Kritika web dizajna # 75: Dnevnik prihoda
Svakog tjedna pregledavamo novu web stranicu i analiziramo dizajn. Izdvojit ćemo oba područja koja su dobro učinjena, osim onih koja bi mogla koristiti neko djelo. Na kraju, završit ćemo traženjem da pošaljete svoje povratne informacije.
Današnja stranica je Income Diary, blog koji nudi jednostavne, praktične savjete o tome kako zaraditi novac na mreži. Uskočimo unutra i vidimo što mislimo!
Istražite elemente Envatoa
Ako želite poslati svoju web stranicu kako bi je predstavili u budućoj dizajnerskoj kritici, potrebno je samo nekoliko minuta. Naplaćujemo 49 USD za kritiku vašeg dizajna - znatno manje nego što biste platili za savjetnika da pogleda vašu stranicu! Više možete saznati ovdje.
O dnevniku prihoda
„IncomeDiary pokrenuo sam 2009. godine nakon konferencije kojoj sam prisustvovao u Washingtonu u ožujku iste godine. Prije toga, uspješno sam vodio web stranice oko 4 godine, a jedna od glavnih stvari koju sam oduzeo od susreta s istomišljenicima bio je, morate se vratiti! O tome se radi na ovoj web stranici, educirajući i pomažući internetskim poduzetnicima, bez obzira na kojoj su razini. "
Evo snimka zaslona početne stranice:

Prvi dojam
Dnevnik prihoda ne ruši prepreke u dizajnu bloga. To je vrlo jednostavan dizajn koji koristi izgled koji se vidi na milijun drugih blogova širom interneta. Je li to negativna stvar? Ni u najmanju ruku. Na isti način na koji su novine na kraju pale u sličan i predvidljiv format, sasvim je prirodno da će blogovi zasjesti na nekoliko standardnih izgleda koji dobro funkcioniraju.
Prednost je što su novi posjetitelji odmah ugodni formatu i znaju kako se s druge strane učitati. Inovativni su oblici također sjajni, ali uobičajena je zabluda u dizajnu da nešto što nije inovativno nije dobro, a to jednostavno nije istinita tvrdnja.
Kako je rečeno, na ovom mjestu napravljeno je puno čvrstih dizajnerskih rješenja. Estetski, to me ne ispuši, ali je prilično atraktivno i funkcionalno čvrsto. Primarno pitanje koje uvijek postavljam zbog bilo koje kritike u vezi s dizajnom je: „Dizajnira li svoju svrhu?“ U ovom slučaju, mislite da je odgovor potvrdan ako je svrha uspješno educirati ljude o tome kako zaraditi novac na mreži. Istražimo zašto je to istina.
Shema boja
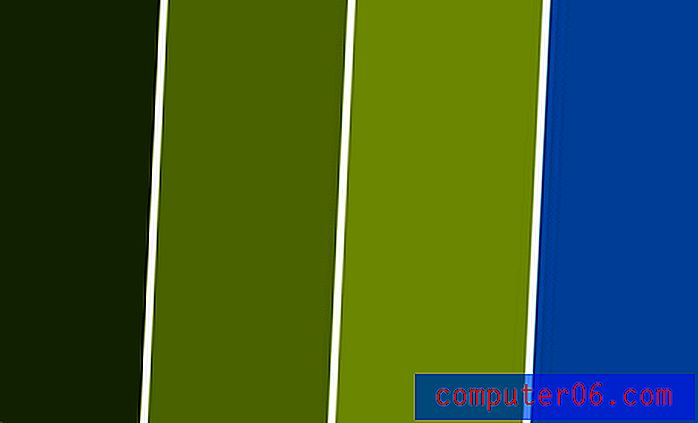
Ako ste upoznati s našim kritikama dizajna, već biste trebali znati što ću reći o ovoj shemi boja. Koristi jednostavan trik sa shemom boja s kojim gotovo da ne možete pogriješiti:

Prvo, dizajner je odabrao glavnu boju, u ovom slučaju zelenu. Zelena je čvrst izbor, ne zbog bilo čega estetskog, već zbog psihološke povezanosti koju neminovno činimo: zelena = novac. Ova web lokacija govori o zarađivanju tako da boja ne bude prikladnija!
Dalje je odabrano nekoliko različitih nijansi ove boje. To pruža pristojan način da se u dizajnu pojave suptilne varijacije: gradijenti, različite trake zaglavlja itd. Napokon, odabrana je jedna boja koja se nadopunjuje, ali ističe od glavne boje. Ova tehnika omogućuje nevjerojatno siguran put odabira sheme boja koja nije monotona niti pretjerano zauzeta.
Logo

Kao i sve ostalo, logotip vodi na vrlo siguran i predvidljiv put. To je nešto važno o čemu vrijedi razgovarati. Je li ovo dosadan, generički logo? Da. Je li bolje od ne-dizajnera koji pokušava stvoriti složeni logotip? Apsolutno. Dno crta je da nisu svi koji stvaraju web stranicu profesionalni dizajner. Ako je to slučaj kod vas, nemojte se loše upisati naziv svoje web stranice na jednostavan način i nazivati ga dnevno. Jednog dana kad imate proračun (iako bi to web mjesto možda imalo pravo?), Možete unajmiti stručnjaka koji će vam stvoriti jedinstveni identitet.
Jedna stvar koju mislim da ovo mjesto treba preraditi je oznaka na logotipu. Jednostavno je previše tanko i maleno i ne čita se dobro. Jednostavno rješenje može biti samo povećavanje veličine ove crte, tako da ima istu vodoravnu širinu kao i linija iznad nje.
navigacija
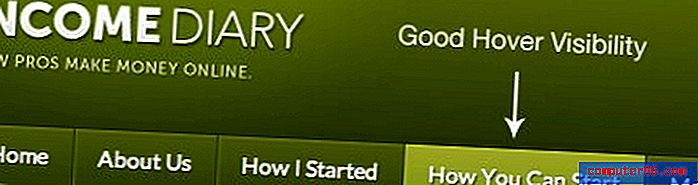
Navigacijsko područje je klasični CSS navigacijski format s velikim blokovima koji definiraju svaku vezu. Jedna stvar zbog koje stalno kritiziram dizajnere u ovim kritikama su efekti lebdećih leđa koji su toliko suptilni da teško da možete reći da takav postoji, pogotovo ako ste korisnik slijepih boja. Srećom, ovdje to nije slučaj.

Kao što vidite, razlika između lebdećeg i ne-lebdećeg stanja prilično je dramatična i mogu je jasno vidjeti svi korisnici. To se može činiti malo, ali male pogreške mogu pokvariti dizajn, tako da je važno da ove stvari ispravite.
Hijerarhija informacija
Stvaranje čvrste informacijske hijerarhije svodi se na srž onoga što su vaši ciljevi u web dizajnu. Ako napišete sve stvari koje želite postići web dizajnom, to bi uvijek trebalo biti na vrhu popisa.
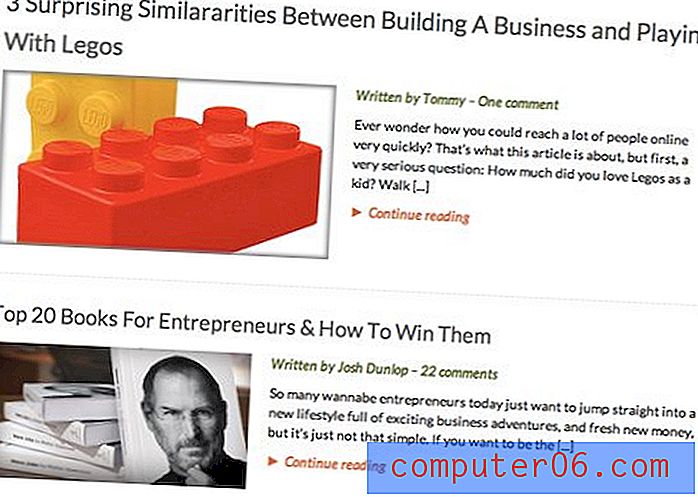
Jedan od najčvršćih aspekata ovog dizajna je kako su strukturirane sve informacije na stranici. Na primjer, primijetite da najnoviji post u početnom feedu dobiva više vizualne važnosti od ostalih postova u obliku veće slike za pregled.

Taj isti trik koristimo na početnoj stranici Design Shack u još većoj mjeri. To je pomalo suptilno u Dnevniku prihoda i čak bih predložio da dizajner pronađe dodatni način da se još više istakne (drugačija boja pozadine, veći naslov, itd.).
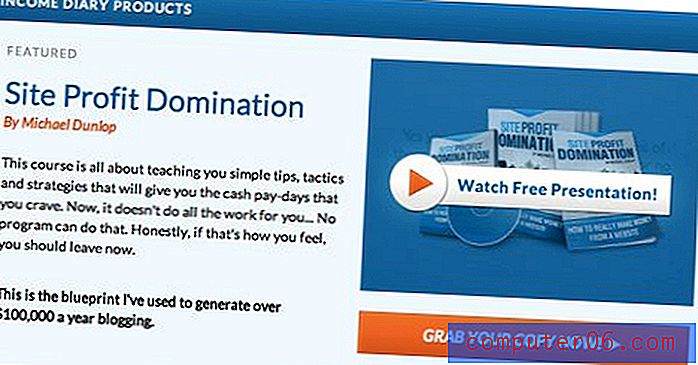
Postoji još jedna razina diferencijacije. Dok se krećete po popisu postova, postoji odjeljak s nekoliko proizvoda koje možete kupiti. Ovdje dolazi ta druga boja o kojoj smo razgovarali prije:

Sadržaj se baca u lijepu minimalnu kutiju s čvrstim izgledom teksta i slika te puno praznog prostora. Odličan je način da se ovaj sadržaj izdvoji od glavnog feeda.
Iako mi se sviđa dizajn ovog malog okvira, ja sam perfekcionist, pa me jedna stvar izluđuje:

Gumb ispod pregleda proizvoda gotovo je iste širine kao i slika iznad njega, ali ne sasvim. To je doslovno način od nekoliko piksela, ali ne mogu se odvratiti od toga. Ili ga učinite istom širinom ili ga učinite mnogo užim, bilo što drugo izgleda kao greška.
Podnožje
Završit ćemo ovu kritiku kratkim pogledom u podnožje, jednostavno zato što mi se sviđa kako izgleda. Volim kako sadržaj probija liniju podnožja, prelazak sa sive na bijelu kad pređete preko veze, čistu, minimalnu prezentaciju društvenih ikona i oh tako suptilni nagovještaj teksture iza logotipa. Po mom mišljenju, ovo je dio koji izgleda najbolje. Čudan zaključak koji je siguran, ali ja sam veliki obožavatelj svima koji se ne slijevaju i bacaju na ružnu podlogu kao posljednji korak dizajna.

Tvoj red!
Sada kada ste pročitali moje komentare, dodajte i pomozite dajući dizajnerima neke daljnje savjete. Javite nam što mislite o dizajnu i što mislite da bi moglo biti jače. Kao i uvijek, molimo da također poštujete dizajnera stranice i ponudite jasan konstruktivan savjet bez bilo kakvih oštrih uvreda.