7 načina da osigurate da vaše web mjesto s dugim pomicanjem bude uspješno
Stara manta "Keep-it-over-the-scroll" nije uvijek ono što treba vašem sadržaju - i dizajnu. Evo sedam načina za stvaranje web stranice koja se dugo pomiče koja će privući pažnju korisnika i nadamo se da će ih pomicati.
Pomicanje s dugim trakama može biti zvjezdani način za privlačenje korisnika. Ponekad se najbolja moguća vizualna prezentacija ne odvija u potpunosti iznad pomicanja. Formati s dugim pomicanjem su web stranice koje se pomiču nekoliko puta da biste snimili taj sadržaj. Ostavimo često odmoran koncept da se odmori. Današnji korisnici razumiju kako i kada klizati.
Istražite elemente Envatoa
1. Stvorite privlačni sadržaj

Ključ prvog uspjeha kad je riječ o web stranici s dugim klizanjem je kvalitetan sadržaj. Bez sjajnog sadržaja, ništa drugo zapravo nije važno.
Loša vijest je da ne postoji kvalitetan test sadržaja koji će vam reći je li dobro ono što stvarate. (Korisnička analitika pružit će te podatke.)
No, možete učiniti nekoliko stvari kako biste stvorili najbolji mogući sadržaj:
- Ispričajte zanimljivu priču i učinite to svojim.
- Koristite visoke i visoke zanimljivosti vizualne slike poput fotografija, ilustracija i video zapisa.
- Dajte korisnicima razlog za pomicanje. (Postoji razlog zbog kojeg se mnoga poglavlja knjiga završavaju crnim bagerima; ljudi neprestano čitaju.)
- Ograničite izbor. Dajte korisnicima da nešto urade u dizajnu, ali nemojte ih pretjerivati s previše mogućnosti. Dovoljan je jedan poziv na radnju po svitu ili fazi priče.
- Napišite primamljiv primjerak. Dok vizualni prikazi stvaraju prvi dojam, riječi su ono što će korisnike pokrenuti kroz sadržaj. Koristite akcijske glagole i bavite se djelotvornom, prenosivom pričom.
2. Izgradite vizualnu temu

Snažna vizualna tema pomoći će korisnicima da shvate da se priča s prethodnog zaslona ili pomicanje nastavlja. Vizualni znakovi poput uobičajene niti u boji, strelice i spojne linije ili čak zasloni koji se, čini se, preklapaju, mogu stvoriti vizualnu liniju od pomicanja do pomicanja. Ovo će pomoći da se korisnici kreću tijekom cijelog dizajna.
Evo evo kako znate da li dizajn za dugotrajno pomicanje funkcionira za vašu web stranicu. Pratite vrijeme na web lokaciji u svojoj analitici. Postoje li korisnici na web mjestu dulje nego prije nego što su primijenjene mogućnosti dugog pomicanja? Da li komuniciraju s više ili manje sadržaja? Je li posljednja željena radnja konverzije povećana ili smanjena?
Više od vizualne teme, dugo pomicanje trebalo bi pomoći prometu web stranica. Ako se to ne događa, korisnici možda ne razumiju vizualnu temu i da bi trebali pomicati ili možda koncept dizajna jednostavno ne funkcionira za tu korisničku bazu. (Pomicanje dugih stranica nije za sve ili za svaku vrstu sadržaja.)
3. Oduševite se interakcijama

Jedna od najboljih stvari u pogledu dugog pomicanja je to što je podložna tehnikama uronjenog pripovijedanja na webu. A to često uključuje puno malih interakcija koje su dizajnirane da oduševe korisnike.
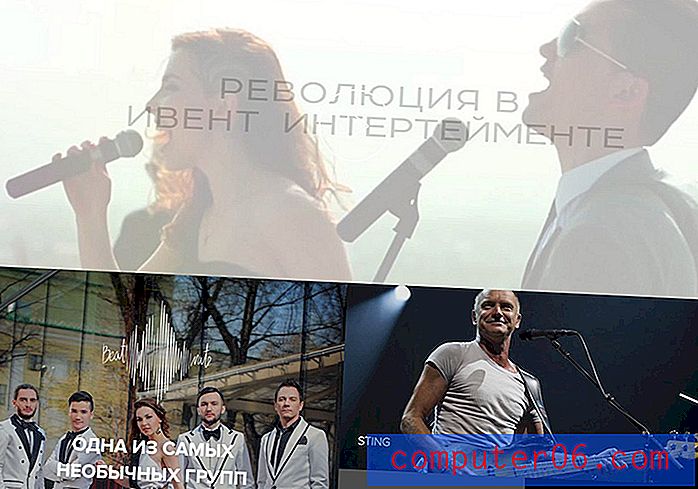
Od animacija do kliznih akcija do tehnika pomicanja do slika koje se prikazuju na ekranu, ove male interakcije mogu pomoći korisnicima da ostanu angažirani. Beatrate gore koristi pregršt interakcija - videozapise, animirane okvire za pomicanje, lebdeće efekte, brojače za okretanje i klizač slike.
Svaki različiti dio pomicanja uključuje animacije jedinstvene za to područje sadržaja. Budući da su elementi, interakcije i sadržaj različiti (ali i dalje slijede razumljive korisničke obrasce), posjetitelji imaju nešto što mogu učiniti sa svakim pokretom miša.
4. Koristite tehniku pomicanja

Jedan od razloga što dizajneri vole dugotrajno pomicanje web stranica je taj što oni dobro rade i na radnim i na mobilnim uređajima.
Mnogi korisnici bi se zapravo radije kretali nego kliknuli (ili dodirivali) na manjim uređajima jer su sve informacije još uvijek na jednom mjestu i lako im je pristupiti.
Upotrijebite tehniku pomicanja, poput paralakse, blokiranja boja ili miješanih vrsta sadržaja (naizmjenični zasloni koji su teški sa slikama, tekstom ili video zapisima) kako biste zadržali protok dizajna. Korištenjem i miješanjem tehnika pomicanja dizajn dizajnira korisnike na promjenu sadržaja, a istovremeno je čini zanimljivom. Ovi efekti također mogu potaknuti pomicanje jer će korisnici htjeti vidjeti što će se dogoditi dalje.
S dizajnom dugog pomicanja, sav se sadržaj (ili veći dio glavnog sadržaja) nalazi na jednoj stranici, tako da ne morate ponovno razmišljati o skočnom ili skrivenom mobilnom navigaciji. Sve je tu za korisnike.
5. Naizmjenično pomicanje s dugim i kratkim pomicanjem

Baš kao što biste izmjenjivali tehnike pomicanja da biste stvorili stranice ili zaslone unutar jednog pomicanja, napravite točku da kombinirate segmente dugog i kratkog pomicanja.
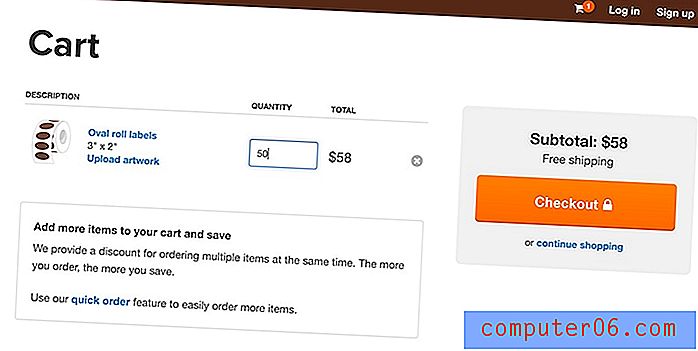
Uključite kratke elemente za pomicanje koje je brzo i lako probaviti, poput slika ili bloka s pregršt velikih riječi. Zatim dodajte dulji element za pomicanje, poput infografike ili blok teksta. Slijedite to kratkim pozivom na akciju.
Miješanje dužine blokova sadržaja pomaže u održavanju protoka koji korisnicima ne postaje dosadan. (Koncept je puno poput pisanja sadržaja, gdje želite miješati dužine rečenica kako biste spriječili monotoniju ili dosadu čitatelja.)
6. Navedite mapu puta

Kada su u pitanju web stranice s dugoročnim pomicanjem, korisnici žele znati gdje su i kada će krenuti gdje idu. Morate dati mapu puta.
Plan za korisnike web stranica dostupan je u različitim oblicima:
- Ljepljiva navigacija
- Točkice ili elementi koji pokazuju koliko sadržaja ostaje
- Strelice ili označitelji koji govore korisnicima što učiniti sljedeće
- Način da se vratimo na početak ili kraj
7. Dizajnirajte jasne ciljeve

Web stranice za dugotrajno pomicanje ili beskonačno pomicanje ne bi trebale biti beskrajne. Dizajn treba sadržavati početak, kraj i jasne ciljeve za korisnika.
Bez obzira kako dizajn izgleda ukusno, on mora korisnicima pružiti nešto da rade. (Zato imate web stranicu, zar ne?)
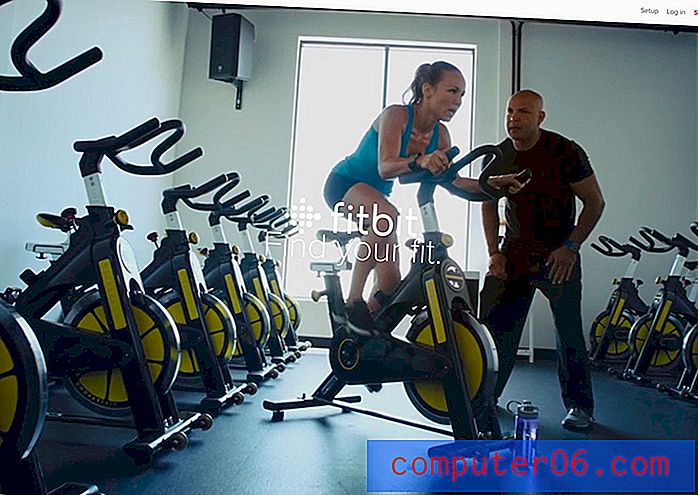
Važno je pozivanje na radnju na više lokacijaPrije nego što uopće razmislite o dizajnu, zacrtajte koji bi trebao biti krajnji cilj. Obavezno osigurajte da svaki dio dugog pomicanja dizajna pomaže korisnicima da dođu do tog cilja. Pogledajte gornji primjer: Svaka stranica i svako pomicanje uključuje tipku za pozivanje na radnju koja se nalazi u središnjem dizajnu i lako je vidjeti i kliknuti.
Važno je pozivanje na radnju na više lokacija jer se neće svi korisnici pomaknuti do kraja sadržaja koji se dugo pomiče. Bez obzira na to koliko je dobra priča, bez obzira koliko sjajni bili vizualni materijali, ma koliko privlačni bili interakcije ... većina korisnika ima kratko razdoblje pažnje i odlučit će se hoće li i kako, baviti se dizajnom u nekoliko sekundi. Osigurajte da je djelotvoran element jasan od početka i dostupan u svakoj fazi interakcije dizajna.
Zaključak
Iako dizajniranje web stranica s dugim pomicanjem nije novo, razvijaju se metode za poboljšanje iskustva. Sve započinje sjajnim sadržajem i završava načinom njegovanja iskustva.
Imajte na umu da su tehnike dizajna i koncepcija dugog pomicanja i dalje prilično raspravljane u dizajnu i zajednici korisnika. Odmjerite prednosti i nedostatke i je li ova tehnika prikladna za vaš koncept, a zatim obavezno izmjerite analitiku i testirajte na putu da osigurate da djeluje kako je predviđeno.