10 Trendovi web dizajna već smo završili
Trendove dizajna treba koristiti oprezno. Baš kao što mnogi trendovi uđu u modu; mogu im pasti naklonost i oblikovati dojam dizajna.
Nemojte ih potpuno ignorirati - testiranje trendova može istegnuti vaše kreativne mišiće i pomoći vam da stvorite nešto što možda niste pokušali drugačije. Ali budite svjesni što je svježe, što je bezvremensko i što je zastarjelo!
Evo 10 trendova u dizajnu koji su završeni (ili bi trebali biti).
Istražite dizajnerske resurse
1. "Vintage" Sve

Neko se vrijeme činilo kao da je svaki trend dizajna počeo s „berbom“. Vintage tipografija. Vintage boja. Vintage teksture.
Dosta je više!
Problem s vintage stilovima je taj što je složeni izgled jednostavno previše. Karakteristike vintage elemenata uključuju:
- Grubi slojevi na slikama i vrsti.
- Skripte i tipovi s puno cvjetanja, pukotina i repova.
- Zanemarene palete boja.
- Prekrivanja kako biste slikama dodali sepije ili bojanje starog stila
- Pozadine vrlo teksture
Iako nijedna od ovih tehnika nije sama po sebi loša, predstavljaju izazove za dizajn web stranica. Glavna briga je čitljivost. S toliko mnogo stvari koje se događaju u dizajnu, korisnicima može biti teže shvatiti poruku na prvi pogled.
Programi pažnje su kratki, pa dizajn treba odmah priopćiti nešto s učinkom da bi se korisnici privukli.
2. Uskoro stranice

Ove su stranice i dalje tu: uskoro dolazi web stranica koja vam govori aplikaciju ili cijelu web lokaciju.
Kakva je logika u tome?
Zašto jednostavno ne pričekati dok web stranica ne bude spremna? Zamislite što je užasno korisničko iskustvo poslati nekoga da posjećuje web stranicu koja još nije tu. Mogu se ponekad teško suzdržati, ali to će se na kraju isplatiti. Uskoro stranice trebaju umrijeti.
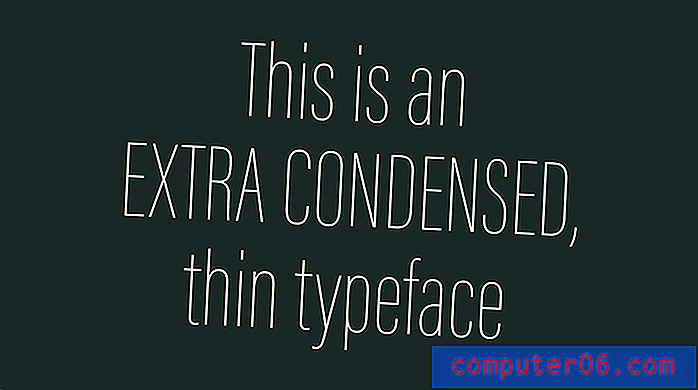
3. Super tanka tipografija

To je možda bila jedna od najvećih pogrešaka Apple-a svih vremena - korištenje super tankog, kondenziranog pisanog teksta u njegovom OS-u. I dok je Apple odmah odstupio zbog problema s čitljivošću, tanki su slojevi počeli poskakivati svugdje. I mnoštvo web stranica ih još uvijek koristi.
Više dizajnera web stranica općenito je naklonjeno većim slojevima slovaTanki je tip teško čitati na ekranima.
Od pozadinskog osvjetljenja do veličine zaslona do nedostatka kontrasta između teksta i ostalih elemenata, tanki slojevi jednostavno nemaju stvarno mjesto u većini projekata na web lokaciji.
Ako i dalje upotrebljavate font s tankim potezom ili varijantu koja je ultra lagana ili kondenzirana, razmislite o prilagođavanju slova na uobičajenoj verziji. Više dizajnera web stranica općenito je nagnutih prema većim tipovima znakova, a nagomilavanje težine može učiniti da se sav tekst u dizajnu učini malo većim bez potpunog preobražaja.
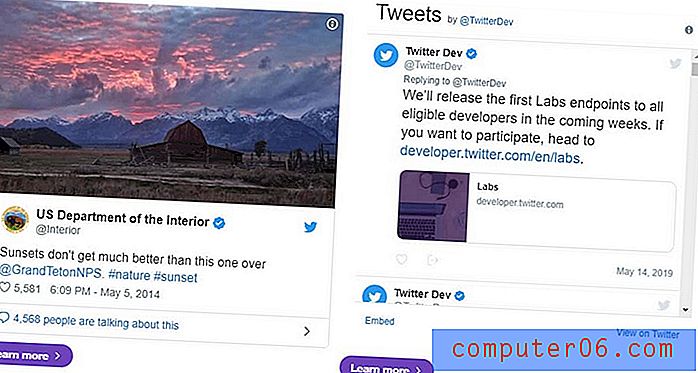
4. Očigledni feedovi društvenih medija

Web stranice na društvenim mrežama imaju različitu svrhu i osmišljene su za gledanje i interakciju s njima u izvornom obliku putem svoje web stranice ili aplikacije. Pa zašto na početnoj stranici vaše web stranice postoji "feed"?
To je nepotrebno korištenje dragocjenog prostora u vašem dizajnu.
Uključivanje feeda društvenih medija na drugu web stranicu pomalo je besmisleno i ne doprinosi korisničkom iskustvu. Ako želite uključiti veze društvenih medija u dizajn, uključite ikone u glavi ili podnožju ili gumbe za dijeljenje sadržaja. Uključivanje feeda ne služi nikakvoj svrsi u današnjem digitalnom krajoliku (a većina njih je i prilično ružna za gledati).
Za većinu korisnika koji imaju društvene mreže i web mjesto, društveni mediji zapravo mogu biti pokretač web stranice. Sadržaj feeda koji prikazuje sadržaj s kanala na društvenim mrežama može zapravo poslužiti kao duplikat sadržaja. Svaki sadržaj koji dodate dizajnu web stranice trebao bi pridonijeti korisniku.
Jedna je upozorenje da možete uključiti feed društvenih medija - poput Instagram fotografija - na način koji izgleda kao upotrebljiv sadržaj. Prikaz fotografija iz vašeg feeda radi isticanja događaja ili aktivnosti može uspjeti. Jednostavno se držite podalje od widgeta sa sadržajem koji ima prikaz prikaza postova.
5. Heroes klizači

Koliko puta zapravo kliknete na jednu od slika (ili više slika) u klizaču slike heroja?
Ne pokušavajte natrpati šest različitih poruka na jednu web lokaciju.Većina korisnika se ne bavi redovito ovom tehnikom dizajna. A postoje podaci koji to podupiru. Nielsen Norman Group napravila je studiju 2013. godine koja je otkrila da korisnici ignoriraju ove klizače i da često klizač otežava pronalaženje važnih podataka.
Ono što biste trebali učiniti je planirati za jedan ključni dio sadržaja s pozivom na akciju na mjestu zaglavlja heroja. Nemojte preplaviti korisnike s više opcija. (Ako morate imati više elemenata zaglavlja, razmislite o tome da ručno promijenite jedan sadržajni sadržaj u redovnom rasporedu.)
Problem s tim automatskim reprodukcijama je da ne znate kada će korisnik sletjeti na sadržaj. Mnogi će se korisnici, čim vide nešto što bi moglo zanimati, prebaciti na sljedeću stvar. Pronalaženje zanimljivog elementa često je previše posla u koji korisnik može uložiti, a upravo ste izgubili pažnju te osobe.
Umjesto toga, odlučite se za vrlo zanimljivu fotografiju ili video. Razmislite o cool animaciji ili ilustraciji. Ne pokušavajte natrpati šest različitih poruka na jednu web lokaciju. To nije nešto što biste pokušali raditi bilo gdje drugo u dizajnu, pa zašto je to tako uobičajeno na početnoj stranici?
6. Teški video

Video na cijelom zaslonu filma može biti privlačan, ali ne funkcionira na način na koji mnogi korisnici probavljaju web sadržaj.
Trend se naginje više gledanju u visokoj rezoluciji. To izvrsno funkcionira za korisnike na velikim ekranima s super brzim internetskim vezama. Svima drugima iskustvo pada s vremenom zaostajanja učitavanja, video propuste ili pokretnim sadržajem koji nije vidljiv na mobilnim uređajima.
Duga animacija za učitavanje nije zamjena za brzo učitavanje.Sve su to problemi koje ne želite imati jer mogu utjecati na to hoće li se korisnici zadržati na interakciji sa sadržajem ili ne.
Drugi problem s teškim video sadržajem je zvuk. Preveliko se web mjesto oslanja na videozapis sa audio komponentom koja sve povezuje zajedno. Iako zvuk zvuči neko vrijeme, neće svi korisnici željeti slušati videozapis. (Zamislite koliko ljudi surfa webom na poslu; vjerojatno ne žele da osoba pored njih čuje videozapis s automatskim reprodukcijom.)
Smanjite značajku na veliki videozapis ili ga dizajnirajte tako da nije jedini prvi dojam koji web stranica stvara. Duga animacija za učitavanje nije zamjena za brzo učitavanje.
Zaronite u analitiku vaše web stranice reći će vam funkcionira li težak videozapis ili ne. Ali bolja opcija većine web stranica je da na početnu stranicu uključite lagani videozapis koji pruža pogled na sadržaj, omogućavajući korisnicima da kliknu na impresivniji video doživljaj.
7. Animacije za učitavanje stranica
Glavni razlog zbog kojeg su dizajneri koristili animacije za učitavanje stranica bilo je sakrivanje teških web lokacija s sporim učitavanjem.
Ali korisnici su mudri prema ovome. Ovaj trik dizajna nikoga ne zavodi, pa biste trebali prestati raditi.
Ako želite stvoriti vrhunsku animaciju, uključite je u sam dizajn, a ne na ekran za učitavanje. Vaš bi dizajn trebao biti dovoljno lagan da se s lakoćom može učitati bez odgađanja. (Ako nije, imate još posla.)
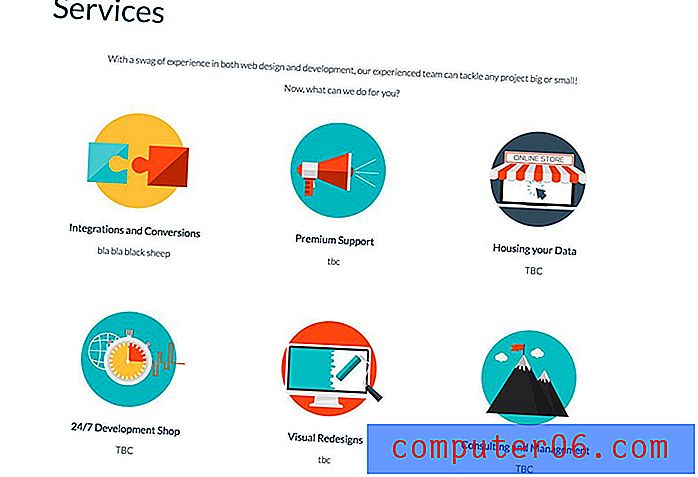
8. Preopterećenje ikona

Prestanite poludjeti za ikonama u dizajnerskim projektima.
Na većini web stranica treba samo nekoliko ikonaPremda veliki skup ikona može biti koristan alat, ali koristite ih samo kada ih se uobičajeno razumije i služe nečemu. Samo pakiranje dizajna ikona za stvaranje vizualnih elemenata nije korisno.
Za većinu web stranica treba samo nekoliko ikona - za društvene medije, kolica, pretraživanje itd. A one ne moraju biti velike ili fantastične. Dovoljan je jednostavan skup čvrstih ikona.
Sjetite se zašto prvenstveno koristite ikone. Oni služe korisnicima kao uobičajeno razumljive upute za usmjeravanje. Ikone ne bi trebale biti dominantan dio dizajna; trebali bi biti suptilni, jednostavni i gotovo pasti u pozadinu.
Dok su prevelike ikone neko vrijeme bile zabavne, najveći je problem bio taj što se trend jako koristio. Čini se da je svaka web lokacija koja nije imala dobre slike ili videozapise koristila dizajn zasnovan na ikoni. Sve je počelo izgledati previše slično zbog prirode ikona; stvorene su da imaju univerzalno značenje.
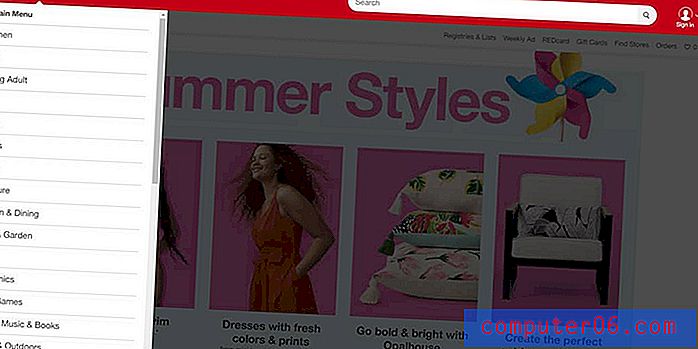
9. Mega izbornici

Ozbiljno ciljati? Očekujete da će korisnici otvoriti izbornik koji se pomiče?
Navigacija bi trebala olakšati upotrebu web stranice, a ne složenije. Mega izbornicima s desetak veza teško je navigirati i učiniti ih čvršćim dizajnom.
Ako imate web mjesto bogato sadržajem, razmislite o tome da pretragu napravite kao ključni element dizajna kako biste pomogli korisnicima da pronađu ono što traže. Zamoliti korisnika da pročita sve elemente u velikom izborniku ili se pomaknite da biste pronašli pravu vezu nisu dobre ideje i mogu biti poprilično rizične. (Biste li se zalagali za ovo korisničko iskustvo?)
Ako imate mnoštvo informacija, provedite vrijeme gledajući korisničke tijekove i ciljeve kako biste usmjerili glavnu navigaciju do korisnijeg formata s tri do pet izbora.
10. Gumbi "Ghost"

Trend gumba koji ste gotovo odmah prestali koristiti (nadamo se) konačni je element na našoj listi trendova u dizajnu koji smo gotovi.
Problem ovog stila gumba je u tome što je izgledao cool, ali nije sve bilo tako funkcionalno. Korisnici jednostavno nisu baš razumjeli što bi s njim. Dizajn se nije isticao na elementu koji bi trebao vrištati KLIKNITE ME, TAP ME!
Dobar je primjer nečega što ima glatku vanjštinu, ali nedostaje joj istinske funkcije i upotrebljivosti koji su potrebni da bi dizajn web stranice dobro funkcionirao. Morate imati obje stvari, a ako vam nedostaju bilo to, to je tehnika dizajna koju treba izbjegavati.
Zaključak
Obavezno obratite pažnju na svoje dizajne kada su u pitanju trendi elementi. Koristite ih štedljivo i s klasičnim dijelovima dizajna tako da vaši projekti ne zastarevaju.
Koji ste trendovi dizajna web stranica potpuno završili? Postoje li trendovi za koje biste željeli da nikada niste isprobali u nekom od svojih web stranica? Podijelite s nama svoje najgore trendove na društvenim mrežama i obavezno označite @designshack.