Kritika web dizajna # 56: Ray Cheung
Svakog tjedna pregledavamo novu web stranicu i analiziramo dizajn. Izdvojit ćemo oba područja koja su dobro učinjena, osim onih koja bi mogla koristiti neko djelo. Na kraju, završit ćemo traženjem da pošaljete svoje povratne informacije.
Današnja stranica nalazi se na početnoj stranici Raya Cheunga, samoopisana kao internetski poduzetnik.
Ako želite poslati svoju web stranicu kako bi je predstavili u budućoj dizajnerskoj kritici, potrebno je samo nekoliko minuta. Naplaćujemo 49 USD za kritiku vašeg dizajna - znatno manje nego što biste platili za savjetnika da pogleda vašu stranicu! Više možete saznati ovdje.
O Rayu Cheungu
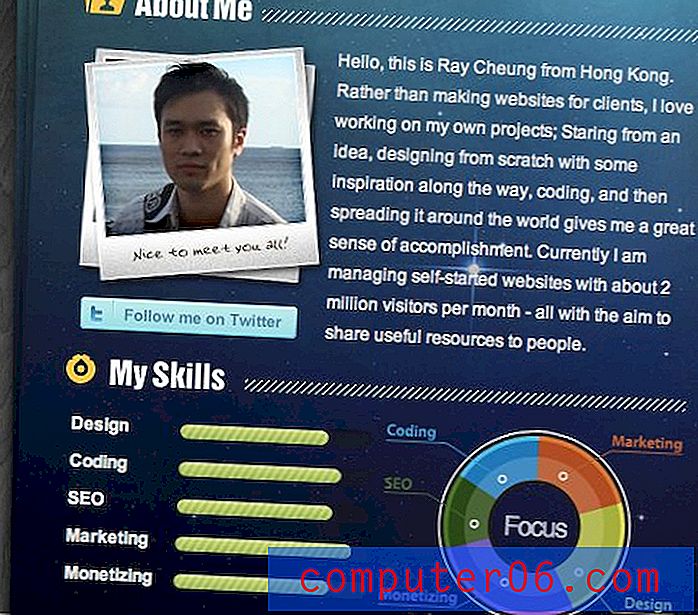
„Umjesto da izrađujem web stranice za klijente, volim raditi na vlastitim projektima; Polazeći od ideje, dizajnirati ispočetka s ponekom inspiracijom na putu, šifrirati je, a zatim je širiti svijetom, daje mi sjajan osjećaj ostvarenja. Trenutno upravljam web lokacijama koje sam pokrenuo s oko dva milijuna posjetitelja mjesečno - a sve s ciljem dijeljenja korisnih resursa s ljudima. "
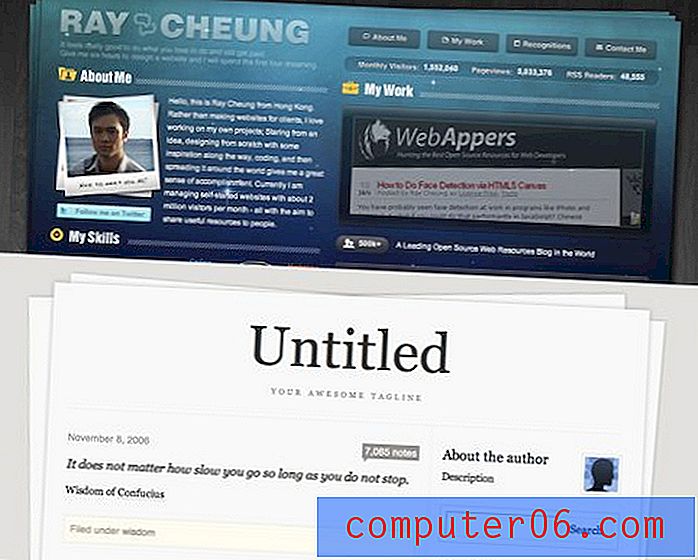
Evo snimka zaslona početne stranice:

Početni dojmovi
Ray Cheung je čovjek kojem treba vrlo malo dizajnerskih uputa. On nema jedan, već nekoliko vrlo uspješnih web poduhvata, od kojih svi izgledaju sjajno i njegova početna stranica nije iznimka.
Cjelokupna tema je prilično zanimljiva: drvena pozadina s hrpom papira za održavanje sadržaja. Međutim, umjesto da koristi papirnatu teksturu, Ray je otišao sa pozadinskim poljem. Zvuči suludo, ali cjelokupni učinak je prilično lijep! Volim kad dizajneri rade nešto neočekivano, a ne samo da trče s trendom.
Efekt naslaganih stranica podsjeća na popularnu Tumblr temu, ali sličnosti se tu zaista zaustavljaju jer su cjelokupni izgled i dizajn prilično različiti.

Na prvi pogled mi se jako sviđa što je Ray ovdje učinio. Zaronimo unutra i malo ćemo pogledati neke odjeljke.
Tekstura i boja
Kao što sam gore spomenuo, tekstura prostora i drveta nije vjerojatna kombinacija, ali obje su vrlo dobro dizajnirane i izgleda da zajedno djeluju savršeno. Sviđa mi se paleta tamnih boja koja je rezultat dva:

fontovi
Kad imate prilično odvažnu vizualnu temu, može biti neodoljivo kombinirati je s nekom ludom tipografijom. Opća je ideja da se ne želite natjecati previše predmeta.
U svjetlu toga, Ray je odlučio čvrsto konzervativati sa svojim fontovima. Sva tipografija sastoji se od lako čitljivih sans-serif slova. Zaglavlje glavnog web mjesta je podebljano, a slijedi ultra lagana varijanta (možda previše lagana). Ove i podebljane kondenzirane zaglavlje odjeljaka su slike s kopijom uživo u Arial-u. Bilo bi sjajno vidjeti neke integracije @ font-face kako bi neke od tih vrsta bile žive, ali slike su prilično malene, tako da zaista ne mislim da je to velika stvar (iako bi bivanje spritea ili dva ne moglo naštetiti),

navigacija
Između ovih kritika i naše dizajnerske galerije pomno sam pogledao tonu dizajna web stranica tijekom godina. Nije često da vidim trik koji nikad prije nisam naišao. Rayova navigacija me istinski iznenadila. Ne vjerujem da sam ikad vidio takav efekt.
Dizajn ovog odjeljka je jednostavan i lijepo djeluje na cjelokupnoj stranici. Volim kontrast malo istisnutih gumba i odjeljka za umetanje ispod njih.

Kada kliknete na zadnja dva gumba, stranica se automatski pomiče i vodi vas do tog odjeljka, prilično tipična ideja. Međutim, druga dva gumba povezuju se s dva odjeljka koji se već nalaze na vrhu stranice, tako da kada kliknete na njih, njihovi odjeljci se zapravo pretresu u glatku animaciju. Prilično jednostavan učinak čini web mjesto dinamičnijim, gotovo živim i prijateljskim.
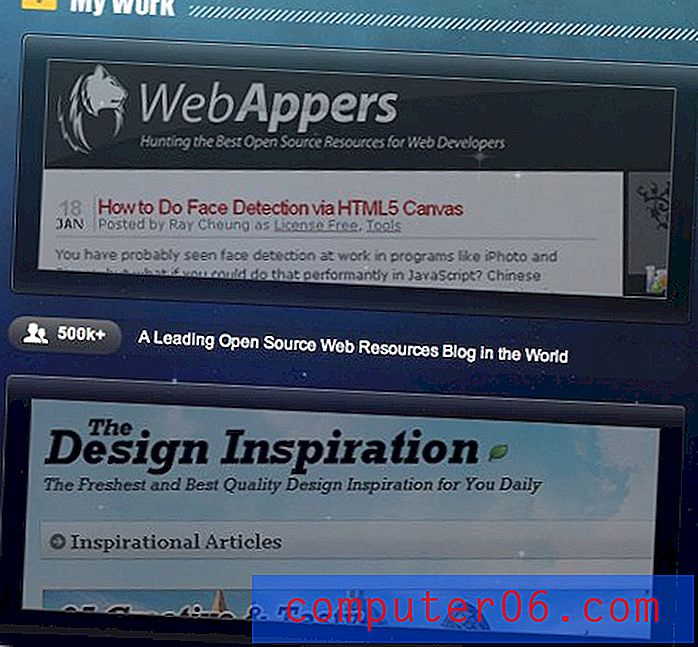
Sekcije

Stranica je podijeljena u dva okomita stupca. S druge strane, različiti su projekti na kojima je Ray radio, a slijeva razni mali dijelovi sadržaja: O meni, Moje vještine, Čitanje i priznanja.
Svaki dio ima vrh i malo ikone, još jednu malu značajku koja me odmah tjera na Tumblr.

Ovi su odjeljci jasno različiti i lako ih je prilagoditi pojedinačno. Svaki od njih ima jedinstven dizajn, ali dobro se spajaju. Jedna mala stvar koju bih smatrao u odjeljku "Moje vještine" je bojanje vodoravnih traka kako bi odgovarale njihovim dijelovima kružnog grafikona. To će pomoći u dosljednosti dviju slika i odmah komunicirati na koji su način povezani.
Inteligentno pomicanje
Još jedna stvar koja mi se jako sviđa kod ove stranice je kako je Ray razmišljao o funkciji pomicanja. Lijevi stupac završava na kontaktnom obrascu, a desni stupac znatno dulje. Dok se pomičete prema dolje, čitava se stranica pomiče ravnomjerno onako kako biste očekivali dok ne pritisnete obrazac za kontakt. U ovom se trenutku lijevi stupac prestaje pomicati, a desni se nastavlja.
Dodiri poput ovih samo pokazuju koliko je vremena potrošeno na razmišljanje o tome kako web stranicu učiniti prijateljskijom.
Svjetla isključena!
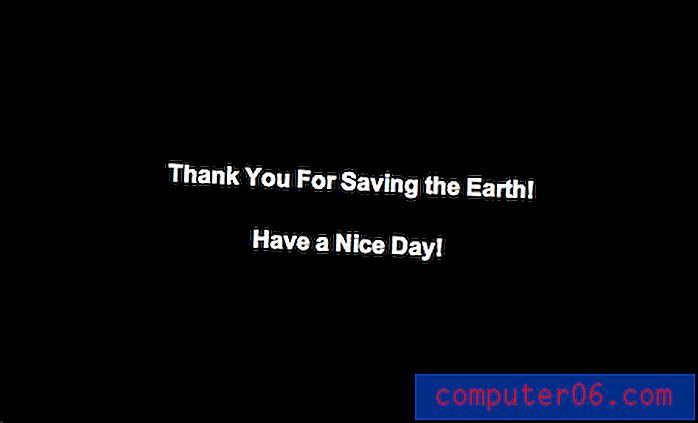
Jedna od rijetkih stvari u koju nisam bio sasvim siguran na mjestu je prekidač pri vrhu za gašenje svjetla. Očekivao sam da će se jednom kad pritisnem tu sklopku tema nekako promijeniti. Možda bi se drvena pozadina izblijedjela u crnu, otkrivajući više zvijezda ili nešto drugo jednako zanimljivo.

Međutim, kad pritisnete prekidač, evo što dobivate:

Razumijem poruku: uštedite energiju isključujući svjetla. Međutim, implementacija je pomalo nespretna. Ova stranica ne daje vam mogućnost da se vratite na web mjesto u slučaju da ste samo pritisnuli gumb da vidite što je napravila, niti vas usmjerava bilo gdje drugdje, poput jednog od Rayovih drugih projekata ili nekih resursa za uštedu energije. Drugi zbunjujući element je poruka "Baterija je prazna" u podnožju stranice. To može biti povezano s porukom u zaglavlju, ali prilično je nejasno.
Mislim da su namjere ovdje dobre, ali rezultat je spuštanje moje percipirane kvalitete web mjesta i mislim da će se, ako se ovi sačuvaju, trebati preispitati.
Zaključak
Za kraj, mislim da je Ray ovdje stvorio sjajnu web stranicu kako bi vas upoznao sa sobom. Na stranici se jasno navodi tko je i što radi i izgleda izvrsno u tome. Izgled je logičan i jednostavan za praćenje, dizajn je jedinstven i zanimljiv, a sadržaj je, uglavnom, relevantan.
Tvoj red!
Sada kada ste pročitali moje komentare, dodajte i pomozite dajući dizajnerima neke daljnje savjete. Javite nam što mislite o dizajnu i što mislite da bi moglo biti jače. Kao i uvijek, molimo da također poštujete dizajnera stranice i ponudite jasan konstruktivan savjet bez bilo kakvih oštrih uvreda.