Dizajn za Internet: Postoje li boje koje biste trebali izbjegavati?
Web je duga opcija boja. Boja je izvrstan alat za privlačenje pozornosti korisnika, pruža vizualni interes i utjecaj te stvara kontrast za čitljivost. Boja je također u središtu mnogih dizajnerskih trendova, uključujući ravne i materijalne stilove.
Ali možete li pogriješiti s bojom? Postoje li nijanse ili kombinacije kojih biste se trebali sramiti? Jednom riječju… da! Danas gledamo boje ili kombinacije boja koje biste trebali izbjegavati prilikom dizajniranja web stranica i aplikacija. (A za šansu da ste već učinili jednu od ovih pogrešaka, nudimo i alternativne prijedloge.)
Neons

Neonske boje mogu biti zabavne, lepršave i dodati puno popa dizajnu. Nažalost, nevjerojatno su teške za oči, pružajući korisnicima koji su „iziritirali“ osjećaj gdje sve boli zaviriti.
Problem s neonima je taj što su previše svijetli za čitanje s lakoćom i uzrokuju probleme uparene s tamnom ili svijetlom pozadinom. Kada se koristi s tekstom, neon predstavlja problem čitljivosti jer slova imaju tendenciju iskrvarenja u pozadini. Neonske pozadine često su prevladavajuće i odvlače se od glavne poruke u dizajnu.

Pokušajte ovo umjesto toga: uklonite svjetlinu iz neonskih boja kako bi na ekranima imali tamniji, suptilniji izgled.
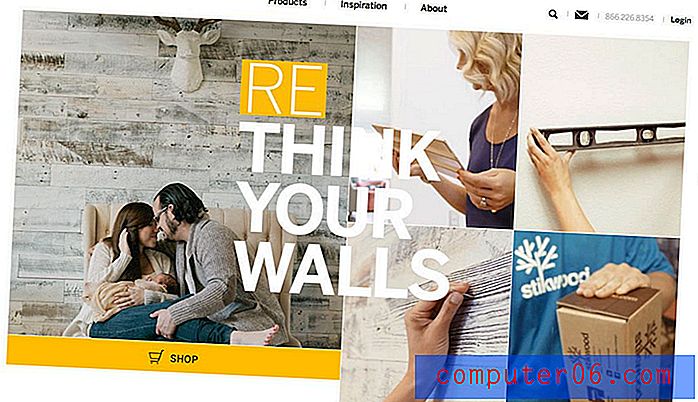
Orange You Glad radi sjajan posao na način da na dizajn svoje početne stranice ugradi „gotovo“ neonske boje na brojne načine. Česta tema je da se neonci koriste za manje elemente i sa suptilnim promjenama boja koje olakšavaju šare, žutost i zelenilo na očima.
"Vibrirajuće" boje

Kad su uparene visoko zasićene boje, one stvaraju "vibrirajući efekt" pri čemu se čini da se boje gotovo kreću zamućujuće ili užareno. Ne želite to učiniti.
Ova vibracija može biti uznemirujuća za korisnike, kao što je istaknuo teoretičar boja Josef Albers u svom klasičnom vodiču "Interakcija boja:" "Ovaj početno uzbudljiv učinak također se čini agresivan i često čak neugodan za naše oči. Jedne osobe se rijetko koriste osim oglašavanja, ali kao rezultat neugodnog, nesretnog i izbjegnutog. "
Gotovo da možete predvidjeti što će boje vibrirati prije nego što ih stavite jedan pored drugog.
- Visoka zasićenost svake boje
- Dopunjava kotačić u boji
- Na kotaču u boji su razmaknuti 180 stupnjeva
- Pretvaranje boja u nijanse sive daje vrlo mali kontrast
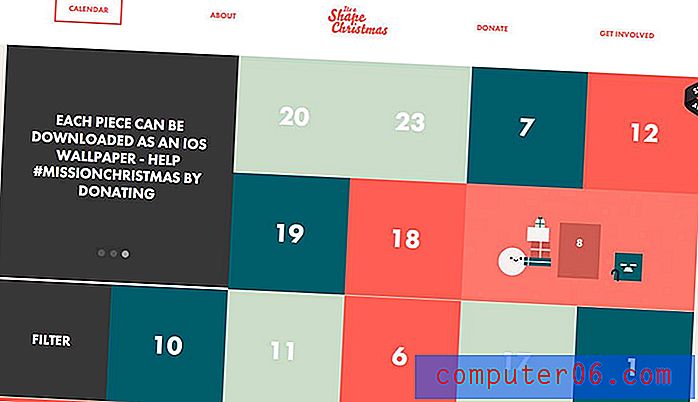
Klasičan primjer je uparivanje jarko crvene i zelene boje. Popularna kombinacija "Božić" jedna je od najvećih (i najčešće korištenih) boja u boji. Te kombinacije predstavljaju i problem pristupačnosti jer ih osobe sa sljepoćom u boji ne mogu prepoznati.
Pokušajte ovo umjesto toga: Ako morate koristiti „vibracijske“ kombinacije boja, razdvojite ih s nečim drugim (po mogućnosti neutralnim) između.
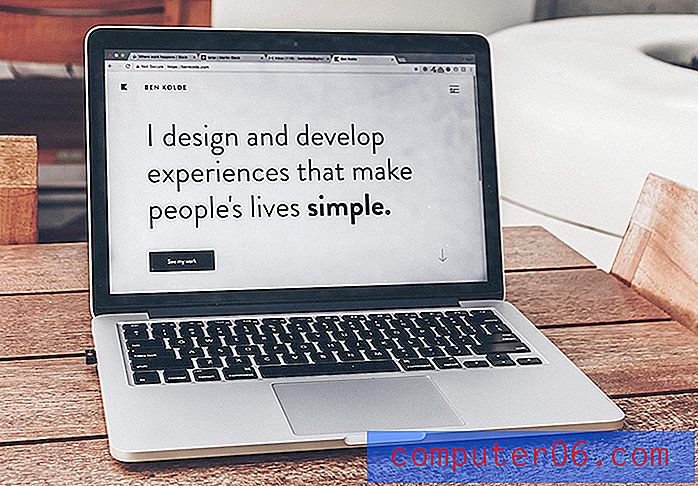
Svjetlo na svjetlo

Ovo je jedna od onih pogrešaka koja se događa cijelo vrijeme. Možda je to zato što ga možete povući s projektima ispisa, možda je to zbog određenih postavki zaslona ujedno i izvedivo, ali svjetlo u svijetlim kombinacijama boja jednostavno ga ne smanjuje.
Teško ih je čitati. Svaki put.
Ovdje se čini da se događaju najveći uvredi: zaglavlja junaka koja spajaju sliku i bijeli tekst, ali tekst pada na lagani dio slike. U ovom su trenutku riječi nečitljive. To se događa mnogo češće nego što bi trebalo. Ako svako slovo nije jasno čitljivo, morate ga ponovo razmisliti.
Pokušajte ovo umjesto toga: Srećom, postoje prilično jednostavni popravci za ovaj problem:

- Odaberite novu sliku s pozadinom obojene boje.
- Upotrijebite obojeni okvir za tekst na vrhu slika s puno varijacija boja.
- Razmislite o pregledu slike u boji u boji kako biste povećali kontrast između pozadinskih i tekstualnih elemenata.


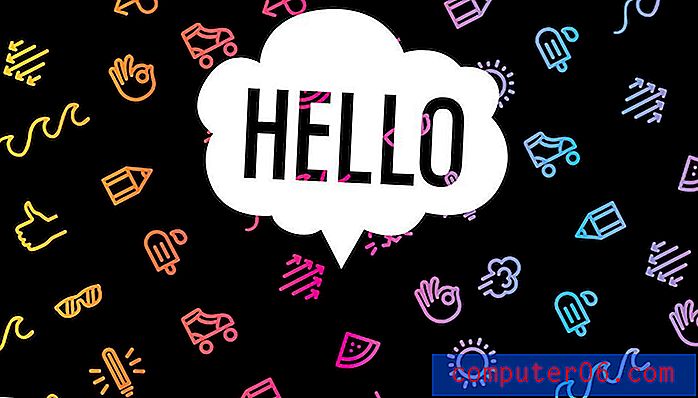
Bilo što obojeno duginim bojama

Iako to gotovo i nije jasno, web stranice u obliku duginice jednostavno ne funkcioniraju. (Zamislite koliko pravila teorije boja prekršite samo slikajući web stranicu s temom duge trenutno u glavi.)
Rainbow kombinacije boja su neodoljive i neodoljive. Oni će u početku možda privući pažnju korisnika, ali taj će korisnik zasigurno odskočiti nakon što shvati da je sadržaj nedodirljiv.

Pokušajte ovo umjesto toga: Ako želite koristiti široku paletu boja - kao što je to trend - odlučite se za blokadu boja ili stilove kartica, gdje se boje mogu povezati s elementima. Ovaj dizajn kontejnera omogućit će veću fleksibilnost boje uz stvaranje osjećaja organizacije i protoka.
Svijetlo na Svijetlo / Tamno u mraku

Baš kao i svjetlost na svjetlu, i kombinacija sličnih zasićenja boja će uzrokovati probleme. To bi trebalo ići bez riječi, ali ih izbjegavajte.
Ako mislite da vam se to neće dogoditi, budite oprezni kada koristite monotone sheme boja. Tada su dizajneri ovdje sklon. (Kad ste u nedoumici koristite više kontrasta.)

Pokušajte ovo umjesto toga: Razmislite suprotno. Ako želite koristiti više svijetlih ili tamnih boja, razmotrite ih kao opcije za zaslone na mjestu pomicanja. Pomoći ćete svim tamnim ili svijetlim bojama koje volite i održati čitljivost i upotrebljivost. (To je win-win!)
Crno "K"

Osobito ako često prelazite između ispisnih i web projekata - kao što to rade mnogi dizajneri - čista crna može se greškom uvući u web projekte. Poznata kao "K" crna u ispisnim projektima, jer koristi samo jednu ploču ili "Čista" crna (# 000000) u digitalnim projektima, ova boja je jednostavno ravna.
Razmislite o stvarnosti, sve kombinacije crne boje su zapravo filtrirane drugim nijansama kako bi joj se dalo to bogatstvo. (Čak i perje vrana često izgleda ispravno plavkasto ili više ljubičasto na pravom svjetlu.) Upotrijebite kombinaciju crne koja uključuje druge boje da biste stvorili tu bogatu, tamnu boju i spremili čistu crnu boju za ispis.

Pokušajte ovo umjesto toga: isprobajte crnu boju s nagovještajima boje koji odgovaraju vašoj robnoj marki ili dodajte samo prave konotacije boja. Što više svijetlite crnu u sivu, lakše ćete vidjeti boje šminke. Razmislite o crnoj boji u skladu s okolnim bojama i razmislite o šminki svakog i kako se oni međusobno odnose. (Na primjer, upotrijebite crnu s malo više plavkastog tona da biste uklonili narančaste ili žute nijanse za tekst ili druge elemente.) Na primjer, boja Wonderlanda gore je # 0a0a0b.
Zaključak
Najveći razlog za izbjegavanje ovih boja i kombinacija je nedostatak čitljivosti i kontrasta. Stvarnost je s točnim izborom boja i puno kontrasta, a gotovo svaka nijansa može djelovati umjereno.
Ali postoji ulov. Možda ćete morati učiniti malo tamnijim ili svjetlijim nego što očekujete da bi uspio. Zapamtite, boje poprimaju atribute iz svoje okoline (uključujući pozadinsko osvjetljenje sa zaslona) i moraju se u skladu s tim prilagoditi.
Evo vašeg "trika dana": Ako morate nešto škljocati, ispitivati ili premještati zaslon da biste nešto vidjeli, boja ne djeluje i morate prijeći na nešto drugo.