30 savjeta za učenje web dizajna u 30 dana
Je li učenje osnova web dizajna još uvijek na vašem popisu "jednog dana"? Zašto još niste započeli? Sastavili smo 30 savjeta i resursa koji će vam pomoći da počnete učiti web dizajn ovog mjeseca (a možda čak i pronaći novi put karijere!)
Grafički dizajneri, dizajneri ispisa i kreativci koji žele naučiti nešto novo ili upasti u web mjesto moraju prekinuti odugovlačenje. Svaki dan kad ne učinite taj prvi korak ostavlja vas dan dalje iza svih ostalih!
Slijedite ove korake za početak učenja kako izrađivati svoju prvu web lokaciju, najbolje prakse u industriji i još mnogo toga - i to sve za 30 dana!
1. Pokrenite web mjesto

Najbolji način za početak učenja web dizajna je započeti to raditi. To je savjet Davida Kadavyja, autora Design Hackersa.
Preporučujem vam da započnete blog. Blog sam pokrenuo samo da bih imao igralište za web dizajn, a 7 godina kasnije pokrenuo sam knjigu o najprodavanijoj temi. Imajući osobni projekt, kao što je blog, daje vam mjesto gdje možete isprobati nove stvari, a šef vas neće otpustiti ako nered upišete.
Ne morate početi s masivnom web stranicom ili ludim dizajnom; početi mali. Igrajte se s web stranicom i otkrijte što stvari djeluju. (Obavezno pregledajte kôd kako biste se mogli upoznati s onim što čini vašu web stranicu.)
Želite li brzo započeti? Graditelj web mjesta poput Wixa može vam pomoći da započnete s modernim dizajnom web stranica, dok počnete učiti koncepte i građevne dijelove onoga što se pretvara u web mjesto.
2. Pročitajte sve što možete

Počnite čitati. Budući da se nalazite na ovom blogu, vjerojatno ste navikli pratiti što se događa u svijetu dizajna. Nastavi čitati.
Pročitajte sve što možete o dizajnu web stranica, trendovima i tehnikama i najboljim praksama. Slijedite dizajnere kojima se divite na društvenim mrežama.
Bacite široku mrežu i za čitanje vašeg web dizajna. Pročitajte o osnovama kako biste naučili neki kod, pročitajte o teoriji dizajna i pročitajte udžbenike i trenutne članke.
3. Biti učinkovit komunikator
Ako niste osoba koja je najbolje artikulirana, pribavite tu vještinu. Veliki dio dizajna web stranica je komunikacija.
Dizajneri web stranica moraju redovito komunicirati s klijentima kako bi otkrili koji problem dizajn treba riješiti; moraju ih komunicirati i implementirati.
4. Pretplatite se na Tuts + & Envato Elements

Razmislite o pretplati na Envato Elements koji vam također omogućava pristup izvrsnom resursu za učenje Tuts +.
Tuts + objavljuje redovne tečajeve grafičkog i web dizajna, od osnovnih tehnika, do najnovijih naprednih pristupa i razvoja. Potpuno se kreće prema vlastitom ritmu, podučavaju ga stručni instruktori. Također ćete dobiti pristup Envato Elementsu koji je sjajan resurs za pronalaženje grafike, predložaka i još mnogo toga za uključivanje u vaš web dizajn.
5. Razmislite u HTML-u
HTML ili hipertekst označnog jezika kamen je kamen temeljac za dizajn web stranice. HTML je kostur koji pomaže stvoriti strukturu web stranice i kad jednom pročitate jezik, svijet dizajniranja web stranica će imati puno više smisla.
W3Schools ima sjajan HTML početni tutorial sa stotinama HTML primjera s kojima se možete igrati na zaslonu da biste vidjeli što se događa i kako točno to funkcionira. (Možda ćeš shvatiti intuitivnije nego što si zamislio.)
6. Igrajte se s Code u Codeacademy

Iako je HTML dobar početak, iz Codeacademy možete naučiti gotovo bilo koji programski jezik. Besplatni skup alata uči vas kodiranju pomoću interaktivnih aktivnosti i igara.
Možete podići kurs Codeacademy gdje i kada vam treba te pokrenuti i zaustaviti po potrebi. Odaberite predmet koji ćete naučiti - web razvoj, programiranje, znanost o podacima - ili jezik za koji ćete se usredotočiti - HTML i CSS (odlično mjesto za početak), Python, Java, SQL, Ruby i još mnogo toga.
7. Naučite razumjeti CSS
CSS ili kaskadni listovi stilova definiraju prezentaciju dokumenta napisanog u HTML-u ili XML-u i SVG-u.
Kako je definirala Mozilla
CSS opisuje kako se elementi trebaju prikazati na zaslonu, na papiru, u govoru ili na drugim medijima.
Mozilla također ima veliku zbirku CSS resursa za početak, s čvrstim uvidom u to kako CSS funkcionira, uključujući selektore i svojstva, pisanje CSS pravila, primjenu CSS-a u HTML, kako odrediti duljinu, boju i ostale jedinice u CSS-u, kaskadno i nasljeđivanje, osnove modela okvira i uklanjanje pogrešaka CSS-a. Zatim kreću moduli kako bi objasnili stil i tekst i okvire.
8. Primijenite svoje dizajnerske vještine na web
Ako već radite u polju kreativnog ili grafičkog dizajna, razmislite o stvarima koje već znate da se možete prijaviti i na dizajn web stranica. Principi koji čine nešto vizualno privlačnim ne mijenjaju se na temelju medija, a sva ta teorija dizajna dobro će doći i u digitalnom prostoru.
Iako se elementi kao što je kôd za učenje možda ne čine prirodnim, veliki dizajn je pozadina dizajna. Kakva je korist od lijepo kodiranog web mjesta ako nitko ne želi komunicirati s njim?
9. Obratite pažnju na web stranice koje volite
Uzmite u obzir web stranice koje volite. Što je s njima privlačno? (I kako možete naučiti replicirati te elemente?) Obratite pažnju na:
- Tipografija
- navigacija
- Korištenje slika i prostora
- Dizajn obrazaca
- Učinci animacije i pomicanja
- Boja
10. Nacrtajte žičani okvir

Wireframing je brainstorming web dizajnera.
U svom najčišćem obliku, žičani okvir je skica onoga što će biti web mjesto. To nije kontura estetskih elemenata, već nacrt web stranice. Crtanje žičanog okvira ne znači zapravo izgled ovog dizajna, već informacijsku strukturu u njemu.
Niste sigurni kako stvoriti žičani okvir? Digitalna telepatija ima vodič najboljih praksi koji će vam pomoći da naučite.
11. Odvojite malo vremena za učenje skice

Sketch je alat za crtanje vektora za Mac koji olakšava izradu elemenata dizajna. Puno dizajnera okreće se Sketchu za stvaranje UI elemenata i ponavljanja blokova dizajna.
Opremljen je dodacima i omogućava vam izvoz koda radi jednostavne uporabe i pristupa. To je jedan od najmoćnijih i najpopularnijih alata koji dolazi od Adobeova Creative Suite-a i vrijedi vašeg vremena.
12. Budite u toku s tehnologijom
AI, VR, AR, video 360 stupnjeva, botovi.
Može biti teško pratiti toliko novih tehnologija i trendova. Ali morate imati smisla da ostanete na vrhu ovih promjena.
Riješite ih jednu po jednu i započnite s tehnologijama koje su najviše izravno povezane s poslom koji obavljate. Ako imate web mjesto s internetskim chatom, počnite s učenjem o botovima. Ili ako koristite puno video sadržaja, igrajte se 360-stupanjskim videozapisima.
Elementi poput umjetne inteligencije i virtualne ili povećane stvarnosti još su složeniji, ali vjerovatno će postati integrirani dijelovi krajolika dizajna web stranica niz cestu. U najmanju ruku, trebali biste znati kakvi su i kakve bi potencijalne koristi mogle biti.
13. Budite udobni sa SEO

Iako mnogi web dizajneri misle da se SEO stručnjak može nositi s pripremanjem web stranica za čitanje tražilicama, postoji puno dizajnerskog rada koji je povezan sa SEO.
Od načina na koji se slike prenose u stvaranje brzog i čistog koda, uključujući meta opise na stranicama i elementima, dizajner bi trebao uključiti mišljenje o pretraživanju u svoj tijek rada.
Slobodnjaci, ovo je od vitalnog značaja i za vas. Većina klijenata je dovoljno pametna da zatraži web mjesto optimizirano za SEO. Ako radite sami, morate znati dovoljno da biste stvorili čvrst okvir koji Google može čitati (i biti u mogućnosti uputiti klijenta kod SEO stručnjaka ako treba obaviti više posla).
14. Igrajte se sa graditeljem web stranica
Graditelj web stranica može biti izvrstan način da se utječe na najbolje prakse i kako započeti izgradnju i dizajn web stranica.
Većina ovih alata sadrži obilje predložaka i omogućuju vam prilagođavanje elemenata, pa čak i dodavanje isječaka koda. Za jednostavne web stranice, mnogi graditelji web stranica također imaju besplatni plan na kojem možete stvoriti osobnu stranicu portfelja ili osnovnu web stranicu koja služi kao igralište za vas.
Zatim razdvojite dijelove u sastavljaču web mjesta. Pogledajte kako su dizajnirani i kodirani kako biste stekli osjećaj kako se sve to zbližava. Oduševit će vas ono što možete shvatiti samo odabirom drugog dizajna.
15. Pronađite mentora
Postoji li netko s kime surađujete kao web dizajner? Vodite ih na ručak i izaberite njihov mozak o industriji.
Pronalaženje mentora koji je spreman raditi s vama i pomoći vam da razmišljate o polju i kako samostalno naučiti web dizajn može biti neprocjenjivo. I dok vjerojatno možete pronaći mentora u internetskoj zajednici, ništa nije bolje od žive osobe s kojom se možete povremeno susretati licem u lice. (Možda je vrijedno imati interne i osobne mentore.)
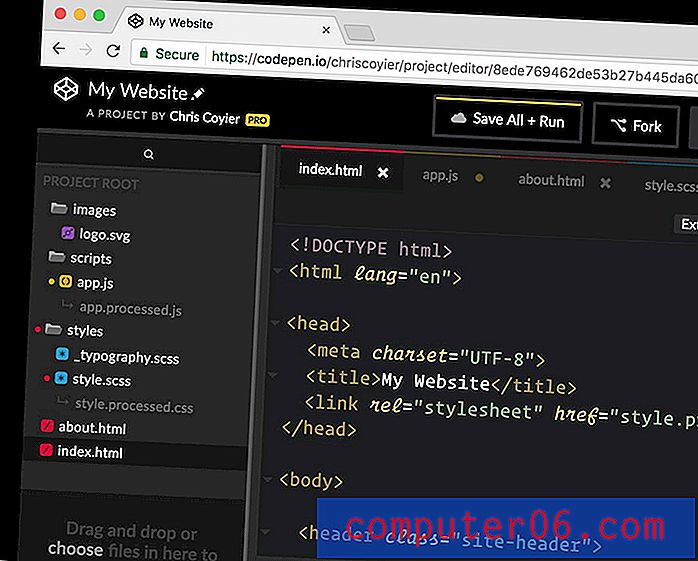
16. Pridružite se CodePen zajednici

Kad se počnete ugodno snalaziti s nekim kodom i programiranjem, želite se pridružiti CodePen zajednici. Zajednica otvorenog koda omogućuje vam dijeljenje i uređivanje isječaka koda na vrstama društvene mreže.
Evo još malo od osnivača web mjesta: “CodePen je okruženje društvenog razvoja. U njenom srcu omogućuje vam pisanje koda u preglednik i pregled rezultata rezultata dok izrađujete. Koristan i oslobađajući alat za programere bilo koje vještine, a posebno osnažujući ljude koji uče kodirati. Usredotočimo se prvenstveno na prednje jezike poput HTML, CSS, JavaScript i sinteze za preradu unaprijed koja se pretvaraju u te stvari. "
17. Pohađajte čas
Za neke polaznike najbolja je formalna učionica.
Na raspolaganju vam je mnoštvo predavanja - osobno i putem interneta - kako biste naučili osnove web dizajna. Započnite s lokalnim koledžima ili mrežnim centrima za učenje kao što su Udemy ili Coursera. Pokupite predavanje na sadašnjoj razini sposobnosti i nastavite dalje.
18. Želite li nešto učiniti? Potraži na Googlu
Za ne tako tradicionalnog učenika, na Googleu pronađite odgovor na problem web dizajna. Dostupno je toliko udžbenika i videozapisa koji vas mogu provesti kroz gotovo bilo koji problem - i rješenje.
Ključno je potražiti točno ono što trebate znati i potražite odgovor od uglednog izvora. Evo još jednog savjeta kada je u pitanju udžbenik i videozapisi - noviji sadržaj vjerojatno će vam dati bolji, cjelovitiji i relevantniji odgovor. (Zapamtite, neke se stvari brzo mijenjaju.)
19. Obratite pažnju na korisničko iskustvo
Ništa ne može stvoriti ili pokvariti web stranicu poput dizajna korisničkog iskustva. Trebate to isplanirati i razumjeti.
Evo kako Zaklada za interaktivni dizajn opisuje UX dizajn:
Dizajn korisničkog iskustva (UX) proces je stvaranja proizvoda koji pružaju smislena i osobno relevantna iskustva. To uključuje pažljivi dizajn upotrebljivosti proizvoda i zadovoljstva koje će potrošači proizvesti iz njegove upotrebe. Također se bavi čitavim procesom nabave i integriranja proizvoda, uključujući aspekte brendiranja, dizajna, upotrebljivosti i funkcije.
UX dizajneri ili dizajneri koji su svjesni procesa stvaranja iskustva nastoje namjerno stvoriti i oblikovati čimbenike koji utječu na proces. Da bi to postigli, UX dizajner će razmotriti zašto, što i kako koristiti proizvod.
20. Obratite pažnju na trendove dizajna
Kako izgleda moderan dizajn web stranice? To nije trik pitanje. Da biste dizajnirali moderne web stranice i korisnička iskustva, morate znati što korisnici žele i kako s njima komuniciraju. Ako ste zadnji put preuzeli aplikaciju ili pogledali web stranicu na svom telefonu bila 2016., morate puno toga nadoknaditi.
Stvaranje dizajna web stranica koji modernim dodirima i trendovima integriraju u dizajn pomoći će da se vaši projekti istaknu. Kako znate što je u trendu? Nastavite čitati stranice poput ove i obratite pažnju na to što rade drugi dizajneri. Zapamtite boje, stilove i značajke koje se nalaze na web lokacijama koje često posjećujete.
21. Stvorite bez boje

Započnite svaki dizajn bez boje. Veliki dizajner mi je jednom rekao da ako vaš dizajn radi crno-bijelo, bit će besprijekoran u boji.
To možda ne bi uvijek trebalo, ali sjajno je polazište.
Stvaranjem crno-bijelih dizajna možete vidjeti gdje se elementi razlikuju i kako se sviraju zajedno. Uklonili ste bilo kakve emocionalne asocijacije s bojom ili pokretom očiju koji se zbog toga događaju. Ovaj najjednostavniji oblik dizajna dat će vam ideju ako nešto funkcionira kao koncept prije nego što prijeđete na njenu doradu.
22. Naučite voljeti Google fontove

Google Fontovi su vam prijatelji.
Bez obzira kako se osjećate s Googleom, važna je mogućnost pregledavanja, sortiranja i odabira tipkovnica za koje znate da će raditi u dizajnu web stranica. Ne morate razmišljati o licenciranju ili su li tipkovnice kompatibilne s određenim preglednicima ili ne.
Ograničenje je da u biblioteci Google fontovi možete raditi samo s onim. Ali ako pokušate možete pronaći nešto što će se uklopiti u gotovo svaki projekt. To će vam uštedjeti puno vremena na duže staze.
23. Odaberite osim korisničkog sučelja
Preuzmite korisničko sučelje ili komplet ikona i razdvojite ih.
Baš kao što možete pregledati kôd web stranice, pogledajte kako su dizajnirani elementi dizajna za web. Pripazite na razmjere i rešetku, pogledajte mješavine boja i kako su datoteke organizirane unutar Photoshopa ili Illustratora.
Potražite komplet za preuzimanje koji sadrži elemente u više formata za prikaz visoke rezolucije. (Preuzimanje hrpe JPEG-a neće vam dobro služiti.)
Zatim pokušajte sastaviti ili prilagoditi svoj ili dva elementa.
24. Postani tipograf
Moderni dizajn web stranica snažno se fokusira na tipografiju ... dobra tipografija. Od zaglavlja junaka s gigantskim riječima do slojeva teksta koji uvlače korisnika u dizajn, ključno je razumijevanje načela spajanja elemenata tipa i konstrukcije privlačnih tekstnih blokova.
Započnite s razmišljanjem Ellen Lupton s tipom. (Postoji i istoimena knjiga.) Lupton je autoritet za tipografiju i zbog njezinih podataka pomislit ćete kao tipograf u trenu.
25. Skokni na JavaScript
Kad se počnete osjećati prilično dobro u vezi s web dizajnom, ponovno izazovite da naučite JavaScript. Nakon HTML-a i CSS-a, on je najvažniji jezik weba.
JavaScript je alat koji dizajnerima omogućuje implementaciju složenih stvari i interakcija na web stranicama. To čini ono što klizač ili taj paralaks animaciju animira.
Naučite JS ima interaktivni vodič koji će vam pomoći da započnete s radom.
26. Ažurirajte svoj portfelj

Nakon što započnete s dizajnom za web, ažurirajte svoj portfelj projektima web dizajna. Ova jednostavna radnja pomoći će vam da pokažete sebi i drugima ... da je web dizajn dio vašeg repertoara.
Ažurirano portfelj može pomoći potencijalnim klijentima da vide kako izgleda vaš "stil". Obavezno prikažite izgled, boje, tipografiju i različite tehnike koje pokazuju što možete učiniti.
27. Osporite sebe
Sa toliko prečaca i isječaka koda koji će vam pomoći da riješite gotovo bilo koji problem web mjesta koji imate, ne budite lijeni. Ne zaboravite da se neprestano izazivate kako biste učili nove vještine, nove tehnologije i neprestano poboljšavali igru web dizajna.
Jedino u ovom polju je da se ono stalno mijenja; uvijek ima nešto novo za naučiti ili isprobati.
28. Maksimizirajte svoje iskustvo
Izađite i dizajnirajte. Morate početi dizajnirati web stranice kako biste bili web dizajner.
Započnite s malim, ali krenite s projektima s drugima. Zatražite da se pridružite projektu s radnim timom. Zakucajte malu web stranicu za prijatelja. Što više imate iskustva s izgradnjom web stranica, to ćete dobiti bolje i brže.
Što čekaš? Prestanite sa odugovlačenjem.
29. Zatražite povratnu informaciju
Upotrijebite mrežu za prikupljanje povratnih informacija o dizajnerskim projektima vaše web stranice, bez obzira koliko mislite da su mali. Poslušajte ove povratne informacije - čak i ako vam se ne sviđaju i pogledajte što možete naučiti.
Da li je osoba koja daje povratne informacije osim vizualnih preferencija nudila prijedloge za poboljšanje funkcioniranja web stranice? Jesu li oni lako razumjeli cilj dizajna? Jesu li se povezali s porukama?
30. Nastavite učiti nove stvari

Da biste postali sjajan dizajner web stranica, samo trebate nastaviti igrati, isprobavati i učiti nove stvari. Osmislite mrežu i komunicirajte s drugima na terenu, tako da možete biti u vrhu tehnike i vizualnih promjena koje su potrebne.
Ako želite naučiti dizajn web stranica, to je vjerojatno već nešto što redovito radite. Ali ovo je polje koje se razvija i stalno se mijenja gotovo svakodnevno. Samo pitajte bilo koga tko to radi.