Kritika dizajna br. 8: Pointillé Comunicação
Svakog tjedna pregledavamo novu web stranicu i analiziramo dizajn. Istaknut ćemo kako područja koja su dobro napravljena, tako i ona koja bi mogla koristiti neko djelo. Na kraju, završit ćemo traženjem da pošaljete svoje povratne informacije.
Današnje mjesto nalazi se Pointillé Comunicação, tvrtka za brendiranje i dizajn.
Istražite elemente Envatoa
Ako želite poslati svoju web stranicu kako bi je predstavili u budućoj dizajnerskoj kritici, potrebno je samo nekoliko minuta. Naplaćujemo 24 USD za kritiku vašeg dizajna - znatno manje nego što biste platili za savjetnika da pogleda vašu stranicu! Više možete saznati ovdje.
Pointillé Comunicação
Obično započinjem s tim objavama tako što ću vam malo reći o tvrtki, ali ovo web mjesto nije na engleskom, tako da nemam pojma o čemu piše. Za one od vas koji su puno pametniji od mene i koji su odvojili vrijeme da nauče više jezika, evo navoda:
„Com 10 Anos de mercado, a Pointillé vam nudi pomoć pri stvaranju novih proizvoda marke, dizajna, javnog oglašavanja i komunikacije. São esses elementi imaju iskustva i que formam nosso pensamento, semper voltado para a geração de valor no desenvolvimento das marcas de nossos clientes. " (Prevedi putem Googlea)
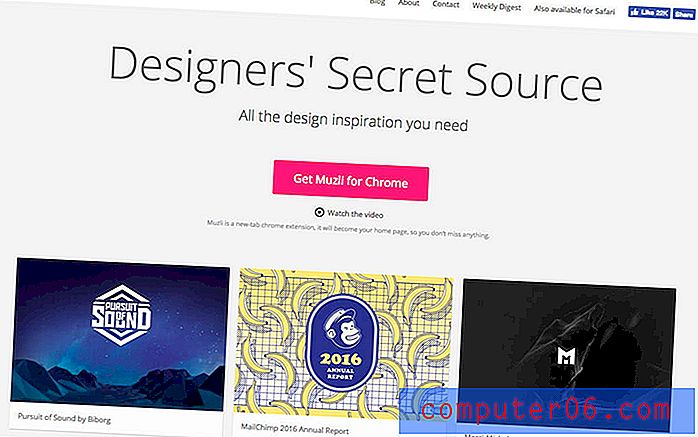
A ovdje je početna stranica web mjesta:

Moj početni dojam o mjestu je pozitivan. Dizajner je obavio posao i stvarno mi se sviđa njegov stil.
Dobro
Započnimo pogledom na dijelove web mjesta koji su stvarno dobro dizajnirani. Kao što rekoh, to je dobro izgleda web mjesto, tako da može biti puno pozitivnih komentara.
Ta luda grafika

Nisam siguran što to jest ili što bi trebao predstavljati, ali ta eksplodirajuća stvar sa lotosom definitivno je privukla moju pažnju čim sam učitao web mjesto (mislim da se crte mogu povezati s nazivom web lokacije). Izgleda malo 90-ih da budete sigurni, ali definitivno je jedinstven i postavlja pozornicu za cijelu stranicu. Siguran sam da se nekima neće svidjeti, ali kažem zadržati ovu grafiku tamo gdje jest.
Pozadinska tekstura i shema boja

Sve boje djeluju prilično dobro zajedno. Sviđa mi se mješavina tamnih i svijetlih nijansi teal i popada svjetlije narančasto žute boje na gumbu u podnožju. Volio bih vidjeti da se ova boja ponovi negdje drugdje, premda se ne čini tako slučajnom.
Više od boje iako mi se sviđa suptilna tekstura pozadine. To daje dubinu stranici i vodi na kvadratnu temu koju su započele leteće kocke. Razbijanje monotonije čvrste pozadine s jedva primjetnom teksturom sjajan je dizajnerski trik da dignete rukav kada vam stranica izgleda dosadno.
Podnožje

Podnožje stranice je lijepo dizajnirano i postavljeno. Postoje tri jasno odvojena stupca, svaki s određenom svrhom. Također je lijep dodir kada se ikona Twittera prelomi liniju na vrhu podnožja. Svaki put kad postavite kruti izgled, zabavno ga je opustiti malo uz namjerno kršenje.
Područja koja treba poboljšati
Sada kada smo vidjeli nekoliko područja koja dobro funkcioniraju, istaknut ću nekoliko ideja koje imam za poboljšanje cjelokupnog iskustva i dizajna web mjesta.
Hijerarhija

Većina mojih problema s web-lokacijom leži na gore prikazanom području. Teško je objasniti, ali ponekad se dizajn više odnosi na to kako se nešto osjeća nego na čvrstim izražajnim načelima.
Ovo područje osjeća kao da mi treba posao. Za početak, u kontekstu čitave stranice, četiri okvira na dnu imaju više vizualne istaknutosti od velikog pravokutnika iznad njih. Stilizirani su više i čine se težim. Dok se pomičete po stranici, okviri zahtijevaju vašu pažnju i uzrokuju da preskočite područje bloga.
Međutim, veliki pravokutnik hijerarhijski je vidljiv po višoj lokaciji na stranici. Treba odlučiti koje je od ta dva područja važnije i tada treba promijeniti dizajn tako da odražava tu odluku.
Moj instinkt je da se područje bloga može pomaknuti prema dolje i restavrirati tako da čitav odjeljak ne izgleda tako okvirno. Možda se sav ovaj sadržaj može integrirati u jedno jedinstveno veće područje koje se spaja na bolje.
Konačno, četiri su kutije mogla malo koristiti. Udarac koji je primijenjen na njih izgleda pomalo nezgrapno (razmislite o tome da koristite CSS za to) i prilično je nezgodno što je odlomak ispod svakog okvira poveznica, ali same slike nisu. Neće mnogi korisnici očekivati da će se cijeli odlomak negdje povezati. Logično i instinktivno rješenje ovdje je primijeniti lebdeći efekt na svaku sliku i povezati ih s tekstom.
Tvoj red!
Sada kada ste pročitali moje komentare, dodajte i pomozite dajući dizajnerima neke daljnje savjete. Javite nam što mislite o dizajnu i što mislite da bi moglo biti jače. Kao i uvijek, molimo da također poštujete dizajnera stranice i ponudite jasne konstruktivne savjete lišene bilo kakvih oštrih uvreda.
Zainteresirani za kritiku vlastite stranice? Više možete saznati ovdje.