se stalno mijenjaju. Najčešća su administratorska područja i analitičke nadzorne ploče. Podaci mogu biti u više oblika; grafikoni, grafikoni, tablice ili tekst. Svaki se može prikazati na više različitih načina, ovisno o kontekstu i značenju koje pokušavate prenijeti s podacima. Jedna stvar koju treba zapamtiti je da rijetko možete biti sigurni u duljinu ili količinu podataka koje trebate dostaviti; pa mislite jednostavno za početak ...
Istražite elemente Envatoa
Dosljednost i predvidivost
Jedan od najvažnijih aspekata dizajniranja sučelja koje se zasnivaju na znaku podataka jest njihovo usklađivanje. Dosljednost omogućava korisnicima da se upoznaju s jednim područjem sučelja i budu u mogućnosti koristiti bilo koje drugo područje jednostavno pomoću shema kreiranih s prethodnim područjem. Ovo je način na koji sučelje učinite predvidljivim; igra na postojećim mentalnim modelima i naučenom ponašanju.
Da biste područja učinili dosljednim, morate razumjeti širi kontekst sučelja i vidjeti koliko dobro vaše početne ideje sučelja mogu sadržavati pod kontrolom različitih podataka.
Na primjer: tablicu možda neće trebati filtrirati ili razvrstati u jednom pogledu - ali što se događa kada vam se s drugom tablicom predstavi u drugom području? Možete li koristiti isto sučelje koje ste upravo stvorili ako druga tablica treba filtrirati i ima istaknute dijelove koji zahtijevaju ključ ili legendu?
Dosljednost znači omogućiti dizajnu da se retrospektivno prilagodi na temelju vašeg sve većeg znanja o složenosti. To je razlog zašto je najbolje započeti s prototipovima lo-fi i testirati svoje ideje uz rubne slučajeve (stvari koje se neće pojaviti vrlo često, ali mogu pokvariti dizajn).
Hoće li se uzorak tablice koristiti u bilo kojem drugom području koje može imati dodatne funkcije? Ako je potrebno razvrstati većinu tablica, tada to imajte na umu. Cilj je da se na postojeću komponentu ne mora ništa "zakačiti" kako bi se osjećalo nepotrebno. Lakše je ukloniti gumb s alatne trake nego što je smisliti kako ga ugraditi bez alatne trake.
Vrijedni obrasci, stanja i komponente
Da bi dosljednost bila stvarnost, morate graditi pametno. Ako ne dizajnirate za svaki pojedinačni prikaz, umjesto toga možete proizvesti skup pravila koja se mogu primijeniti na bilo koji prikaz. Boje po brojevima, ako hoćete. To omogućava vašem klijentu ili drugim dizajnerima da brzo sastave nove stranice ili izgled uz minimalnu gužvu.
obrasci
Uzorak je mali skup elemenata koji idu zajedno. To bi mogao biti odjeljak alatne trake, ili možda skup gumba za ocjenjivanje, a obično su način organiziranja povezanih podataka. Oznaka i unos također bi bili uzor u obrascu.
Ispod je nekoliko skupina uzoraka s Googleovih proizvoda:
- Poredaj padajući izbornik
- Navigacija lijevo i desno
- Birač raspona datuma
- Otključavanje potvrdnog okvira

Obrasci su iz različitih proizvoda, ali konzistentni su i tako predvidljivi korisnicima. Zajedno čine komponentu alatne trake.
Države
Uzorci mogu imati različite vizualne izglede, ovisno o određenom skupu okolnosti. Možda je došlo do pogreške, gumb je onemogućen ili graf nema podatke. Svaku treba uzeti u obzir. Obično spadaju u sljedeće kategorije (neke ćete prepoznati iz različitih CSS pseudo selektora):
- Zadano
- lebdjeti
- Aktivan
- Usredotočenost
- greška
- Onemogućeno
- Prazan
komponente
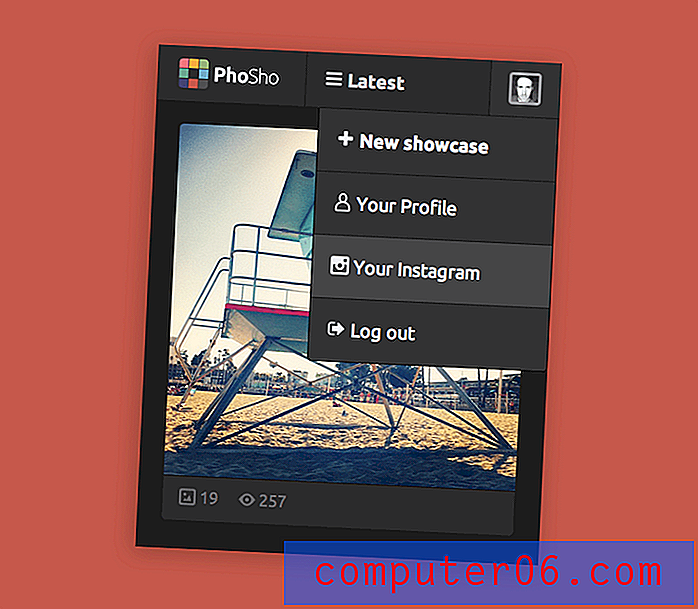
Komponenta je veća i može sadržavati više obrazaca ili čak više komponenti. Prilikom dizajniranja za web lokacije s velikim podacima, cilj je pružiti skup fleksibilnih komponenti sastavljenih od obrazaca za višekratnu upotrebu. Ispod je jedan za http://phosho.co na malim ekranima:

Rad sa postojećeg proizvoda
Ako radite s postojećim proizvodom i ograničeni ste postojećim korisničkim tokovima (a u nekim slučajevima i izgledom), tada trebate provesti 'reviziju predloška'. Navedite neke ključne tokove korisnika i napravite snimku zaslona za svaki korak.
- Na Mac računalu samo pritisnite Command-Shift-3 da biste spremili trenutni zaslon na radnu površinu.
- Na PC-u možete upotrijebiti nešto što se zove Problem Korači zapisa koraka za snimanje svojih koraka u .mht datoteku. Tada možete spremiti slike iz te datoteke. Ovdje je izvrstan udžbenik.
Nakon što ste završili korisnički tok; dodajte snimke zaslona u mapu koja opisuje tijek korisnika, poput "dodavanje novog zapisa". Zatim ih ispisati. Svi. Nešto se može reći za uključivanje svakog ekrana u tijek korisnika ispred sebe. Možete lako uočiti sličnosti i razlike.
Ideja revizije predloška je razumjeti koliko predložaka postoji, koliko uzoraka ima na svakom predlošku (i u kojem se stanju nalaze). Najbolji način za to je da ih zakačite na zid u mreži i dodijelite slovo za stupce i broj za redove (ili što god vam je ugodno). To vam služi kao referenca kada zapišete svaku komponentu.
Na primjer, možda imate:
- Zaglavlje tablice (A2)
- Tijelo stola (A2)
- Podnožje tablice (A2)
- Bočni izbornik - Zatvoreno (A1)
- Bočni izbornik - Otvori (B1)
- Kalendar (C3)
- Kalendar - osobe s invaliditetom (C4)
To vam omogućuje da nabrojite sve obrasce koji postoje, ali i uputite ih kako biste brzo vidjeli kako izgledaju. Način provjere jeste li nabrojali sve obrasce i komponente jest odabrati predložak i vidjeti možete li ga ponovno stvoriti s popisa obrazaca i komponenti koje ste upravo napravili. Ako naiđete na nešto što nije na popisu; dodajte ga.
Radi od nule
Kada radite ispočetka, imate slobodu stvaranja bilo kakvih uzoraka koji vam se sviđaju, ali može biti i puno teže jer u startu nemate što nastaviti. Kao što je prethodno navedeno; prilikom dizajniranja komponenata za višekratnu upotrebu trebali biste započeti lo-fi sa skicama. Ne moraju biti čudesni, ali su brzi i omogućuju vam da lako istražite različite opcije bez da se uhvatite u detalje što se tako često događa u Illustratoru ili Photoshopu.
- Izradite tijek zadatka koji treba dovršiti i unesite popis sadržaja koji može biti na stranici.
- Nacrtajte neke različite smjerove i ideje. Što više to bolje. Tada možete početi vidjeti ima li nekih preklapanja sa sadržajem i kako je moguće da ih postavite.
- Pročistite ih u žičane okvire i procijenite postoje li područja koja imaju slične funkcije, ali različita rješenja. Razmotrite kako ih je moguće kombinirati kako bi napravili konzistentnije sučelje. Koji su obrasci koje koristite?
- Slomi to. Namjerno igrajte vražjeg zagovornika i pogledajte što morate učiniti da biste razbili svoje sučelje. Odlučite hoće li se probiti radnja i vrijedi li se obratiti.

Ikonografija
Ikonografija je način razumijevanja značenja sadržaja upotrebom slike. Postoje slučajevi kad je tekst bolji od ikone; obično kada je koncept apstraktan i ima malu udaljenost. Nije svaka radnja potrebna ikona.
Ako ste zabrinuti da korisnici neće moći razumjeti ikonu. Vjerojatno ste u pravu. Brzi način da se testira je izoliranje ikone i pitaj ljude što misle da to čini. Ako imaju nekoliko nagađanja i nijedno nije udaljeno, možda imate problem. Sjednite ikonu u kontekst i ponovite postupak. Ako priušti kontekst pojača pravilno korištenje ikone (tj. Ljudi mogu pogoditi što to čini sa svog položaja na sučelju), onda je to vjerojatno u redu. Ako ljudi još uvijek ne mogu pogoditi, razmislite o promjeni ikone ili dodavanju popratnog teksta ili mikrokopije.
Progresivno smanjenje
Postoji zanimljiv koncept nazvan progresivno smanjivanje koji se može primijeniti u okolnostima kad želite obučiti korisnike da se neobična ikona odnosi na određenu radnju. Počevši s ikonom popraćenom tekstom (kako bi bila očita pri prvoj upotrebi) i postupnim pojednostavljivanjem sučelja što se više koristi, korisnici počinju povezivati ikonu s radnjom koju bi bilo nemoguće pogoditi samo pomoću ikone.
Isporučeno
Sada kada ste stvorili nekoliko rafiniranih žičanih okvira koji izražavaju ključne tokove korisnika, obuhvaćajući masu uzoraka i komponenti za višekratnu upotrebu; što pokazujete klijentu?
Postoji nekoliko upozorenja koja mogu utjecati na isporuku, na primjer, ako sami radite HTML / CSS / JS ili da li će to treća osoba tretirati. U oba slučaja, kako bi se osigurala dugovječnost dizajna i što je još važnije dosljednost, jer se pojavljuju sve više značajki, potrebna vam je nekakva referenca ili vodič koji svatko može pogledati (i čak ažurirati) koji je osnova za sve buduće odluke o sučelje.
Kuhinjski sudoper
Kuhinjski sudoper je HTML / CSS, a ponekad i JS koji na svim stranicama prikazuje sve različite komponente i uzorke osiguravajući da se ništa ne pokvari (dizajnirano ili kodno) kada se stavljaju u različite narudžbe. U najjednostavnijem je obliku samo izvorni HTML elementi koji osiguravaju pokrivanje osnova.
- HTML kuhinjski sudoper Paul Randell
- Primjer uzorka Jeremy Keith
UI setove
Kompleti korisničkog sučelja obično su statički PSD-ovi i sadrže stilizirane verzije osnovnih html elemenata. Obično uključuju gumbe, ulaze, okvire za odabir, kao i klizače i birače datuma. Neki mogu biti vrlo opsežni i obično se isporučuju kada će postupak sastavljanja poduzeti treća strana. Oni vas sprječavaju da morate izrađivati makete svakog ekrana u svakoj državi.
- Dribbleble UI setovi
- Prozirni UI komplet Victor Erixon
- Očistite komplet korisničkog sučelja Matt Gentile
- Uključeno sučelje svilene svjetlosti tvrtke Okidoci
Vodič za vizualni stil
Vodiči vizualnog stila idu puno dalje od vizualnih referenci na dizajn. Oni su poučni i često uključuju smjernice za kada i gdje obrasci i komponente trebaju biti prikazani i u kojem stanju. Najbolje se proizvode u kodu i mogu se ažurirati kako vrijeme prolazi.
Ključ za dosljednost i održavanje te dosljednosti u rastućem proizvodu koji se temelji na podacima koji se temelji na podacima ima osnovu iz koje proizlaze sve dizajnerske odluke. Imati „glavnu kopiju“ i skup pravila koja se lako slijede znači da svatko može izraditi (gotovo) bilo što i uklopiti ga u postojeći dizajn.
Kad naiđete na nešto što nije uključeno u vodič za stil, možete stvoriti rješenje za svoj problem i dodati mu dodatne elemente, uzorke ili čitave komponente s nekim uputama koje će ga učiniti dostupnim svima.
Vodiči za stil su evolutivni i nikada nisu gotovi. Tada se ipak treba održavati. Ako ne, onda će ga postupno ljudi prestati upotrebljavati jer on postaje zastareo i tada se proizvodi počinju razilaziti.
- Twitter Bootstrap
- Google Styleguide
- Paul Robert Lloyd Styleguide
- BBC Global Experience Language
- Appleove sučelje za ljudsko sučelje
Ne zaboravite da ste postavili očekivanja svojih klijenata . Ako kažu da ćete isporučiti savršene makete piksela, to je ono što će ih očekivati.
Zaključak
Korisnici su usredotočeni na zadatke i često su na "najkraćem putu do završetka" što znači da ih morate osmisliti kako bi izvršili svoj zadatak na najbolji mogući način uz minimalnu navalu. Vrijedni obrasci ubrzavaju ovaj proces omogućujući korisnicima da koriste ono što su naučili iz jednog aspekta vašeg sučelja i primijene ga na drugi. Oni postaju brzi u izvršavanju novih zadataka jer su sigurniji u svoje postupke.
Riječ opreza kako se ne biste zamaglili izgledom sučelja, a ne funkcijom; način na koji nešto izgleda zadnja je stvar briga korisnika . Dakle, prije nego što požurite u Photoshop, sjetite se toga prije svega; korisnike zanima hoće li nešto raditi . Dosljednost i predvidljivost igraju ogromnu ulogu u tome.
Dodatno čitanje
Članci
- Prednji stilski vodiči Anna Debenham
- CSS Systems Natalie Downe
- Dizajnirao za hijerarhiju potreba Stevena Bradleya
Resursi
- Dotaknite uzorak
- Prazne države
- Patternry
- UI obrasci
- PTTRNS
- Elementi dizajnerske galerije