Tjedni besplatni besplatni brojevi: 15+ korisnih oznaka za dizajnere
Oznake mogu biti neprocjenjivi alati i za web dizajnere i programere koji vole eksperimentirati i rješavati probleme u pregledniku. Danas smo skupili fantastičnu kolekciju besplatnih oznaka za sve, od provjere valjanosti HTML-a do preuređenja elemenata na stranici bez koda. Uživati!
Istražite elemente Envatoa
WHATFONT
Koji je najlakši način da saznate fontove koji se koriste na web stranici? Firebug ili webkit inspektor? Ne, to je previše komplicirano. Trebao bi biti udaljen samo jedan klik. Otuda sam napisao ovaj alat, s kojim lako možete dobiti informacije o fontu o tekstu koji lebdite.

Syntaclet
Kao programeru vrlo je često surfanje po internetskim mrežama za različite isječke koda i primjere. Problem je što mnoge web stranice imaju loše metode za prikazivanje uzorka koda što ga otežava čitanje. Ovdje dolazi Syntaclet. Jednostavno kliknite Syntaclet Bookmarklet i ona će automatski primijeniti specifičnu jezičnu bojanku sintakse s brojevima linija na sav kôd na stranici.

Zbirka oznaka
Ova stranica sadrži gomilu oznaka izrađenih posebno za dizajnere i programere. Ovdje ima puno korisnih alata za sve, od provjere tablica stilova do automatskog aktiviranja potvrdnih okvira.
FFFFALLBACK
Web fontovi su ovdje, što je pokrenulo uzbudljivu novu eru u web dizajnu. FFFFALLBACK olakšava pronalazak savršenih sigurnosnih fontova kako bi se vaši dizajni graciozno degradirali.

Firebug Lite
Mala oznaka za jednostavno instaliranje Firebug Lite-a na bilo koju web stranicu.

SpriteMe
Slike u pozadini čine da stranice izgledaju dobro, ali ih i usporavaju. Svaka pozadinska slika dodatni je HTTP zahtjev. Tu je ispravak: kombinirajte pozadinske slike u CSS-u. Ali stvoriti se sprites je teško, zahtijevaju skriveno znanje i puno pokušaja i pogrešaka. SpriteMe uklanja gnjavaže klikom na gumb.
CSSESS
Drago mi je što mogu objaviti cssess (izraženu secesiju, poput secesije), bookmarklet koji vam pomaže pronaći neiskorištene CSS selektore na bilo kojoj web stranici.

Mobilni Perf
Prikazuje izbornik s vezama koje učitavaju ostale bookmarkete, uključujući Firebug Lite, Page Resources, DOM Monster, SpriteMe, CSSess i Zoompf. Izbornik Mobile Perf ažurira se kako se objavljuju nove oznake, tako da automatski dobivate najnovije alate.

DOM Čudovište
DOM Monster je cross-platforma, bookmarklet s više preglednika koji će analizirati DOM i ostale značajke stranice na kojoj se nalazite i dati vam zdravlje.

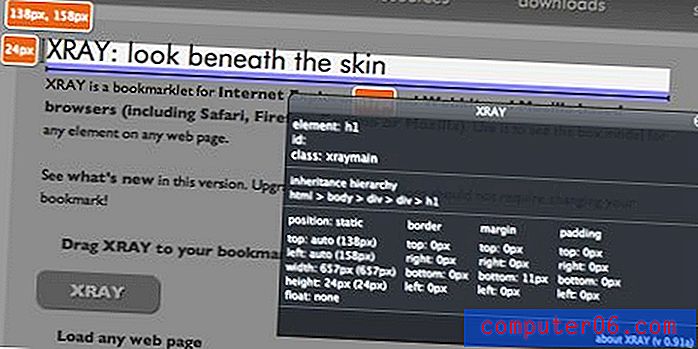
XRAY: pogledaj ispod kože
XRAY je oznaka za Internet Explorer 6+ i preglednike koji se temelje na Webkitu i Mozilla (uključujući Safari, Firefox, Camino ili Mozilla). Pomoću njega možete vidjeti model okvira za bilo koji element na bilo kojoj web stranici.

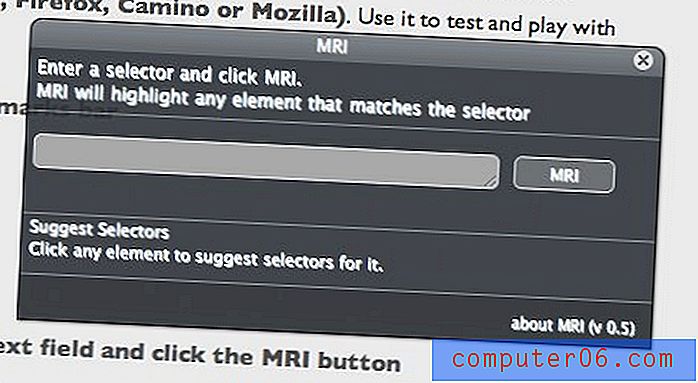
MRI: testirajte svoje selektore
MRI je oznaka za Internet Explorer 6+ i preglednike koji se temelje na Webkitu i Mozilla (uključujući Safari, Firefox, Camino ili Mozilla). Pomoću njega testirajte se i igrajte se sa selektorima.

FontFriend
Prikladan alat Matt Wiebe koji vam omogućuje eksperimentiranje s tipografijom bilo koje CSS stranice u pokretu, bez osvježavanja ili otvaranja novog prozora. Pogledajte ovu zaslonu, uzmite oznaku i počnite se miješati s tipografijom koju pronađete na mreži

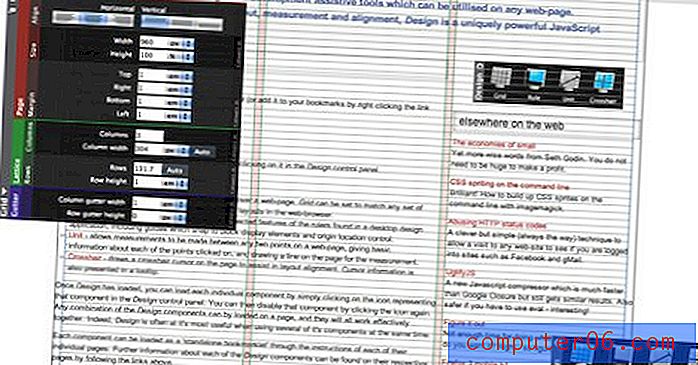
Oblikovati
Dizajn je skup pomoćnih alata za web dizajn i razvoj koji se mogu koristiti na bilo kojoj web stranici. Obuhvaćajući alate za raspored rešenja, mjerenje i poravnavanje, Dizajn je jedinstveno moćan JavaScript bookmarklet.
W3C Potvrdite ovu stranicu
Ovo je osnovna Favelet „Provjeri ovu stranicu“. Jednostavno URL-u trenutno pregledane stranice šalje na provjeru valjanosti. Rezultati se prikazuju u istom prozoru.
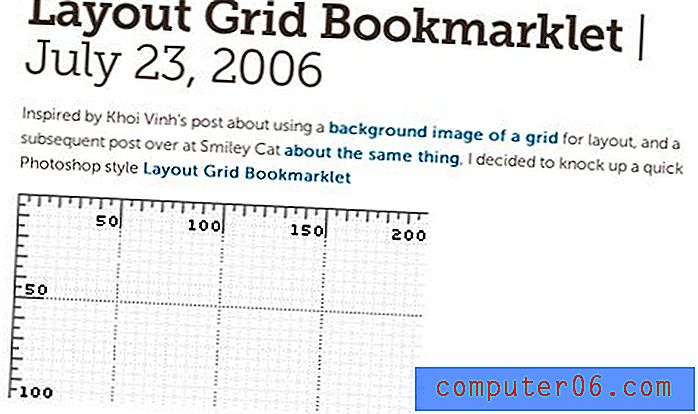
Oznaka rešetke knjižice
Jednostavno primjenjuje sliku rešetke izgleda na tijelo stranice. Također sam stvorio Oznaku prekrivanja mrežnog rasporeda koji stvara div, postavlja ga apsolutno i zatim primjenjuje pozadinsku sliku na div. Budući da je slika prozirna, dobivate lijep efekt prekrivanja. Promjenom položaja diva u "fiksno" možete stvoriti i lijepu Knjižicu s fiksnim prekrivačima rasporeda koja može biti korisna u nekim prilikama.

ReloadCSSEvery
Jedan neugodan aspekt pisanja tablice stilova je ponovno učitavanje stranice u pregledniku da biste vidjeli pojedinačne promjene. Postoje načini za rješavanje ovog problema, ali smatram ih manje idealnim pa sam stvorio ReloadCSSEvery. Osvježava samo CSS učitane stranice svaka 2 sekunde tako da možete koristiti svoj CSS uređivač po izboru i vidjeti promjene u stvarnom vremenu u pregledniku kad spremate.
Oznaka za instaliranje dodatka za WordPress
Napravio sam knjižicu oznaka pomoću koje možete instalirati WordPress dodatak. Dok pregledavate dodatak u direktoriju dodataka WordPress, kliknite ovu oznaku i vodit ćete se prilikom instaliranja dodatka na vašu web lokaciju.
PrintWhatYouLike
Umorni ste od ispisivanja web stranica kako biste pronašli svoj ispis pun oglasa, praznog prostora i ostalog smeća koji ne želite? PrintWhatYouLike je besplatni internetski uređivač koji vam omogućuje oblikovanje bilo koje web stranice za ispis u sekundi!
Stranica s tekućinom
Ponovno sam mijenjao dizajn jedne od svojih web stranica kada sam shvatio da bi bilo sjajno ako bih mogao samo premjestiti stvari na stranicu kako bih pregledao promjene - bez ikakvog kodiranja. Kako se ispostavilo, postoji problem za ovaj problem: Oznaka i nekoliko redaka JavaScripta učinili su trik. Korištenje jQueryja i njegovog UI proširenja, pokazalo se da je to prilično jednostavno implementirati.
Bookmarkleter
Ovaj alat stvara oznake iz JavaScript koda.