Kako dizajnirati sadržaj za korisnička iskustva
Sadržaj je glavni dio korisničkog iskustva. Sadržaj je više od optimizacije za tražilice; to je više od bloganja. To je dio vaše web lokacije, identiteta robne marke i zašto korisnici komuniciraju s vašim dizajnom.
Svakodnevno postaje još važnije dizajnirati sadržaj kao dio cjelokupne funkcije i korisničkog iskustva u dizajniranju web stranica i aplikacija. Ali kako to možete učiniti? (Možemo vam pomoći u nekim studijama slučaja i primjerima, poput Hen Kuće, koja koristi razne tehnike dizajna i angažiranja korisnika kako biste se lakše pomicali.)
Istražite dizajnerske resurse
Što je sadržaj web mjesta?

Sadržaj web stranice više je od toka blogova. Uključuje svaki dio teksta ili slike na web mjestu. To uključuje sve, od glavne kopije do ukupnog broja informacija o podnožju. Svaki se dio računa kao sadržaj.
Mnogo je tih informacija koje dizajneri ponekad zaboravljaju kad razmišljamo o sadržaju. Na primjer, uzmite web mjesto za e-trgovinu: Opisi proizvoda, pa čak i pravila o isporuci su sadržaj. Prodavač Woot izvršava sjajan posao kreiranja sadržaja za svaki element na svojoj web stranici. Kao što biste očekivali, svaki artikl na prodaju sadrži slike, opise i način kupnje. Štoviše, svaki predmet uključuje i element zabave. Pogledajte opis sekundarnog predmeta, kompleta noževa: "April Noževi donesite majske noževe. Primijetite kako dobro ovaj naslov djeluje na prodaju koja se kreće dva mjeseca? Yeahhhhh.”
Cilj svakog dijela sadržaja web mjesta je optimizirati i poboljšati korisničko iskustvo. (Zbog toga djeluju simpatični Wootovi opisi.) Sadržaj treba pridonijeti cjelokupnom glasu vaše marke i prikazati zašto bi korisnici trebali posjetiti i angažirati se na vašoj web lokaciji. (Angažman je sve od čitanja do igranja igre, pretplate na bilten do kupnje.)
Sadržaj "Dizajniranje"

Dizajn sadržaja mnogo je više od estetike. Zamislite da dizajnirate sadržaj kao vezu između vaše poruke i korisnika. Koji će alati ili vrste informacija uspostaviti tu vezu?
Nedavno je Moz blog sastavio sjajan popis savjeta za oblikovanje sadržaja kao dijela cjelokupnog korisničkog iskustva:
- Link do bloga ili relevantnih postova na blogu
- Ugradite srodne sadržaje na društvenim medijima
- Optimizirajte sadržaj koji već imate; koristiti na različite načine
- Napišite sjajne opise za odjeljke, fotografije i druge dijelove „skrivenog“ sadržaja
- Budite ponosni na svoj sadržaj i pokažite ga čineći ga dovoljno velikim da se vidi
- Vodite korisnike kroz sadržaj na logički (i metodički) način
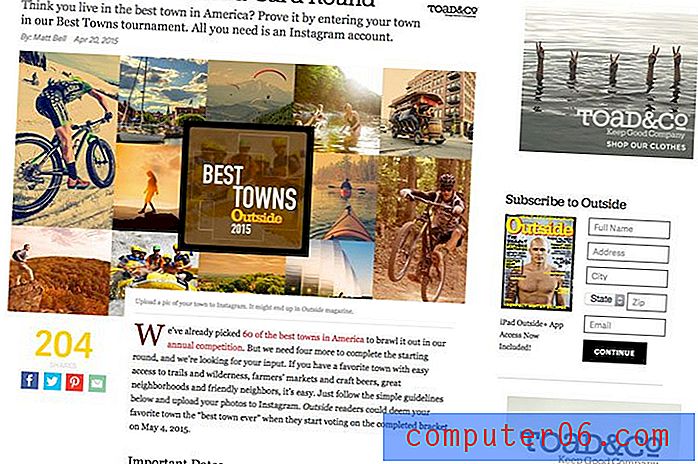
Časopis Oustide odlično se snalazi na ovoj web stranici. Sadržaj je nadimak iz različitih izvora - časopisa, internetskih specifičnih sadržaja, društvenih medija i interakcije s korisnicima. U "Najboljim gradovima 2015: Wild-Card Round" ovaj je sadržaj s višestrukim sadržajima prikazan. Časopis je domaćin foto-sadržaja koji je poslao korisnik na Instagramu. "Sadržaj" je osmišljen kao vodič za sudjelovanje u natjecanju. Kul sadržaj sa dodatkom je feed fotografija s Outside Instagram feeda s natjecateljskim hashtagom. Ljepota dizajna je u tome što se glavna poruka sadržaja ne mijenja, ali se dijelovi sadržaja na stranici stalno mijenjaju i ažuriraju, zahtijevajući od korisnika da se vrate i komuniciraju.
Sadržaj i funkcija

Kako se dizajn i sadržaj spajaju? Trebao bi biti sinkroniziran.
Korisničko iskustvo i funkcija su važan dio dizajna. A postoje tehnike i stvari koje vizualno možete učiniti da biste još više privukli korisnike. Ključni čimbenici razmišljaju o tome kako korisnici čitaju i stupaju u interakciju s web stranicom, kako funkcioniraju interakcije i koriste li teoriju dizajna i načela za stvaranje nečega što ljudi žele pogledati, uključujući trendovske obrise dizajna.
Korisnici čitaju i bave se većinom dizajna u osnovnom obrascu, skenirajući blokove sadržaja dok ne pronađu dijelove s kojima žele komunicirati ili ih ne zanimaju. The Next Web nedavno je pregledao ovaj obrazac privlačenja očiju koji poprima "F-oblik" s vrlo detaljnim detaljima. Osnovna pretpostavka je da je sadržaj u obliku F s lijeva na desno, od vrha do dna, najdominantnije ponašanje korisnika i da dizajnerima može dati znak. "F se odnosi na čitač koji prvo pregledava vodoravnu liniju preko vrha zaslona, što je i razumljivo kulturama koje čitaju slijeva-desno. Zatim korisnik pregledava okomitu liniju s lijeve strane zaslona, tražeći ključne riječi ili točke interesa u početnim rečenicama ili naslovima pododjeljka. Kad čitatelj pronađe nešto što im se sviđa, počinju normalno čitati, tvoreći vodoravne crte. "
Tada interakcije koje se događaju između korisnika i dizajna moraju biti razumne i relevantne. Korisnici moraju razumjeti kada i gdje kliknuti i što će se dogoditi. Ovo je vitalni korak u razvoju sadržaja i dizajna u obliku korisničkih znakova. Koje su boje i oznake korištene na ovim alatima za usmjeravanje prometa korisnika?
Konačno, dizajneri mogu koristiti osnovne alate za dizajn i tehnike za stvaranje estetike koja je upravo privlačna. Jedan trik? Napravite dizajn ili interakciju koja se temelji na trenutnim trendovima ili nudi iznenađenje za korisnika. Izgled web stranice može pridonijeti njezinoj funkciji; stvorite nešto zabavno koje korisnici žele dodirnuti.
Living Edge spaja funkciju i dizajn na način koji je gotovo neprimjetan. Jednostavan dizajn koristi pomicanje na stranici radi upoznavanja korisnika s markom i proizvodima. Vrhunske akcije zadržavanja boja potiču klikove na važne informacije poput financiranja i prijave putem e-pošte. Web lokacija koristi trendove dizajna, kao što su minimalizam i pomicanje paralaksom kako bi stvorili potopno iskustvo jednostavnom tipografijom i bojama koje potiču akciju.
Sadržajne dileme
Kada je riječ o razmišljanju o sadržaju, dizajneri imaju jednu od dviju dilema: prevelika količina sadržaja ili uopće nedovoljno sadržaja. Srednji, koji bi bio neprekidan niz različitih vrsta sadržaja koji se stalno ažurira, rijetko je norma.
"Kad je sadržajna strategija na svom mjestu i na svom pravom mjestu, na putu smo stvaranja lijepih i učinkovitih rezultata." - Smashing MagazinePrvi korak u borbi protiv ove dileme je razviti cjelovitu strategiju sadržaja. Ovaj plan nije najlakša stvar za napraviti, ali dizajn i sadržaj će se sjediniti jednostavnije i lakše će se provoditi kao tim. Smashing "Sadržajna strategija unutar procesa dizajniranja" gotovo je bezvremenski vodič za početak razgovora o strategiji sadržaja. Iz vodiča: "Kad je sadržajna strategija na svom mjestu i na svom pravom mjestu, na putu smo stvaranja lijepih i učinkovitih rezultata."
Tada dolazi vrijeme za rješavanje vaše sadržajne dileme:
- Ako imate veliku količinu sadržaja, pojednostavite. Razmislite o modularnom dizajnu u obliku kartice koji razbija sadržaj na manje, probavljive dijelove.
- Ako nemate dovoljno sadržaja, zamijenite ono što imate. Razmislite o igri ili poteškoći u dizajnu koji naglašava ključne točke. Potaknite interakciju korisnika ili društvenih mreža, a zatim ponovno objavite tu interakciju u obrisu vaše web lokacije.

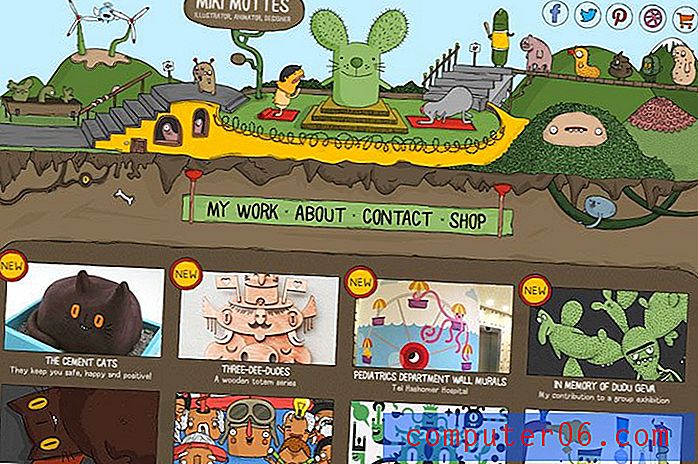
Portfelj Miki Mottesa prikazuje kako osmisliti puno sadržaja, a pritom ga uspjeti održati organiziranim i jedinstvenim. Modularnim i blokovskim dizajnom stavke portfelja lako se vide i pružaju veze na koje se može kliknuti. Web-lokacija koristi ćudljiv stil koji omogućava da pogledate svaku od animacija, a to je sadržaj koji doprinosi i dizajnerskom portfelju (i potencijalnoj zaposlenosti). Pomaknite se prema dolje da biste pronašli još više sadržaja - saznajte više o dizajneru, kupite u trgovini ili pošaljite poruku.

Supreme Supreme ima zabavan dizajn web stranica s minimalnim sadržajem. No, uključeni sadržaj privlači i nudi različite akcije za korisnike. Izvrsna galerija fotografija omogućuje korisnicima da podijele radi potencijalnog uključivanja, a uz natjecanje za osvajanje besplatne kave korisnici će vjerojatno kliknuti ili izvršiti druge radnje poput preuzimanja aplikacije.
Zaključak
Dizajn sadržaja za korisničko iskustvo prvo je o razumijevanju korisnika, a zatim o dizajnu. Dobar dizajn će potaknuti korisnike da komuniciraju s vašom web stranicom ili markom.
Napravite dizajn koji koristi osnovne teorije dobrog dizajna, uspostavlja snažnu poruku sa sadržajem, a zatim nudi korisnicima iznenađenje u obliku estetike ili funkcije u kojoj ih valjaju.