Kritika web dizajna # 68: Kršćanski centar Oasis
Svakog tjedna pregledavamo novu web stranicu i analiziramo dizajn. Izdvojit ćemo oba područja koja su dobro učinjena, osim onih koja bi mogla koristiti neko djelo. Na kraju, završit ćemo traženjem da pošaljete svoje povratne informacije.
Današnje mjesto je Oasis Christian Center & Retreat. Uskočimo unutra i vidimo što mislimo!
Ako želite poslati svoju web stranicu kako bi je predstavili u budućoj dizajnerskoj kritici, potrebno je samo nekoliko minuta. Naplaćujemo 49 USD za kritiku vašeg dizajna - znatno manje nego što biste platili za savjetnika da pogleda vašu stranicu! Više možete saznati ovdje.
O kršćanskom centru i povlačenju Oasis
Ovdje u Oasisu vjerujemo u povlačenja "bez problema". Dodatni smo milj kako bismo se odvojili pružajući moderan i udoban smještaj, ukusna jela i najvažnije privatno mjesto za vašu grupu za odmor, opuštanje i obnavljanje u Božjem mirnom selu.
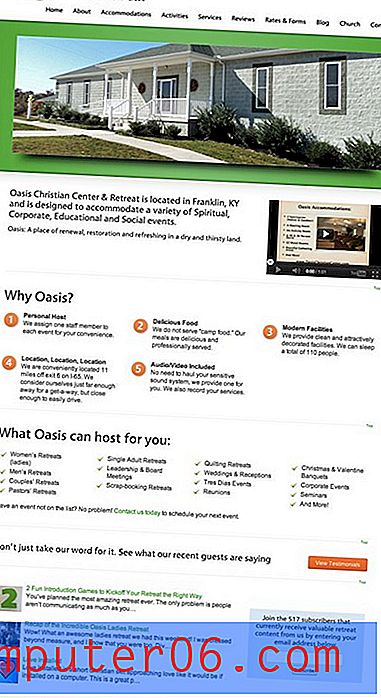
Evo snimka zaslona početne stranice:

Prvi dojam
Oasis je definitivno na dostojan početak. Predložak stranice za web lokaciju je malo generički, ali je čist i ima informacije organizirane u jasne i razumljive odjeljke.
Općenito, najveći problem dizajna je taj što se čini hrapavima po rubovima. Njemu je nerafinirana kvaliteta koja sugerira da su dizajn i sadržaj stvoreni odvojeno, umjesto sinergistički. Nema ničeg lošeg u korištenju predloška, samo se morate pobrinuti da uložite vrijeme i energiju da to zaista i učinite na svom sadržaju. Pogledajmo kako to bolje učiniti.
Logo

Prva stvar koju vidim na mjestu je logo, i ne ostavlja dobar dojam. Dizajn logotipa super je teška praksa pa mrzim biti kritičan prema tome, ali ovo jednostavno ne izgleda kao da ga je stvorio profesionalni dizajner. I slike i tipografija estetski su im pridruženi Microsoft Word clipart.
Pravo poravnanje vrste je nespretno, skripta i relativno velikost drugog retka osjećaju se pogrešno, a zelena kugla izgleda datirano. Nadalje, palma nije najbolji prikaz objekta za povlačenje u Kentuckyju. Logo bi trebao biti iskren, jednostavan i jak.
Toplo preporučam da provjerite neke galerije poput LogoPonda kako biste vidjeli neke primjere stvarno jakih logotipa profesionalnih dizajnera. Pronađite pet ili deset logotipa koji stvarno idealiziraju estetiku za koju biste željeli da ih iskoristite i upotrijebite ih kao inspiraciju za jedinstveno stvaranje za vaše poslovanje. Zamišljam nešto jednostavno, ali podebljano za vašu web lokaciju, poput ovog logotipa za pejzaž od korisnika trickyninja.

navigacija
Drugo područje koje bi moglo koristiti ažuriranje je navigacija. Ovo je malo grubo i s estetskog i funkcionalnog stajališta.

S estetske strane, navigacija krši opravdano poravnanje koje postoji sve na ostatku stranice. To je uglavnom zbog neobičnog načina na koji logo ulazi u prostor koji bi navigacija trebala zauzimati s lijeve strane.

S gledišta funkcionalnog korisničkog iskustva, također postoji nekoliko problema. Za početak, na vezama nije primjetan efekt lebdenja. Lagano mijenjanje boje na lebdeći trajalo bi dugo. Što je još važnije, izbornik jednostavno čini previše predmeta. Neke su stavke u padajućim izbornicima, ali nijedna od njih ne sadrži više od jedne opcije.

Kao opće pravilo, padajući izbornik ne bi trebao postojati ako imate samo jednu stavku koju želite baciti na njega. Evo što predlažem da učinite: Pokušajte grupirati neke stavke izbornika pod jednim zaglavom, to će izbornik učiniti manje vodoravnog prostora i omogućiti opravdanja padajućih pada. Na primjer, smještaj, aktivnosti, crkva i usluge svi se mogu grupirati pod jedan padajući izbornik.
klizač
Nastavljajući putovanje prema stranici, klizaču slike potrebno je nekoliko jednostavnih podešavanja. Na primjer, na klizaču bi se trebao stvoriti bešavni osjećaj gdje fotografije krvare s ruba, ali ne mogu ne primijetiti sićušnu bijelu obrub. Nisam sigurna je li to namjerno ili slučajno, ali nekako se osjeća kao greška. Čak i ako bi trebao biti tamo, preporučujem da se istresete.

Također, fotografije u prezentaciji ne izgledaju najviše razlučivosti. Imaju izgled malih fotografija koje su bile razvučene kako bi odgovarale toj veličini. Preporučam da se vratite velikim izvornim datotekama izravno iz fotoaparata i prilagodite ih tim dimenzijama.
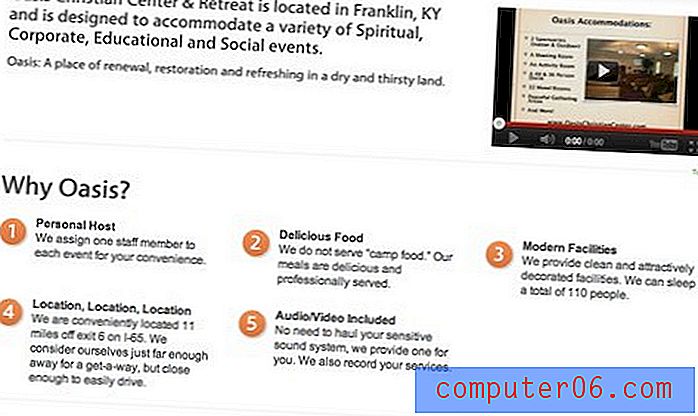
Glavno područje sadržaja
Sviđa mi se čist izgled područja sadržaja zbog njegove velikodušne uporabe bjeline, u cjelini mislim da je ovo područje prilično cjelovito. Neke promjene koje bih preporučio uključuju odumiranje Cufona (font je generičkog izgleda i neće trpjeti prijelaz na nešto korisničko) i razmišljanje o promijenjenim numeriranim ikonama u nešto prijateljskije i više ukazuju na kopiju.

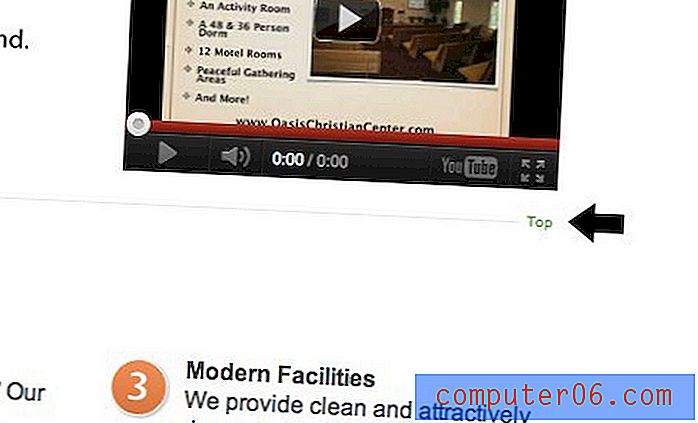
Također, to je prilično beznačajna žalba, ali smatram da su "gornje" veze dosadno omesti. Općenito nemam problema s vezama koje vas vode do vrha stranice, ali ovo je zaista mala stranica i sadrži ih četiri! Sviđaju mi se isprekidane linije, ali ja bih odustao od beskorisnih veza.

naslovi
Moj posljednji savjet je brzi pogled na neki primjerak na stranici i razmišljanje kako to učiniti sažetim i jednostavnijim za pregled. Jednostavno rješenje je stvoriti dobre, jake naslove. Trenutno postoji nekoliko područja s velikim dijelovima teksta, što je u redu, ali to bi bilo bolje kao kopiranje tijela pod dobrim naslovom:

Evo kratkog i prljavog primjera okvira za bilten prepravljen da bi imao naslov:

Tvoj red!
Sada kada ste pročitali moje komentare, dodajte i pomozite dajući dizajnerima neke daljnje savjete. Javite nam što mislite o dizajnu i što mislite da bi moglo biti jače. Kao i uvijek, molimo da također poštujete dizajnera stranice i ponudite jasan konstruktivan savjet bez bilo kakvih oštrih uvreda.