Kritika web dizajna # 20: Blog nadahnuća
Svakog tjedna pregledavamo novu web stranicu i analiziramo dizajn. Istaknut ćemo kako područja koja su dobro napravljena, tako i ona koja bi mogla koristiti neko djelo. Na kraju, završit ćemo traženjem da pošaljete svoje povratne informacije.
Današnja stranica je blog Inspiracija, web mjesto vrlo slično ovom posvećeno vizualnom dizajnu inspiracije.
Istražite elemente Envatoa
Ako želite poslati svoju web stranicu kako bi je predstavili u budućoj dizajnerskoj kritici, potrebno je samo nekoliko minuta. Naplaćujemo 24 USD za kritiku vašeg dizajna - znatno manje nego što biste platili za savjetnika da pogleda vašu stranicu! Više možete saznati ovdje.
O blogu Inspiration
Na web stranici nema puno biografskih podataka osim bioloških autora, ali zaglavlje na vrhu početne stranice sve to lijepo rezimira: "Blog potpuno posvećen vizualnoj inspiraciji i slatkim okruglim proizvodima."
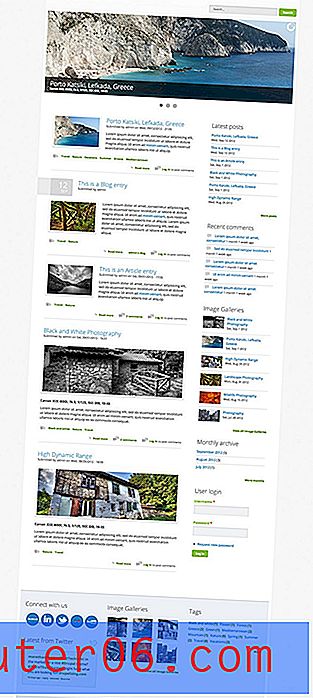
Ovdje je odjeljak početne stranice (nekoliko je postova u snopu uklonjeno da bi se slika skratila):

Cjelokupni dizajn
Odmah po šišmišu, sviđa mi se što vidim. Imamo lijepu temu nadahnutu iz novina s jakim minimalističkim utjecajem i puno praznog prostora. Primijetite kako se jednostavne linije često koriste u dizajnu tehnikama sličnim onima koje smo naveli u nedavnom članku.
Dizajn je vrlo čist i strukturiran, a da ne bude dosadan. Kao i na mnogim web lokacijama koje gledamo, kritike u nastavku bit će više na razini blagih promena nego širokih promena dizajna. To je atraktivna stranica i treba joj vrlo malo da je približi savršenom.
Mislim da ako bi redizajn ikada bio na djelu, možda bi bilo lijepo dati hrabriju izjavu u zaglavlju preko neke vrste grafike. To bi dodalo oboje marke i vizualni interes za stranicu.
Logotip
Prvo što sam primijetio je rukom pisani stil koji se koristi u logotipu bloga. Sviđa mi se odabir fonta i mislim da on donosi jedinstveni element na web mjesto s puno standardnih fontova.

No, skripte fontova može biti prilično teško pročitati kad su prikazane u tako maloj veličini. Kerning se ovdje čini malo tijesnim, a u kombinaciji s malom veličinom fonta definitivno otežava čitanje riječi „Inspiracija“.
Za početak, predložio bih da malo razmaknem slova. Ako ovo ne poveća dovoljno čitljivost, povećajte veličinu fonta nekoliko bodova.
Naslov
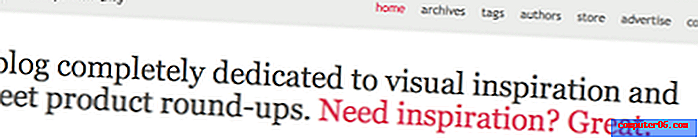
Sviđa mi se naslov Gruzije. Lijep je i velik s podebljanim slovima i jednostavnom porukom. Posljednji dio naslova, "Trebate inspiraciju?", Zapravo djeluje kao poveznica do stvaranja slučajnog posta. Ovo je zgodna značajka koja je suptilna, ali zabavna kad shvatite da je tu.

Moj problem ovdje je da kada učitate stranicu i pogledate naslov, to nije trenutačno čitanje. Umjesto toga, to je veliki primjerak koji čitateljima može ili neće trebati vremena da ih zapravo pročitaju.
Jedna stvar koja mi se u šest godina neprestano dovodila u pitanje reklamiranje na malo dizajniranje reklama je stvaranje atraktivnih naslova koji su služili kao vizualni element koji bi ljudi mogli trenutno da preuzmu. To znači na praktičnoj razini da morate naglasiti važne riječi tako da čak i ako većina vaših gledatelja pregledava naslov, a da ga zapravo ne pročita, i dalje će dobiti smisao, gotovo čisto slučajno.
Naglasak možete dodati bojom (što ste učinili), veličinom, podebljanjem, kurzivom itd. Kao primjer, evo kratkog skica s nekoliko područja selektivnog podebljanja.

Sad kad skenirate preko naslova, ključni aspekti web stranice iskaču na vas. To bi čak mogla biti prilika za ponavljanje skripte korištene u logotipu.
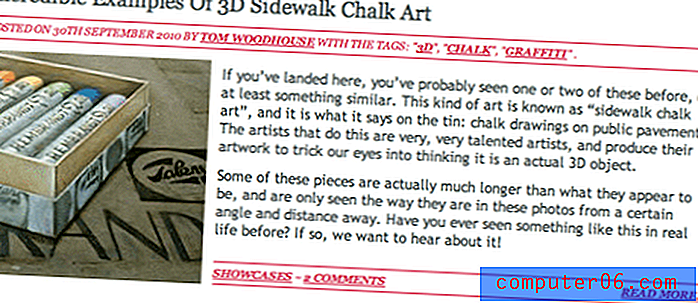
Objavite preglede
Sviđa mi se kako su strukturirani pregledi posta. Svaka je izrazito individualna jedinica s puno razmaka između zasebnih postova i lijepim velikim preglednicima od 200 do 200 piksela.

Opet, vjerojatno počinjem zvučati kao izlomljen zapis, ali mislim da je jedini problem koji imam ovdje čitljivost dijela teksta (doduše, riječ je o tekstu koji je težak tekstu, tako da nema puno toga za raspravljati). Problem u ovom području nalazi se u tekstu pri vrhu pregleda posta (Na primjer: Objavljeno u 30. spektru…). Ovaj je tekst prikazan kurzivnim slovima, velikim slovima, gotovo da nisu praznine između riječi. Sve se to spoji u jednu veliku dugu crtu koju morate raditi da biste se mentalno odvojili.
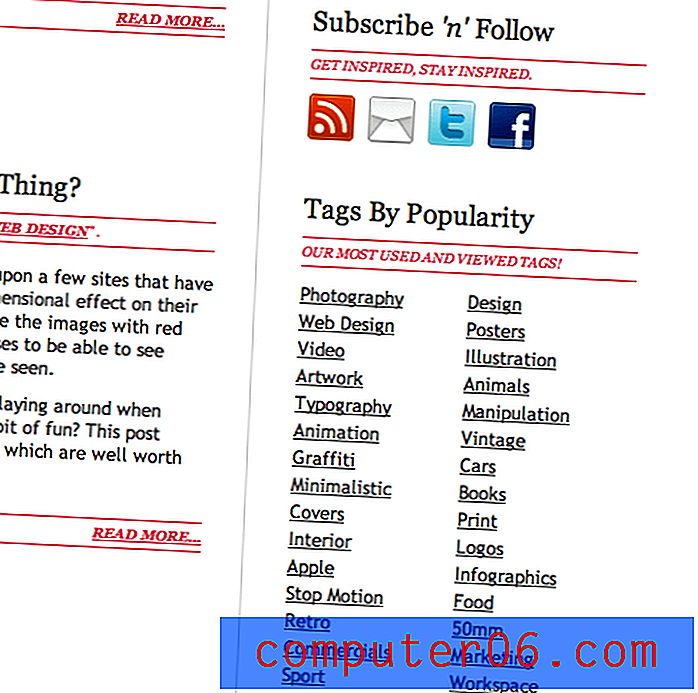
Bočna traka
Kao i kod većine blogova, bočna traka sadrži oglase za oglašavanje, veze na društvenim mrežama, oznake, okvir za pretraživanje i druge razne stavke. Jako mi se sviđa ovo područje kakvo je. Svaki je odjeljak lijepo raspoređen i poravnan te se savršeno uklapa u ostatak teme.

Jedna neobavezna stvar koju biste mogli uzeti u obzir je povećanje kontrasta između zadanog i lebdećeg stanja na oznakama. Konzultirao sam prijatelja sa šljemovima i on nije mogao razlikovati dvije države. Jednostavno ispravljanje može biti uklanjanje podvlake iznad kursa (obrnuto onome što vidite na mnogim vezama na webu).
Još jedna neugodno sitna stvar koju sam primijetio u vezi s ovim područjem je tekst "Pretplati se" ne prati ". Čini mi se da je drugi apostrof čudno postavljen. Idući kao primjer "Steak 'n Shake", mislim da bi to trebalo promijeniti u "Pretplati se ne pratite." Moguće je da u potpunosti nisam u pravu. Bilo kako bilo, to definitivno nije ništa važno.
Podnožje
Zadnje područje koje ćemo pogledati je podnožje. Kao i sve ostalo na web mjestu, lijepo je i jednostavno. Ako želite potražiti neki dodatni posao, oni traže pisce, pa se obavezno svratite na web mjesto i prijavite se.

Nešto mi je čudno da je odjeljak na društvenim mrežama dupliciran upravo ovdje, a ne u jednostavnijem obliku, ali ikone vjerojatno povećavaju klikovne postotke, tako da u konačnici i ja s tim nisam u redu.
Tvoj red!
Sada kada ste pročitali moje komentare, dodajte i pomozite dajući dizajnerima neke daljnje savjete. Javite nam što mislite o dizajnu i što mislite da bi moglo biti jače. Kao i uvijek, molimo da također poštujete dizajnera stranice i ponudite jasne konstruktivne savjete lišene bilo kakvih oštrih uvreda.