Napravite fantastične animacije u Photoshopu
After Effects je go-to Adobe aplikacija za stvaranje jednostavnih i složenih animacija. Međutim, za one korisnike koji ili nemaju vremena naučiti potpuno novu aplikaciju ili jednostavno ne posjeduju kopiju After Effects, Photoshop je ugradio vrlo sličnu, iako smanjenu funkcionalnost.
Danas ćemo istražiti osnove kako animacija funkcionira u Photoshopu, a zatim ćemo iz temelja izgraditi osnovnu animaciju. Započnimo!
Kao članak? Obavezno se pretplatite na naš RSS feed i pratite nas na Twitteru da biste bili u tijeku s nedavnim sadržajem. Članak možete podijeliti i kopiranjem sljedećeg isječka: Stvaranje sjajnih animacija u Photoshopu http://ow.ly/2EQ3e
Konačni prikaz
Kliknite na sliku ispod kako biste dobili uvid u ono što ćemo danas graditi.

Upoznajte paletu animacija
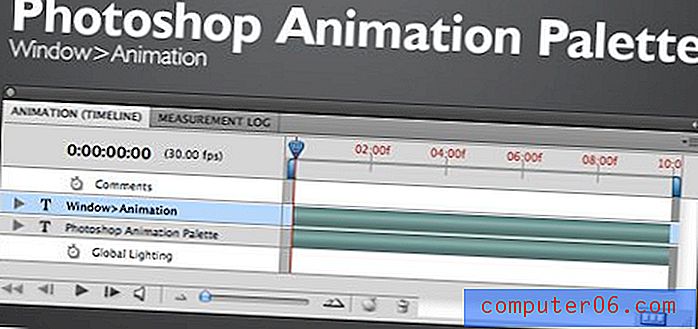
Za početak otvorite Photoshop i kliknite na stavku izbornika "Window". Pri vrhu biste trebali vidjeti stavku na popisu koja kaže "Animacija", kliknite na nju kako biste prikazali paletu u nastavku.

Ako ste upoznati sa After Effectsom, to će vam odmah dati smisla. Ako niste upoznati sa After Effectima, to vjerojatno neće imati smisla.
Ovdje su tri glavna odjeljka. Prvo je popis slojeva na lijevoj strani. Ovdje ćete odrediti koji će se predmeti animirati. Područje s desne strane je vremenska crta. Ovdje ćete postaviti točke za pokretanje i zaustavljanje animacija. Na kraju, područje na dnu je popis kontrola. Većina je njih samorazumljiva (igra, zaustavljanje, itd.), Razgovarat ćemo o funkcionalnosti važnih stvari dok napredujemo.
Gumb u donjem desnom kutu palete omogućava vam rad s okvirima umjesto vremenske trake. Ako ste poput mene prvi put kada sam upotrijebio ovu paletu, animacija koja se temelji na kadru zvuči mnogo lakše i stoga razmišljate kako krenuti tom rutom.
Iako obje metode imaju prednosti i nedostatke, vjerujte mi da je definitivno puno lakše raditi s vremenskom trakom nakon što se utvrdi osnovna funkcionalnost. Danas ćemo se usredotočiti na animacije temeljene na vremenskoj skali i potpuno ćemo zanemariti pojedine kadrove.
Animacija sloja
Animacije u Photoshopu pokreću se na sloju. Budući da ste već navikli raditi sa slojevima, to stvara složene animacije gotovo bezbolno iskustvo s iznenađujuće niskom krivuljom učenja.
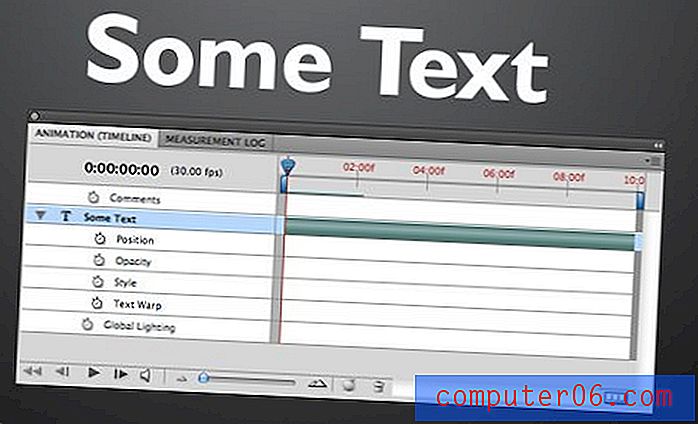
Svaki sloj vašeg dokumenta prikazat će se na popisu na lijevoj strani palete Animation. Kao primjer, stvorio sam jednostavan dokument s jednim slojem teksta. Na slici možete vidjeti da se na popisu prikazuje sloj "Neki tekst". Da biste vidjeli mogućnosti za animiranje određenog sloja, kliknite strelicu pored naziva sloja.

Kao što vidite, za sloj teksta imam mogućnost animiranja položaja, neprozirnosti, stila ili preokretanja teksta. Za većinu ne tekstualnih slojeva pojavit će se samo opcije Položaj, Neprozirnost i Stil.
Keyframing

Prije nego što se pozabavimo kako koristiti vremensku traku u Photoshop animacijskoj paleti, trebali biste razumjeti koncept keyframinga. Prije mnogo godina, vrhunski animatori u Disneyju nacrtali bi nekoliko važnih ploča za scenu (ključni okviri), a neka niže plaćeni animatori popunjavaju sve okvire između (proces zvan "tininging").
U Photoshopu ste visoko plaćeni profesionalni animator koji omogućuje vašem računalu da obavlja sve užasne poslove. U osnovi sve što morate učiniti je postaviti početno stanje sloja zajedno s krajnjim odredištem, a Photoshop će popuniti ostatak. Da biste to učinili, koristite ključne okvire.
Na primjer, ako želite da sloj promijeni položaj, stavite sloj, postavite ključni kadar, premjestite sloj na njegovo krajnje odredište i postavite drugi ključni okvir. To je sve!
Pogledajmo kako sve to funkcionira izgradnjom vlastite osnovne animacije ispočetka!
PSD
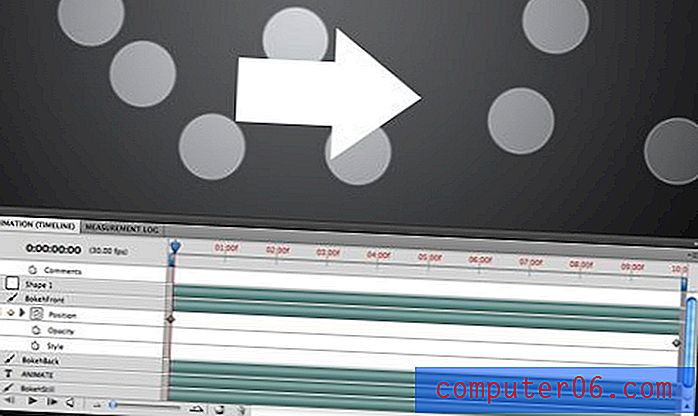
Dolje sam sastavio jednostavnu sliku kako bi se koristio kao osnova za našu animaciju. U osnovi su to tri brza i prljava bokeh sloja i jedan sloj teksta na vrhu gradijenta pozadine.

Ono što želimo stvoriti je svojevrsni efekt paralakse s točkama koje se polako kreću po tekstu. Prvi sloj bokeha nalazi se na vrhu teksta i animirat će se najvećom brzinom. Drugi sloj bokeha nalazi se iza teksta i animirat će sporijom brzinom. Završni sloj bokeh nalazi se na dnu i ostat će nepokretan.
Ova metoda nanošenja slojeva u kombinaciji s različitim brzinama dat će krajnjem proizvodu lijep osjećaj dubine.
Animacija prvog sloja
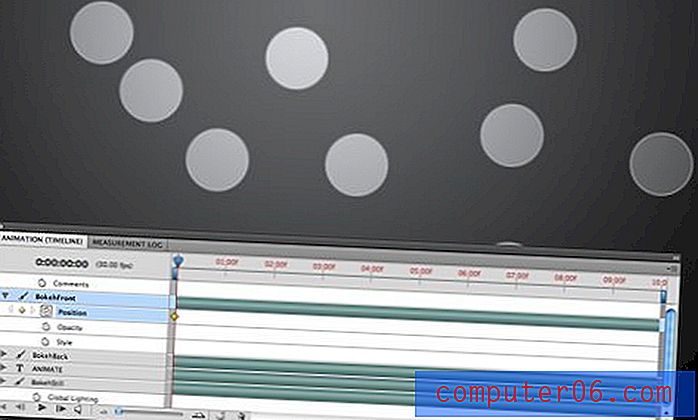
Da biste stvari lakše pogledali, prvo sakrijte sve slojeve osim onog s kojim želite raditi. Zatim otvorite paletu animacija i proširite odgovarajući sloj.
Budući da želimo da se male točke pomiču, pozicija je atribut s kojim ćemo raditi. Kliknite mali sat pored atributa Položaj da biste obavijestili Photoshop da ćete promijeniti položaj.

Klik na taj sat trebao je stvoriti malo dijamanta na početku svoje vremenske trake. Ovo vam je prvi ključni okvir! Nije li bilo lako?
Kao kratku napomenu, primijetite da je moja vremenska crta postavljena na deset sekundi. Da biste to promijenili, jednostavno kliknite i povucite malu okomitu traku koja se nalazi na kraju vremenske trake.
Postavljanje drugog ključnog okvira
Sada kada ste postavili svoje početno stanje s prvim ključnim okvirom, povucite mali klizač vremenske trake (reprodukciju) do kraja svoje vremenske trake animacije.
Jednom kada se igraonica postavi, povucite gornji sloj bokeha i pomaknite ga stvarno daleko udesno (umjetnost bokeha mora se protezati znatno preko rubova platna da bi ovo ispravno funkcioniralo.)

Dok to učinite, automatski će se stvoriti drugi ključni okvir za spremanje položaja sloja. Primjetite da okvire ključeva možete pomicati lijevo i desno ili stvoriti novi klikom na prazan prostor dijamanta pored ikone sata.
Sada ste napravili svoju prvu animaciju! Kliknite gumb za reprodukciju da biste ga vidjeli u akciji. Animacija će biti malo sporo, sve dok je ne pustite da se predmemorira tako što ćete je u potpunosti reproducirati jednom, nakon čega bi se trebala znatno izgladiti.
Primijetite da ako ručno pomičete vremensku traku naprijed i natrag, možete vidjeti kako se slojevi kreću.
Animirana neprozirnost
Samo za zabavu, napravimo da točkice malo pulsiraju kako animacija napreduje. Da biste to postigli, aktivirajte atribut Opacity klikom na sat i postavite tri ključna okvira: jedan na početku, jedan blizu sredine i jedan na kraju.

Za prvi i zadnji ključni okvir postavite neprozirnost na 100%, a za srednji okvir ključa neprozirnost oko 30%. Sada dok točkice klize, postat će i svjetlije i svjetlije!
Kožu, isperite, ponovite
Poduzmite iste korake koje smo upravo napravili gore i nanesite ih na zadnji sloj bokeha. Ovaj put pomaknite sloj manje udesno prije postavljanja ključnog okvira, tako da će imati isti razmak koji će prijeći za isto vrijeme i zbog toga će ići sporije.
Nakon što ovo završite, trebali biste dobiti lijep animirani, pulsirajući, paralaks bokeh efekt!
Tekst
Za dovršetak naše animacije malo ćemo se igrati s tekstom. Prvo animirajte neprozirnost. Na početku vremenske trake stvorite ključni kadar s neprozirnošću od 0%, a drugi otprilike u jednoj sekundi pri 100% neprozirnosti. To će postupno izblijediti tekst u.
Zatim kreirajte ključni okvir pozicije u točnoj točki u kojoj tekst pogađa 100%. Tekst treba biti centriran za ovaj ključni okvir. Na kraju, stvorite još jednu ključnu točku na kraju animacije i povucite tekst prema gore i van sa platna.
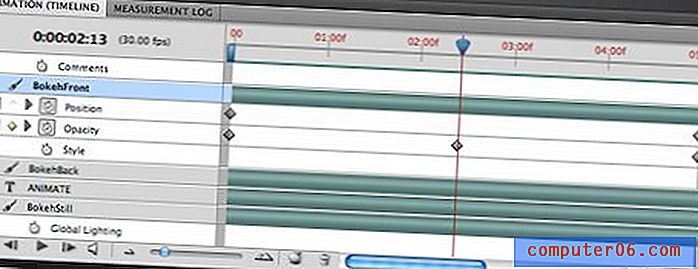
Ukupni učinak trebao bi biti sljedeći: Tekst je nevidljiv, tekst bledi, tekst se kreće prema gore, tekst izlazi iz okvira. Dolje sam označio vremensku traku da bih bolje prikazao kako to funkcionira.

Konačni učinak u kombinaciji s pomičnim bokeh slojevima prilično je cool za deset minuta Photoshopovog rada!
Zaključak
Nadam se da vas je ovaj vodič potaknuo da se igrate oko Photoshop animacija. Super je jednostavno napraviti nešto što je na kraju prilično impresivno.
Ako se zakačite na stvaranje animacija, provjerite nekoliko tutorijala After Effects da biste započeli s profesionalnim animacijama na visokoj razini.