11 Prikladnih resursa za pomoć u izgradnji web stranice u 2017. godini
Jeste li spremni konačno riješiti projekt web stranice koji odlažete? Ovo je godina za izradu i objavljivanje te stranice! Bilo da se radi o jednostavnom blogu ili nečem složenijem, sve što trebate za početak je nekoliko sjajnih alata.
Ovdje smo zaokružili izbor novih, inovativnih resursa koji će vam pomoći nadahnuti, dizajnirati i prototipirati, zajedno s nekoliko elemenata koji će vam pomoći u boljem radu u WordPressu - najpopularnijoj izdavačkoj platformi. Što čekaš? Ovo je dan kada ste započeli s izradom web stranice u 2017. godini!
Istražite dizajnerske resurse
Inspiracija
Svaka sjajna web stranica započinje s dobrim konceptom? Kako želite da izgleda vaš dizajn? Započinje pronalaženjem pravih dijelova inspiracije za pokretanje kreativnog procesa.
1. Muzli

Muzli je samozvani „dizajnerski tajni izvor“ za svakodnevno nadahnuće. Sada kada znate tajnu, možete pregledavati sve sjajne web stranice u galeriji.
Ali ovaj je resurs više od web stranice u kojoj možete potražiti ideje. Muzli je proširenje preglednika Google Chrome koje omogućuje brz i jednostavan pristup svemu što je novo, vruće ili jednostavno fenomenalno u dizajnu i web razvoju. Proširenje kartice postaje vaša početna stranica tako da vas svaki put kad otvorite preglednik dočeka s dizajnerskom inspiracijom.
2. Vučica

Typewolf je izvor resursa za sve što je novo, trendi i zanimljivo u svijetu pisma. Format u stilu bloga omogućuje jednostavno čitanje i predstavlja neke od najboljih primjera slova slovnika.
Evo najboljeg dijela: Ovaj blog vas uvijek ukazuje u tipove znakova koji se koriste. Uparite to s preporukama i popisima fonta i stvarno možete pronaći nešto za korištenje u gotovo svakom dizajnerskom projektu. Obavezno pogledajte vodiče i resurse ako ste novi u tipografiji za alate koji će vam pomoći da naučite razmišljati o tipu kao što su profesionalac.
Dizajn i prototip
Jednom kada imate ideju o stilu koji vam se sviđa i što želite učiniti s dizajnom, vrijeme je da ga počnete skicirati. A ima i mnogo sjajnih alata koji će vam pomoći i kroz taj postupak.
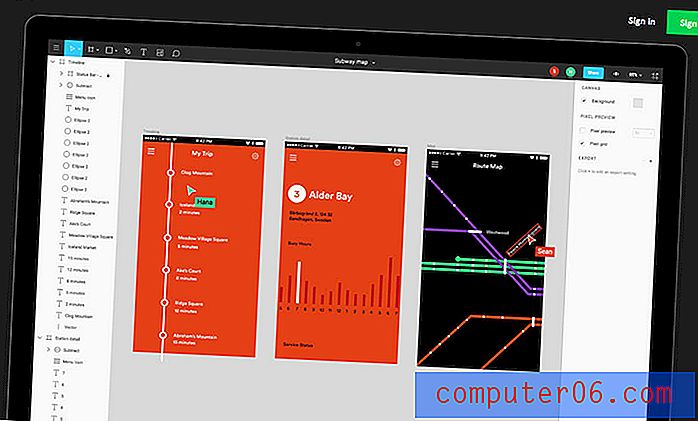
3. Figma

Figma je alat za dizajn sučelja koji vam omogućuje rad u stvarnom vremenu s ostalim suradnicima. Prenesite dizajn i možete s lakoćom sinkronizirati, pregledavati verzije i održavati sredstva dok izrađujete web stranicu ili aplikaciju.
Korisnici mogu istovremeno raditi - i možete vidjeti što se događa i tko to radi. Uz to, alat uključuje način prezentacije za iznošenje ideja ekipi ili klijentima i komentiranje. Iako je Figma dovoljno robusna za napredne timove, to je tako jednostavno da početnici to mogu lako koristiti.
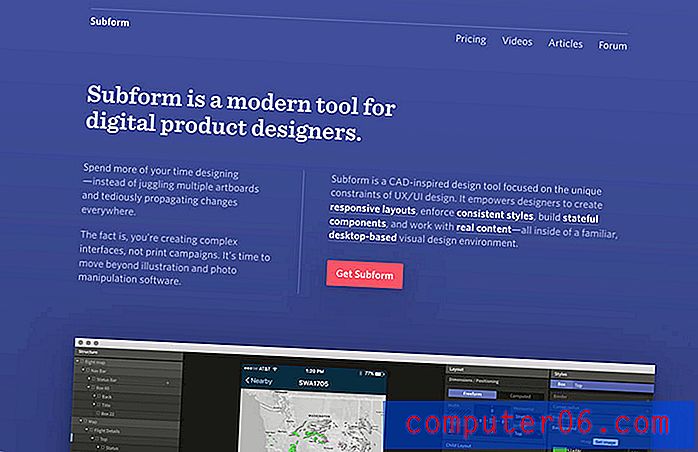
4. Podforma

Podforma je odgovor na "kako mogu učiniti da moja responzivna web stranica stvarno radi na uređajima?" Alat inspiriran CAD-om pruža dizajnerima ono što im je potrebno za stvaranje dosljednih stilova za različite veličine uređaja u dizajnerskom okruženju utemeljenom na radnoj površini.
Iako je ovaj alat napravljen za iskusnije dizajnere, može biti praktičan i za početnike. To vam pomaže da simulirate različita okruženja dok radite. Na taj način ne morate zamisliti kako će web stranica izgledati na telefonu; možete ga vidjeti na ekranu.
Paket Subform prilično je robustan i naučit će vas intuitivnije razmišljati o stvaranju responzivnog dizajna. A najbolji dio je što ugrađeni dizajnerski motor prilagođava izgled novim veličinama tako da ne morate duplicirati umjetničke ploče ili redizajnirati u svakom okruženju.
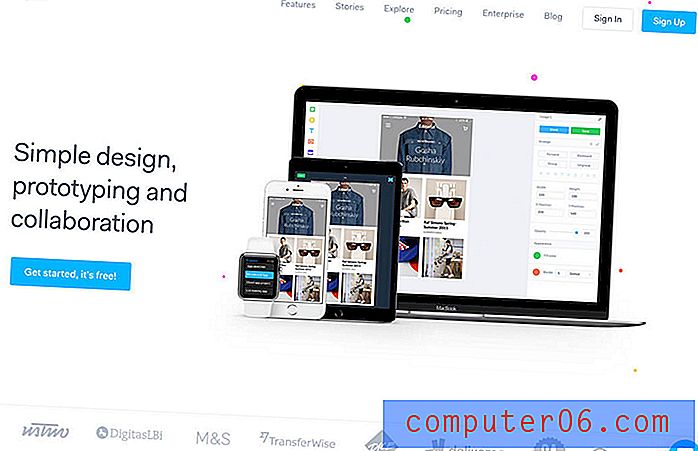
5. Marvel

Marvel je besplatna aplikacija za mobilne i web prototipe. Možete ga koristiti za dizajn zaslona i raditi s drugima da poboljšate dizajn. Izvrsno je polazište za male aplikacije i web stranice bez puno stranica.
Tada vam aplikacija omogućuje povezivanje dizajna i dodavanje animacija i gesta kako bi funkcionirao onako kako biste očekivali. Na taj način vaš prototip izgleda i funkcionira kao prava aplikacija, olakšavajući prikazivanje dizajna klijentu na način koji može razumjeti.
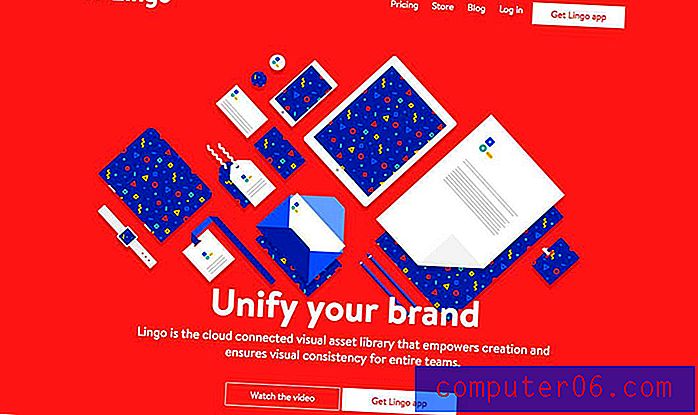
6. Lingo

Jednom kada imate ideju o tome što želite raditi, prikupljanje imovine ili praćenje palete boja i uzoraka može biti noćna mora, posebno ako je uključeno više korisnika. Tu dolazi Lingo. Aplikacija Mac je biblioteka virtualnih resursa u kojoj možete zadržati sve da vaš tim prati i prati.
Aplikacija vam omogućuje da svu svoju imovinu držite na jednom mjestu - slikovne datoteke i uzorci u boji. Zatim možete sortirati i označiti kako biste pojednostavnili stvari i dodali pristup korisnicima da bi pregledali ili uredili imovinu.
WordPress i blogovi
Jeste li znali da tvrtke s blogom bilježe 126 posto više vodstva od onih koje ne stvaraju sadržaj na blogu? Bez obzira koju vrstu web mjesta imate, stvaranje bloga je važan dio vašeg sadržajnog plana. Za mnoge vlasnike web stranica WordPress je mjesto za početak.
WordPress je najpoznatija i upotrebljavana u svijetu, a na raspolaganju vam je puno alata i resursa koji vam pomažu u stvaranju web stranice i bloga upravo ono što vam treba. Ne znojite WordPress hosting. Sa toliko mnogo konkurentskih opcija koje su sada na raspolaganju, lakše je nego ikad naći savršenu priliku.
7. Pronađite sjajnu temu

Dobra stranica za WordPress započinje s sjajnom temom. Čvrsta tema daje vam sve što trebate započeti bez da radite bilo kakvo kodiranje ispočetka (sjajan alat za početnike).
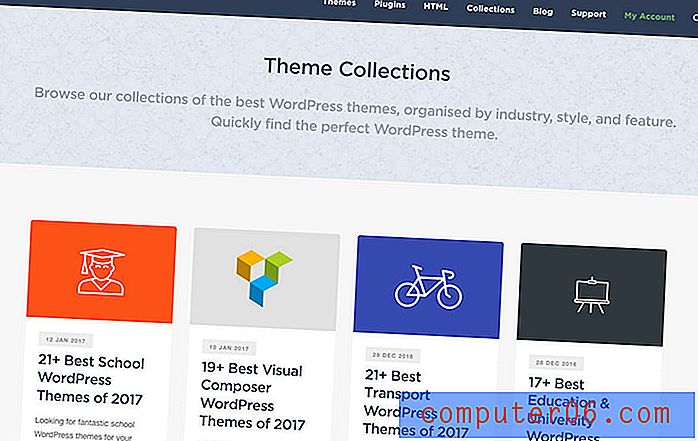
Teme se kreću od besplatnih do premium opcija koje su obično manje od 100 USD. Galerija tema The Junkie odlično je započeti s tematskom grupom prema vrsti web mjesta kako bi vam pomogli pronaći nešto što ima sve mogućnosti koje želite za dizajn vaše web stranice.
Tada možete dodati dodatke kako biste pomogli prilagođenim potrebama vaše web stranice, kao što su alati za dijeljenje društvenih medija, isječci ili upravljanje nadzornom pločom.
8. Prilagodite svoju temu

Dodavanje teme na web mjesto za WordPress nije dovoljno da biste je pokrenuli. Bez prilagođavanja, vaše web mjesto neće se istaknuti ili izgledati posebno. Ali to može biti i prilično zastrašujuće.
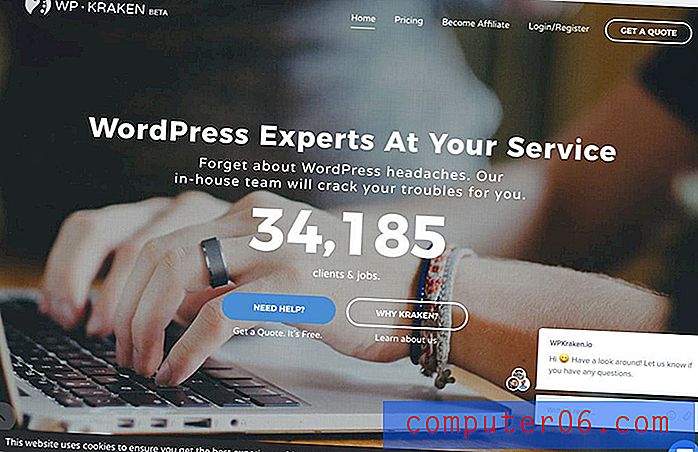
Tu dolazi nešto poput WPKraken. Ovaj tim stručnjaka instalirat će i prilagoditi temu za vas. Osim toga, oni se mogu nositi s bilo kojim malim problemom koji se pojave na putu.
9. Poboljšajte tipografiju bloga

Nakon pregledavanja svih sjajnih tipova dostupnih od Typewolfa, vjerojatno imate predstavu o tome što radite, a što ne volite. Easy Google Fontovi je WordPress dodatak koji vam je potrebno da s lakoćom integrirate ove vrste slova u svoj dizajn.
Alat vam omogućuje pregled fontova u stvarnom vremenu i stvaranje prilagođenih kontrola za upravljanje slovima. A sve to možete učiniti bez ikakvog kodiranja.
10. Poboljšajte podučavanje blogova

Predmemoriranje blogova pomaže korisnicima da se brzo učitaju. WP Super Cache je brz i proizvodi statičke HTML datoteke kako bi se korisnicima osigurao besprijekoran doživljaj web stranice.
Nemojte se plašiti ovog koncepta. Čak i dizajneri koji su novi u predmemoriranju web stranica mogu koristiti ovaj alat. Dolazi s opsežnom dokumentacijom koja će vas korak po korak voditi kroz postupak instalacije. (Teža je u vašoj mašti nego što zapravo jest.)
11. Povećajte sigurnost

Posljednji korak kojim osiguravate da imate web mjesto koje je spremno za uporabu je sigurnost. Potreban vam je alat koji će služiti kao vatrozid i blokirati zlonamjerni softver i pružati opcije sigurne prijave i još više. Wordfence je najčitaniji sigurnosni dodatak za WordPress. I to s dobrim razlogom; jednostavan je za upotrebu i djeluje.
Besplatni i otvoreni izvor daje izvor u stvarnom vremenu i pokazuje hoće li netko pokušati hakirati vaše web mjesto. Također dolazi s upozorenjima za korisnike koji ne gledaju statistiku web stranica 24/7.
Zaključak
Vrijeme je da skoknete 2017. i napravite web stranicu. Za početak koristite ovaj vodič za resurse. Prođite kroz alate i pronađite one koji rade za vas.
I ne bojte se ako već niste izgradili web mjesto. Lakše je nego što možda mislite.