Kritika web dizajna # 50: Vert Studios
Dobrodošli u našu 50. kritiku o web dizajnu! Svakog tjedna pregledavamo novu web stranicu i analiziramo dizajn. Izdvojit ćemo oba područja koja su dobro učinjena, osim onih koja bi mogla koristiti neko djelo. Na kraju, završit ćemo traženjem da pošaljete svoje povratne informacije.
Današnja stranica je Vert Studios.
Istražite elemente Envatoa
Ako želite poslati svoju web stranicu kako bi je predstavili u budućoj dizajnerskoj kritici, potrebno je samo nekoliko minuta. Naplaćujemo 49 USD za kritiku vašeg dizajna - znatno manje nego što biste platili za savjetnika da pogleda vašu stranicu! Više možete saznati ovdje.
O Vert Studios
Rođen iz ljubavi prema kvalitetnom web dizajnu i vrhunskoj funkcionalnosti, Vert Studios osnovao je Justin Edwards 2009. godine. Utvrdivši potrebu za višim dizajnerskim standardom u Istočnom Teksasu, Justin je otvorio trgovinu - donoseći više godina iskustva u razvoju web-a za višemilijun. dolarska energetska korporacija s njim. Ali nije se zaustavio na tome. Dobar dizajn postaje izvrstan kada se uparava s vrhunskim web programiranjem, a suosnivač Joseph McCullough kroji svoje razvojne vještine na temelju poslovnih ciljeva koje želite postići.
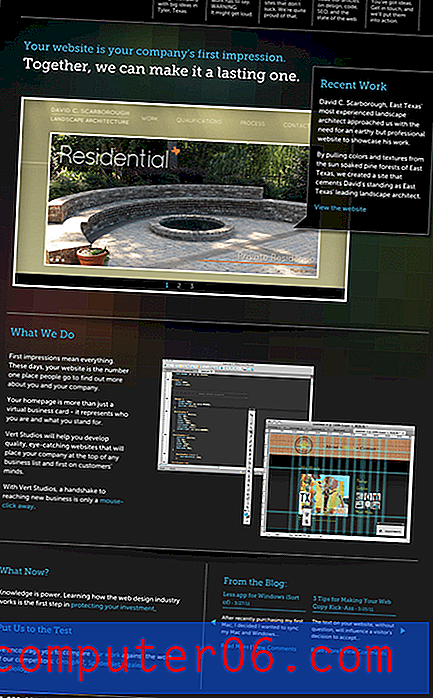
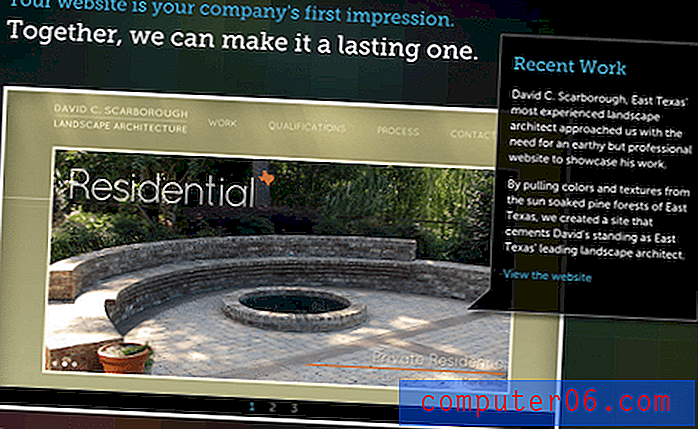
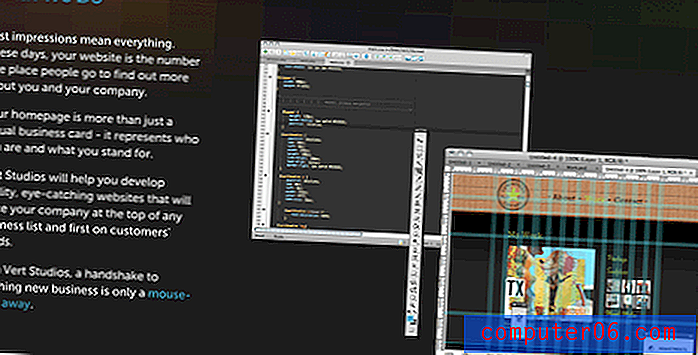
Evo snimka zaslona početne stranice:

Početni dojam
Odmah mi se jako svidjela ova stranica. Ima vrlo jedinstven izgled i izgled koji je čist i privlačan, izbjegavajući izgled vašeg osnovnog predloška dizajna. Paleta tamnih boja doista mi je privukla pažnju, osjeća se glatko i elegantno.
Još jedna stvar koja se posebno ističe je snažna kopija web stranice. Puno dizajnera jednostavno ne zna kako napraviti visinu prodaje. Ponekad to djeluje na način da vaš rad govori sam za sebe, ali prilično je rijetka činjenica da snažna kopija neće vam pomoći osvojiti više klijenata.
Odmah po šišmišu vidjet ćete sljedeći naslov: "Vaša web stranica je prvi dojam vaše tvrtke. Zajedno, to možemo učiniti trajnim. " Ovo je super jednostavna izjava koja zaista odjekuje s čitateljem. Nastavljaju uvjeravati potencijalne klijente u važnost čvrstog web dizajna: "Vaša je početna stranica više od obične virtualne posjetnice - ona predstavlja tko ste i za što se zalažete."
Na cijeloj web stranici možete naći podjednako jake naslove i preslike odlomka. Web dizajneri nisu uvijek oni koji su angažirani da napišu kopiju, ali ako je to slučaj, sjetite se da to odvojite kao da je to njezin vlastiti namjenski projekt, a ne samo nešto što brzo bacite zajedno nakon što dobijete dizajn spreman za rad. Zapravo je dobra ideja započeti s porukama tako da imate jasniju ideju kako strukturirati dizajn tako da ga istaknete.
Sad kad smo prošli kroz moj ukupni dojam o mjestu, pogledajmo glavne komponente da vidimo što funkcionira i što bi moglo koristiti malo poboljšanja.
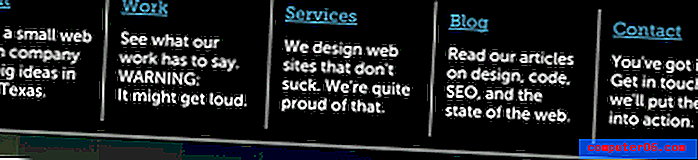
navigacija
Navigacija za ovu stranicu je prilično zanimljiva. Nisam siguran da sam ikad vidio toliko teksta na ovom određenom dijelu web mjesta.

Mislim da ova ruta definitivno ima neke prednosti i nedostatke. Lijepo je vidjeti mali pregled onoga što se krije iza veze prije nego što je kliknete. Međutim, osjećam da je sav ovaj tekst pomalo neodoljiv kad samo tražim vezu do vaše stranice portfelja.
Nekoliko je načina na koje biste mogli riješiti to. Eksperimentirao bih da se tekst opisa pojavi samo iznad kursora, na taj način informacija je tu ako je želite pročitati, ali ne pretrpava ovaj odjeljak. Alternativno, možete pokušati smanjiti svaki mali odlomak na jedan redak oznaka. "O: Mala tvrtka s velikim idejama".
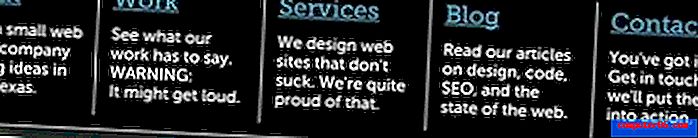
U konačnici, to nije ogroman problem i ne bih vas krivio što ste ga ostavili upravo onako kako jest. Ipak bih definitivno predložio da povećate kontrast veličine između veza i opisa. Samo ga nagomilavši nekoliko piksela otišao bi dug put. To je možda previše, ali ja sam namjerno preuveličao učinak kako biste lako shvatili ideju:

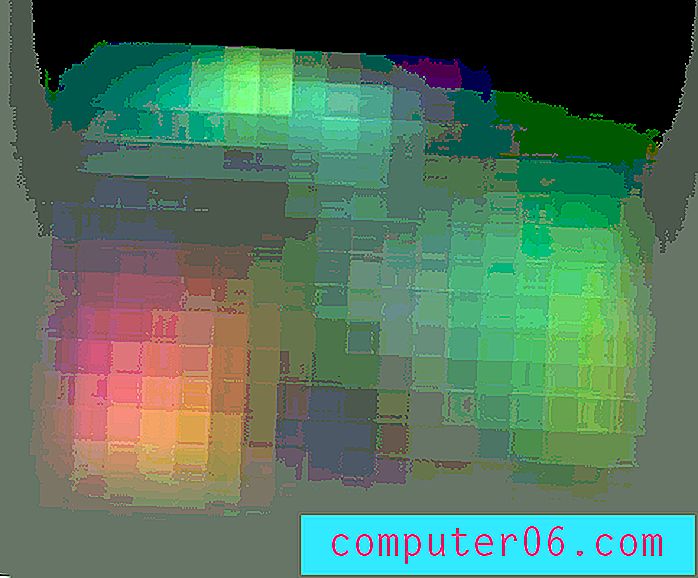
Pozadinska slika
Mnogo ljudi previše razmišlja o pozadini svoje web stranice. Satima pregledavaju web pokušavajući pronaći savršenu fotografiju ili teksturu samo kako bi pronašli nešto što je zaokupljeno i uznemirujuće.
U idealnom slučaju poželjeti ćete nešto što utječe na raspoloženje i učinkovito vam skreće pažnju na sadržaj, a ne dalje od njega. Provjerite koliko je pozadina ove web lokacije jednostavna:

Riječ je o mutnom neredu boja koji izgledaju kao obrastali pikseli, a izgleda fantastično. Primijetite kako su prigušene i prigušene boje, ovo je ključno za vašu web lokaciju šarenom, a ne dajući korisnicima glavobolju samo od gledanja. Ovdje je lekcija da, kad ste u nedoumici, idete s nečim jednostavnim. Više o ovoj temi potražite u našem članku, 5 brzih i jednostavnih tekstura Photoshopa koje možete napraviti od nule.
Klizač sadržaja
Primarni dio stranice ima stvarno cool učinak dvostrukog klizača. Velika slika ima tri različita stanja koja se kreću između i kako se mijenja, pa tako i veliki tekstualni mjehurić pokraj njega.

Sve u svemu, stvarno je lijep dodir zbog kojeg se web mjesto osjeća puno dinamičnijom. Ovaj jedan element izgleda i djeluje toliko jedinstveno da sam siguran da je impresionirao nekoliko klijenata dovoljno da kontaktiraju Vert Studios o radu s njima.
Što radimo
Svaki put kad nudite uslugu, jednostavno ne možete pogriješiti objašnjenjem što točno radite i zašto bi vas potencijalni klijenti morali angažirati da to učinite. Toliko ljudi ostavlja ovaj korak, ali presudno je za pobjedu nad nekim.
Također primijetite da opis nije previše tehnički već je usmjeren na rezultate koje možete očekivati. Previše web dizajnera koristi ovaj odjeljak kako bi pokazalo svoje znanje žargona za web dizajn, a to ništa ne znači klijentu!

Zaključak
Da zaključim, vrlo je malo o ovoj stranici koju bih promijenio. Volim način na koji to izgleda i očit naglasak koji je stavljen na pisanje dobre kopije. Pregledavajući stranicu, naći ćete lijepo ponavljanje s formatom glavne slike i mjehurića riječi. Svakako pogledajte stranicu Rad na kojoj se to postiže posebno lijepo u kombinaciji s pomicanjem.
Tvoj red!
Sada kada ste pročitali moje komentare, dodajte i pomozite dajući dizajnerima neke daljnje savjete. Javite nam što mislite o dizajnu i što mislite da bi moglo biti jače. Kao i uvijek, molimo da također poštujete dizajnera stranice i ponudite jasan konstruktivan savjet bez bilo kakvih oštrih uvreda.