Kritika za web dizajn # 86: WPMU
Svakog tjedna pregledavamo novu web stranicu i analiziramo dizajn. Izdvojit ćemo oba područja koja su dobro učinjena, osim onih koja bi mogla koristiti neko djelo. Na kraju, završit ćemo traženjem da pošaljete svoje povratne informacije.
Današnja stranica je WPMU.org, web mjesto za WordPress entuzijaste. Uskočimo unutra i vidimo što mislimo!
Istražite dizajnerske resurse
Ako želite poslati svoju web stranicu kako bi je predstavili u budućoj dizajnerskoj kritici, potrebno je samo nekoliko minuta. Naplaćujemo 49 USD za kritiku vašeg dizajna - znatno manje nego što biste platili za savjetnika da pogleda vašu stranicu! Više možete saznati ovdje.
O WPMU-u
„WPMU.org je izvor broj jedan na webu za vijesti o WordPressu, savjete, dodatke i teme tema. Svaki dan u Incsubu imamo nekoliko novih postova od strane tima u Incsubu, ista grupa koja stoji iza najstarijeg (i drugog po veličini) WordPress Multisitea na webu, Edublogs.org, i najveće premium zajednice dodataka i tema, WPMU DEV. "
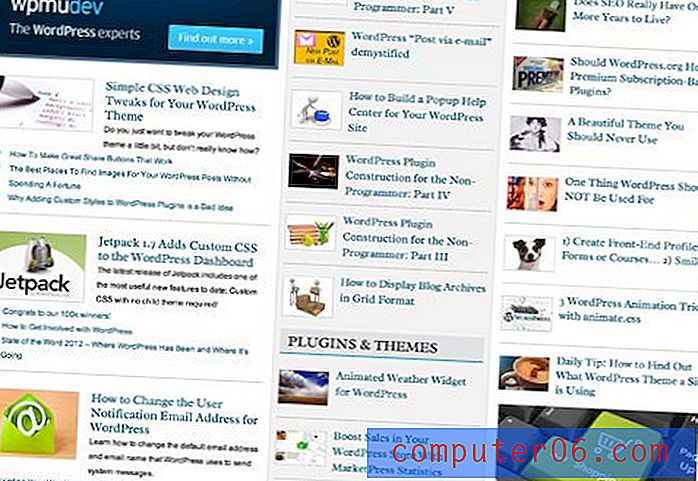
Evo snimka zaslona početne stranice:

Prvi dojam
Čini se da WPMU predstavlja sjajan izvor informacija za programere WordPressa. Na ovoj se stranici nalazi tona sadržaja, što je i dizajnerska perspektiva i obveza i obveza. Stranica izgleda vrlo čisto i dobro osmišljeno, a čini se da se čak i unutar vrlo organizirane strukture bore za nered.
"Ovdje ima tonu sadržaja na početnoj stranici, što je i perspektiva i obveza iz dizajnerske perspektive."Web-lokacija zapravo reagira, a ja još uvijek na početku igre stvaram rekvizite svima koji barem pokušavaju napraviti ovaj skok. Malo je tko, s apsolutnim savršenstvom, skinuo složen responzivni dizajn i ova stranica nije iznimka od tog pravila. Ipak, mislim da ovdje ne bi trebalo biti previše teško riješiti probleme.
Sve u svemu, dizajneri su ovdje proizveli nešto sjajno. Zaronimo bliže i vidimo gdje možemo predložiti neke promjene.
Logotip
Prva stvar koju vidim na mjestu je logo. To je relativno veliki objekt u gornjem lijevom kutu, tako da vam oči prirodno gravitiraju prema njemu.

Nažalost, smatram da je malo hrapava po rubovima. Koncept nije nužno loš, ali iz dizajnerske perspektive, odnosi u veličini su potpuno isključeni. Trenutni logotip velika je skupina teksta, a sve je prilično veliko. Problem s tim je što se, umjesto da se međusobno skladno igra, svaki tekst teksta više osjeća kao da se natječe za pažnju.
"Umjesto da se međusobno skladno igra, svaki se tekst teksta više čini kao da se natječe za pažnju."Kontrast je jedan od vaših najmoćnijih alata kao dizajner i otkrit ćete da pomaže u poboljšanju svakog dizajna za koji nedostaje. S misli na kontrast, ikonu sam povećao, a linija linije mnogo manjom, tako da se ne natječe sa "WPMU." Potom sam odustao od užasno nespretnog zakretanog "org" jer mislim da je to posve nepotrebno.

Sada imamo jednostavan dvobojni logotip s jednim velikim dijelom teksta, jednim malim dijelom teksta i velikom, privlačnom ikonom lijevo s lijeve strane. Sada je puno uravnoteženiji i osjeća se manje zgužvanim.
Ostali logotipi
Ako preskočimo na drugu stranu zaglavlja, pronaći ćemo još dva logotipa, ovaj put od trećih strana.

Po mom mišljenju, ovo su malo prevelike. Opet nailazimo na tu ideju vizualne konkurencije. Kao dizajner, morate donositi teške odluke o onome što je najvažnije. Ako pokušate učiniti da sve bude veliko i odgovorno, uništite hijerarhiju informacija.
"Ako pokušate učiniti da sve bude veliko i odgovorno, uništite hijerarhiju informacija."Nadalje, poravnanje ova dva logotipa je malo odmaknuto. Nepravilnog oblika logotipa WPHonors daje osjećaj da je logotip Google+ previsok, čak i ako je centriran ili je mrtav. Ponekad "vizualno" centriranje dvaju predmeta može dovesti do skladnijeg izgleda nego što ih je stvarno centriranje.
U konačnici, ovo područje treba popraviti pet minuta. Smanjite veličine logotipa malo, ne dramatično, i smanjite Google+ logotip dolje nekoliko piksela.
Izgled radne površine
Doći ćemo do reaktivnosti izgleda nešto kasnije, za sada se usredotočimo samo na izgled web mjesta kao što se vidi na radnoj površini ili prijenosnom računalu (velika verzija). Uglavnom gledamo raspored tri stupaca.
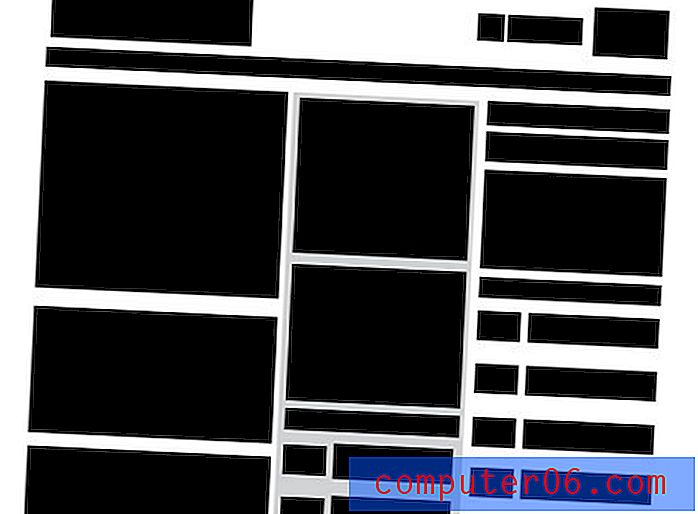
S lijeve strane imate, čini se, nedavne članke, u središtu je prvenstveno popis podučavanja, a na lijevoj se nalazi popis popularnih postova. Konceptualno to zvuči ispravno, ali izvršenje zapravo nije tako veliko. Razmislite o sljedećoj snimci zaslona:

Problem sa ovom web stranicom je taj što, dok se krećem po stranici, postajem potpuno preplavljen. Ovdje ima toliko mnogo sadržaja i sve je vrlo slično oblikovano i veličine tako da se nekako sjedinjuje u jednu veliku zbrku.
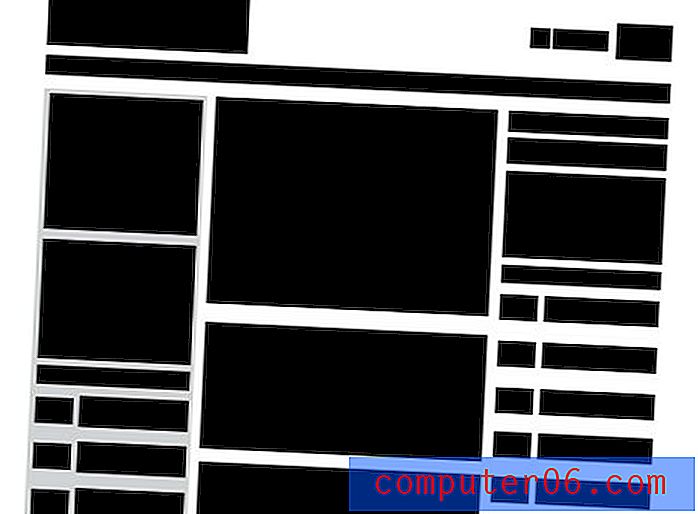
U situacijama poput ove, gdje izgled postaje zgusnut i neuredan, volim skinuti sve smetnje i usredotočiti se isključivo na veličinu i prostorne odnose objekata na stranici. Da biste to učinili, sadržaj vraćam u žičani okvir na takav način:

Preispitivanje stupaca
Sada stvarno možemo osjetiti što se događa s ovom stranicom. Jedna stvar koju primjećujem odmah kada pogledam stranicu kao da je to isti isti problem s kojim se stalno suočavamo s obzirom na to da je relativno veliko veličina objekata previše slična.
Ovdje mislim da se ovaj problem poigrava u širini stupca. Iako je krajnji lijevi stupac najširi, nije puno. Nema jasnog stupca "istaknutih" dok se pomičem prema ovoj stranici. Nemam dobar osjećaj koji je glavni sadržaj, umjesto toga, svi mi vrište na isto glasnoće.
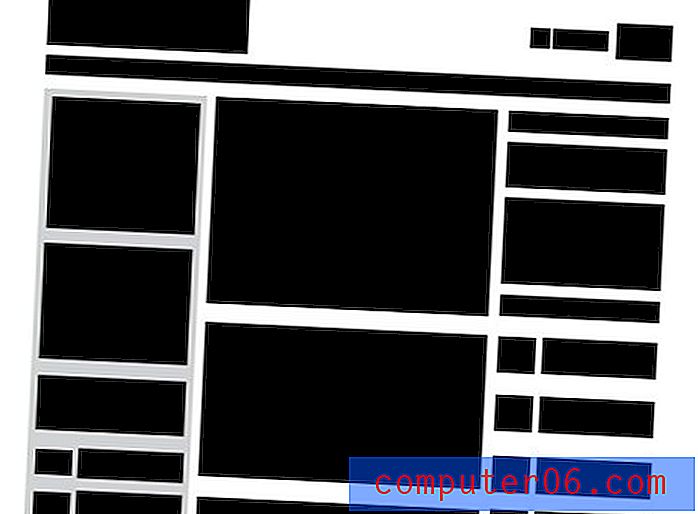
"Nemam dobar osjećaj koji je glavni sadržaj, umjesto toga, svi mi vrište na isto glasnoće."Da biste to preradili, pokušajmo pomaknuti krajnji lijevi stupac u središte i prilagoditi njegovu širinu u odnosu na ostale (proširite središnji stupac, suzite ostale). Dok smo tamo, ispravimo neke probleme s usklađivanjem i smanjimo veličinu tih logotipa zaglavlja. To nas dovodi do sljedećeg izgleda.

Kao što vidite, sada smo uspostavili mnogo jasniju žarišnu točku kao vaše pomicanje prema stranici: središnji stupac. Drugi je sadržaj sporedan ako ga želite, ne previše zbunjujući ako ne želite.
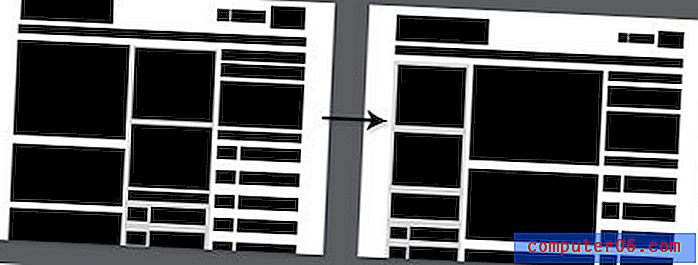
Prozračivanje izgleda
Sada, unatoč činjenici da smo pomogli situaciji uvođenjem jasnije hijerarhije informacija, još uvijek se teško borimo sa neredom. Jednostavno mislim da je u bilo kojem trenutku na stranici previše. Ne moramo ukloniti tonu sadržaja, ali možemo učiniti stranicu znatno boljom uz nekoliko smanjenja i nešto podešavanja veličine.

Vratite se natrag i usporedite to s žičanim okvirom s kojim smo započeli. Razlika se može činiti suptilnom, ali vjerujte mi, ako biste implementirali te promjene u izgled, utjecaj bi bio ogroman. Otisak sadržaja bio bi mnogo dojmljiviji i prostraniji, s jasnijim putem koji bi korisnici trebali slijediti dok skreću niz stranicu.

Odgovarajući izgled
U cjelini, izgled prilično dobro reagira, a vidik se sužava. Stupac s popularnim postovima spušta se do dna, a glavno područje zauzimaju druga dva stupca. Ovdje se prostorni odnos čini savršenim, puno boljim od onoga što smo vidjeli prije.
Nažalost, tijekom svega toga zaglavlje je prepuno problema. Najistaknutije je kako slabo navigacija reagira na smanjenje širine. U jednom trenutku sadrži neugodan prijelom u dvije crte.

To je malo neugodno s estetskog stajališta, ali kad jednom krenete, čak i uže stvari zaista se raspadaju. Zaglavlje postaje ogroman, prazan jaz s ružnim, neurednim popisom veza koji su lebdjeli s lijeve strane.

Jednom kada web mjesto pregledate u uskom prozoru, a zatim proširite natrag u punoj veličini, zaglavlje se ne vraća na izvorni izgled, već umjesto toga dobiva sve čudno s dodatnim razmakom. Znam da se radi o "fringe" slučaju (samo razvojni programeri mijenjaju veličinu da bi gledali rezultate), ali to još uvijek ukazuje na problem s izgledom.

Nije lako reagirati
Dno crta: responzivni je izgled škakljiva, neukusna zvijer. Ovde programeri se polako bacaju na to što su uopće pucali. Kad se kaže, očito postoje određena pitanja koja treba riješiti.
Navigacija je glavno područje koje ima problema, možda bi bilo korisno pogledati našu strukturu stvaranja prilagođenog navigacijskog izbornika.
Sažetak
WPMU je dobra stranica. Iako malo općenito, ipak predstavlja snažan pokušaj organiziranja i predstavljanja mnoštva zanimljivih sadržaja. Većina dizajnera borila bi se s tim zadatkom i mislim da su ovi momci odradili veliki posao.
Kako je rečeno, gore navedena područja su ona za koja mislim da zaista trebaju rješavanje. Moj savjet predstavlja potpuno preispitivanje izgleda, ali sve dok ste gradili web mjesto na snažnoj, fleksibilnoj mreži, a zatim ponovno punjenje ovog sadržaja ne bi trebalo biti ekvivalentno započinjanju ispočetka. Ako ne koristite jak i prilagodljiv sustav mreže, predlažem vam da započnete!
Tvoj red!
Sada kada ste pročitali moje komentare, dodajte i pomozite dajući dizajnerima neke daljnje savjete. Javite nam što mislite o dizajnu i što mislite da bi moglo biti jače. Kao i uvijek, molimo da također poštujete dizajnera stranice i ponudite jasan konstruktivan savjet bez bilo kakvih oštrih uvreda.