5 Cool & Quick Photoshop trikova sjenki
Photoshop slojevi slojeva mogu se koristiti za dobro ili zlo. U rukama početnika mogu dovesti do rezultata klišeja koji su toliko pretjerano iskorišteni da su u pravu. Međutim, u rukama iskusnog Photoshoppera oni mogu biti sastavni dijelovi složenih i impresivnih učinaka.
Danas ćemo odati počast efektima sloja sjene koji su ugrađeni u Photoshop. Navest ćemo pet super brzih i jednostavnih trikova koje možete izvući pomoću jednostavnih tehnika sjene.
Složite ih

Jedan od velikih nedostataka upotrebe efekata sloja Photoshopa jest taj što možete imati samo jednu instancu svakog efekta. Na primjer, ako dodate jednu sjenu na dio teksta, to je sve što možete dobiti, ne možete se tada vratiti i dodati više.
Srećom, postoji nekoliko zaokret pomoću kojih možete izvući sličan učinak. Jedna stvar koju radim često kada želim više instanci nečega je uporaba naredbe „Stvori sloj“. Pogledajmo kako to funkcionira.
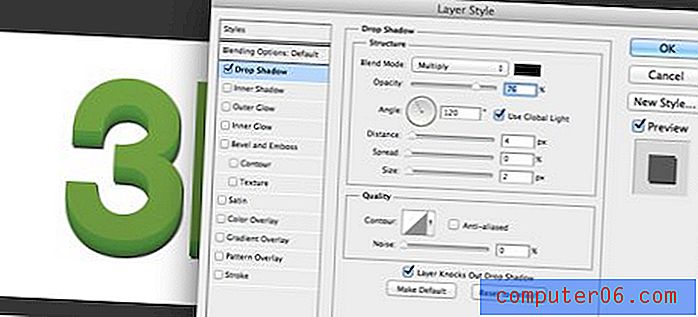
Za početak, dvaput kliknite svoj sloj da biste otvorili dijalog Učinci sloja. Sada kliknite na Drop Shadow opciju. Počet ćemo s prilično tamnom, tek pomalo mekom sjenom koja ostaje blizu slova.

Sada, da bismo dodali još jedan efekt sjene kapi, moramo prvo odvojiti od sloja. Ne želimo ga izbrisati, jednostavno želimo da ga Photoshop obnovi kao samostalni sloj. U tu svrhu jednostavno kliknite desnom tipkom miša na sloj koji sadrži sjenu i kliknite na "Create Layer."

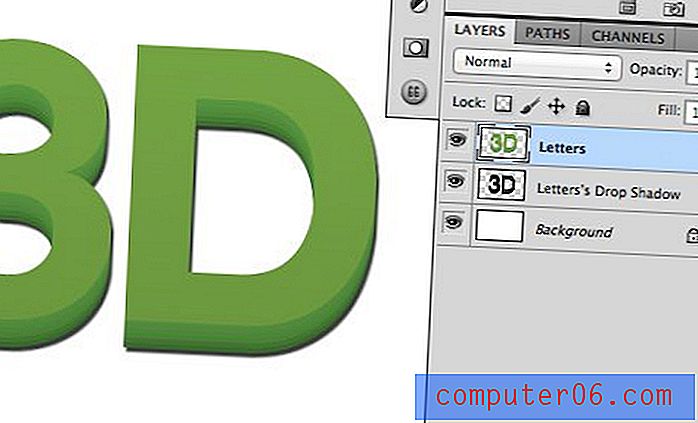
Kada to učinite, vizualni izgled vašeg dokumenta neće se promijeniti, ali paleta slojeva će se. Primijetite da sloj slova sada nema primijenjenih efekata i da postoji dodatni sloj koji sadrži piksele koji čine sjenu.

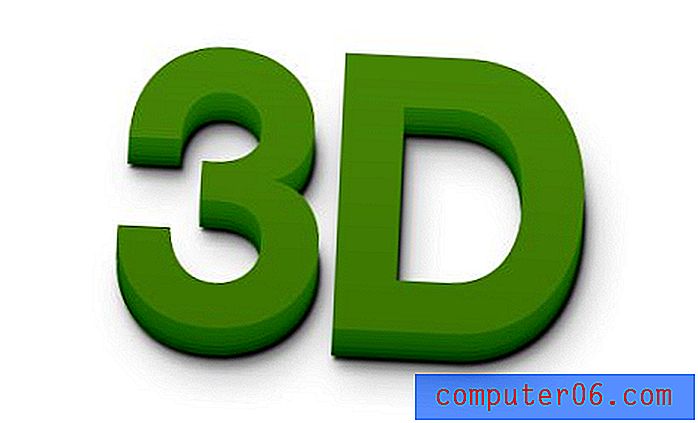
Sada, kada sloj teksta nema primijenjene efekte, možemo ući i dodati još jednu sjenu. Odavde jednostavno namažemo, isperemo i ponovimo. Prije nego što smo započeli s malo mekom, tamnom sjenom blizu slova. Sada ćemo dodati još dvije sjene, postupno povećavajući mekoću i udaljenost dok smanjuje neprozirnost.

Kao što vidite, rezultat je mnogo vjerodostojniji nego da smo se zaustavili na jednom primjerku sjene.
Stara mornarica

Efekat Old Navy zanimljiv je retro stil koji nekako izgleda kao sjebani otisak u kojem tekst ispunjava nije baš pravilno uskladjen s njegovim potezom. Naslov ove knjige proizlazi iz činjenice da sam često vidio sličan učinak koji se koristi na prodajnim napisima za popularnu prodavačicu odjeće Old Navy.
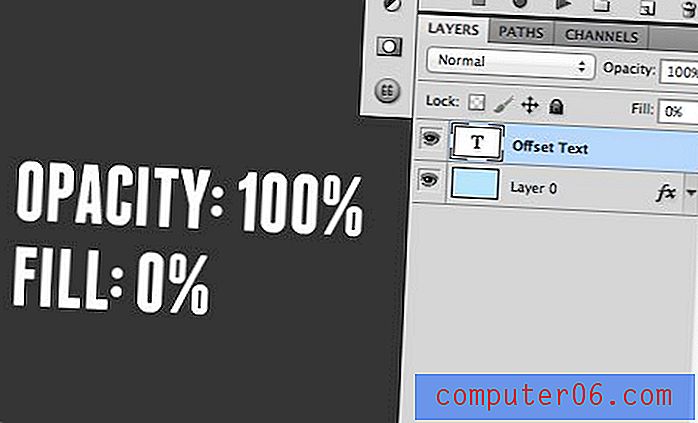
Povlačenje ovog poteza je vrlo jednostavno koristeći bilo koji broj tehnika, ali ja volim graditi efekt koristeći slojeve slojeva. Za početak, utipkajte nešto u Photoshopu i smanjite dopunu na 0%.

Možda se čine suvišnim, ali zapravo postoji velika razlika između punjenja i neprozirnosti. U tom slučaju, budite sigurni da je punjenje, a ne neprozirnost, postavljeno na 0%.

Razlog za to je jednostavan. Oboje čine tekst nevidljivim, ali smanjenje punjenja na 0% omogućiće prikazivanje efekata sloja, a postavljanje neprozirnosti na 0% sakriće efekte sloja.
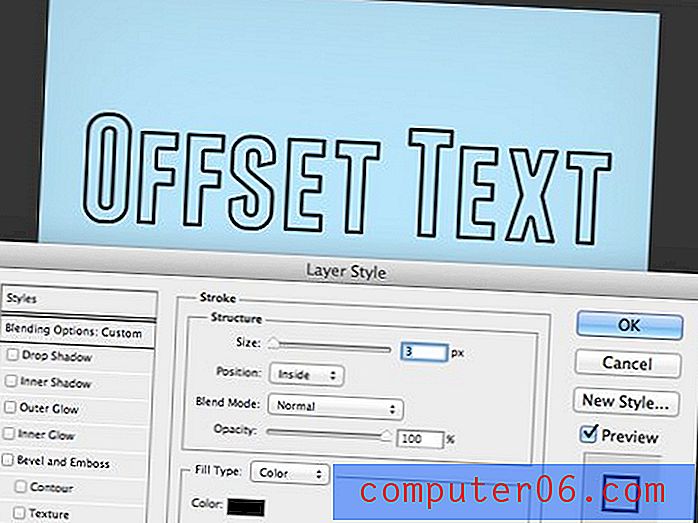
Nakon što postavite vrijednost 0%, uđite u paletu efekata sloja i dodajte zavoj. Volim poravnati hod prema unutrašnjosti slova kako bih spriječio neželjeno zaokruživanje tvrdih uglova.

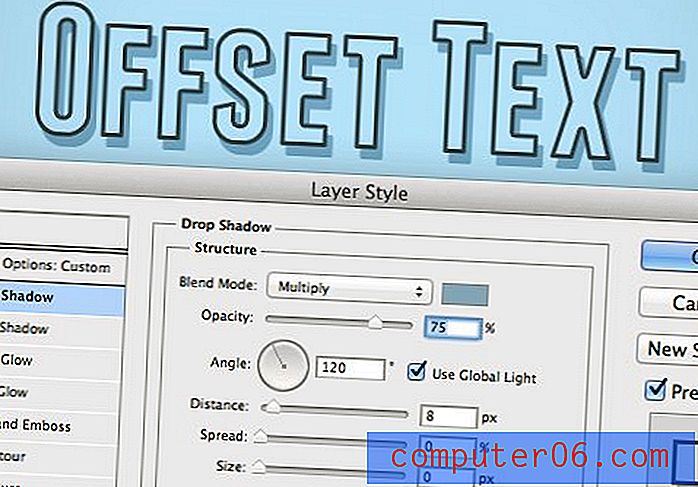
Zatim uđite i dodajte efekt sjene na tekst. Tvrdoću ćete postaviti na nulu tako da izgleda više kao ispunjenje na kraju nego sjena. Slobodno eksperimentirajte s položajem i postavite ga gdje god želite.

Primijetite da se ovdje događa nešto neobično. Naše punjenje je postavljeno na 0%, pa biste pomislili da će kap sjene biti u potpunosti vidljiva na području gdje treba biti, ali to nije slučaj. Umjesto toga, sjenka je još uvijek skrivena u dijelovima, kao da je primijenjeno ispunjenje. Čudno zar ne?
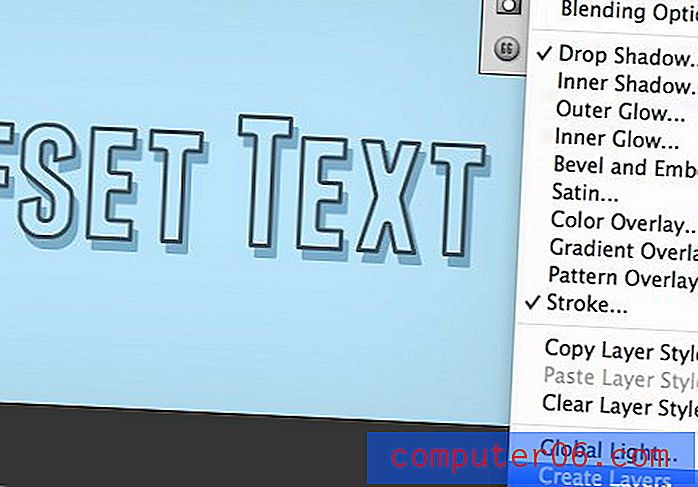
Rješenje ovog problema je da se vratimo starom prijatelju "Stvori slojeve." Kao i prije, desnom tipkom miša kliknite sloj i odaberite ovu opciju na izborniku koji se pojavi.

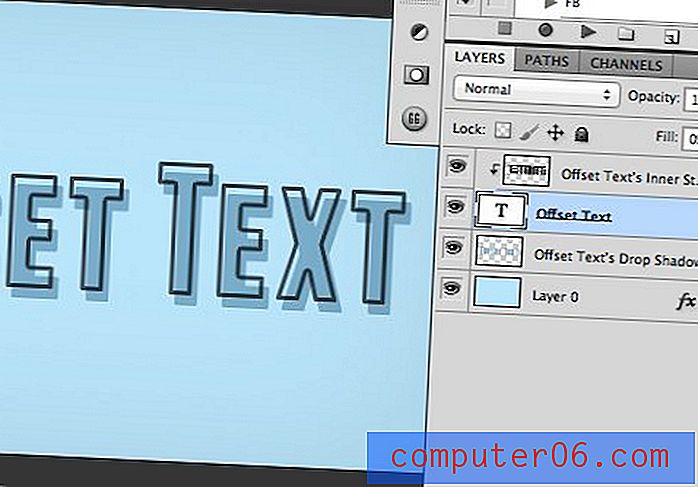
Jednom kada to učinite, sloj, sjena i potez razbiti će se u tri različita sloja, a prozirnost ispuna odjednom će funkcionirati točno onako kako želimo.

Odatle svaki pojedinačni komad možete lako prilagoditi i pomiješati okolo po želji. Eksperimentirajte s dodavanjem ovom učinku i stvarno ga napravite po svom. Pokušajte promijeniti boju udaraca ili dodajte nove ispune kako biste rezultat učinili složenijim.

Zapali

Ovaj će vam malo razvući koncept sjene. Cilj je stvoriti učinak koji tekst izgara u pergament tako da izgleda gotovo kao da je markiran, a ne napisan. Da bismo ga ipak izvukli, zapravo ćemo koristiti vanjski sjaj. Čekaj, to nije sjena! Zanimljiv je dio što možete prilagoditi postavke vanjskog sjaja kako bi više djelovao poput sjene. Prednost je u tome što će biti usredotočena i ne biti pomaknuta u bilo kojem određenom smjeru.

Za početak, zgrabite lijepu pozadinu pergamenta i utipkajte neki tekst. Odlučio sam koristiti besplatni font pod nazivom "Angel Tears", ali slobodno ga prebacite i upotrijebite sve što želite.
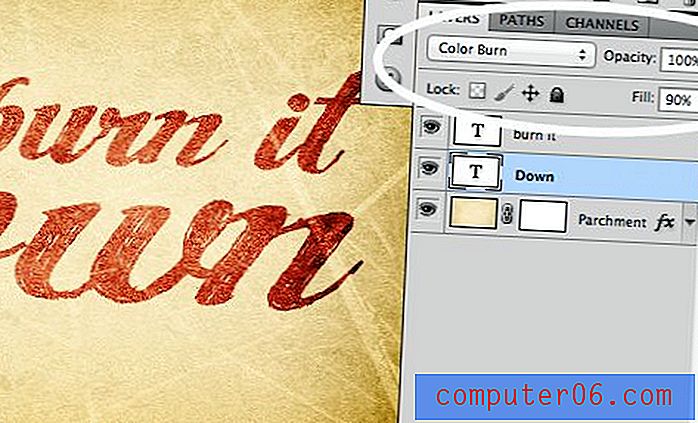
Zatim uđite i postavite količinu punjenja na 90%, a način miješanja na "Color Burn". To je još jedna važna razlika između neprozirnosti i punjenja, jer smanjenje punjenja postiže mnogo zanimljivije rezultate pomoću načina miješanja nego što ih možete privući neprozirnošću.

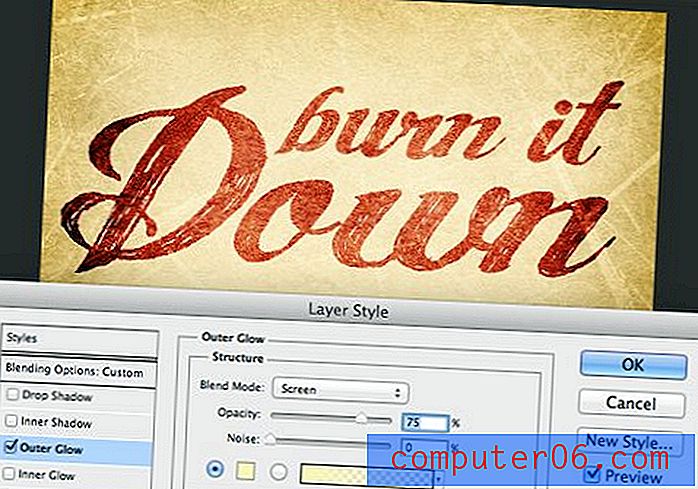
Odavde kliknite na jedan od vaših slojeva teksta i dodajte vanjski sjaj. Po zadanom je vaš sjaj vjerojatno postavljen u svijetlu toplu boju s načinom miješanja zaslona. To uopće ne daje učinak kakav želimo.

Da biste to promijenili, pomaže vam da znate kako je postavljen efekt sloja Drop Shadow. Pored pozicioniranja, glavna razlika između kapljice i vanjskog sjaja je ta što je prva postavljena na crno s načinom miješanja Množi, dok druga ima postavke koje smo upravo raspravljali.
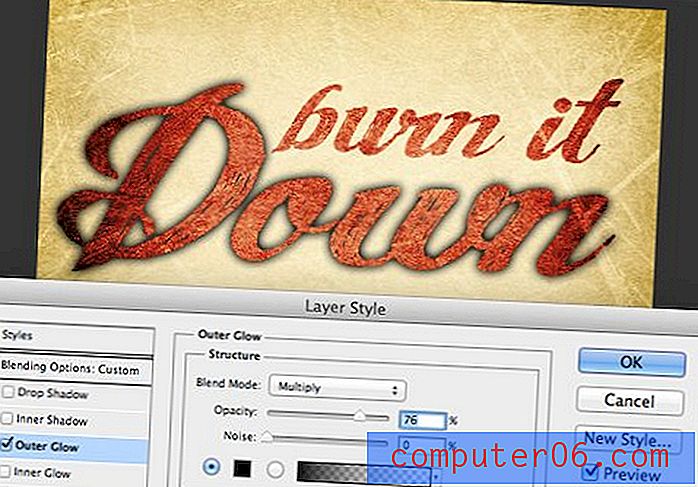
Da bi vanjski sjaj funkcionirao poput kapljice, trebamo promijeniti boju i način miješanja. Ovo zaista pretvara sjaj u sjenu, ali učinak i dalje nije baš ono za čim idemo.

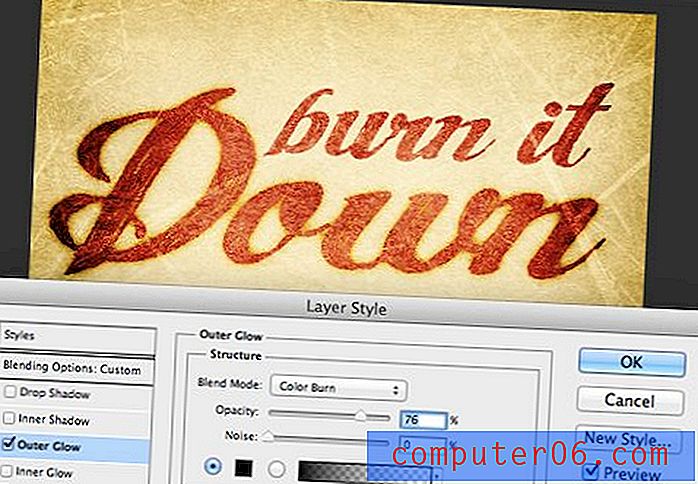
Ako se sjećate od ranije, način miješanja koji koristimo u tekstu je Snimanje boje. Primijenimo li to na naš vanjski sjaj, rezultat je upravo ono što želimo!

Ponovite ovaj korak za drugi redak teksta i završit ćete! Još jednom se poigrajte i provjerite možete li postići svoj jedinstveni rezultat. Također budite sigurni da razmislite o tome kako možete prilagoditi druge efekte sloja da se razlikuju od njihovih zadanih rezultata.

Brza vinjeta

Izvor fotografija: Kevin Dooley
Ovaj je najjednostavniji učinak gomile, toliko je jednostavan da to možete učiniti za manje od deset sekundi. Malo je očito, ali pomislila sam da ću ga spomenuti jednostavno zato što ga koristim gotovo svaki dan i smatram da je to zaista koristan trik.
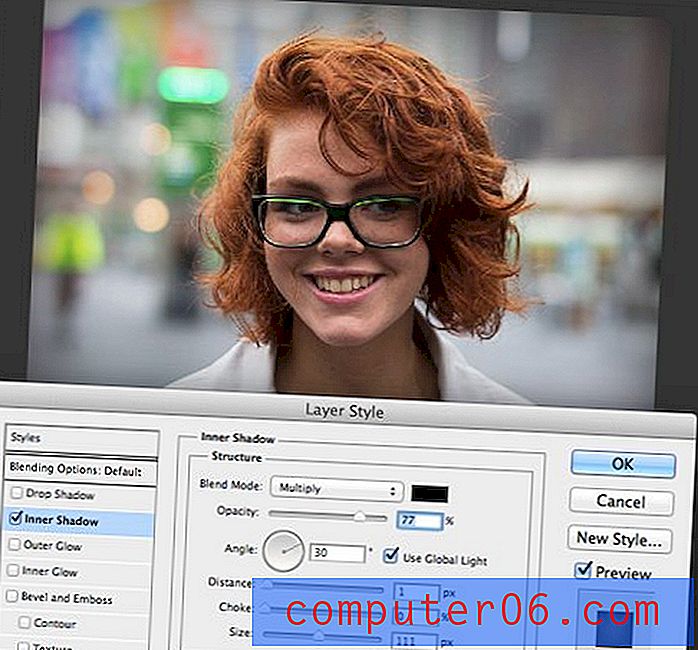
Kad god želite dodati malo interesa ili intenziteta slici, vinjeta ide na daleki put, a Unutrašnja sjena savršen je način za uklanjanje brze, kontinuirano podesive vinjete. Pogledajmo kako to funkcionira počevši s ovom slikom:

Izvor fotografija: Logan Campbell
Ovo je dobra fotografija, ali osvjetljenje svakako nije idealno. Središnja točka fokusa, lice, prilično je tamno dok je pozadina svijetla. Tipično, za modele sa laganom kožom, to može biti suprotno od onoga što želite.
Da bih vam pomogao, započet ću dodavanjem lijepe velike vinjete pomoću efekta Inner Shadow layer. To će pomoći privući pažnju gledatelja prema središtu.

Dalje dodajem sloj krivulje za jačanje svjetline samo na području lica. Ovo u kombinaciji s prethodnim korakom dramatično je redefiniralo uvjete osvjetljenja na slici.

Da biste zaista istaknuli promjenu, evo animiranog gif-a koji prikazuje sliku prije i poslije promjena. Primijetite koliko više vaše pažnje privlači prema unutra s vinjetskom verzijom.

Da biste stvari još poboljšali, pokušajte igrati s načinom miješanja na unutarnjoj sjeni. Evo alternativne verzije s načinom blendanja postavljenim na Color Burn kao što smo koristili u prethodnom primjeru.

mašina za otiskivanje

Naš posljednji efekt sjene je iluzija o utiskivanju slova koja će učiniti da se tekst pojavi kao da je pritisnut prema dolje u pozadini. Ovo će koristiti dvije različite vrste sjene za stvaranje efekta, što je vjerojatno korak dalje nego što biste mislili ići samostalno, da vidimo kako to funkcionira.
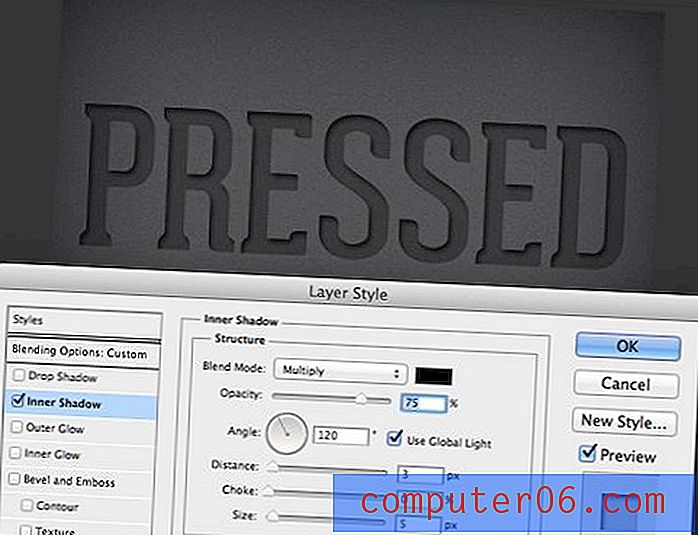
Za početak, stvorite tekst koji je nešto tamniji od pozadine. U donjem je primjeru koristio font "Geared Slab".

Dalje ćemo dodati našu prvu sjenu. Ovaj će biti unutarnja sjena s nižim postavkama. To samo po sebi stvara lijep uloženi izgled, ali učinak možemo ponijeti malo dalje.

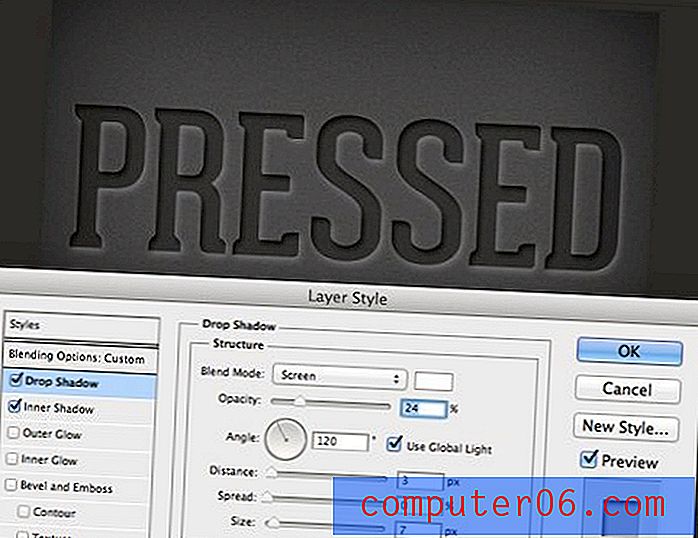
Sjećate se kako smo prije nego što smo napravili vanjski sjaj poput kapljice? Ovaj put ćemo preokrenuti tu ideju i učiniti da Drop Shadow djeluje poput vanjskog sjaja! Da biste to učinili, dodajte sjenu, postavite način miješanja na Zaslon i promijenite boju u bijelu. Obavezno sačuvajte neprozirnost i previše niskom. Rezultat je lijep efekt jastuka za rubove našeg teksta.

Pokažite nam svoje trikove sjena!
Svrha ovog posta bila je zapravo da vas natjera da razmišljate o tome kako efekte Photoshopovih slojeva ne treba uvijek koristiti na način na koji mislite. Umjesto da ih gledate kao načine kako jednim klikom dodati sliku svojoj slici, pogledajte ih kao sastavne dijelove za složenije rezultate.
Sada kada ste vidjeli mojih pet najdražih trikova u sjeni, ostavite komentar u nastavku i recite mi svoje. Obavezno povežite rezultat ako ga imate!