Uvjeti i isključenja dinamičkih izbornika navigacije
Svi web dizajneri prolaze kroz faze boreći se s kreativnim idejama. To je prirodni dio ciklusa stvaranja, ali može postati frustrirajuće jer ste zaglavili na projektu web stranice više od nekoliko dana. Ne postoji rješenje za sve veličine. Ali možemo potrajati trenutak za analizu procesa dizajniranja za bolja rješenja.
Glavni je cilj bilo koje web stranice voditi posjetitelje putem vaših stranica. To se postiže navigacijom neke vrste, najčešće veza. Možete graditi trake s karticama, banere, elemente blokova ili čak prebaciti navigacijski izbornik na stranu.
Slijedite nas u donjem vodiču dok proučavamo uobičajene trendove u dizajnu izbornika za web navigaciju. I dizajneri i programeri smislili su trikove za ubrzavanje procesa izrade web stranica. I nadamo se da ćemo učiniti isto nudeći jedinstvene savjete za navigaciju putem sučelja.
Istražite dizajnerske resurse
Planirajte kontu web stranice
Prije nego što započne proces dizajniranja, trebate malo vremena razmotriti mnoge stilove dinamičke navigacije koji su vam na raspolaganju. Možda biste imali podizbornike ili padajuće podizbornike da se pojave iz navigacijske trake ili fiksnog bloka, ali alternativno vam se mogu dogoditi da podvezave klize, propadnu ili možda vam čak ne treba pod-navigacija. Sve su ovo važne ideje na kojima morate proraditi prije nego što zaronite u Photoshop.

Uz gornji primjer, Fork CMS koristi jednostavnu navigaciju na gornjoj traci koja se vrlo dobro uklapa. Ništa se ne može dogoditi kao zbunjujuće ili teško pronaći i imate pristup svim važnim informacijama o mjestu.
Vaša se situacija može uvelike razlikovati ovisno o broju važnih stranica na vašoj web stranici. Zbog toga predlažem skiciranje dijagrama kako bi se dobila solidnija ideja o tome kako navigacija treba raditi. Ovo bi moglo biti u obliku dijagrama toka na kojem crtate strelice tako da upućuju na sljedeću stranicu u segmentu.
Prilaganje podizbornika
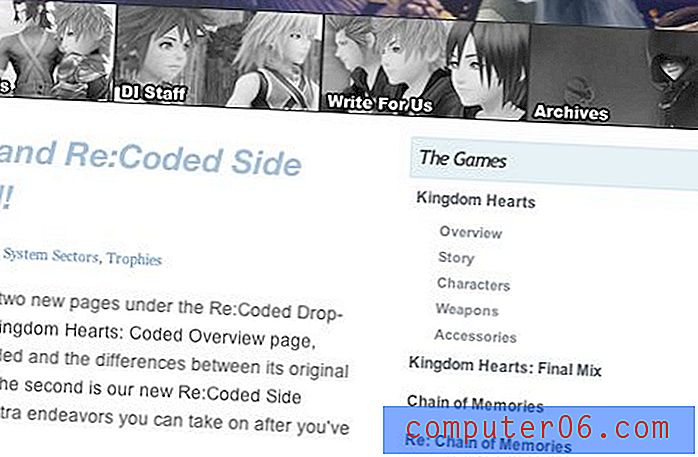
Kao primjer, popularni dizajnerski časopis Speckyboy sadrži padajući izbornik pod-navita unutar svake kategorije. WordPress ovo može postaviti prema zadanim postavkama, ali morate koristiti neki oblik jQuery-a. U međuvremenu, mjesto za igranje na nišama Destiny Islands koristi jQuery za klizni podizbornik za svaku igru na području bočne trake.

Možda ćete primijetiti i navigaciju u zaglavlju zajedno s zamjenskim slikama prelaskom miša. Ovaj mali efekt je prikladan ako vaš izgled dobro drži gumbe veze fiksne širine. jQuery je opcija, ali CSS3 prijelazi se mogu smatrati boljom alternativom. I CSS3 i JavaScript imaju slabu podršku u mobilnom OS-u ', ali za starije preglednike vjerovatno ćete uspjeti pomoću jQuery metode.

I podizbornik se ne mora držati unutar standardnih formata. Mislim da najnoviji Smashing Magazine redizajn najbolje govori svojim malim oblakom oznaka. Zadržite pokazivač miša iznad ikone pored logotipa njihove web lokacije i pojavit će se izbornik kategorija i oznaka blogova. Imajte na umu ove male, ali rafinirane ideje za svoje vlastite skočne izbornike.
Ajax kartice
Da bi se na manjem području nalazio veliki broj veza, neki se sadržaj prema zadanim postavkama mora skrivati. Skriveni padajući izbornici su jedan od načina, ali spremnik s karticama je druga mogućnost. Ajaxom možete asinhrono izvući podatke iz svoje baze podataka ili druge web stranice sa svake različite kartice na diviziji.

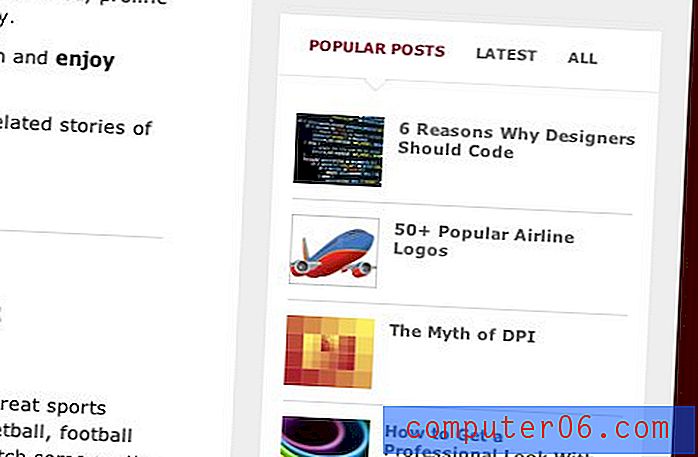
WordPress blogovi su notorni po takvim značajkama. Gornja snimka zaslona Webdesigner Depot fokusirana je na widget bočne trake kako biste izvukli najpopularnije i najnovije članke. Ako smatrate da će ova metoda odgovarati vašem izgledu, to je jedan od načina sadržavanja veza u vrlo smanjenom prostoru.
Ako idete veliki, idite fantastično!
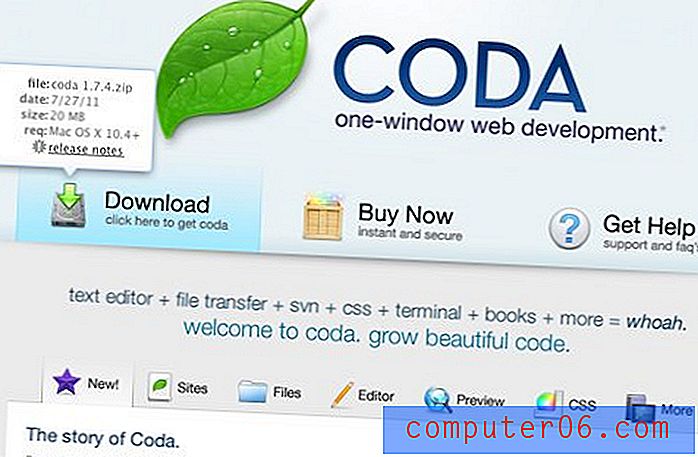
Oni od vas koji česte galerije dizajna najvjerojatnije su prije naišli na stranicu Coda. Oni koriste i područje sadržaja s karticama za učitavanje dinamičnih informacija i područje zaglavlja s 3 veze: preuzimanje, kupnja i pomoć .

Ovo je samo jedan savršeni primjer prelaska vaše web navigacije na sljedeću razinu. Velika i podebljana slova često privlače pažnju ako su osmišljena na odgovarajući način. A efekti lebdjenja dodani na svako područje veze dodiruju čarobni osjećaj cijelog izgleda. Ovo je sve, a da ne spominjemo ukusne ikone prekrivene pikselom pored svakog velikog bloka.
Ovo je vrlo blistav prikaz učinaka web stranica i neće uvijek biti realan u okviru svakog projekta. No, za navigacijske veze s malim brojevima gotovo je bolje poprilično povećati veličinu. Ako imate samo 3-4 stranice, treba ih vrlo lako pronaći i ukrasiti sjajem. Što se tiče ikona, ima toliko resursa da provjerite je li najvjerojatnije naletjeti na nešto super!
Vladajući HTML5 standardi
Web je napredovao dug put od 2001. U posljednjih 10 godina vidjeli smo ogromne skokove inovacija među tehnikama širom svijeta. A sada je HTML5 progutao svijet dizajna olujom nudeći zvučnu, stabilnu deklaraciju za čak i neke isprepletene elemente stranice.
Jedan takav primjer je
oznaku koja polako preuzima nesvrstane forme popisa (ili čak spajanje dva zajedno). Evo velikog pitanja Stack Overflow o semantičkom HTML-u i pravilnom korištenju nav elementa. Kao što je citirano sa stranice s specifikacijama, „ element element predstavlja odjeljak stranice koji se povezuje na druge stranice ili na dijelove unutar stranice “.
Osobni omiljeni članak objavljen početkom ove godine naslovljen je Kako HTML5 mijenja način na koji razmišljamo o navigaciji i izražava mnogo snažnih prednosti prema prelasku u kodiranje. Osnovna konfuzija proizlazi iz tolikog broja programera koji su se navikli na XHTML i HTML 4.01 standarde.
Zaključak
Ovaj je vodič detaljnije proučio semantiku i oznaku izgradnje dinamičkog navigacijskog izbornika. Između novih CSS3 animacijskih efekata i jQuery knjižnice korisničkog sučelja postoji mnoštvo prilagodbi koje možete graditi. Front-end web razvoj nikada nije bio toliko zabavan! I lako je pronaći sjajne zajednice za podršku za programere koji su tek započeli posao.
Jeste li ugradili dinamične sustave izbornika na vlastitoj web stranici? Ili ste naišli na nekoliko stvarno sjajnih efekata na drugim web mjestima. Javite nam vaše misli i ideje u donjem dijelu rasprave.