Savjeti za projektiranje za korisnike slijepih boja
Procjenjuje se da se oko 8% muškaraca i 0, 5% ženki rodi slijepo. To se može činiti malim brojem, ali ako dizajnirate za veliku publiku, posjećivanje web lokacije koja je neupotrebljiva za osam od svakih stotinu muškaraca definitivno je manje nego poželjno.
Srećom, možete prilično lako biti sigurni da je vaša web lokacija prijateljski sa slijepcima boja uvijek imajući na umu podatke u nastavku. Pogledat ćemo što zapravo znači sljepoća u boji i kako možete prilagoditi svoj dizajn na temelju nekoliko jednostavnih principa.
Za početak bih želio reći da iako ja nikako nisam oftalmolog, većina muškaraca u mojoj obitelji ima živopisne slijepoće, a bilo koje primjere dane u daljnjem tekstu vodili su bonafidni obojeni muškarci. Ako ste osoba koja se bavi slijepo bojom, vaš opis primjera u nastavku može se malo ili čak znatno razlikovati jer niti dva niza očiju sa zasljepljujućim očima neće biti ista.
Znanost
Rasprava o sljepoći sa bojama može vrlo brzo postati vrlo znanstvena. Pojmovi poput Protanopia i Anomalous Trichromacy dovoljni su da se čak i znatno inteligentni ljudi povežu i zbune jezik.
Srećom, kao dizajner ne morate postati stručnjak za osljepljenje boja. Umjesto toga, možete napraviti široko primjenjive generalizacije o tome što korisnici zaslona za boje čine i nemaju problema s opažanjem. Ovo ne samo da vam štedi naučnu lekciju, već osigurava da dizajnirate tako da gotovo svi korisnici koji šareno gledaju mogu učinkovito koristiti vašu web stranicu, a ne samo jednu vrstu.
Imajte to na umu dok čitate podatke u nastavku. Svaka data izjava neće biti istinita za sve korisnike slijepih boja, ali barem će se neki primjenjivati na vrlo veliku većinu njih.
Ako vas zanima znanost, pogledajte objašnjenje Wikipedije jer je daleko naprednije što je prikladno u ovom članku.
Razbijanje mita
Prije svega, s pouzdanjem se možete kladiti da nitko koga poznajete nije doslovno slijep. Naslov je u stvari (u većini slučajeva) potpuni pogrešan naziv. Malen postotak ljudi rođen je s istinski jednobojnim vidom.
Daleko precizniji pojmovi uključuju "boju oštećenu" ili "nedostaje boja." Umjesto da svijet vide u crno-bijeloj boji, ljudi u boji mogu obično uočiti i razumjeti gotovo svaku boju u spektru. Jedno od najsmrtonosnijih, i najsurovijih, pitanja koje možete postaviti ljudima koji slijepe boju je je li mogu „vidjeti“ žutu, zelenu ili bilo koju drugu boju.
Pravi problem je što je korisnicima sljepljivih boja vrlo teško razlikovati dvije boje koje su slične. To je zaista teško za shvatiti kad uzmete u obzir da se boje koje vam u najmanju ruku ne sliče mogu činiti vrlo slične osobi koja se boje oči, i obrnuto.
Sve je o nijansama
Da biste to lakše shvatili, razmislite o svim nijansama svih boja koje ste ikada vidjeli. Na primjer, kada razmišljate o boji "zeleno", razmislite o tome koliko potpuno različitih boja može odgovarati vašoj definiciji zelene. Svijetla, tamna, prigušena, akvarel, neon; i opet i opet. To uključuje najmanje varijacije u kojima jedna zelena može sadržavati samo malo više crvene ili plave svjetlosti od druge zelene.
Sada zamislite da ste računali sve ove različite nijanse zelene koje vaše oči mogu opažati i da su jednake, recimo 1 milijun (potpuno proizvoljni broj). Sada dajte isti zadatak osobi koja se boji očiju i možda će ih osmisliti 500 000 ili manje.
Dakle, vidite, ljudi nisu u slijepoj boji (u većini slučajeva) nesposobni ili percipiraju "zeleno", umjesto toga razlikuju samo manje nijanse zelene nego vi. Dakle, tamo gdje vidite tri slične nijanse zelene, korisnik koji slijepi u boji može vidjeti samo jednu nijansu zelene
Kako bi bilo još složenije, slične nijanse različitih boja često se pokreću zajedno i otežavaju precizno određivanje koje je boje nešto zapravo.
Primjeri
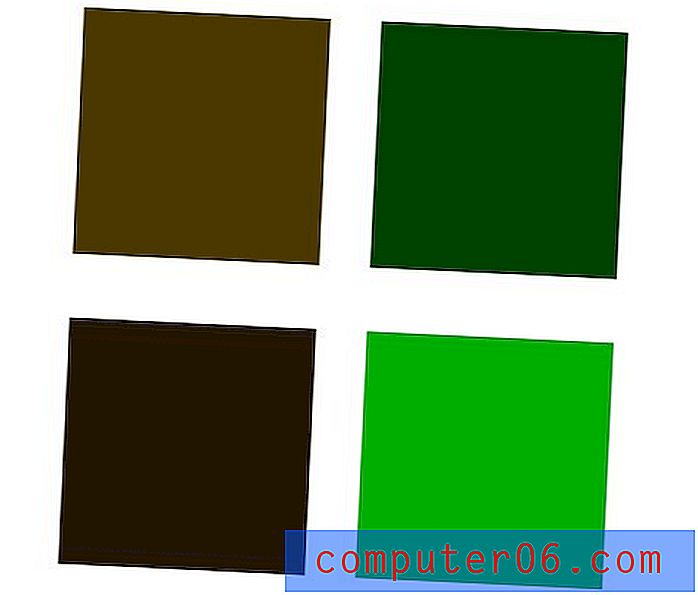
Uvijek je malo lakše razumjeti s nekoliko čvrstih primjera pred sobom. Razmotrite sljedeće četiri serije.

Prvo pogledajte donja dva uzorka. Razmotrite prvenstveno svjetlinu uzoraka, čak i više od osnovne boje. Korisnici blistavih boja trebali bi lako moći razlikovati između ova dva modela; baš kao što možete. Hoće li osoba koja slijepi u boji točno prepoznati boje, potpuno je druga priča, ali u najmanju ruku lako je reći da su različite boje.
Sada su prva dva modela drugačija priča. U prethodnom ćete primjeru možda pomisliti da korisnici koji zasipaju boju mogu lako razlikovati smeđu i zelenu, ali bili biste u krivu. Opet, uspoređujući samo relativnu svjetlinu / tamu dvaju swatcheva, vjerojatno možete vidjeti kako bi ove dvije jedinice mogle izgledati sličnije. Sada uzmite u obzir da će, za mnoge pojedince koji se bave bojom boja, dvije najbolje serije biti identične.
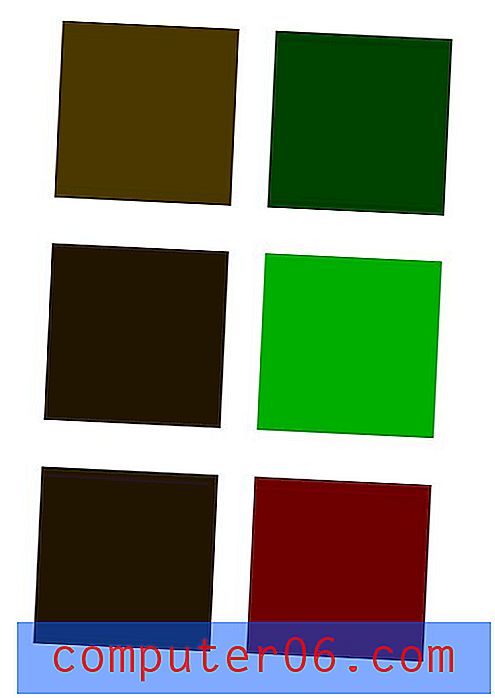
Da bismo još više putovali niz zečju rupu, ponovimo tamno smeđu boju i dodamo nijansu tamno crvene.

Opet vidimo dvije nijanse različitih boja, ali opet je relativna svjetlina uzoraka toliko slična da će korisnik s blistavim bojama imati problema s razlikovanjem.
Skup normalnih očiju trebao bi vidjeti pet uzoraka različitih boja u rasporedu iznad (jedan se ponavlja). Skup očiju sa zasljepljenim očima vjerojatno će vidjeti tri ili manje!
Bolne kombinacije boja
Pomiješajte slične nijanse kao u gornjim primjerima, a vaši korisnici koji zaslona bljeskalice ili neće primijetiti biti će blago uznemireni. Ali ako zaista želite svoju web stranicu učiniti potpuno neupotrebljivom, počnite preklapati nijanse boja koje imaju slične vrijednosti svjetline, ali imaju potencijal ozbiljnog sukoba.
Crveni i plavi, purpurni i crveni, šljokice i plavci i gotovo svaka njihova kombinacija sjajan su primjer. Kao primjer onoga što ne treba učiniti, razmotrite donju sliku.

Dok možda vidite samo neki ružni tekst, mnogi korisnici sljepoočnica će vidjeti tako vibrirajuće boje da im oči gotovo počnu zalijevati (što dalje postaju gori). Teško je ispravno objasniti kad to ne možete vidjeti, ali u osnovi ono što se događa je da je očito da su boje vrlo različite, ali zapravo su dovoljno slične da se rubovi na kojima se dvije boje susreću postaju vrlo teške za razlikovanje. To uzrokuje potpuno neugodno iskustvo kod mnogih korisnika zaslona kada gledaju sliku poput gornje.
Pa što? Kako to utječe na moje dizajne?
Ove su informacije sve dobre i dobre, ali kako se to praktično odnosi na dizajn? Odgovor je da postoji nekoliko ključnih područja na kojima biste stvarno trebali obratiti pažnju na to kako korisnici sa zasićenim bojama mogu drugačije doživjeti vašu web lokaciju.
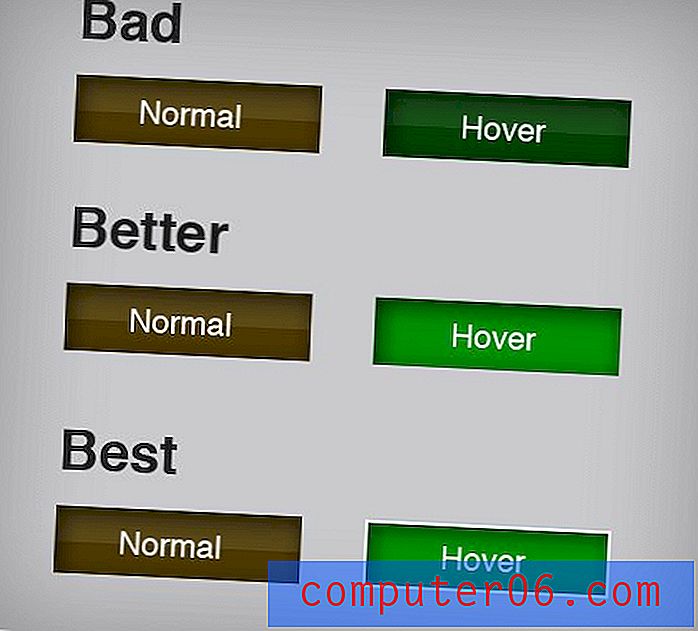
Jedna od najčešćih pogrešaka koju vidim je u efektima lebdećih leđa. Bezbrojni dizajneri jednostavno primjenjuju promjenu boje kao efekt lebdenja i nazivaju ga danom jer ga mogu percipirati sasvim u redu.
Kada ste u nedoumici, imajte na umu da korisnici zaslona za svijetlo boje mogu primijetiti promjene svjetline, uglavnom, baš kao što to možete. Stvarno tamnoplava i stvarno svijetloplava boja očito će biti prekidač. Dakle, ako boje prebacite na leđa, pobrinite se da se dvije boje jako razlikuju po svojoj relativnoj svjetlini. Možete prelaziti iz tamno smeđe u svijetlo zelenu, samo ne iz tamno smeđe u tamno zelenu.
Nadalje, uvijek je bolje dodavati nešto drugo vizualno pored pomaka u boji. Kada korisnik pređe preko veze, doda se kap, kap sjenke ili bilo što drugo što se možete sjetiti kako biste povećali vizualnu razliku koja se ne oslanja samo na promjenu boje.

Infografika
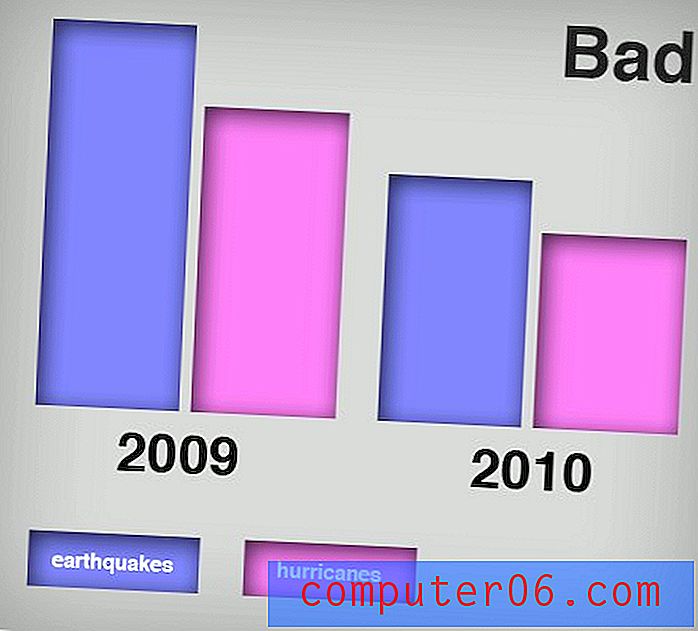
Drugo ključno područje u kojem su razlike u boji važne je vizualizacija podataka. Odabirom pogrešnih boja za grafikon može se učiniti doslovno nečitljivim za korisnika blistavih boja.

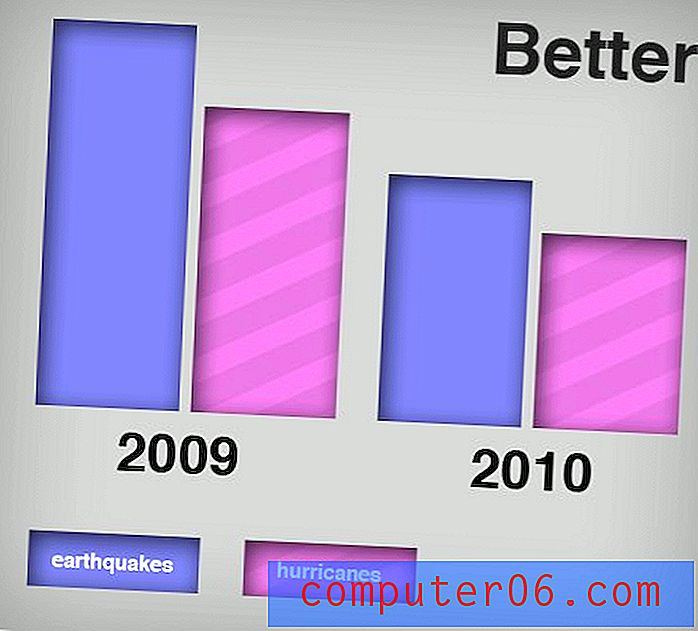
Čak i ako se vaše boje jako razlikuju, često je dobra ideja dodati malo uzorka ili teksture u različite dijelove grafikona kako biste olakšali vizualno razlikovanje.

U gornjem primjeru, iako su boje još uvijek dovoljno slične da korisnik koji slijepi u boji možda neće moći vidjeti razliku, pruge omogućavaju brzu i jednostavnu vizualnu referencu za sve korisnike.
Igre
Kao što možete zamisliti, mogućnosti da se korisnici bez kolona zaostanu su beskrajne, ali jedno krajnje mjesto na kojem želim razgovarati o tome gdje to može biti posebno frustrirajuće jest igranje.
Zamislite da pokušate igrati iPhone igricu u nastavku kao korisnik slijepih boja. Usklađivanje boja do kompleta slagalice moglo bi biti prilično teško!

Mnoge iPhone igre ovo su nadoknadile opcijskim načinom osvjetljenja boja, ali za pojednostavljenje samo razmislite o dodavanju simbola uz boju kako biste svima olakšali igranje. Kao ilustraciju, uzmite u obzir špil karata za igranje. Ništa više od crvenih i crnih kartona. Svi koji igraju, u boji ili ne, znaju da su dijamanti i srca crveni kartoni, a klubovi i pikice crne kartone. Čak i kad ove simbole vidite na crno-bijeloj fotografiji, možete pouzdano razlikovati crvenu i crnu kartu. Upravo tako se trebaju razvijati vaše igre.
Zaključak
Na kraju, samo zapamtite da je zapravo vrlo jednostavno učiniti svoju web stranicu dostupnom korisnicima u boji. Morate se uložiti svjesni napor samo kad to utječe na rad web mjesta ili kada percepcija boja može smanjiti čitljivost teksta. Koga je briga Ako imate smeđu pozadinu za koju korisnici slijepih boja smatraju zelenom? Većinu vremena sigurno neće.
Samo budite sigurni da kada je to važno, poput veza, grafikona i igara, tražite načine dodavanja kontrasta. Upotrijebite vrlo kontrastne boje boja, implementirajte uzorke, primijenite simbole i koristite trikove potezima, sjenama i slično kako biste bili sigurni da postoji značajna vizualna razlika na pravim mjestima. Često može biti korisno koristiti simulator osvjetljenja boja kako biste odlučili kako boje na stranici utječu na opće iskustvo.
Ostavite komentar u nastavku i javite nam ako ikad razmislite o korisnicima koji šareno gledaju prilikom dizajniranja web mjesta i kako udovoljavate njihovim potrebama.