20 raskošnih primjera e-trgovine učinjeno ispravno
Web mjesta e-trgovine očito su prometna i pretrpana.
Danas ćemo istražiti tonu internetskih trgovina koje razbijaju ovaj trend radeći tako funkcionalno i privlačno. Svaki od primjera u nastavku ima jedinstvenu lekciju koja nas može naučiti o dobrom dizajnu e-trgovine. Započnimo!
Prvo, problem

Prije nego što cijenimo dobro dizajnirane web stranice, moramo razmisliti što nije u redu s tradicionalnim formatom e-trgovine. Neki mudri pojedinac jednom je napomenuo da je deva konj koju je dizajnirao odbor. Ta pametna šala definitivno se odnosi na web stranice e-trgovine. Internetske prodavaonice velikog imena često imaju previše doprinosa od previše ljudi, što rezultira neredom dobrih namjera i ideja s izvrsnim značajkama koje nikada nisu bile međusobno pravilno integrirane na sinergijski način.
Gornja snimka zaslona samo je mali dio početne stranice Kmart.com. Kao što vidite, riječ je o olupini vlaka. Dođite do stranice i vidjet ćete da je stranica uzeta u cjelini još gora. Poput Kmart.com, mnoge web lokacije za e-trgovinu pate od ogromne nerede. Toliko se natječe za vašu pažnju da su krajnji rezultat vaše oči koje odskaču od mjesta do mjesta, bez stvarne svrhe ili fokusa.
Sada, Rješenje
Pogledajmo detaljno neke web stranice koje su to ispravile. Dok proučavamo svaku od web lokacija dolje, usporedite sučelje s Kmartovim kako biste vidjeli koliko je učinkovit i čist i jednostavan izgled može biti.
Xtreme Mac

Xtreme Mac ima najoriginalnije i najinovativnije iskustvo kupovine na koje sam naišao tokom svoje pretrage (Icon Dock ispod je bio drugi sekund). Na raspolaganju vam je jednostavna mreža snimaka proizvoda sa svijetlim, živopisnim efektima prevrtanja. Kada kliknete na stavku, umjesto da budete preusmjereni na namjensku stranicu, cijela se mreža fluidno pomiče tako da se odabrana ćelija proširiti na osam puta više od svoje normalne veličine. Nakon toga dobivate veći snimak proizvoda, kratak opis i mogućnost da sada naučite više ili kupite. Kliknite drugu stavku i dinamički se izgled ponovno mijenja kako bi se stavka prikazala.
Otkrio sam da je Xtreme Mac sučelje prekrasno i zabavno se igrati. Kako posjetitelji ne samo biti impresionirani dizajnom vaše web stranice već zapravo uživati u iskustvu kupovine je sveti gral dizajna e-trgovine. Što više uživaju u vašoj web lokaciji, više vremena provode na njoj. Što, teoretski, čini vjerojatnijim da će nešto zapravo kupiti (krajnji cilj bilo kojeg mjesta za e-trgovinu!).
Priključak za ikone

Odmah po šišmišu možete vidjeti da je Icon Dock prelijepo mjesto prepuno vrhunskih ilustracija. Moja omiljena stvar o pristaništu za ikone je kako postupaju s kolicima. Neke web stranice čine prilično teškim za gledanje i uređivanje sadržaja vaše košarice, ali Icon Dock vam daje vizualni "dok" ikona koji ostaje kod vas dok kupujete. Kad želite nešto dodati na nju, jednostavno povucite ikonu na podnožju da biste je ispunili. Zatim, ako želite ukloniti bilo što iz podnožja, jednostavno pritisnite mali "x" na ikoni.
To je izrađeno na tako intuitivan način da vam stvarno ne trebaju nikakve upute. Djeluje točno onako kako očekujete. A za one koji to ne dobiju odmah, još uvijek postoji stara opcija klika na gumb "dodaj u košaricu". Ovo je važno svojstvo. Prilikom dizajniranja jedinstveno interaktivnog sučelja, uvijek razmislite trebate li uključiti tradicionalni način za one koji možda ne razumiju vašu otmjenu novu ideju. To vam omogućuje da crtate vlastiti put u interaktivnosti uz očuvanje upotrebljivosti.
Nike

Nažalost, Flash mrzi, ali jako mi se sviđa ova stranica. Da se malo priklonim, vrijeme učitavanja svake stranice prilično je neugodno. Međutim, cjelokupno mjesto je impresivna vizualna poslastica. Poput Kmart-a, oni imaju tonu artikala na prodaju (možda i ne toliko, ali argument i dalje vrijedi), ali umjesto da pretrpavaju početnu stranicu neskladnim istaknutim artiklima, Nike je vizualno integrirao sve na stranicu. bešavne načine. Na jednoj su stranici dobili preko deset jedinstvenih odjeljaka, a sve je u potpunosti povezano. Pogledajmo nekoliko stvari koje su učinili da bi to postigli.
Prvo što su učinili kako bi smanjili nered je prilično jednostavno. Umjesto slaganja nasumičnih veličina koje promoviraju različite predmete jedan na drugi poput Kmart-a, Nike ima jedan primarni natpis koji se okreće između tri poruke. To zasigurno nije revolucionarno, ali to je nešto što premalo dizajnera uzima u obzir pri učitavanju stranice na vrhuncu sadržaja. Pregrađene biblioteke poput jQueryja čine ovu vrstu rotirajućeg sadržaja cinchom i stvarno mogu na neki suptilan, neugodan način oživjeti statičku stranicu.
Sljedeće što je Nike učinio za smanjenje nereda je postavljanje svih odjeljaka ispod glavnog natpisa na neprekidnu boju pozadine kako bi se izbjeglo da "pali" izgled koji dobijate s kutijama za prodaju artikala u Kmart-ovom dizajnu. Zbog toga izgleda da cijela stranica izgleda kao da su je istovremeno napravili isti dizajneri, za razliku od starog dizajna koji vam vremenom neprestano nakuplja sve više i više neusklađenih predmeta. Sve je u vezi sa sinergijom.
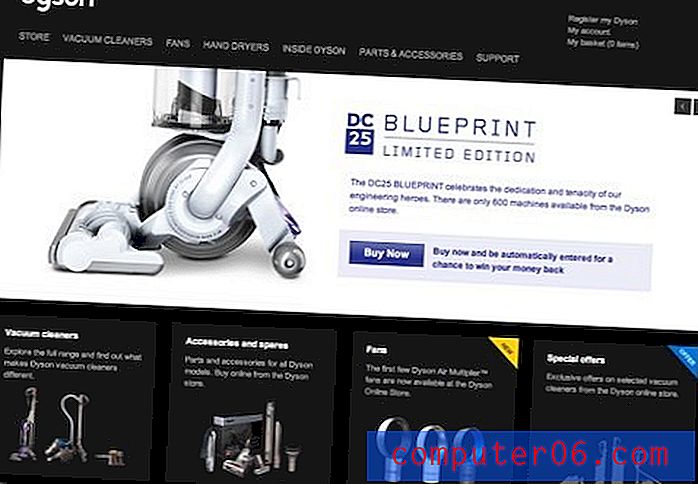
Dyson

Pouka koju možemo naučiti od Dysona jest da možete kupovati u vakuumu kao da kupujete Mercedes. Bez obzira na to što se događa da prodajete, ako želite da izgleda visoko, potražite inspiraciju na web lokacijama koje prodaju luksuzne automobile, jahte ili bilo što drugo što košta više nego što zarađujete za godinu dana. Crnu i sivu pozadinu dopunjuju mrlje bijele i / ili plave boje koje s kontrasta stvarno skaču sa stranice. Ono što uistinu krade izložbu je fotografija proizvoda (bez sumnje toliko Photoshopa koliko i stvarna fotografija) koja doista bilježi bit atraktivnog dizajna proizvoda. Također primijetite rotirajuće natpise kao u Nike primjeru. To ćete vidjeti iznova i iznova na nižim primjerima iz dobrog razloga, to je samo sjajan način da tonu sadržaja ubacite u mali prostor bez ikakvih vizualnih nereda.
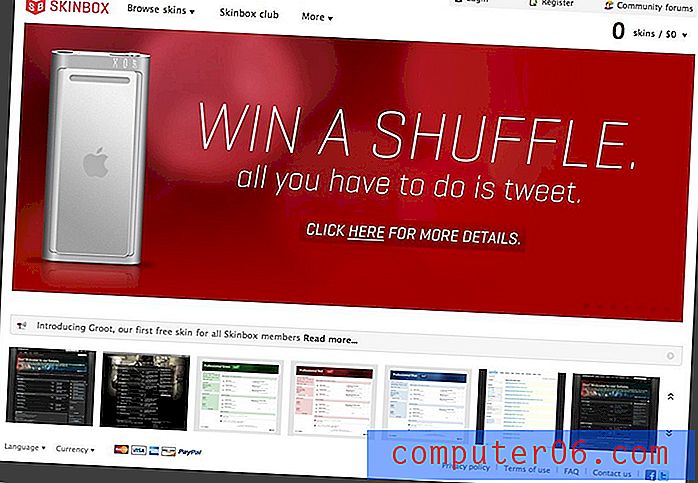
SkinBox

Skinbox čini kupovinu foruma za kože nevjerojatno jednostavnim. Početna stranica sastoji se od jednog velikog dijela koji prikazuje njihove teme. Logičke kategorije (svjetlo, tamno profesionalno itd.) Olakšavaju odmah pronalaženje vrste kože koje tražite. Kože u svakoj kategoriji prikazuju se u velikoj mreži s mogućnošću kupnje sada ili informacijama na koži. Posljednja opcija je važna. Web lokacije za e-trgovinu prečesto ispunjavaju stranicu dosadnim informacijama o proizvodima, što rezultira teškim tekstualnim izgledom kojim se pokušava prodati nešto što stvarno vrijedi za vizualnu privlačnost (barem u ovom slučaju). Ako prodajete dizajn predmeta, razmislite o stavljanju specifičnosti funkcionalnosti iza gumba "više informacija" kako bi ga korisnici koji žele te informacije lako pronašli, a korisnici koji ga samo pregledavaju ne ometali.
DropBags

Iskreno nemam pojma što se prodaje ova stranica. Odjeljak "Kako se koristi" govori nešto o stavljanju vrećice u kantu, punjenju biljkama i ledom i miješanju, ali ne mogu zamisliti zašto bih ikada želio zamrznuti život biljaka. Možda će htjeti da smatram da je to znanstveno, ali prilično sam siguran da je to čarobnjaštvo.
Poanta je u tome što je to funky proizvod. Prodaju vrećicu koju staviš u kantu. Veliki posao zar ne? Međutim, stranicu oko lude kante učinili su toliko privlačnom da sam bio gotovo uvjeren da mi treba. Kao web dizajner, ne možete uvijek pokrenuti Nike račun. Ponekad nađete klijenta koji želi prodati „višenamjenski komplet za vađenje“ koji je u osnovi precijenjena obloga kante. U tim okolnostima, trebate uložiti jednaku količinu truda i kreativnosti kao i kad biste radili za klijenta velikog imena. Učinite kupovinu što jednostavnijim i jednostavnijim i učinite okruženje oko proizvoda privlačnim i atraktivnim.
IKEA

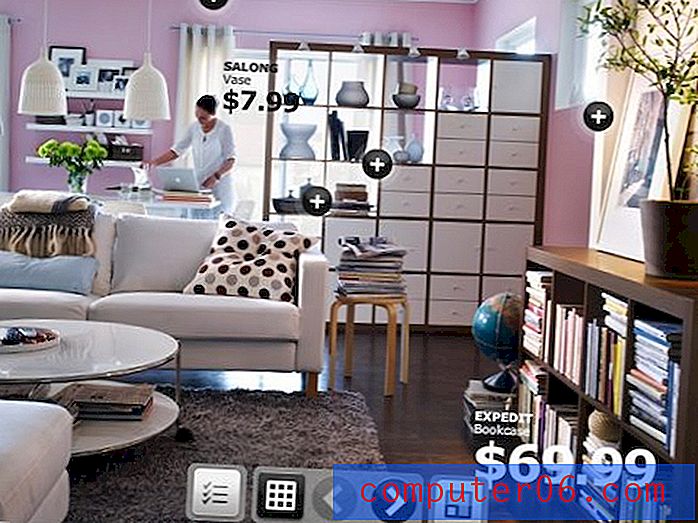
Ikea osvaja nagradu za najefikasnije iskustvo u kupovini. Kad dobijem Ikea katalog u poštu, moja supruga i ja volimo sjesti zajedno i prelistati ih zajedno kako bismo dizajnirali ideje i pogledali kakve su nove proizvode smislili. To je uživanje jer je Ikea iskustvo pomno strukturirano tako da je prelistavanje kataloga jednako poput šetnje njihovim izložbenim salonom. Umjesto da vam budu predstavljeni pojedinačni predmeti, vidite prilagođenu fotografiju čitave sobe u potpunosti sastavljenu od Ikea proizvoda. Omogućuju vam korisne podatke o tome koliko košta svaki predmet, kao i troškove kupnje čitave sobe u kompletu. To pomaže normalnim ljudima koji ne znaju puno o dizajnu interijera u stvaranju prekrasnih soba.
Nedavno je Ikea to iskustvo prenijela u njihovu internetsku trgovinu. Ono što dobivate je iskustvo puno poput prelistavanja kataloga, samo mnogo interaktivnije i dinamičnije. Možete kliknuti ikone pored određenih proizvoda da biste pobliže pogledali ili pregledali skrivene značajke, promijenili prikaze kako biste pregledali sobu ili preskočili prikaz sobe i pogledali jednostavnu mrežu proizvoda. Kao i neki od ostalih primjera gore, Ikea se bavi iskustvom u kupovini koji nije samo ugodan, već se čak može smatrati i zabavom. Ako gradite web mjesto za e-trgovinu, razmislite kako možete poboljšati iskustvo dodavanjem nečeg malo interaktivnijeg od prosječne internetske trgovine.
Lopov podrum

Vinski kradljivac samo je sjajan primjer kreativnog web dizajna. Dizajneri su pomiješali trenutne trendove web dizajna s bogatim teksturama i svijetlim bojama iz vinske industrije kako bi stvorili nevjerojatno atraktivnu internetsku trgovinu. Primijetite da oni zapravo prodaju samo tri odvojena vina, što je manji set proizvoda nego što je vjerojatno da ćete imati u svojim projektima, ali iz ovog ćete primjera još puno toga naučiti.
Prije svega, pored vina za prodaju, na hrpi je hrpa sporednog sadržaja poput savjeta o vinu, feeda bloga itd. Napominjemo da je svaki od tih malih odjeljaka smješten na desnoj strani stranice ispunjene lijevom stranom -poravnati tekst. To je strukturirano tako da prvo što vidite (pogled na stranicu s lijeva na desno) je primarni sadržaj: proizvod za prodaju. Tek nakon što nekoliko sekundi pogledate stranicu, uočite sporedni sadržaj. Na ovoj konkretnoj stranici to ne bi bilo točno ako bi taj sadržaj bio postavljen s lijeve strane. Poravnanje ovog sekundarnog sadržaja lijevo može mu pružiti nezasluženo primarno mjesto u vizualnoj hijerarhiji. Uvijek pokušajte zamisliti redoslijed kojim će posjetitelj vidjeti predmete na stranici i prema tome strukturirati vaš sadržaj.
Još jedna stvar u vezi s organizacijom informacija. Provjerite koliko sadržaja ima u svakom pojedinom vinu. Zamislite sada kako bi stranica izgledala da dizajner nije zamislio podijeliti te podatke na kartice. Poput rotirajućeg transparenta sadržaja o kojem smo gore raspravljali, i kartice nude elegantan i učinkovit način da se smiješna smiješna količina sadržaja ugura u mali prostor prilagođen korisniku. Prilikom dizajniranja tiskanih materijala stalno se molim sa svojim klijentima da umanjuju potrebne podatke zbog prostornih ograničenja. Suprotno tome, web dizajn vam daje toliko više slobode da pružite bogatstvo informacija koje vaš klijent želi na način koji sadrži dobar dizajn.
Atraktivnija web mjesta za e-trgovinu
Evo još nekoliko primjera dizajnera koji su nadvladali zbunjenu stihiju e-trgovine fokusirajući se na estetsku privlačnost i funkcionalnost. Zaustavite se na svakom primjeru i potražite stvari koje smo gore spomenuli. Puno je slučajeva zabavnog, ali jednostavnog kupovinskog iskustva, nevjerojatne fotografije / umjetničkih djela i organizacije kreativnog sadržaja koji će vas potaknuti na veličinu e-trgovine.
Baby Quasar

Ooga zona

ShoeGuru

Madsen Bicikli

i / Denti / t

Abercrombie & Fitch

Sucre

DNA11

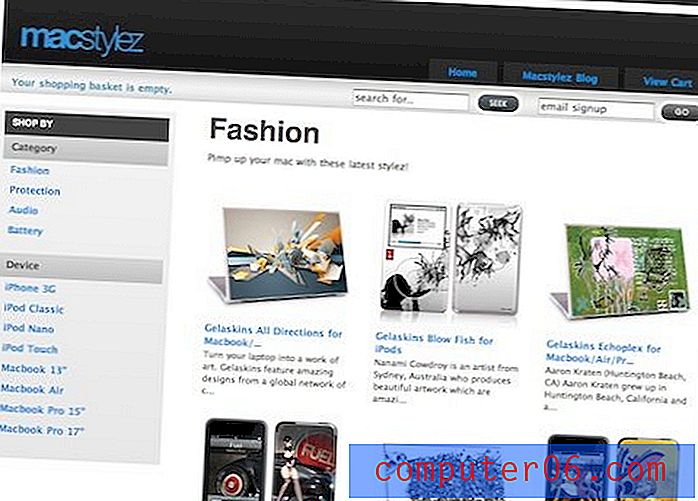
MacStylez

Jedan + Samo

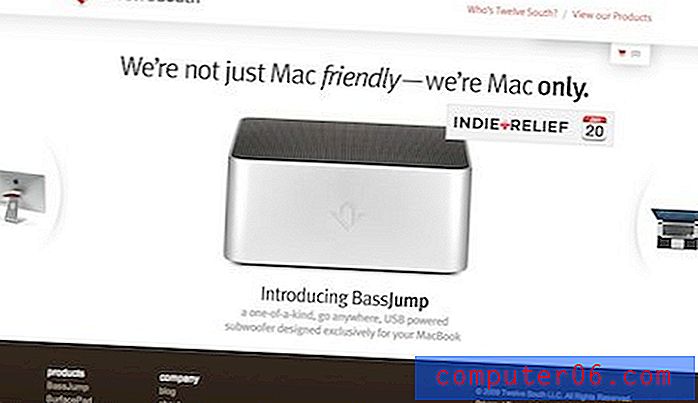
Dvanaest južno

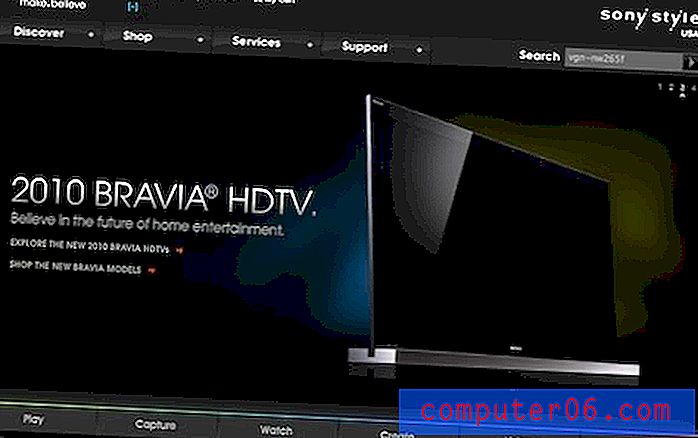
Sony

Zaključak
Sad kad smo pogledali što smatram pogrešnim i ispravnim načinom dizajniranja stranice za e-trgovinu, volio bih čuti vaša razmišljanja. Recite nam što vas najviše smeta pri kupnji putem interneta i što volite ili mrzite u gore navedenim primjerima.
Za još više inspiracije u e-trgovini, pogledajte Cart Frenzy, galeriju posvećenu dizajnu internetskih trgovina.