Kritika web dizajna br. 17: ToonyTuts
Svakog tjedna pregledavamo novu web stranicu i analiziramo dizajn. Istaknut ćemo kako područja koja su dobro napravljena, tako i ona koja bi mogla koristiti neko djelo. Na kraju, završit ćemo traženjem da pošaljete svoje povratne informacije.
Današnja stranica je stranica ToonyTuts koja dolazi uskoro.
Ako želite poslati svoju web stranicu kako bi je predstavili u budućoj dizajnerskoj kritici, potrebno je samo nekoliko minuta. Naplaćujemo 24 USD za kritiku vašeg dizajna - znatno manje nego što biste platili za savjetnika da pogleda vašu stranicu! Više možete saznati ovdje.
O ToonyTuts-u
Budući da je ToonyTuts vrlo tajni projekt Liama McCabea, o njemu se u ovom trenutku malo zna. S Liamove osobne stranice možemo vidjeti kako je ToonyTuts opisan kao mjesto za "nevjerojatno zabavne i kreativne tutoriale." Tada mogu samo pretpostaviti da će ToonyTuts biti sjajno ilustrirano mjesto udžbenika s puno zabave i humora za olakšavanje procesa učenja (sjajna ideja!).
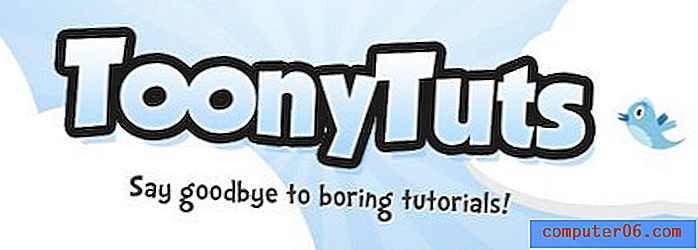
Ovdje je snimka zaslona stranice koja dolazi uskoro:

Neki od naših predmeta kritike prepuni su sadržaja i uzimaju prilično malo analize, ali ova je stranica zaista jednostavna i vrlo atraktivna, tako da nema previše kritike. Kao i uvijek, razvrstavamo ga dio po dio.
Cjelokupni dizajn
Dizajn ToonyTuts je dobar ... toony. Svijetle boje, zabavni fontovi i jako zaobljeni kutovi dodaju tom sjajnom stilu crtića.
Zrake u pozadini privlače vašu pažnju na logotip u središtu i donose osjećaj uzbuđenja dizajnu.
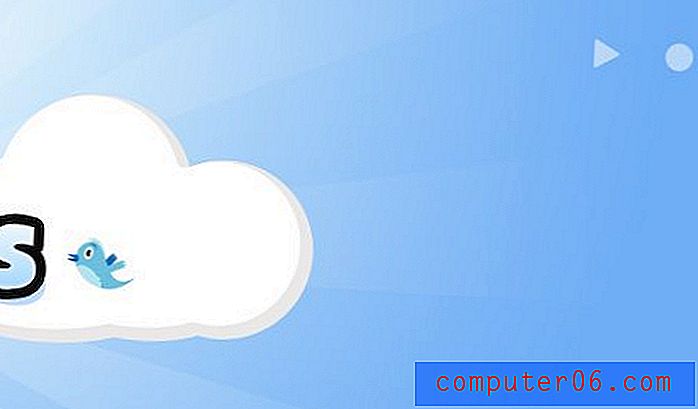
Logotip
Vrsta logotipa savršen je izbor za sadržaj. Primijetite da je definitivno zabavno i tonizirano, ali je još uvijek vrlo čitljivo. Velika slova “T” zaista su jedino slovo koje je značajno izobličeno okomitim linijama na vrhu nagnutim u dijagonalni oblik.

Dio koji zaista privlači vašu pažnju je gusti crni potez. To je u velikoj mjeri u odnosu na plava slova s suptilnim, ali privlačnim gradijentom. Udarac je i na rubovima jako zaobljen iako stvarna slova nisu. Ovo je pravi trik za očuvanje čitljivosti dok prenosi zabavan, gotovo djetinjast izgled.
Font za naglasak pod logotipom mnogo je razigraniji s iskrivljenim obrascima slova koji izgledaju potpuno iz Goofyjevog crtića. Ova vrsta drži se malom, tako da učinak nije nadmoćan, već se vrši u pravom iznosu.
Volim da je ovdje bačena ptica na Twitteru. Savršeno se uklapa u motiv oblaka i uopće vam se ne čini poput razmišljanja. Oni koji su upoznati s brandom Twitter prepoznat će simbol i kliknuti ga ako žele slijediti ToonyTuts.
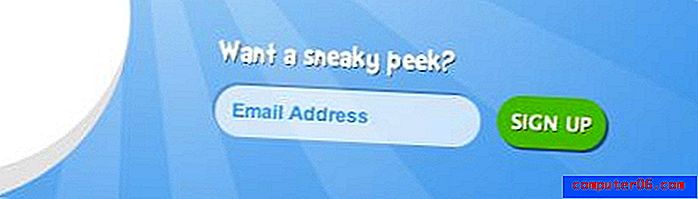
Sneak Peek
Polje za malu prijavu je ono gdje igraju zaobljeni kutovi. Ovo je područje moralo biti funkcionalno, a opet izvedeno je da se savršeno uklapa u ostatak dizajna. Obratite pažnju na bljesak boje koja vam je privukla pažnju.
Sviđa mi se što polje ima efekt sjene zbog kojeg izgleda inset dok gumb koristi istu sjenu u drugom smjeru kako bi izgledao kao da se malo spušta sa stranice. Da su ove sjene pernate, donijele bi osjećaj realizma koji bi se sukobio sa ostalim dizajnom, ali zadržali su se tvrdo kako bi se pridržavali crtanog stila.

"Želite li oskudan zavir?" tekst je zapravo živjeti i odabrati. To je font zvan DoctorSoosBold koji je ovdje implementiran sa @ font-face. Sviđa mi se odabir fonta, ali ne sviđa mi se implementacija sjene iza teksta. Tamna sjena tek malo viri iz teksta i zbog toga slova izgledaju malo neuredno, a ne ostvaruju svoj stvarni cilj povećavanja čitljivosti.
Moj je prijedlog da malo izbacite ovu sjenu tako da tekst ne izgleda kao da ima komadiće crne boje.
Animacija i glazba
Kada prvi put učitate stranicu, animacije se automatski pokreću. Oblaci polako lebde gore-dolje na pomak, dok se zrake u pozadini vrte u smjeru kazaljke na satu.
Budući da je stranica tako jednostavna, efekt animacije zaista puno daje iskustvu. Ako otvorite kôd, vidjet ćete da su za izradu animacija korištene značajke webkita, tako da ih nećete vidjeti u drugim preglednicima.
Ni najmanje to ne vidim kao problem. Ako stranicu pregledavate u pregledniku koji ne podržava animacije, ona je i dalje savršeno funkcionalna i estetski ugodna.
Osim animacije, nalazi se izvrsno cirkusko-esque isječak glazbe koji se pokreće kad pritisnete gumb za reprodukciju u gornjem desnom dijelu.

Važno je napomenuti da se glazba ne pokreće automatski. Tonovi korisnika, uključujući i mene, mrze ga kada web stranica baca glazbu na vas bez obzira jeste li spremni ili ne. Ako su vam zvučnici lupkajući, a vi ste u kafiću, glazba ToonyTuts bez sumnje će vam donijeti poneki neugodan i zbunjen pogled ljudi oko vas.
Mali krug pored gumba za reprodukciju zaustavlja animaciju oblaka. Ovo je dobra ideja i za sve one koji ili ne vole izgled oblaka koji odbijaju ili ne žele trošiti snagu procesora. Čudno, ako pritisnete ovaj gumb, ne sprečava da se zrake okreću.
Mislim da ako ćete korisnicima dati mogućnost da prestanu s animacijama na stranici, tada biste trebali osigurati da sve pokriva, jer se u protivnom čini malo besmislenim.
U cjelini, ova stranica je sjajan posao, a moje kritike uglavnom su se vrtele oko krajnje sitnih aspekata stranice. Ovo je sjajan primjer kako se možete zabaviti s dizajnom "Uskoro" zbog ograničene funkcionalnosti. Što je zanimljivija stranica vašeg dolaska, to je veća vjerojatnost da će ga ljudi dijeliti i što ćete više izložiti!
Tvoj red!
Sada kada ste pročitali moje komentare, dodajte i pomozite dajući dizajnerima neke daljnje savjete. Javite nam što mislite o dizajnu i što mislite da bi moglo biti jače. Kao i uvijek, molimo da također poštujete dizajnera stranice i ponudite jasne konstruktivne savjete lišene bilo kakvih oštrih uvreda.
Zainteresirani za kritiku vlastite stranice? Više možete saznati ovdje.