Kritika za web dizajn # 19: Redka3d
Svakog tjedna pregledavamo novu web stranicu i analiziramo dizajn. Istaknut ćemo kako područja koja su dobro napravljena, tako i ona koja bi mogla koristiti neko djelo. Na kraju, završit ćemo traženjem da pošaljete svoje povratne informacije.
Današnja stranica je Redka3d, osobni portfelj web dizajnera iz Indonezije.
Istražite elemente Envatoa
Ako želite poslati svoju web stranicu kako bi je predstavili u budućoj dizajnerskoj kritici, potrebno je samo nekoliko minuta. Naplaćujemo 24 USD za kritiku vašeg dizajna - znatno manje nego što biste platili za savjetnika da pogleda vašu stranicu! Više možete saznati ovdje.
O vlasniku web lokacije
"Obitelj i prijatelji zovu me Tata, ja sam web dizajner iz Indonezije i trenutno prebivam u Džakarti. ”
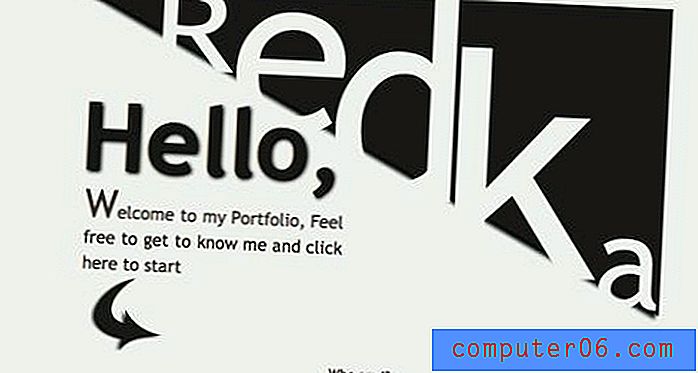
Evo odjeljka Tata početne stranice:

Učinkovitost web mjesta
Prije nego što započnemo našu kritiku oko dizajna, moram reći da vremena učitavanja stranica mogu biti jednako važna ili čak i veća od izgleda web mjesta. Brzi internet nas je razmazio i korisnici jednostavno neće čekati više od nekoliko sekundi za učitavanje stranice.
Čini se da Redka3d pati od nekih ozbiljno dugačkih vremena učitavanja stranica. Ovo je vjerojatno privremeni problem s poslužiteljem, ali samo u slučaju da je pokazatelj dugoročnog problema, mislio sam da bih vam preporučio da to razmotrim.
Zaglavlje
Odmah po šišmišu možete vidjeti da će ovo mjesto biti jedinstveno. Ovdje je ideja zasigurno hrabro drugačija; naziv mjesta nalazi se u velikom trokutu s različitim veličinama slova.

Priznajem, estetski mi ovaj odjeljak nije najdraži. No, budući da je to nekonvencionalno, dizajner osvaja neke stilske bodove.
Ipak, nekoliko područja definitivno treba riješiti. Prvo, slova u logotipu nespretno izlaze iz trokuta. Budući da su slova iste boje kao i pozadina web mjesta, osjećaju se kao rupe urezane u trokut. Međutim, oni ne dijele sjenu oblika, pa nisu baš izrezani iz oblika. Na rubovima slova čak izbijaju iz trokuta i prekrivaju dijelove njegove sjene. Time se stvara vizualna konfuzija oko toga što se ovdje zapravo događa. Preporučujem ili maskiranje slova kako ih ne bi iskrvarilo ili ih zapravo izrezalo iz trokuta.
Drugo područje koje bi moglo iskoristiti malo pažnje je strelica. Kopija potiče korisnike da "kliknu ovdje" velikom strelicom, ali na kraju strelice nema ništa tako da se čini kao da se nešto nije ispravno učitalo. Zapravo, stavka na koju strelica pokazuje je vrlo mala i vrlo daleko od strelice (tekst "Tko sam ja"). Preporučujem ponovno razmišljanje o tome kako to područje djeluje ili promjenom strelice, teksta ili oboje kako bi bili jasnije povezani.
Na kraju, možda biste se željeli poigrati sa sjenama i bojom teksta koji se koriste na web mjestu. U pravilu pokušavam izbjeći da se sjene previše približe onim objektima na koje su primijenjeni. Razlog je taj što, kad su ove boje previše slične, sjena gotovo izgleda poput zamućenja, a ne kao sjene. Jednostavan popravak za to je samo osvjetljavanje sjene tako da se ona bitno razlikuje od teksta.
Samo pogledajte razliku koju ovo čini u čitljivosti vašeg teksta.

navigacija
Navigacija web mjesta smještena je točno ispod zaglavlja. Zadano stanje je podebljani tekst koji se zatim pomiče lijevo na levo, dok svjetlija inačica klizi. Ovo je cool efekt. Prijelaz je gladak, a animacija je zabavna za igrati.
Međutim, možda biste željeli malo prilagoditi razmak na lebdećim stanicama. Svaka tekstualna stavka dobro je postavljena u zadanom stanju, ali prelazi predaleko u lijevom položaju. Na primjer, na slici ispod riječi "Usluge" treba biti centrirano između "Početna" i "Izložba" u oba zadanog stanja i stanju zadržavanja.

Kada kliknete na navigaciju, novi odjeljci iskoče kroz ovaj 3D efekt karike. Ovdje je teško opisati ili pokazati, stoga se obavezno svratite na web mjesto i isprobajte ga. Zapravo, web mjesto je upravo ispunjeno malim urednim jQuery efektima. Može biti previše za neke okolnosti, ali dobro je pucati na „vau“ faktor na osobnom portfelju.
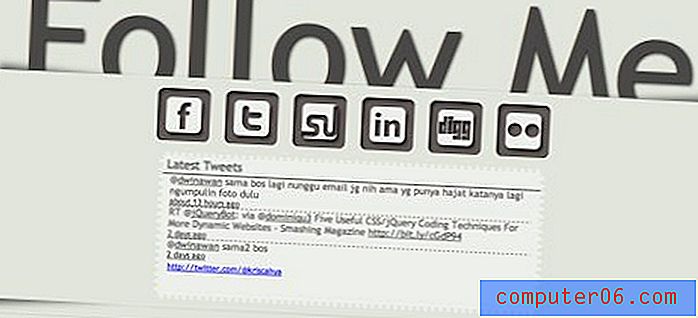
Slijedite mi odjeljak
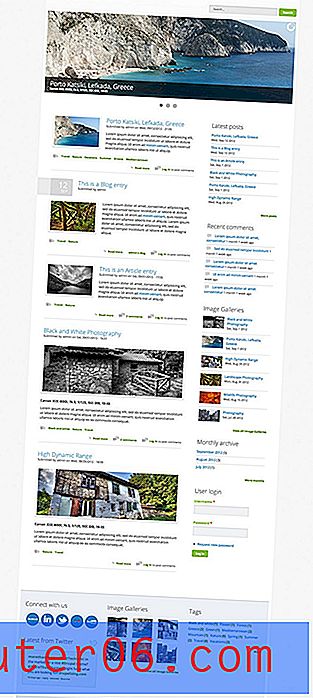
Posljednje područje o kojem ćemo razgovarati je sastajalište društvene mreže pri dnu. Zbog velikog teksta "Prati me" ovo područje postavlja prilično visoko na vizualnu hijerarhiju uprkos tome što se nalazi pri dnu stranice.
Činjenica da ovo područje privlači pažnju može biti dobra ili loša, ovisno o dizajnerskim namjerama. Ako bi ovo područje trebalo biti jedan od najvažnijih aspekata web mjesta, ono funkcionira. Ako nije, preporučio bih vam da promijenite dizajn kako se ne bi odvratilo toliko od gornjeg sadržaja.

Što se tiče društvenih ikona, mislim da su malo previše vizualno složene. Sve to zasjenjenje može postati malo nejasno, posebno u ikoni Digg. Oni bi mnogo bolje čitali kada bi bili obrnuti i pojednostavljeni. Evo kratkog opisa onoga što mislim.

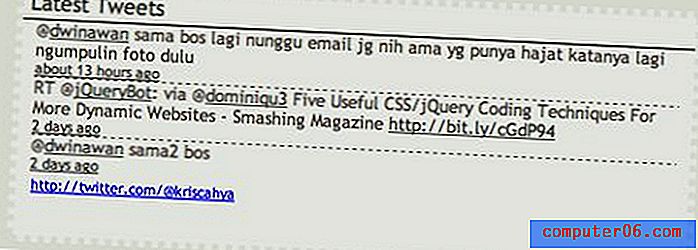
Konačno, u kontekstu ostatka stranice, Twitter feed izgleda pomalo kao oglas. Google nas je uvježbao da potpuno ignoriramo bilo što što nalikuje tekstualnom oglasu, tako da bih se kladio da mnogi gledatelji preskoče to bez da shvate o čemu se radi. Pokušajte se malo više igrati sa stiliranjem, iskopati plave veze i dodati dodatni vertikalni razmak tako da izgleda manje kao reklama i više značajka web stranice.

Tvoj red!
Sada kada ste pročitali moje komentare, dodajte i pomozite dajući dizajnerima neke daljnje savjete. Javite nam što mislite o dizajnu i što mislite da bi moglo biti jače. Kao i uvijek, molimo da također poštujete dizajnera stranice i ponudite jasne konstruktivne savjete lišene bilo kakvih oštrih uvreda.
Zainteresirani za kritiku vlastite stranice? Više možete saznati ovdje.