Kritika za web dizajn # 96: SuccessInc Drupal tema
Svakog tjedna pregledavamo novu web stranicu i analiziramo dizajn. Izdvojit ćemo oba područja koja su dobro učinjena, osim onih koja bi mogla koristiti neko djelo. Na kraju, završit ćemo traženjem da pošaljete svoje povratne informacije.
Današnja stranica je SuccessInc, tema Drupala iz više od (samo) tema. Uskočimo unutra i vidimo što mislimo!
Ako želite poslati svoju web stranicu kako bi je predstavili u budućoj dizajnerskoj kritici, potrebno je samo nekoliko minuta. Naplaćujemo 49 USD za kritiku vašeg dizajna - znatno manje nego što biste platili za savjetnika da pogleda vašu stranicu! Više možete saznati ovdje.
O SuccessInc
"Većina je tema stvorena tako da izgledaju jednostavno, čisto, minimalno. Ovaj je napravljen da vam pomogne da impresionirate. Na radnoj površini i mobilnom uređaju. Success Inc. se optimalno prilagođava širini preglednika u kojem se pregledava. Kao rezultat, izgleda sjajno, bez obzira da li se radi o stolnom računalu, pametnom telefonu ili tabletu koji posjetitelji koriste. "
Evo snimka zaslona početne stranice:

Prvi dojam
Moj početni dojam o SuccessInc prilično je pozitivan. Riječ je o vrlo atraktivnoj temi za koju se čini da ima obilje vrhunskih značajki i prilagodljivih područja sadržaja. Volim da su responzivne i cijenim sve lako ugrađene mogućnosti koje su ugrađene. Pogledajmo svaki odjeljak pojedinačno i pogledajte što mislimo!
Shema boja
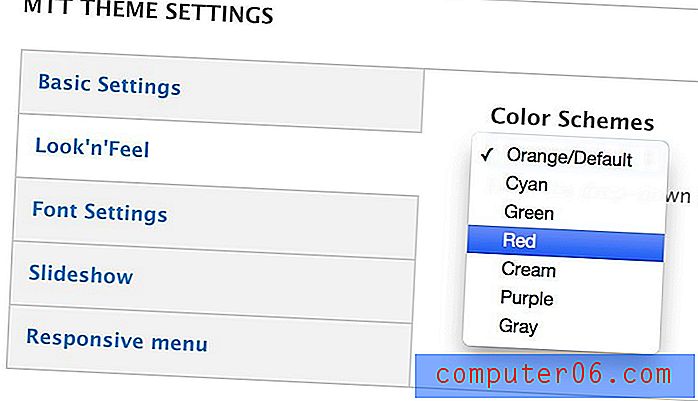
Jedan od mojih najdražih aspekata ove teme je podebljana shema boja. Svijetli sjaji su u kontrastu s crnom bojom i stvaraju jedno privlačno iskustvo koje se osjeća elegantno i moderno. Narančasta koju vidite gore jednostavno je zadana shema boja, lako je možete prebaciti u postavke.

Promjena sheme boja je jednostavna poput klika na padajući izbornik i odabira željene opcije. Možete odabrati jednu od sedam shema: narančasta, cijan, zelena, crvena, krem, ljubičasta i siva. Samo pritisnite gumb "Spremi" i nova shema odmah se primjenjuje.

Svi izbori boja koje su uključeni izgledaju sjajno, što čini tematiku prilično dvosmislenom u pogledu vizualne estetike.
Traka za kontakt / pretraživanje
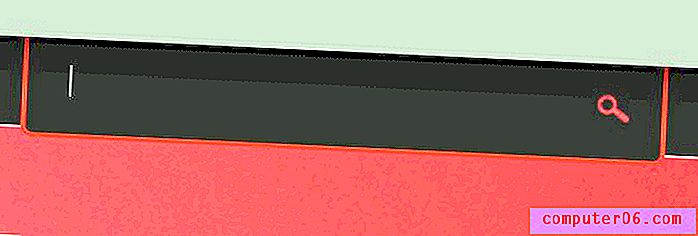
Na samom vrhu stranice nalazi se mala traka koja sadrži neke osnovne podatke o kontaktima, zajedno s trakom za pretraživanje. Evo detaljnog izgleda ovog izgleda:

Postoji nekoliko različitih tipova web stranica na kojima je osnovni razlog za zaustavljanje korisnika pronalazak neke vrste kontakt podataka. Za ove vrste web lokacija ovo je sjajan malo dizajnerski element. Korisnici ne moraju pretraživati kontaktnu stranicu ili obrazac, informacije koje stvarno traže jedna su od prvih stvari koje vide.
Kao što možete vidjeti na snimku iznad, na ovoj se traci nalazi i polje za pretraživanje. Samo polje je nevidljivo, ali je označeno nekim tekstom rezerviranog mjesta koji slijedi mala ikona za pretraživanje. Kada kliknete na ovaj tekst, to postaje više od tradicionalnog polja za pretraživanje.

Ovo je super dio dizajna, ali zanimalo bih ga hoće li korisnici stvarno dobro odgovoriti na njega. Skloni smo traženju vizualnih znakova prije nego što pročitamo, pa bi moglo potrajati neko vrijeme da shvati kako pokrenuti pretraživanje. Jedan brzi put koji bi korisnik mogao proći je da vidi ikonu povećala i klikne na nju, što jednostavno pokreće beskorisno prazno pretraživanje.
Nadalje, nagovještaj kaže: "Unesite pojmove i pritisnite" Traži "... ali ne postoji gumb koji kaže" Traži "pa je opet lako vidjeti kako to može zbuniti korisnika. Očito, tko polako kompetentan s Internetom shvati ovo dovoljno brzo, još je dobra ideja identificirati potencijalne korisničke blokade i frustracije.
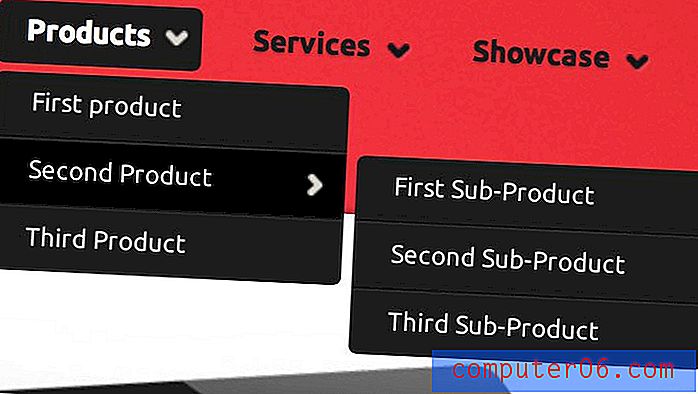
navigacija
Navigaciju pruža rock solidni izbornik Superfish. Odlično radi, ima glatke animacije i više razina, a izgleda prilično glatko. Kasnije ćemo pogledati što se događa kada to smanjite za mobilne uređaje.

Slideshow
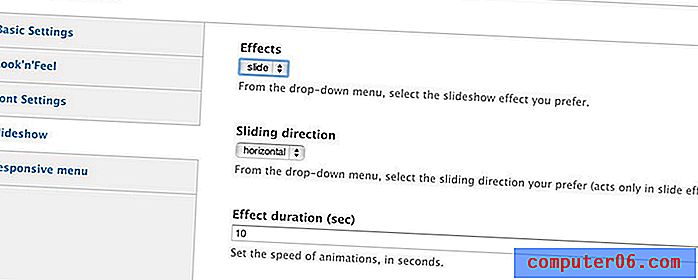
Pomicanjem stranice prema dolje, sljedeći je prikaz prezentacije. To je lijepo, veliko i animirano područje sadržaja koje dovodi neko zanimanje na vrh stranice. Ovdje bih želio istaknuti nekoliko značajki koje biste trebali uzeti u obzir pri izradi prezentacije.

Prvo, postoje više navigacijskih točaka. I strelice i točke na dnu služe za pomicanje prezentacije ili skok do određene točke. Nadalje, točke nude referentnu točku gdje se nalazite i koliko je slajdova prisutno. Na kraju, postoje naslovi koji vam omogućuju dodavanje prilagođenih poruka.
U konačnici, to nisu samo lijepe značajke. Povećavaju učinkovitost i upotrebljivost ovog dijela korisničkog sučelja, čineći ga više od jednostavnih slatkiša za oči. Ako su vam sve o mogućnostima, možete čak i ući u postavke i promijeniti prijelaze ili trajanje klizača.

Sadržaj i podnožja
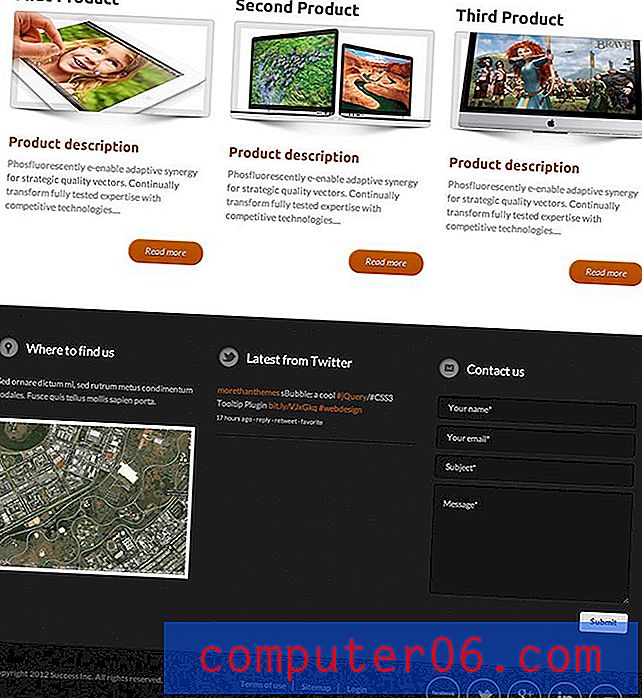
Ostatak stranice je prilično bazičan. Započinje s sekundarnim područjem sadržaja i prelazi u podnožje, a obje su postavljene u tri stupca.

Prvo, imate tri područja sadržaja od kojih svako sadrži sliku s opisom i gumbom. Posebno mi se sviđa sjena smještena na sličicama ovdje. To je lijepa iluzija koja daje malo dubine dizajnu.

Ako podaci za kontakt u zaglavlju nisu bili dovoljni, podnožje pruža neke stvarno lijepe funkcionalnosti. Tu su mjesto za kartu, Twitter feed i kontakt obrazac. To je, pored neke vrste sekundarnog podnožja koje drži razne društvene ikone. To je obično nered koji je bačen u dizajn kao predodžba, tako da stvarno cijenim koliko su oni dobro integrirani u dizajn.

Odgovarajući izgled
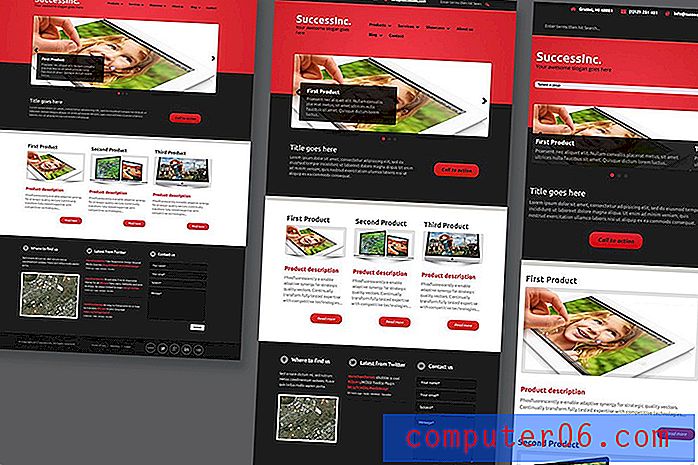
Izgled web lokacije započinje kao statičan, a onda kad se vidni prostor smanji na određenu širinu, postaje fluidan. Evo nekoliko koraka za dizajn dok se vidik mijenja:

Volim da ova tema reagira, mislim da je to postalo nužnost, a ne ništavnost. Ono što oni stvarno izbacuju iz parka je da izgled izgleda prilično agitičan. Pokušajte, nisam uspio probiti izgled na bilo koji značajan način dok nisam imao različitu širinu. Sve, sve do trake za pretraživanje, lijepo se formatira, bez obzira na veličinu zaslona na koju se baci.

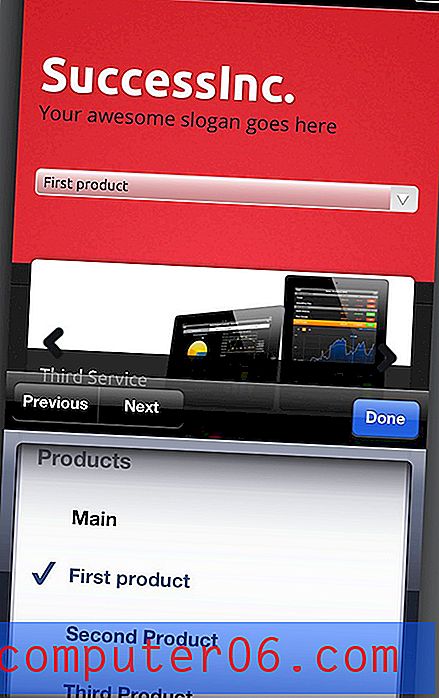
Na mobilnim uređajima navigacija se pretvara u okvir za odabir. Ovo je jednostavno za korištenje, poznato i drži sve izvorne mogućnosti na mjestu. Postoje neke dobre alternative ovoj strategiji, ali ovo je jedno od funkcionalnijih rješenja.
Završne misli
Već smo vidjeli da više od (samo) tema sjajno djeluje. Moja glavna prošlost zadnji put bila je da tema nije odgovorna, ali definitivno su riješili tu brigu sa SuccessInc. Sve u svemu, to je sjajna tema i vidim da stvarno dobro funkcionira za mnogo različitih tipova web lokacija.
Tvoj red!
Sada kada ste pročitali moje komentare, dodajte i pomozite dajući dizajnerima neke daljnje savjete. Javite nam što mislite o dizajnu i što mislite da bi moglo biti jače. Kao i uvijek, molimo da također poštujete dizajnera stranice i ponudite jasan konstruktivan savjet bez bilo kakvih oštrih uvreda.