Je li veličina fonta vaše web lokacije premala? Veliki je tekst u
Standardi za tipografiju na webu su se pomakli. Dizajneri idu s većom, lakšom za čitanje tipografijom koja je bešavnija i konzistentnija na svim uređajima. Trend prema većoj web tipografiji počeo je s prevelikim tretmanima iznad pomicanja, od naslova do umjetničkih elemenata teksta zaglavlja junaka.
Veličine teksta tijela istodobno su se počele povećavati na mobilnim uređajima kako bi se poboljšala čitljivost. I odatle se trend počeo svesti na gotovo sve aspekte web tipa. Ako nedavno niste razmišljali o veličini kopije na svojoj web stranici, vrijeme je da ponovno pogledate kopiju tijela sa 12 ili 14 točaka / piksela. Veliki je tekst!
Istražite dizajnerske resurse
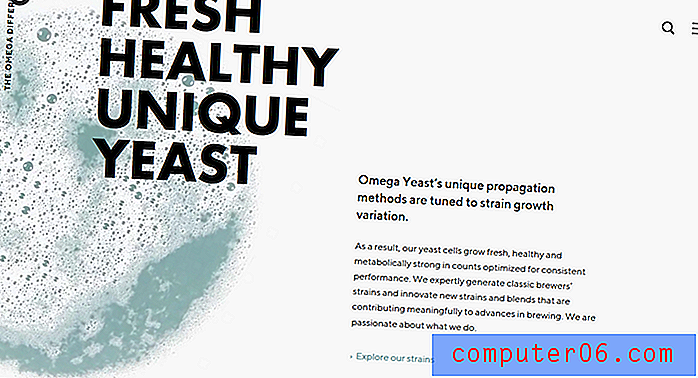
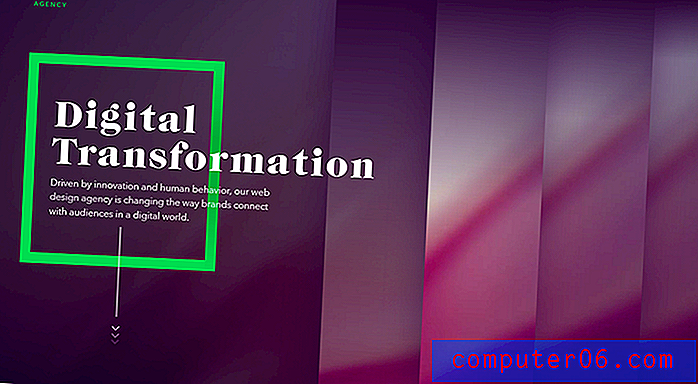
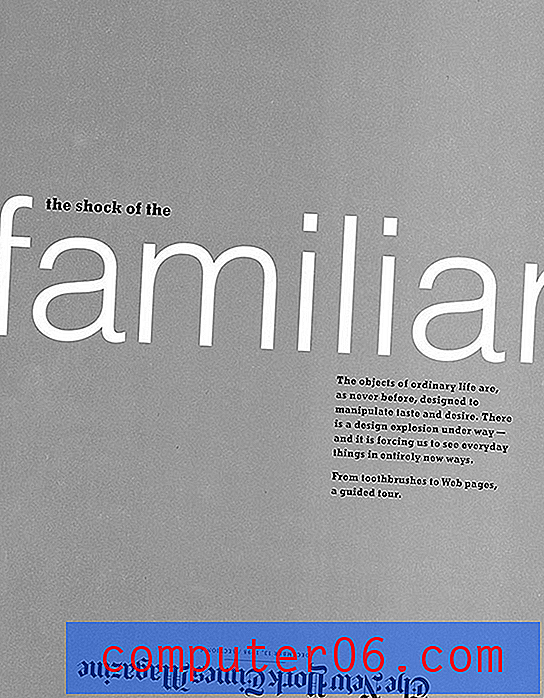
Predimenzionirani naslovi

Najočitija - i najlakša - primjena većeg teksta je korištenje prevelikih naslova kako biste zahtijevali pažnju korisnika.
Preveliki naslov najbolje funkcionira kada nema puno dugih ili kompliciranih riječi koje treba uzeti u obzir. Ovo je tretman na licu, tako da stvarna slova moraju biti lako razumljiva.
Savjeti za uspjeh:
- Držite se serif ili sris serifnog tipa koji možete koristiti u drugim dijelovima dizajna. Novost ili opcije skripte mogu se brzo zapetljati.
- Učinite ga velikim - neugodno velikim - a zatim se malo odmaknite da biste pronašli pravi sklad u dizajnu.
- Započnite s tekstom koji ima najmanje 80 točaka i proširite da biste ispunili zaslon. Obavezno koristite relativnu veličinu u konačnom dizajnu kako bi se na odgovarajući način skalirali na svim uređajima. (Odgovarajuće CSS pravilo je „veličina fonta“, a koristi postotak skali na temelju standardne veličine koja je 100 posto.)
Izrada slučaja za veći primjerak tijela

Ako tjelesna kopija na vašoj web stranici nema najmanje 16 bodova, vrijeme je da preispitate svoju situaciju s tipografijom.
Ovo „pravilo“ ima korijene u mobilnim uređajima jer će tekst koji je manji od teksta za ulaze na nekim uređajima zumirati. (To može biti neugodno u smislu korisničkog iskustva.) Dizajn je popravio stvaranje nivoa tipografije koji su dovoljno veliki za čitanje i razumijevanje s lakoćom.
Nadalje, cilj je da se tekst na mobilnom uređaju može lako pročitati ako se drži na prirodnoj udaljenosti (obično otprilike pola ruke, slično kao kod čitanja knjige).
Veći tekst može se lakše čitati na ovoj udaljenosti i više je prikladan veličini zaslona. Korisnici ne bi trebali škiljiti ili približavati uređaj licu kako bi razumno razumjeli tekst.
Savjeti za uspjeh:
- Započnite s veličinom kopije tijela od oko 16 bodova. To je obično prihvatljivo za radne površine i mobilne uređaje.
- Upotrijebite vrlo čitljiv font s redovitom širinom hoda i čistim linijama kako biste povećali čitljivost.
- Veličinu malo prilagodite prema gore ili dolje za slojeve koji su tanki (čine ga većim) ili širokim (čine ga manjim).
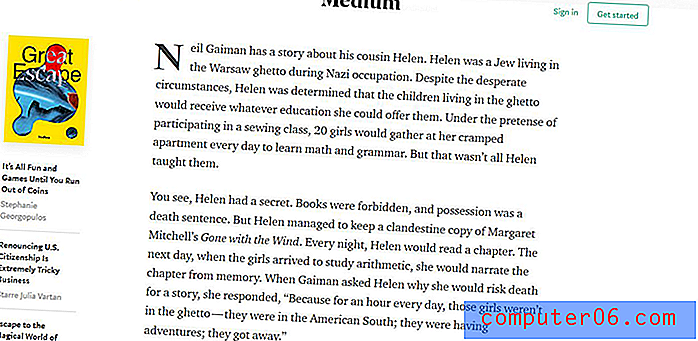
- Za stranice s težim tekstom razmislite o još većem tekstu tijela kako biste smanjili naprezanje očiju, kao što je 18 ili čak 20 bodova. (Medium kao vodič koristi tekst tijela s 21 točkom, a web mjesto Jeffrey Zeldman nalazi se na 24 točke.)
Povećajte ukupnu hijerarhiju

Dakle, morate učiniti više nego samo prilagoditi veličinu teksta na jednom dijelu dizajna vaše web stranice. Morate preispitati cjelokupnu hijerarhiju tipografije.
Kako se povećava veličina teksta tijela, ostatak vrste trebate u skladu s njima. Inače ćete možda završiti s tipografskom skalom vrtoglavice u kojoj je neke veličine teksta teško razlikovati jedna od druge.
Kada je u pitanju povećanje veličine velike tipografije, poput naslova ili podnaslova, malo je manje bitno prilagoditi ukupnu tipografsku ljestvicu. Čak i kako ti elementi postaju veći, prirodno razlikovanje od elemenata teksta tijela ostaje (očito). Trebali biste razmotriti i povećanje ukupne veličine teksta tijela ako počne izgledati izvan mjesta ili ako veličina velikog tipa čini da se tekst tijela čini manjim nego što stvarno jest. (Optičke iluzije mogu uništiti hijerarhiju dizajna.)
Savjeti za uspjeh:
- Prilagodite veličine teksta proporcionalno jedna drugoj u čitavom dizajnu.
- Obratite pažnju na to kako kontrast boja i veličina utječe na izgled veličine unajmljivanja.
- Vjerujte svojim očima; ako tekst izgleda previše velik ili mali, nastavite s prilagođavanjem dok se ne osjeti ispravnim.
Ne zaboravite prilagoditi razmak između linija

Prilikom prilagodbe elemenata teksta ne zanemarujte razmak između redaka tipa. Tekst veće veličine često zahtijeva povećani razmak reda.
Razmislite o stvaranju pravila razmaka redaka na temelju postotka veličine teksta, a ne fiksne visine. (Na ovaj način te promjene će se automatski prilagoditi.)
Savjeti za uspjeh:
- Započnite s 1, 5 puta (150 posto) veličine tijela teksta za razmak redaka istog bloka prema tekstu. Ako vam je tijesan, povećajte razmak između linija.
- Elementi pozadine i teksta s ekstremnim kontrastom često trebaju malo dodatnog razmaka linija za skladniji osjećaj. Dodajte razmak crte bijelog teksta na crnoj pozadini, smanjite je za sivu pozadinu srednjeg tona.
- Pažljivo pratite uspone i silaze odabranog slova i u skladu s tim prilagodite razmak crta.
Veličine teksta povećavaju se izvan mreže, previše

Iako je ovaj trend tipografije uglavnom usmjeren na projekte web dizajna, veličine teksta općenito se povećavaju. Od e-pošte do tiskanih materijala, dizajneri koriste iste smjernice za digitalne projekte s tiskanim dizajnom sličnih veličina. (Možete izjednačiti mobilni uređaj s razglednicom.)
Dobar dizajn je dobar dizajn.
I toliko mnogo projekata uključuje više komponenti gdje se fokusiramo na zajedničko korisničko iskustvo. Dakle, želite da dizajn web stranice izgleda sličan dizajnu povezane razglednice.
Druga je zajednička stvar da su se vaše oči tek počele navikavati vidjeti tekst određene veličine. Baš poput rada s korisničkim uzorcima, i vizualni obrasci čine stvari lakšim za razumijevanje i pregledanje. Veći tekst nije iznimka.
Zaključak
Jeste li počeli primjećivati pomake u veličinama koje koristite za tipografiju u različitim dizajnerskim projektima? Osobno sam se iznenadio kako se brzo snašlo na meni. Zapravo se cijelo vrijeme zalažem za veće i veće veličine.
Tako počinju trendovi i promjene u uobičajenim obrascima dizajna. Volio bih čuti vaša iskustva s pokušajem većih vrsta. Je li bio dobro prihvaćen ili ste dobili velik pritisak? Javite mi na Twitteru i označite @designshack.