Podrška za preglednike za nokte u CSS3 i HTML5: Neprocjenjivi resursi koji će se koristiti danas
Nove tehnologije čine razvoj web stranica uzbudljivijim nego ikad prije. HTML5 i CSS3 pružaju dvostruku dozu moderne prakse koja je apsolutno osvježavajuća i osnažujuća. Nažalost, upotreba ovih tehnologija može značajno komplicirati vašu potragu za kompatibilnošću pretraživača.
Kako možete znati koje su tehnike sada sigurne za upotrebu i koje biste trebali pružiti druge alternative ili ih potpuno izbjeći? Pridružite nam se dok ćemo pregledati pregršt naših omiljenih resursa koji vam brzo i lako pomažu u donošenju informiranih odluka o implementaciji HTML5 i CSS3 u stvarni svijet.
Istražite elemente Envatoa
Jednostavno neodoljivo

Prijenosna kompatibilnost preglednika bila je dovoljno teška prije nekoliko godina prije nego što smo se počeli baviti novim novim tehnologijama poput HTML5 i CSS3. Sada, uz ove alate koji se kreću u prvi plan naših razvojnih metoda, to može biti pravi zbrka.
Prednosti upotrebe HTML5 i CSS3 su jasne i nesporne. Toliko su prepune dobrote i zabave da se jedan od desetih programera može oduprijeti da barem malo ugura nožni prst kako bi testirao vodu. Kako bi poboljšali hipe, autori poput mene neprestano otkrivaju fantastične nove tutorijale koji vas podučavaju o dodavanjima i tehnologijama te potiču vašu želju da ih što prije provedete u praksi.
Žurimo li unaprijed?
Dok se većina nas žurimo koristeći najnovije i najveće trendove razvoja web stranica, nekoliko racionalnijih duša moli nas da usporimo. Sve su dobre i dobre igračke, ali velik dio ovih stvari još je u izradi, a ostatak nije implementiran dobro u sve važne preglednike.
Pa tko je u pravu? Kako kao praktični, stvarni svjetski programer možete znati želite li ići na hiper i trčati s novim ili vjerovati skepticima i držati se isprobanih i istinskih metoda iz prošlosti godina?
Zaustavite Guesswork
Najbolja stvar koju možete učiniti da odlučite možete li osobno započeti primjenjivati nove web tehnologije jest educirati se o podršci koju možete očekivati za svaku novu stavku u različitim preglednicima koji su najvažniji vašoj publici.
Ovo zvuči kao puno posla, zar ne? Postoji bezbroj blogova, knjiga i web stranica posvećenih tome da vas nauče ovim stvarima, dovoljno da pojedete cijeli život i više. Količina gradiva toliko je preobilna da biste mogli izbjeći učenje jednostavno iz zastrašivanja.
Srećom, postoji nekoliko vrlo jednostavnih i jednostavnih načina kako osigurati da će ono što radite biti dobro u različitim preglednicima. Nećete morati sortirati dugačke blogove ili čitati gomilu knjiga svaki put kad želite bacati sjenu, trebat će vam samo brzi pregled nekoliko odabranih resursa da biste krenuli.
Karte kompatibilnosti preglednika: Najbolji prijatelj programera
Prvo što vam preporučam da istražite koje nove tehnologije danas možete implementirati je označavanje jedne ili dvije čvrste karte kompatibilnosti preglednika.
Ti su resursi neprocjenjivi i mogu vam uštedjeti beskrajne sate istraživanja. Služe kao brza referenca koja vam odmah pomaže prepoznati koji preglednici rade i ne podržavaju tehnike koje pokušavate primijeniti. Neki od boljih izbora čak nude pomoć pri dobivanju starijih preglednika da se lijepo igraju.
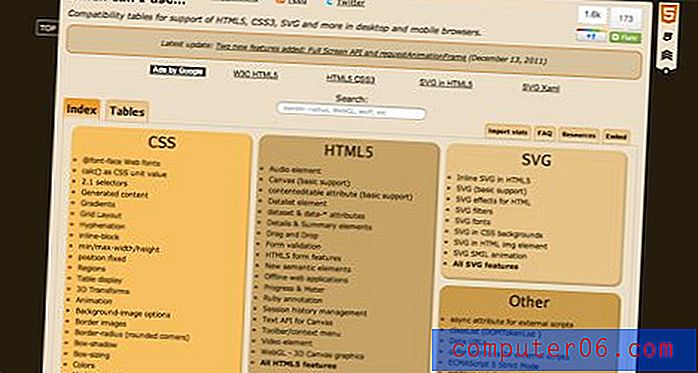
Kada mogu koristiti ...
Caniuse.com zasigurno nije najljepša opcija koja se nalazi na ljestvici kompatibilnosti preglednika, ali jedna je od najkorisnijih i temeljitijih.

Organizacija je ovdje vrlo jednostavna i laka za upotrebu: samo kliknite stavku iz bilo koje od pet kategorija (CSS, HTML5, SVG, JS API i ostalo) i bit ćete preusmjereni na grafikon koji vam nudi podršku za razne preglednike. Isto tako, pretraga daje trenutne rezultate dok upisujete, pa odgovori na sva pitanja vašeg preglednika nisu udaljeni samo nekoliko pritiska tipki.
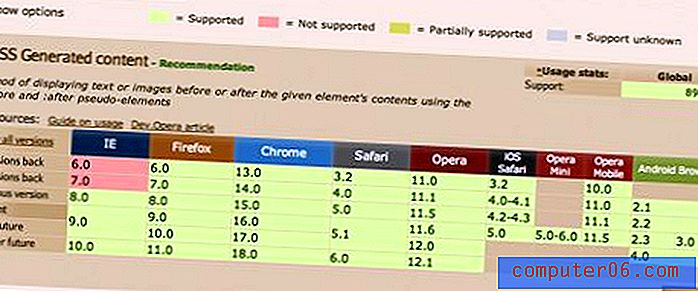
Na primjer, recimo da ste pročitali moj nedavni članak o: prije i: nakon i željeli biste dvaput provjeriti moje izjave o kompatibilnosti preglednika za: nakon pseudo elementa (uvijek dvaput provjerite činjenice!), Sve što morate učiniti je upisati " nakon "u traci za pretraživanje, a grafikon u nastavku pojavit će se.

Ovdje je mnoštvo sjajnih informacija koje možete iskoristiti. Tablica nas obavještava da imamo izvrsnu podršku za sve trenutne preglednike (čak i IE), ali nailazimo na dvije verzije s IE7 i ranije.
Uz tablicu kompatibilnosti pronaći ćete još dvije vrijedne stavke: značajku usporedbe preglednika i popis korisnih resursa.

Potonje od njih često uključuje neke stvarno sjajne veze. Na primjer, ako tražite nove CSS3 funkcionalnosti, poput gradijenata, možda ćete dobiti vezu za generator koji će učiniti posao umjesto vas. U slučaju iznad dobili smo vezu za detaljni vodič koji objašnjava upotrebu CSS generiranog sadržaja pomoću pseudo elemenata.
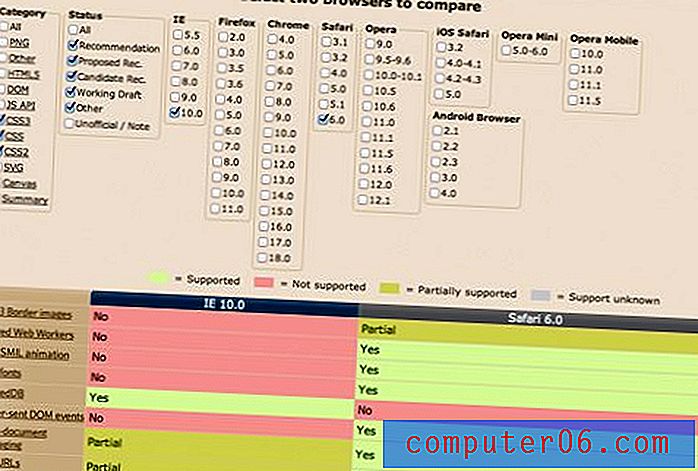
Tablica kompatibilnosti preglednika omogućuje vam odabir dva preglednika i pregled pregleda podrške za bilo koju od pet prethodno spomenutih kategorija.

FindMeByIP
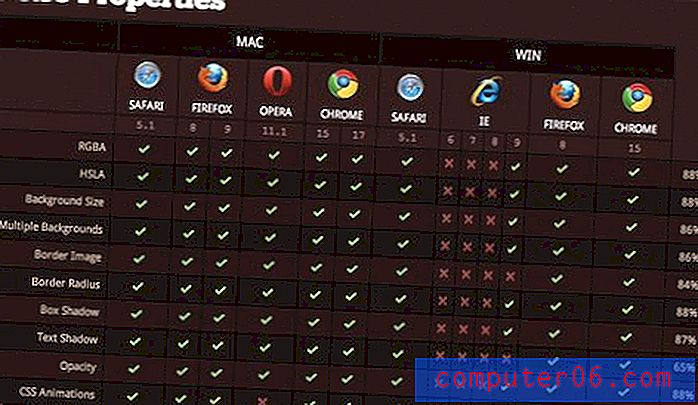
Ako želite odustati od svih značajki prethodne stranice u korist nekih običnih starih opsežnih ljestvica kompatibilnosti preglednika koje možete označiti i referencirati u trenu, pogledajte stranicu za podršku HTML5 i CSS3 na FindMeByIP.

Kao što vidite, grafikoni ovdje su prilično atraktivni i vrlo se lako čitaju. Ovo su savršeni slučajevi kad samo trebate brzo dvaput provjeriti ili dobiti pregled podrške preglednika na sve strane.
Trebate li ga koristiti?
Grafikoni kompatibilnosti preglednika fantastični su što vam omogućuju da li određeni preglednik podržava ono što pokušavate implementirati ili ne, ali oni vam samo omogućuju donošenje odluka, još uvijek morate interpretirati podatke i odlučiti je li sigurno nastaviti.
Ako ste novi programer, to može biti zastrašujuće. Da biste vam dodatno pomogli, provjerite HTML5. Ovaj projekt iz zajedničke organizacije govori o tome treba li koristiti određenu tehniku ili ne i daje preporuke kako postupiti. Nikad ne biste trebali slijepo slijediti nešto, ali kad ste na ogradi to vam sigurno može pomoći.

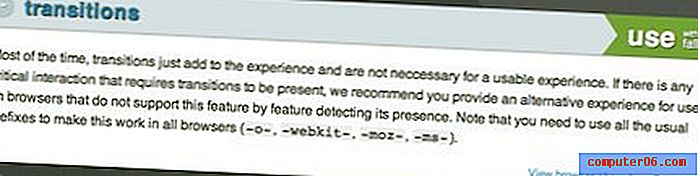
Kao i kod Kad mogu da koristim, traka za pretraživanje ovdje daje trenutne rezultate dok upišete. Recimo da želite znati jesu li CSS prijelazi sigurni za provedbu ili ne, jednostavno unesite "prijelaze" i rezultati će se filtrirati na sljedeće:

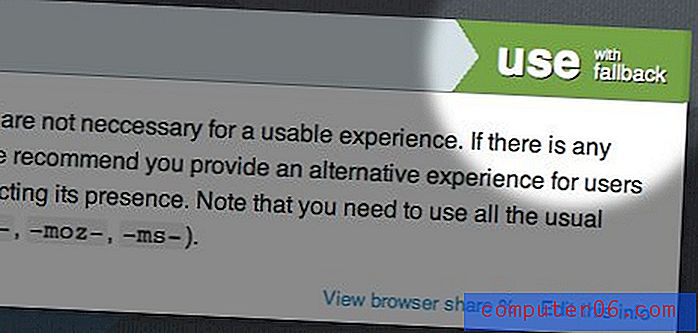
Odmah dobivamo preporuku za upotrebu, prikazanu u gornjem desnom kutu rezultata:

"Use with backback" je savjet koji nam se daje za CSS prijelaze. To je zajedno s nekim kratkim i jasnim informacijama koje nam govore da su prijelazi sigurni ako nisu potrebni za korisno iskustvo i da bi bilo koji kritični prijelazi koji se odnose na interakciju trebali biti poduprti s alternativom za druge preglednike. Osigurani su i potrebni prefiksi preglednika za implementaciju. Za mnoge stavke predviđene su preporučene polifilice kako bi vam bila što bolja kompatibilnost preglednika.
Modernizr ima leđa
Konačni resurs s kojim se trebate upoznati u svojoj potrazi za CSS3 i HTML5 kompatibilnim preglednikom je Modernizr. Bez sumnje ste čuli za to, ali vrijeme je da ga preuzmete i provjerite.

Razlog što je Modernizr toliko velik jest taj što može automatski otkriti podržava li ili ne preglednik određenu značajku i zatim odgovoriti na neke čarobne JavaScript. To vam omogućava da objasnite impresivno širok niz okolnosti i osigurate sigurnosne inačice JavaScript i polifil za starije preglednike uz vrlo malo napora.
Modernizr će testirati podršku za preko 40 značajki sljedeće generacije, u hodu će vam pružiti podatke o tome što će, a što neće biti podržano te pruža najbolja rješenja oko kojih će vam pomoći da odgovorite na rupe u podršci.
Zaključak
Gore navedeni resursi usmjereni su na pomoć u donošenju informiranih odluka o tome želite li implementirati određenu HTML5 ili CSS3 tehniku ili ne.
Grafikoni kompatibilnosti preglednika daju brzu referencu kako možete očekivati da će svaki preglednik reagirati na datu tehniku, HTML5 dat će vam čvrste i iskrene preporuke za nastavak ili ne, a Modernizr će vam pomoći u prepoznavanju i popunjavanju nedostataka u funkcionalnosti u specifičan dizajn.
Ti se resursi ne skidaju s problema s dubljim razumijevanjem kako pravilno implementirati ove značajke, ali služe kao sjajan početni vodič za upute kako i kada postupiti.
Ostavite komentar ispod i recite nam svoje omiljene resurse na ovom području. Koristite li neku od gore navedenih web lokacija? Koji su još alati neprocjenjivi za vaš tijek rada?