Projektiranje web sučelja s prilagođenim zaslonima osjetljivim na dodir
Prošli su dani zbunjenih nota JavaScripta i bezbroj dodataka sadrži vaše zaglavlje. Dizajn rasporeda učinio je veliki korak naprijed jer vidimo dizajnere koji stvaraju neke ekstravagantne koncepte. Uređaji sa dodirnim zaslonom trenutno imaju najviše interesa s gledišta dizajnera i programera.
Sada više ljudi koristi uređaje s dodirnim zaslonom nego ikad prije. To uključuje tablet računala i cijeli popis operativnih sustava mobilnih telefona. Svi su ti uređaji mobilni i omogućuju pristup s većine bilo kojeg udaljenog mjesta.

Dizajneri povećavaju svoju vjerodostojnost kako bi pratili veliku potražnju. Ali što je najvažnije pri promjeni između standardnog web dizajna i aplikacije s dodirnim zaslonom? Postoje mnogi trendovi u dizajnerskoj zajednici koji se mogu iskoristiti za razmjenu bilo koje ideje u futurističku tehnologiju osjetljivu na dodir.
Trenutno stanje prilagodbe
Iako se Appleov iPhone i iOS često raspravlja među glavnim medijima i tehnološkim guruima, oni nisu jedini tržišni kapital u uređajima sa zaslonom osjetljivim na dodir. Mnogo proizvođača prijenosnih prijenosnih i tablet računala objavili su proizvođači trećih proizvođača, uključujući Hewlett-Packard, Samsung i Microsoft.
Trenutno programeri moraju gledati sučelja dodirnog zaslona kao nove uređaje, osim standardne tipkovnice i miša. Tradicionalno je to završeno JavaScript pozivima ili medijskim upitima što rezultira složenim podacima o povratku. Mora postojati bolji način ka usvajanju tih novih trendova.

Kao primjer možemo usporediti Appleov iPad sa bilo kojim netbook-om na kojem je pokrenut Google Chrome kako bismo odmah primijetili razlike. Iako su njihove veličine zaslona slične, djeluju na dvije potpuno različite razine. Čak se i sami operativni sustavi uvelike razlikuju i podržavaju nove računalne standarde.
Dobici i gubici
S sučeljima dodirnog zaslona stječemo veliku fleksibilnost. Dizajneri mogu postaviti gumbe i kotače za pomicanje bilo gdje na stranici jer je sve dostupno dodirom ili kretanjem.
Programeri također mogu u potpunosti kontrolirati funkcionalnost aplikacija. Cocoa SDK za razvoj iOS-a nudi mnogo klasa koje odražavaju interakcije osjetljive na dodir. Programeri mogu provjeriti više prstiju i ravnomjerno osjetiti pritisak između svake interakcije.

Međutim, gubimo i mnoge ključne vjerodajnice u dizajnu koje smo svi obožavali. Kao primjer, nisu potrebna stanja lebdjenja kada se radi o sučelju koje se temelji na dodirnom zaslonu. Ovo bi se moglo zamijeniti akcijskim stanjem kad god korisnik aktivno pritisne element, iako je svrha vrlo različita.
Manjak bilo kojeg miša također predstavlja problem za unos. Pomicanje i prelistavanje stranica mora biti glađe i jednostavnije od većine aplikacija jer ima smanjenu funkcionalnost. Tastature su također ugrađene u zaslon tableta ili ručni zaslon koji korisniku pruža novo korjenito iskustvo.
Grupirajte zajedničke elemente zajedno
Klasteriranje elemenata dobra je praksa u dizajnu izgleda za aplikacije osjetljive na dodir. Pod klasterom ne mislim nagurati sve gumbe i elemente na stranici u gornjem desnom kutu. U stvarnosti dizajnirajte kartu za svaki prikaz i izračunajte koji su podaci najprikladniji za koji prikaz.
To smanjuje frustraciju i zbunjenost na kraju korisnika. Kada tražite postavke za ažuriranje podataka računa, bilo bi najlakše pronaći sve na jednom zaslonu. To je često slučaj i s web aplikacijama, mada je sučelje obično postavljeno za interakciju miša.

Umjesto stvaranja jedne dugačke pomične zbirke podataka, mobilni OS 'nudi jedinstvene prednosti. Na većini uređaja s dodirnim zaslonom možete stvoriti kartice unutar svakog prikaza aplikacije. Oni korisnicima nude jednostavan način prebacivanja između postavki i drugih podataka bez previše napora. Ova se traka s karticama može usporediti s navigacijskom trakom prepunom veza sa stranicama u klasičnom web sučelju.
Plan za bezbroj mobilnih sustava
Odlično je smatrati da vaša web stranica radi s specifikacijama HTML5 i CSS3, ali to ne rješava mnoge uobičajene probleme među sučeljima dodirnog zaslona. Ako god preglednik analizira vašu stranicu radi s najčešćim DOM standardima, bit će vam dobro.
Iako Google Chrome za radnu površinu pokreće motor za analizu snažno različit u odnosu na mobilni BlackBerry ili Opera Mobile. Zapravo za svakog od glavnih mobilnih operatera vidimo brojne nove preglednike.

iOS je standardno Safari, ali još mnogo toga sadrži App Store. Svi moderni softverski preglednici za mobilne platforme sadrže mogućnost provjere HTML5 bilješki i atributa. Ako je moguće, razmislite o testiranju svake verzije izgleda vašeg web mjesta na većini slučajeva zaslona osjetljivog na dodir. Preglednici između Androida, Microsofta Mobile i BlackBerry razlikuju se i zahtijevaju temeljito planiranje.
Naravno, nemoguće je svima ugoditi cijelo vrijeme, ali većina je sigurno cilj kojem treba težiti. Na svoju web lokaciju implementirajte instalaciju Google Analytics-a ili neke druge statističke aplikacije koja će analizirati svaki uređaj koji posjećuje.

Google nudi nevjerojatno detaljne podatke izvješća poput mobilnih preglednika koji najčešće pristupaju vašoj web stranici i koliko stranica prosječno posjeti.
Ne ostavljajte kamen neuređenim
To se također može povezati kao opće znanje dizajna, ali osigurajte da svaki element bude na putu za svaki izgled dodirnog zaslona. Kada se osvrnemo na prototip ili mobilno sučelje, mi kao dizajneri često pokušavamo promijeniti i premjestiti stvari na smrt.
Važno je ostvariti da s dodirnim zaslonom ima mnogo manje prostora za slobodno kretanje. Stoga je važno pronaći izgled koji najbolje funkcionira i koji ipak pruža najjednostavnije korisničko iskustvo - a zatim se toga pridržavati!
To može biti teško, ali vjerujte svom crijevu i dizajnerskom smislu za znanje kada ga nazvati danom.

Razmislite o testiranju svog dizajna na nekoliko svojih prijatelja ili članova obitelji. Brza demonstracija ili pokretanje aplikacije i korisničkog sučelja iz vanjske perspektive obično će dobiti korisne povratne informacije i ponuditi kritike iz novog skupa očiju.
Zaključak
Dok uređaji sa zaslonom osjetljivim na dodir nastavljaju svoju invaziju, primijetit ćemo porast razvoja aplikacija. Ovo je veliko tržište koje ne uključuje samo Appleove iOS uređaje, već Google i Microsoft pokreću i kampanje za prikupljanje svog udjela u mobilnom webu.
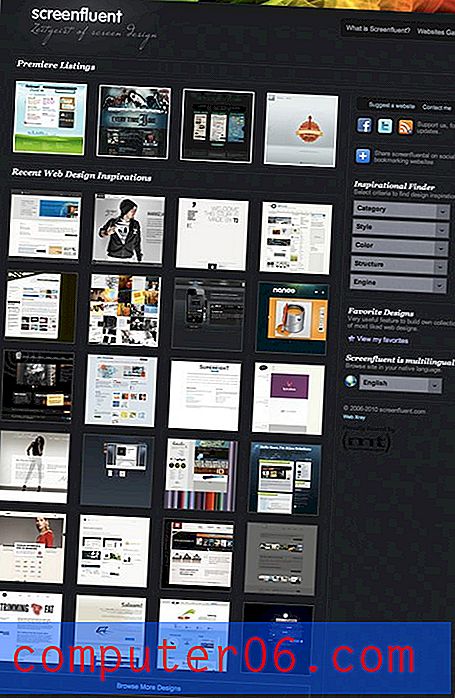
Usporedba svakog od ovih uređaja razlikuje se i pokazat će se različitom od svakog dizajnera. Ako želite provjeriti više ideja o ovoj temi, razmislite o proširenju svojih razmišljanja na web-lokacijama osjetljivim na zaslon da biste vidjeli što tamo ima. Web sučelja osjetljiva na dodir razvijaju se i kako se dizajnerska zajednica razvija s njima, vidjet ćemo inovativnu UI inspiraciju kao nikada dosad!