Dizajniranje za međuprostorni doživljaj
Da. Ti mali skočni prozori su važni i svaki dan počinju važiti. Međuprostorni prostor - i sadržaj za njega - postaju sve popularniji dio dizajna za web. Od oglasa, obrazaca, bita informacija, međuprostorni doživljaj je važan dio procesa dizajniranja.
Dilema dizajnera jest stvoriti nešto što korisnici žele gledati i ne osjećati dosadu. Ovdje ćemo raditi na boljem razumijevanju međuprostornog prostora i kako možete dobro raditi u njemu.
Što je međuprostorni prostor?


Međuprostorni prostori su male web stranice koje se pojavljuju između ostalih stranica na web mjestu ili u mobilnoj aplikaciji. Međuprostorne stranice mogu biti u obliku oglasa, oblika, informacija ili u obliku zahtjeva za prijavu. Ove su stranice često male, zauzimaju samo dio dostupnog prostora na zaslonu ili traže malo informacija ili korisničkih radnji.
Pojam međuprostorne reference "između", zbog položaja stranice u opsegu okvira web mjesta. Bez obzira na uporabu, oglasni poslužitelj isporučuje mnoge međuprostorne položaje kao "oglasni" prostor, bez obzira na stvarnu upotrebu ili namjeru.
Ideja iza međuprostorne stranice je da ona služi jedinstvenoj svrsi i da nije poveznica sa stranice na stranicu. Međuprostorni prostori dizajnirani su tako da pružaju jedan malo informacija ili akcije. Veze su više zamišljene kao navigacijski alat za kretanje po web mjestu.
Kao promotivni alat, sve više i više web lokacija koristi međuprostorne položaje kako bi potaknulo korisnike da se prijave za popis e-pošte, anketu ili kao oglasni prostor. Ti se skočni prozori mogu pojaviti na određenim frekvencijama, ovisno o vremenu, broju posjeta web mjestu, učestalosti korisnika na web mjestu i drugim čimbenicima.
Iako je ideja dizajniranja međuprostornih iskustava možda prilično nova, koncept u cjelini postoji već dugo vremena. Najraniji međuprostorni oglasi zapravo su bili upozorenja ili dijaloški okviri na koje smo navikli od početka korištenja računala. Ali da bi bili učinkoviti, današnje međuprostorne kutije moraju imati moderniji izgled i izgled s odličnim dizajnom, porukama i vremenom.
Koristi za međuprostorni prostor


Kako je dizajniran međuprostorni prostor, ovisi o tome što bi trebao raditi. Vjerojatno ćete stupiti u kontakt s međuprostornim stranicama u gotovo svemu što radite na mreži.
Uobičajene uporabe međuprostornih prostora uključuju:
- Oglašavanje
- Prijave e-pošte
- Provjera dobi ili prijave
- Srodni sadržaji za česte korisnike
- Pogreške ili povezani upiti
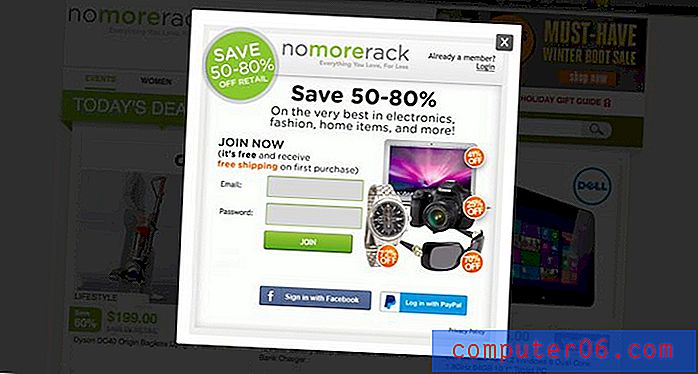
Iako su mnogi međuprostorni prostori namijenjeni oglašavanju - pomislite na zaslon između besplatnih verzija igara ili aplikacija za mobilne telefone - postoji isto kao i mnoštvo drugih upotreba. Korištenje međuprostornog prostora za internu promociju postaje sve popularnije.
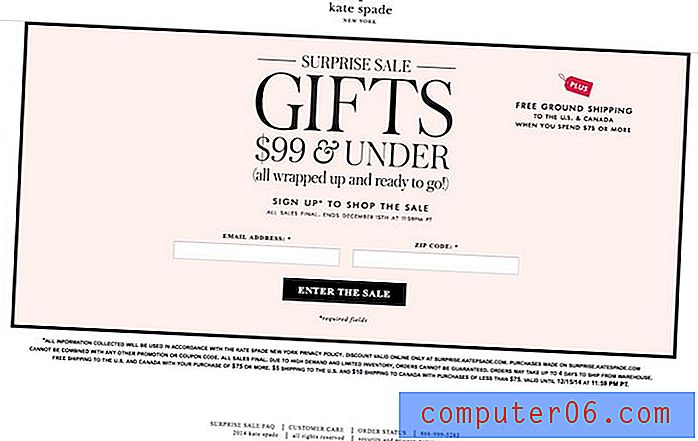
Pogledajte primjer primjerice prodavača Kate Spade. Korisnici moraju unijeti adresu e-pošte i poštanski broj kako bi pristupili prodaji. Ova vrsta međuprostornog iskustva pruža tvrtki vrijedne marketinške i demografske informacije, dok korisniku omogućuje poseban pristup stavkama i cijenama. Ono što je također korisno u iskustvu s korisničkog stajališta je da je međuprostorni prostor uređaj "upamćen", tako da ga korisnici dobivaju tek pri prvom posjetu.
Intersticijska iskustva mogu biti u različitim formatima. One mogu sadržavati statičke web stranice, video, audio, animaciju, klizače i gotovo bilo koji drugi efekt koji možete zamisliti na web stranici. Može se pojaviti i između "ekrana" na gotovo bilo kojoj vrsti web mjesta, između radnji u mobilnoj igri, na zaslonu u obliku prskanja prije ulaska na web stranicu do oglasa koje vidite prije isječka na YouTubeu.
Elementi dobrih međuprostornih elemenata
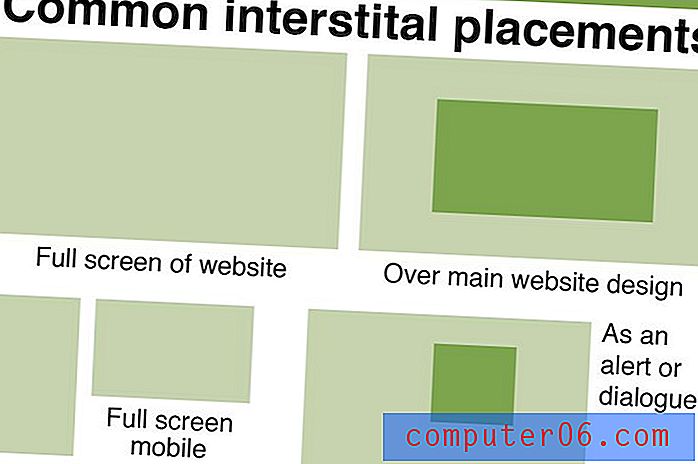
Nakon što ste odlučili koristiti međuprostorni element, dizajn je najvažnije. Postoji nekoliko uobičajenih oblika za međuprostorne prostore - radna površina cijelog zaslona ili mobilni telefon, lebdeći zaslon i plutajući.
Način na koji će se prostor koristiti faktori snažno se odlučuju u dizajnu. Ako se međuprostorni prostor koristi za oglašavanje, on treba samo samostalno i predstavljati marku i razmjenu poruka tvrtke u oglasu. Ali što je s međuprostornim elementima koji su dio vaše stranice?
Kada dizajnirate prozor za potvrdu e-pošte, dob ili prijavu za prijavu, povezane zaslone za razmjenu sadržaja ili zaslone o pogreškama, bitno je da međuprostorni elementi izgledaju i da se podudaraju sa tonom vaše web lokacije. Oni bi trebali imati paletu boja i tipografije koja je ogledalo ostatka stranice. Ovi elementi trebaju upotrebljavati isti glas, robnu marku i jezik koji je povezan s vašom robnom markom.
Dobro osmišljeni međuprostorni doživljaji korisnicima nude sažetu i jasnu komunikaciju. U samo nekoliko sekundi - za cilj, korisnici bi trebali biti u mogućnosti reći koju radnju međuprostorni prostor od njih traži da dovrše i donijeti odluku o izvođenju željene radnje ili ne.
Gotovo svi međuprostorni elementi uključuju radnju. Najčešće je to klik ili ispunjavanje jednostavnog obrasca. No, neki međuprostorni elementi jednostavno pružaju informacije. Obavezno uključite element korisničkog sučelja koji korisniku olakšava kolaps ili uklanjanje male web stranice, ako mogu nastaviti bez radnje.
Pri planiranju dizajna razmislite o ovim ključnim elementima, imajući na umu da vjerojatno radite na malom platnu:
- Jedan dominantni vizual
- Jedan mali - ne više od 10 riječi - blok teksta
- branding
- Moguće je kliknuti gumb kako biste dovršili akciju
Pitanja za međuprostorna iskustva
Prilikom planiranja internetskog dizajna internetskih stranica, trebaju se uzeti u obzir tri osnovna pitanja, prema Faizan Bhatu, menadžeru proizvoda u Genesis Media.
- Sadrži međuprostorni materijal koji bi posjetitelj mogao pronaći vrijednim i relevantnim?
- Prikazuje li se posjetiteljima u trenucima kada će ga smatrati prikladnim?
- Izgleda li to kao proširenje primarnog iskustva s web stranicama?
Ako je odgovor na bilo koje od ovih pitanja ne, krajnje je vrijeme da zamijenite svoj međuprostorni projekt dizajna. Uzmite intersticijsko iskustvo kao upozorenje, ono bi se trebalo pojaviti samo kad će imati korisnu svrhu. To se odnosi na dizajnera ili web stranicu u cjelini i, što je još važnije, za korisnika. Vrijedni međuprostorni doživljaji pretvaraju pozive na radnju, dok će loši primjeri uzrokovati da korisnici napuste web mjesto.
10 međuprostornih ideja dizajna
Sada kada razmišljate o intersticijskom dizajnu, evo galerije ideja tvrtke Behance i Dribbble koje će vam pomoći da vas inspirišu. Neki su primjeri iz projekata uživo, dok su drugi samo koncepti. Da biste saznali više o svakom, posjetite dizajnerski portfelj.









Zaključak
Važno je imati na umu da međuprostorna iskustva nisu samo za oglase. Oni mogu biti vrijedan alat za pomoć korisnicima u boljoj navigaciji, kupnji ili istraživanju web stranice. Najbolja međuprostorna iskustva nisu uvijek očita korisnicima i dok pomažu vlasniku web lokacije u prikupljanju važnih informacija ili usmjeravanju korisnika na određene pozive na akciju.
Međuprostorni prostori vjerojatno će i dalje rasti u popularnosti kao most između informacija i željenog sadržaja. Ključno je stvoriti iskustvo za korisnike koje nije nametljivo i ostaje vizualno ugodno.