Rasprava o web dizajnu: Moram li doista koristiti Sans Serif fontove?
Dugo je postojala teorija da su serif tipkovnice za tiskane projekte, a sans serifs za dizajn web stranica. Ali s više dostupnih zaslona visoke razlučivosti i sjajnih opcija tipa to pravilo više nije toliko pravilo.
Bilo da više volite serife ili sans serifs (ili kombinaciju ove dvije), glavni ciljevi pri odabiru tipova za digitalne dizajne projekata trebaju biti čitljivost i čitljivost. Jednostavno, morate odabrati oštre i jednostavne fontove za čitanje na zaslonu. Dio toga povezan je s upotrebom, kao što su veličina i položaj teksta, a zatim i sa stilom teksta koji odaberete.
Slučaj Sans Serif
Vjerojatno je puno vas koji su već nezadovoljni premisom. Sasvim ste sigurni da su sans serifi najbolji za dizajn web stranica. A to je možda bilo istina prije nekoliko godina.
Još je nekoliko puta i mjesta na kojima se obično preferira sans serifs:
- Za zaslone niske rezolucije
- Za nove čitatelje, kao što su djeca
- Sa puno boje ili s uzorcima niskog kontrasta
- Tekst koji je izuzetno mali ili uzak
Unesite HD prikazi

Jedan od najvećih pokretača mitova kada je riječ o "morate koristiti sans serif tipove znakova za izradu web stranica" je pojava zaslona visoke razlučivosti. Više točaka po inču zaslona povezano je s bogatijim detaljima za sve, uključujući i tipografiju.
Razmislite na ovaj način. Knjige o mnogim e-čitačima i tabletima postavljene su u serifnim vrstama. A savršeno su ih lako razumjeti. To je zato što je rezolucija zaslona dovoljno oštra da može podnijeti crte i poteze u fontu.
Još 2012., Jakob Nielsen iz Nielsen Norman grupe, koja se fokusira na korisničko iskustvo, istraživanje i obuku, primijetio je da bolji ekrani mijenjaju krajolik tipografskih smjernica za dizajn web stranica. Evo zaključka iz ove studije:
„Stara smjernica za upotrebu u tipografiji na mreži bila je jednostavna: držite se sans-serif slova. Budući da su računalni zasloni bili previše gušveni da pravilno prikazuju serife, pokušaj vrste serif u veličini teksta teksta rezultirao je mutnim obrisima slova. ...
"Nažalost, nova smjernica nije tako jasna kao stara. Istraživanje čitljivosti nije uvjerljivo je li serif fontova zaista bolja od sans serif.
„Gotovo sve glavne tiskane novine, časopisi i knjige upotrebljavaju serijski tip, pa su ljudi navikli čitati duge tekstove u ovom stilu. Međutim, s obzirom na podatke istraživanja, razlika u brzini čitanja između serif i sans serif naizgled je mala. Dakle, ne postoje snažne smjernice za korisnost u korist korištenja jednog ili drugog, tako da možete odlučiti na temelju drugih razmatranja - poput markiranja ili raspoloženja koje komunicira određeni tipografski stil. "
Ali mi tek počinjemo da dizajneri prihvaćaju tu ideju.
Čitljivost

Čitljivost je sposobnost lako čitanja. Brojni su čimbenici koji doprinose čitljivosti, uključujući i koliko je sadržaj zanimljiv (ili ne) i kako on zapravo izgleda kad se sastavi kao blok teksta. Potonje je ono što nas stvarno zanima kada je u pitanju tipografija.
Općenito, možete gledati na nju kad je riječ o estetici i čitljivosti. Možete li reći što web stranica pokušava komunicirati samo jednim pogledom? Ako je tako, čitljiv je.
Postoji nekoliko alata za čitanje pomoću kojih možete utvrditi koliko je vaš tekst čitljiv. Iako iza čitljivosti ne stoji tačna znanost, ovi su alati dobra osnovna vrijednost koja će vam pomoći da započnete s radom.
- Alat za ispitivanje čitljivosti: stavite URL i testirajte čitljivost teksta.
- Ocjena čitljivosti: unesite tekst i dobijte ocjenu na temelju čitljivosti teksta.
- Čitljivost: pretvara bilo koju web lokaciju u čist prikaz čitanja.
Čitljivost

Čitljivost se odnosi na kvalitetu slova i ako je dovoljno jasno i jasno da se može pročitati. Dobru tipografiju treba lako čitati bez napora. Odabir slova izravno se odnosi na čitljivost. (Pomislite na rukopis i kako se zove čitljiv ili ne; to je potpuno ista stvar s digitalnim slovima.)
Kad je u pitanju čitljivost, svako slovo mora se jasno razlikovati od ostalih slova. Čimbenici koji doprinose obuhvaćaju sve od stvarnog oblika slova s debelim ili tankim, visokim u odnosu na kratke, razmaka i uporabe serifa ili drugog ukrasa.
Kao općenito pravilo, najčitljiji slojevi imaju više zaobljenih, jasnijih znakova; veće x-visine; adekvatan i dosljedan razmak slova; i jednostavna priroda.
Savjeti za odabir tipa slova


Da li se još prodajete s isprobavanjem slova sans serif za sljedeći projekt dizajniranja web stranica? Evo nekoliko savjeta za odabir najbolje sans serif opcije.
- Odaberite različite oblike slova: Odmaknite se od monitora i pogledajte slovo slova koje ste odabrali. Možete li lako odrediti pojedinačna slova? Odabirom slova s izrazitim oblicima slova olakšava se čitanje na bilo kojoj veličini zaslona, posebno na malim ili vrlo velikim ekranima.
- Odlučite se za srednje težine: Tipovi s pravilnim širinama hoda. Sučelji slojeva koji su previše debeli ili pretanki - sjećate se prepirke s Appleovim iOS-om 7? - može biti teško pročitati. Kod teksta teksta ostanite negdje na sredini sa srednjom i univerzalnom težinom udarca. Izmjena debelih i tankih udaraca također može uzrokovati neke probleme.
- Potražite kvalitetne tipove: vlastito učitavanje bilo kojeg starog fonta za web možda neće rezultirati oštrinom koja vam je potrebna za projekte. Držite se slovo od uglednog davatelja usluga. I pažljivo ga pogledajte na ekranu. Možete li ga napuhati do 200 ili 500 puta više od stvarne veličine i dalje dobiti dobar render? Uz alate kao što su Adobe Typekit i Google Fontovi, na mreži je dostupan veliki broj vrsta sučelja koje će izgledati sjajno i pomoći u stvaranju različitog osjećaja za vaš projekt. Iako ne možete uvijek odgovarati tipovima znakova samo za tiskane i digitalne projekte, potražite stilove istog izgleda i izgleda kako bi naglasili dosljednost u vašem brandingu.
- Ukrašeni fontovi trebaju se koristiti štedljivo: Ukrasni slojevi mogu biti odličan dodatak projektima, ali koristite ih namjerno i s namjerom. (Često im nedostaje neke čitljivosti ili čitljivosti.)
- Potražite različite vrste vrsta: odaberite vrstu slova koja nije tako dosadna. Odaberite slovo slova iz snažne obitelji s puno utega i opcija, kao što su podebljane, kurzivne ili kondenzirane mogućnosti.
- Postavite pravo raspoloženje: neovisno o stilu slova koji ste odabrali, pobrinite se da odgovara raspoloženju vašeg projekta. Ima puno faktora. Saznajte više o njima u prethodnom članku Design Shack.
- Mix and match: Koristite kombinaciju serif i serif sans serif u istom dizajnu, s jednim stilom za zaglavlje, a drugim za tijelo. Ali eksperimentirajte radeći suprotno onome što biste mogli očekivati. Koristite sans serif za veći tekst, poput naslova, a serif za tekst teksta.
Zaključak
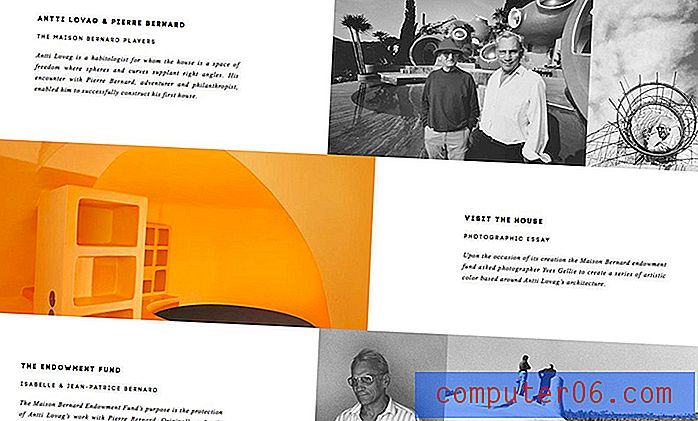
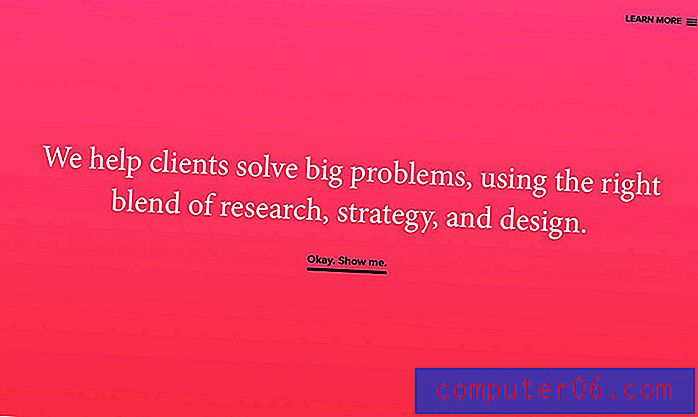
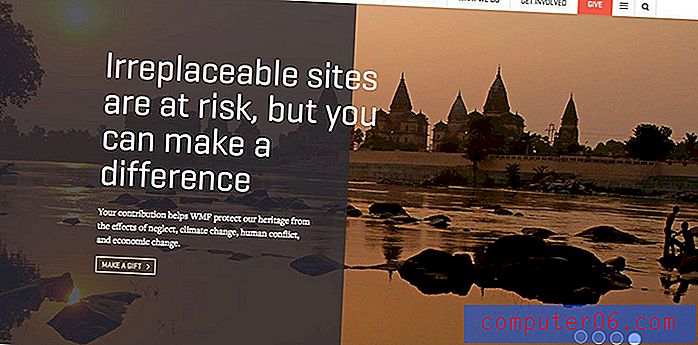
Što mislite o korištenju sans serif tipki na webu? Jeste li spremni isprobati? Primjeri u ovom članku pokazuju da velika web tipografija ne mora biti serijska.
Kliknite na primjere i veze kako biste stvarno stekli osjećaj kako dizajneri koriste serif znakove na različite načine i s velikim uspjehom.