Svrha načela dizajna
Pravila. Oni održavaju naš dizajn čistim, dosljednim, usklađenim i usredotočenim. Temeljni principi na kojima je izgrađen dobar dizajn apsolutno su ključni za obrazovanje svakog dizajnera.
Izvrsna stvar u dizajnerskim pravilima je da se mogu i trebaju kršiti, pod uvjetom da znate što radite. Čitajte dalje kako biste vidjeli neke primjere učinkovitog kršenja principa dizajna u cilju poboljšanja projekta.
Istražite dizajnerske resurse
Znajte pravila prije nego što ih razbijete
Kao i mnoge druge profesije i industrije, svijet internetskih profesionalaca pretpostavlja se niz temeljnih zahtjeva koje bi svi članovi zajednice trebali dobro razumjeti. Te osnove nazivamo principima dizajna, a svaki dizajn vrijedan soli pokazat će određenu razinu sposobnosti u tim principima.
Neki dizajneri stječu razumijevanje principa dizajna formalnom obukom ili obrazovanjem, dok drugi dostižu istu razinu kompetencije kroz praksu i opće razumijevanje. Nijedna metoda nije ispravna ili pogrešna, ali ako ste dizajner na visokoj razini u bilo kojoj funkciji, primjenjujete čvrste principe dizajna, bilo da znate ili ne.
Postoji puno aspekata web dizajna i kontrola nad tim osnovama nije jedini zahtjev za postizanje uspjeha na terenu. Međutim, bez njih sigurno idemo teškim putem ka uspjehu. Ali, kao i svaki dobar skup pravila, principi web dizajna povremeno su bolji kada su savijeni ili potpuno prekršeni.
Koji su dobri principi dizajna?
Pa, samo koji su principi dizajna? Pa, ovo je tema koja je prilično pokrivena i svaka količina istraživanja (google pretraživanje) otkriće da ne postoji nijedan točan odgovor.
Različite agencije, tvrtke i profesionalci mogu sve sastaviti popisa svojih osobnih dizajnerskih načela. Iako mnoštvo ovih pojedinačnih principa može sadržavati varijacije, postoji značajno i vidljivo preklapanje. Jeremy Keith učinio nam je uslugu što smo sastavili veliku kolekciju principa dizajna za pregledanje.
Brz pogled na ove izvore otkriće prilično dosljednost između različitih perspektiva. Bilo koji razumni skup ovih načela uključivat će točke pravilnog razmaka ili upotrebe bijelog prostora, fokusiranje na korisnike, provođenje dosljednosti, održavanje svog dizajna što je jednostavnije, čineći ga korisnim i izbjegavajući suvišnost. Sve su to dobre stvari. Definisane su kao ključne za proces dizajniranja jer su djelotvorni alati za izgradnju uspješnog proizvoda ili usluge na mreži.
Ako je čvrsti skup načela dizajna tako presudan za naš dizajnerski alatni okvir, zašto bih onda sugerirao da bi njihovo kršenje moglo biti dobra ideja? Pa iz nekoliko razloga stvarno.
Prvo, istraživanje izvan granica dobrog dizajna izvrsna je vježba u istraživanju granica ispravnog i pogrešnog, što vodi boljem razumijevanju onoga što jedan izbor čini boljim od drugog. No razlog zbog kojeg nas stvarno zanima je što postoje slučajevi korištenja za kršenje pravila koja korisniku poboljšavaju iskustvo.
Kršenje pravila u korist
Mislim da je važno ustvrditi da nikada nisam pronašao slučaj u kojem bi se izrada web stranice prema svim načelima dobrog dizajna pokazala kao dobra ideja iz daljine. Svrha ovog članka i primjeri sadržani u njemu su pokazati kako prebacivanje prekidača na jedan ili dva standardna načela može dovesti do koristi za vaše korisnike. Shvaćam gdje želite prijeći crtu i kako će ovisiti o projektu koji je u tijeku, ali nadam se da će se nekoliko primjera uspjeti progurati i pomoći vam da razmislite o načinima na koji vam ovo može biti od pomoći.
Dvaput provjerite skočne prozore
Započnimo ovu zabavu s malo promašaja dizajna koje bismo svi trebali dobro upoznati. Govorim o eye-roll pokretu poruke "Jeste li sigurni ...". Ovaj obrazac vidimo u svim vrstama konteksta, od web stranica, do igara i svih vrsta programskih sučelja. Nailazimo na to tako često, počinjem očekivati da će me ulazna vrata pitati jesam li sigurna da ga zaista želim zatvoriti.

Bacam ti softball. Znamo da ovaj obrazac dizajna postoji kako bi nas sprečio da slučajno zatvaramo tu datoteku za koju smo zaboravili da smo unijeli promjene ili je možda nismo spremili. Čak i ako kliknemo "ne" 99% vremena, 1% bi mogao biti podsjetnik za spremanje datoteke na kojoj ste proveli sate ili izbjegavanje donošenja odluke o nesreći. Prilično smo navikli na takvo ponašanje tako da je možda teško to smatrati vježbom kršenja principa dizajna, ali ako zastanemo i razmislimo, postaje sasvim jasno da je to primjer kršenja pravila u korist korisnika.
Otvaranje poruke na zaslonu nakon što korisnik poduzme neku akciju je suvišan sustav koji stvara dodatne klikove i sprječava korisnika da izvrši zadatak na najbrži i najjednostavniji način. Zaista su sve ove stvari u izravnoj suprotnosti s dobrim principima dizajna, ali uzorak ostaje i ostaje učinkovit. Sve dok ljudi koji koriste naše dizajne ne pokažu besprijekornim, kršenje pravila na ovaj način ostat će dobra ideja.
Nije tako jednostavno
Što je s nečim manje jasnim rezom i uobičajenim od prvog primjera? Ukopamo se u jednostavnost. Nedostatak dizajnerskih dokumenata ističe jednostavnost kao temeljnu komponentu dobrog dizajna i primarni zadatak dizajnera. Doista, trošimo puno vremena i truda smišljajući kako preuzeti složena ponašanja i dizajnirati ih na način da ih posjetitelji mogu konzumirati na jednostavan način. Ima puno primjera jednostavnosti u djelovanju, ali pronalaženje djelotvornih primjera obrnutog pravila o jednostavnosti također se ne predstavlja velik izazov.


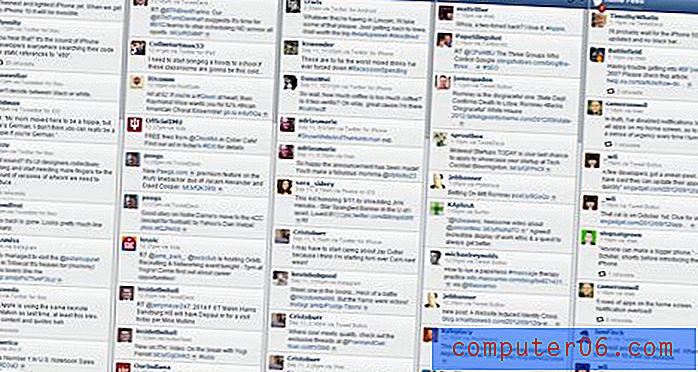
Ne morate proći kroz neke od svojih omiljenih aplikacija ili web stranica da biste vidjeli visoku razinu složenosti kao ulogu dizajnerske strategije. Zbog čega se složenost daje prednost određenom dizajnu? Pa naša dva primjera imaju neke zajedničke i neke razlike.
Prvo, oba dizajna nastoje predstaviti korisniku što više informacija. Drugo, u oba slučaja iskustvo je oblikovano tako da nema unaprijed utvrđeni fokus. Umjesto da korisniku isporučuje primarni ili sekundarni sadržaj, sve se predstavlja ravnomjerno, a korisnik može skenirati informacije i upisati sadržaj koji, naravno, izaziva najviše interesa.
To u stvari djeluje prilično dobro za web stranice poput Pinterest-a ili Twitter aplikacija jer uklanja ručne interakcije. Umjesto da klikne gumbe za filtriranje informacija na ograničen broj načina na koji se korisnik može osloniti na vlastiti mozak da odabere najvažnije informacije u tom trenutku. To omogućuje beskonačno osobno iskustvo.
Ako cipela odgovara
Pa, što je s nečim poput Fittovog zakona? Svakako kršenje zakona uvijek će dovesti do negativnog ishoda! Fittov zakon tvrdi da smanjenje prostora između radnji kao dijela našeg dizajna poboljšava upotrebljivost. No, je li tako teško zamisliti scenarij u kojem bi dvije različite radnje, obje jednako vjerojatni izbor za našeg korisnika, dovele do dva potpuno različita ponašanja?
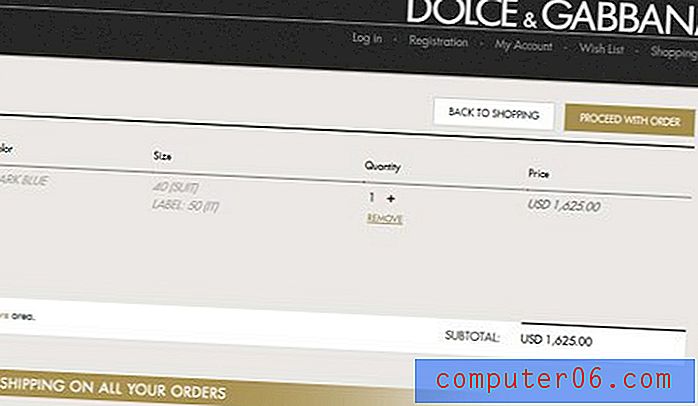
Uzmimo za primjer iskustvo provjere u svojoj omiljenoj internetskoj trgovini. Često, kad dodamo artikl u našu košaricu ili pritisnemo gumb za odlazak, prelazimo se na ekran koji pregledava predmete koje želimo kupiti i daje nam nekoliko mogućnosti, omogućavajući nam odabir odabira. Neke popularne opcije uključuju nastavljanje s kupnjom, nastavak kupovine ili brisanje ili uređivanje izbora. Sve ove radnje odnose se na ponašanje kod kupovine, tako da ima smisla naseliti zajedničko područje.

Proces odjave Dolcea i Gabbane slijedi Fittov zakon. Naši će se korisnici možda htjeti vratiti u kupovinu ili nastaviti s narudžbom, stavljajući opcije zajedno jer imaju uvjerenja da se bilo koja odluka može donijeti jednako brzo. Problem s ovim uzorkom sličan je našem prvom primjeru. Ako korisnik klikne pogrešan gumb jednom od stotinu, koštali ste više vremena i izazvali više frustracije nego što ste imali s 99 brzih ispravnih klikova.

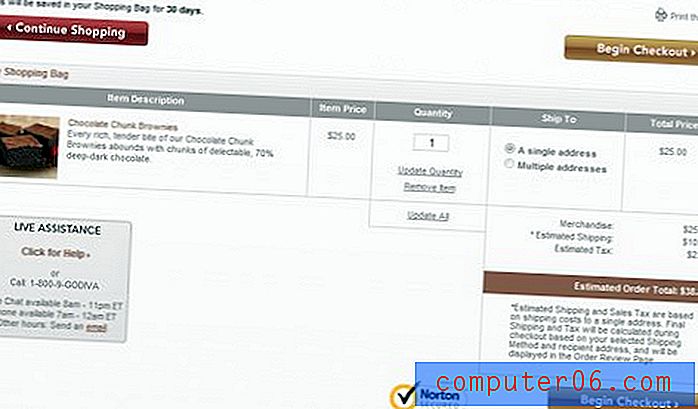
Na zaslonu za odjavu Godiva možemo vidjeti gumbe jasnije definirane. Trebat će vam malo više vremena da dođete do one, ovisno o tome gdje se nalazi vaš miš (ili prst), ali to je samo poenta. Postoje slučajevi u kojima želimo izbaciti naše korisnike iz tog načina razmišljanja „Nemojte me misliti“ na koji tako naporno funkcioniramo. Povremeno trebamo da razmisle o svojoj odluci, a postupak pronalaženja i dolaska na gumb na koji želite kliknuti korisnika će prisiliti da prepozna upravo ono što taj gumb radi.
Umjerenost je ključna
Možda je zatvaranje web stranice posvećene čokoladi bilo više nego slučajnost. Ključno za učinkovito djelovanje izvan linija dobrih načela dizajna je korištenje umjerenosti. Iako možda ima smisla odvojiti neke tipke, vjerojatno neće imati smisla skrivati jedan od njih navodeći potrebu da vaši korisnici malo razmisle. Slijedom istih crta zasigurno ćete utvrditi da je takav pristup kršenja pravila u većini situacija pogrešan.
Samo u našem dubokom razumijevanju dizajna tražimo ove scenarije koji žive u manjini. Ako vam je drago s vašom razinom stručnosti i principima dizajna, ovo je sjajna vježba. S druge strane, ako ste na početku dizajna, ova igra vražjeg zagovornika može biti prekrasan alat za učenje.
Bilo kako bilo, u našem je najboljem interesu da načela dizajna razumijemo kao pravila, a ne dogme. Kad sadržaj pokreće dizajn, a korisnik prvo dolazi, ne bismo trebali dopustiti da pravila funkcioniraju na način pružanja najboljeg dizajna. Jeste li imali priliku razbiti neke principe dizajna za poboljšanje projekta? Ako je tako, kakvi su bili rezultati?