Kritika web dizajna # 94: HealthyHearing
Svakog tjedna pregledavamo novu web stranicu i analiziramo dizajn. Izdvojit ćemo oba područja koja su dobro učinjena, osim onih koja bi mogla koristiti neko djelo. Na kraju, završit ćemo traženjem da pošaljete svoje povratne informacije.
Današnje web mjesto je HealthyHearing, izvor informacija o zdravlju sluha i slušnih pomagala. Uskočimo unutra i vidimo što mislimo!
Ako želite poslati svoju web stranicu kako bi je predstavili u budućoj dizajnerskoj kritici, potrebno je samo nekoliko minuta. Naplaćujemo 49 USD za kritiku vašeg dizajna - znatno manje nego što biste platili za savjetnika da pogleda vašu stranicu! Više možete saznati ovdje.
O zdravom sluhu
„Na Zdravom sluhu vrlo naporno radimo na održavanju reputacije vodećeg mrežnog izvora za slušanje zdravstvenih informacija. Naš je cilj pružiti visokokvalitetne sadržaje razumljive i nadahnjujuće. "
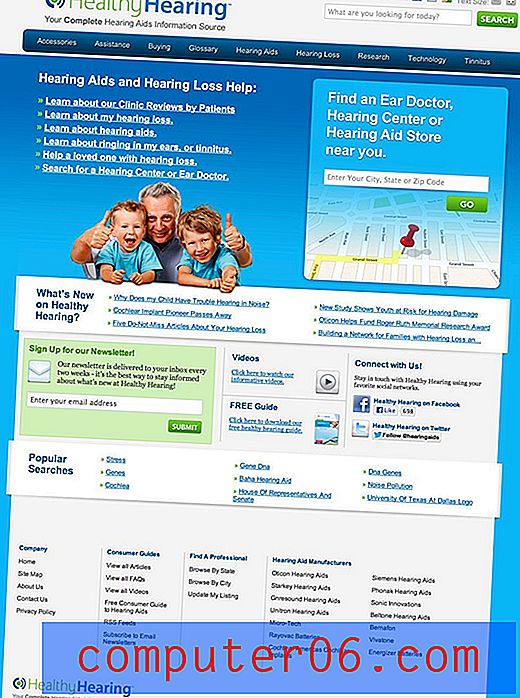
Evo snimka zaslona početne stranice:

Prvi dojam
Moj prvi dojam o ovoj stranici prilično je pozitivan. Iz estetske perspektive, prilično je atraktivan. Shema boja je umirujuća, a slike su prijateljske i pristupačne.
Još važnije, u nekoliko sekundi mogu jasno odrediti za što i za koga se web mjesto nalazi. Svrha je jasno postavljena (Vaš izvor informacija o cjelokupnom slušnom aparatu) na nekoliko različitih načina na nekoliko mjesta. Jednostavno ne mogu propustiti da je ovo mjesto namijenjeno pružanju pomoći i informacija o oštećenim sluhom. To je glavni cilj, tako da nije mali uspjeh da ga stranica tako dobro realizira.
Osim identifikacije namjene, mislim da se web mjesto stvarno dobro nalazi u području plovidbe. Pod tim mislim da vrlo lako mogu pronaći ono što tražim, pa čak i ako samo pregledavam, ima puno jednostavnih, korisnih staza koje treba slijediti. Općenito iskustvo na web mjestu je dobro strukturirano; još jedna velika pobjeda.
Uz sve to, definitivno imam neke male brige i preporuke za poboljšanje. Zaronimo u specifična područja početne stranice, gdje ćemo se usredotočiti na neke konceptualne probleme i korisnost.
Za koga je stranica?
Prije nego što započnemo s ronjenjem u područja koja trebaju poboljšati, moramo pronaći odgovarajuću točku kritike za ove kritike. Mogla bih kritizirati svaku web lokaciju na temelju kako odgovara mojim potrebama, ali na kraju, nije svaka web lokacija usmjerena prema meni tako da to ne bi bilo vrlo korisno.
Dok pregledavam ovu stranicu, ovo je glavna grafika koja privlači moju pažnju:

Kad drugi vide nasmijana lica, vidim ciljanu publiku i to je upravo ono što gledamo u ovoj pažljivo odabranoj slici. Ovdje vidim nekoga tko sigurno nije mladić, niti je predaleko u kategoriji "starijih". Izgleda elegantno, zabavno i aktivno. Želi živjeti život u najvećoj mjeri sa svojim strašnim bakama.
Jesu li stari ljudi jedini koji trebaju slušni aparat? Svakako ne, a možda djeca na slici pokrivaju ovu ideju. Kad se kaže, ima dosta toga na ovom mjestu što sugerira da je usmjereno izravno na stariju generaciju, pa će, nastavljamo dalje, biti važno imati to na umu. Glavne dizajnerske odluke mogu se i trebaju donijeti u svjetlu željene publike.
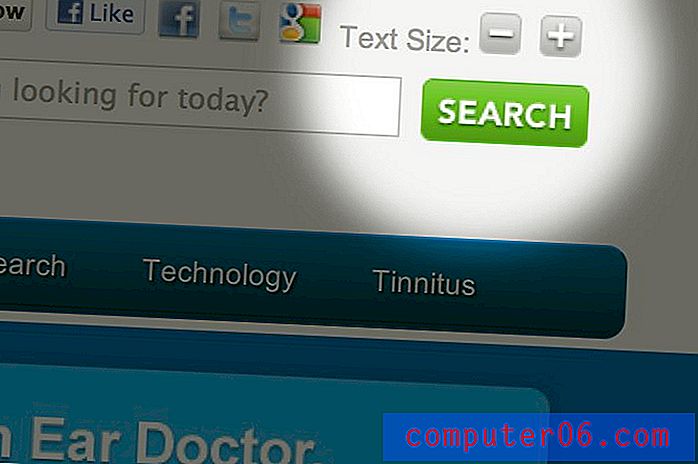
Gumb za veličinu teksta
Odmah po šišmišu vidim nešto što potvrđuje naše pretpostavke o ciljanoj publici. Postoji gumb u gornjem desnom kutu zaslona koji povećava veličinu teksta na stranici:

Ako razmislite kome bi trebao takav gumb, a tko ne bi shvatio da većina preglednika to može učiniti na bilo kojoj stranici jednostavnom tipkovnicom, još jednom, gledamo starije korisnike.
Osobno mislim da je to sjajna značajka koju bi moji bake i djedovi voljeli vidjeti na puno različitih web mjesta (zafrkavali su se kad im je Facebook smanjio tekst). Moj problem s njim na početnoj stranici je što je gotovo beskoristan. Na početnoj se stranici nalazi tona teksta, a ovaj gumb utječe samo na jedan komad, a potpuno ignorira ostatak.
Doduše, ima puno veći učinak na ostale stranice, ali mislim da se ovdje na početnoj stranici mora dogoditi jedna od dvije stvari. Učinite to na većem dijelu teksta ili ga u potpunosti uklonite kako biste spriječili nezadovoljstvo korisnika. U svom sadašnjem obliku ljudi će vjerojatno samo pomisliti da je mjesto slomljeno.
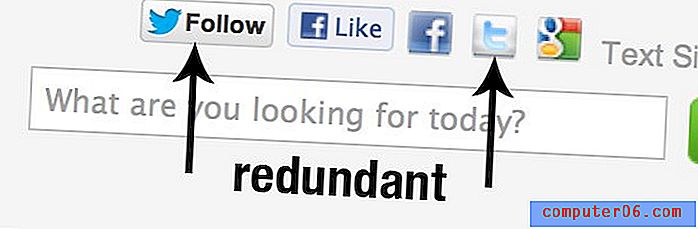
Gumb za gumbe na društvenim mrežama
Jeste li uhvatili suvišnost u mom naslovu? Dosadno, zar ne? Tako se osjećam kad pogledam značajke društvenih medija na ovoj stranici. Na vrhu, iznad okvira za pretraživanje, pronalazim pet gumba na društvenim mrežama:

Kao što vidite, dva su Facebookova gumba, a dva su Twitter. Zašto su vam potrebna četiri gumba za dvije stranice društvenih medija? Ovo je jasan slučaj one vrste nereda na društvenim mrežama koja danas muči bezbroj stranica.
Dok se malo pomičemo, što vidimo? Više gumba na društvenim medijima!

Svim vi dečki iz marketinga i SEO osobama, shvaćam, društveni mediji su dobri. Ali, baš poput kolača i sladoleda, možete imati i previše dobrog. Pustite malo entuzijazam, manje može biti više.
Na strani, Twitter slike su pogrešne. Slika iznad prikazuje stari logotip "t" pored novog logotipa ptice. Potonje je zamijenilo prvo i nikad ih se ne bi trebalo prikazivati zajedno. Zapravo, ovdje Twitter jasno kaže da je logotip "t" mrtav i da ga nikada ne treba koristiti za predstavljanje Twittera.
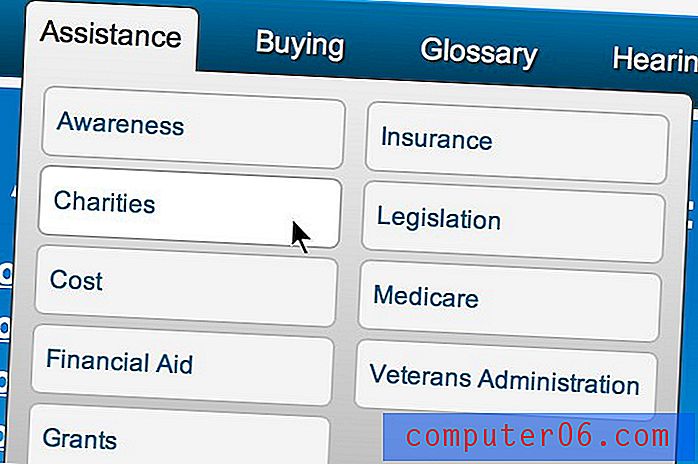
navigacija
Sljedeće područje s kojim imam nekih problema je navigacija. Iz estetske i upotrebne perspektive, mislim da bismo ovdje mogli prilagoditi nekoliko stvari.

S vizualnog stajališta, u početku sam smatrao da stavke u padajućem izborniku izgledaju kao tekstualna polja, što je bilo prilično zbunjujuće (nisu). Razmislio bih o njihovom oblikovanju malo drugačije da spriječim takvu zbrku.
Puno gori prekršaj dolazi iz malog područja na kojem se može kliknuti na svakoj vezi. Postoji veliki okvir oko svakog predmeta, zajedno s lebdećim položajem koji dodaje svjetlinu, ali te kutije nije moguće kliknuti, samo su riječi.
S obzirom na predviđenu publiku ovog mjesta, želite povećati svoja područja na koja se može kliknuti. Ako mi pružite veliku kutiju, zajedno s povratnim letovima, bolje bih je mogao kliknuti! Opet, alternativa je da će vaši korisnici steći dojam da vaše web mjesto jednostavno ne funkcionira.
Zaključak
Kao što vidite, stvarno sam istaknuo samo nekoliko vrlo sitnih stvari koje je potrebno podešavati. U cjelini, dizajn stranice prilično dobro ispunjava svoje ciljeve. Moja glavna preporuka je imati na umu tu ciljnu publiku i češljati je putem stranice kako biste shvatili što će im smetati ili ih odvratiti. Mnogo malih smetnji može se brzo nadovezati na loše korisničko iskustvo.
Tvoj red!
Sada kada ste pročitali moje komentare, dodajte i pomozite dajući dizajnerima neke daljnje savjete. Javite nam što mislite o dizajnu i što mislite da bi moglo biti jače. Kao i uvijek, molimo da također poštujete dizajnera stranice i ponudite jasan konstruktivan savjet bez bilo kakvih oštrih uvreda.