7 trendova web dizajna na koje treba paziti u 2017. godini
Ovo je doba godine u kojem svi počinju razmišljati „novo“. Nova godina. Nove rezolucije. Novi trendovi u dizajnu.
Iako ne možemo sa sigurnošću reći koji će biti najveći koncepti 2017. godine, postoje neki pokazatelji. Trendovi kasnih godina često signaliziraju stvari koje dolaze u dizajnu. Neki će se pokretati uređajima, drugi trendovi recikliraju se komadići stvari koje smo vidjeli u prošlosti. Bilo kako bilo, nova godina je sjajno vrijeme da se povučete i razmislite koje sve svježe dizajnerske elemente namjeravate isprobati ove godine.
Istražite elemente Envatoa
1. Više Serif tipova


Pomaknite se preko Helvetice, nova hrpa slovopisa upravo će preuzeti domaće stranice. Veliki, podebljani slojevi već su neko vrijeme veliki problem jer toliko dizajna koriste jake slike u stilu heroja s tekstualnim slojevima.
Većina ovih dizajna usredotočena je na mogućnosti serif serif. Ali ne više.
Serifski tipovi mogu biti lijepa alternativa (usudimo se reći) sans serifi koji već godinama dominiraju web dizajnom. Postoji razlog za promjenu.
Sans serifi su odavno smatrali čitljivijima na ekranima. Serifovi i tanki naizmjenični potezi mogu se raspasti u određenim veličinama ili razlučivosti zaslona. Ali sve više ljudi ima zaslone visoke razlučivosti na svim svojim uređajima, što dovodi do poboljšane čitljivosti. Dakle, naprijed koristite te serife!
2. Tamna estetika


Iako su se 2015. i 2016. godine vidjeli dosta minimalnih dizajna web stranica s bijelim ili svijetlim pozadinama, tamne pozadine vraćaju se u modu.
Ono što je lijepo u ovom trendu je to što je samo flop estetike biti u trendu, a svjetli elementi postaju tamni, a tamni elementi postaju svijetli. Sve dok vam naglašene boje daju dovoljno kontrasta, to može biti zabavan način da pobudite novo zanimanje za stariji dizajn.
Druga stvar koja se počinje pojavljivati na tamnim web stranicama je monotona paleta boja sa samo nekoliko boja ili boja rezerviranih samo za fotografije. Iako ovo u početku može zvučati zapanjujuće, pogled na ove dizajne pokazuje da je kontrast tamne i masne boje izvrstan način za privlačenje očiju i poticanje interakcije korisnika.
3. Prirodne, neutralne palete boja


Pantone je odabrao prirodni neutral za svoju boju godine - Zelenilo - i ako je ono što smo naučili u prošlim godinama, ovo će biti glavni trend boja u 2017. Pantone boje godine često oblikuju trendove boja za narednu godinu, umjesto da prikaže trendove koji su dolazili i nestajali.
Prirodnije ili neutralnije palete nastavljaju igrati minimalnu estetiku, pružajući dizajnerima nagovještaj boje bez prelaska na super svijetlu paletu. Mnogi od izbora boja uključuju prirodne nijanse - zelene, smeđe i plave - ili metalne neutralne sastojke poput zlata, sivih ili ružičastog zlata.
4. Geometrijski detalji


Od krugova do kvadrata do trokuta, preuzimaju se geometrijski akcenti. Najbolji geometrijski obrasci nisu tako očiti i pružaju znakove interakcije korisnika, čine sadržaj lakšim za čitanje ili navigaciju ili pružaju zanimljive vizualne upute za gumbe ili pozive na akciju.
Trik za postizanje ovog trenda je jednostavnost. Ne pretjeruj u tome. Ako volite krugove, na primjer, razmislite o njihovoj upotrebi za jednu vrstu elemenata u čitavom dizajnu. Ovaj oblik može napraviti sjajan spremnik za ikone ili okvir za fotografije osoblja.
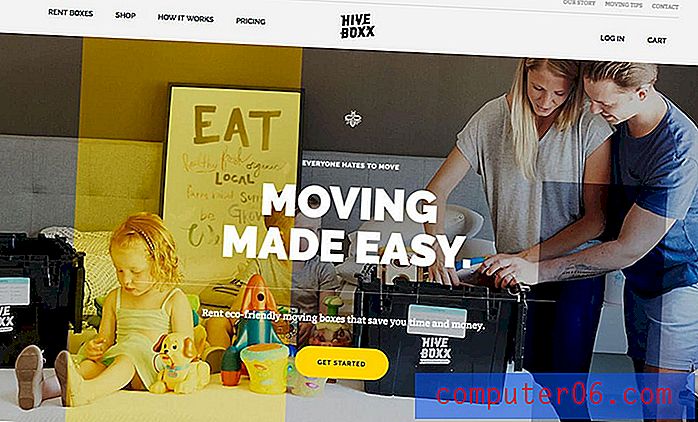
Druga je mogućnost upotreba geometrije za stvaranje zanimljive pozadinske slike u gotovo patchwork stilu. Manji oblici mogu se osjećati nježno i lagano uz blijedi izbor boja ili zauzet i energičan sa svijetlim bojama. Prevelike forme možda u početku nije lako prepoznati, ali mogu biti dobar način dodavanja boje ili kontrasta na pravim mjestima, poput prekrivanja boja na početnoj stranici Hive Boxx (naglašava proizvod na slici).
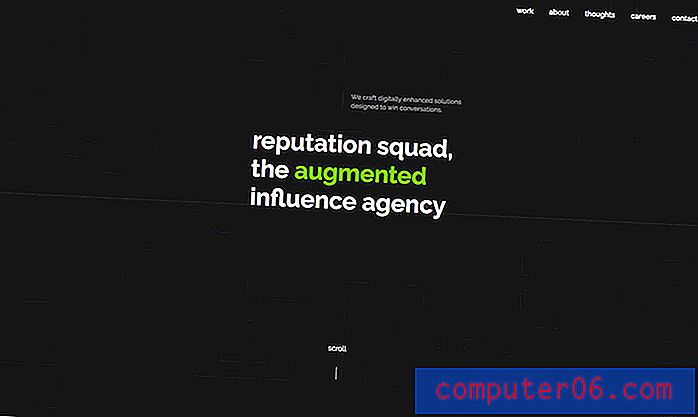
5. Prekomjerni tip


Dok neki dizajneri već neko vrijeme koriste ogromnu tipografiju, slovna slova na vašem licu nastavit će postajati sve veća i smjelija. Od početnih stranica s jednom riječju koje od korisnika traže da se kreću kroz dizajn, na riječi zanimljivih slova ili s bojama, tekst je važniji nego ikad prije.
Logika koja stoji iza ovih vrsta izbora je privlačenje pažnje. Svaki dizajner mora smisliti način da se njihov dizajn izdvoji od ostalih. Što je najvjerojatnije privući nečiju pažnju u prepunom internetskom krajoliku? Vjerojatno je nešto drugačije; nešto s puno kontrasta ili super jakim vizualom.
Pisma velike veličine često može stati na račun. Beat Cycling odlično se snalazi u tipografiji. Oni su zanimljivi i imaju nagovještaj neočekivanih dok boja odabire uporabu u dizajnu.
6. VR Wannabes


Čini se da je virtualna stvarnost sve o čemu danas govorimo. Uređaji imaju definitivan cool faktor i puno se govori o tome kako dizajnirati za ova jedinstvena iskustva koja se temelje na uređajima. Možete je i lažirati.
Mnogo dizajnera stvara VR doživljaje bez uređaja na svojim web stranicama. To uključuje sve, od igara do videozapisa u 360 stupnjeva do filmskih doživljaja. Jedina prava zajednička stvar jest da svaki od ovih dizajna ima za cilj stvoriti korisniku osjećaj kao da je dio iskustva i ne želi napustiti ovaj zamišljeni svijet.
Još ne postoje pravila kako točno to izgleda. VR dizajniraju se od realističnih zaslona do potpuno animiranih fantazija. Sve ovisi o vrsti korisnika za kojeg se nadate da će privući (i kroz) dizajn vaše web stranice.
7. Novi navigacijski obrasci


Dizajneri su puno eksperimentirali s različitim navigacijskim uzorcima. Neko se vrijeme činilo da je svaki izbornik usidren na vrhu stranice. (A mnogi još uvijek jesu.)
No s širim omjerima zaslona i skrivenom navigacijom koji postaju standardni na mobilnim uređajima, obrazac se počeo prebacivati u bočne i skrivene stilove i za web stranice stolnih računala.
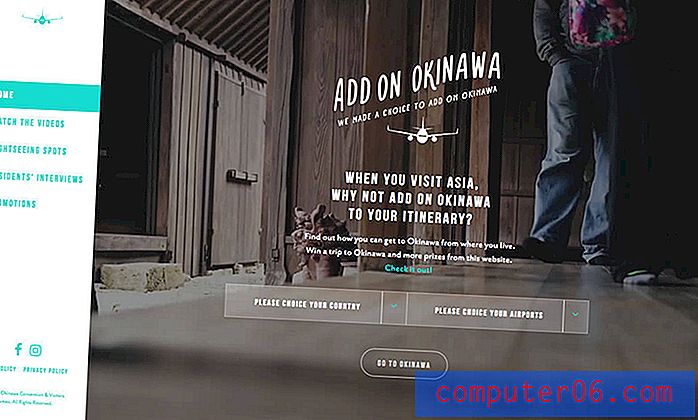
Ovaj mali pomak potpuno mijenja perspektivu web stranice - pogledajte kako je glatka bočna navigacija na mjestu Okinawa - i mijenja veličinu platna koje će se dizajnirati. Stvara različite vrste prostora koji mogu biti vizualno zanimljivi i bez puno drugih boja.
Skrivena navigacija koja iskoči na izbornik preko cijelog zaslona stil je koji ipak najvjerojatnije vlada. Korisnički obrazac je već shvaćen i prihvaćen zbog široke uporabe na mobilnim uređajima. Korisnici stolnih računala ne prepiru se s ovim stilom navigacije i s "ljepljivom" ikonom za izbornik ona može putovati kroz web mjesto, a da pritom ne ometa druge sadržaje.
Zaključak
Koji trendovi vas najviše vesele ili se radujete novoj godini dizajna? Imate li nešto što primjećujete što smo propustili u ovom kolu? (Ako je tako, ostavi mi liniju na Twitteru.)