Stvorite zadivljujući 3D tekst besplatno uz SketchUp
Svi vole 3D tekst.
Nažalost, ne mogu si svi priuštiti softver za 3D modeliranje potreban za njegovu izgradnju. Danas ću vas naučiti kako stvoriti fantastičan 3D tekst koristeći samo Photoshop i besplatnu Googleovu aplikaciju. Zainteresiran? Nastavi čitati!
Istražite elemente Envatoa
Što gradimo
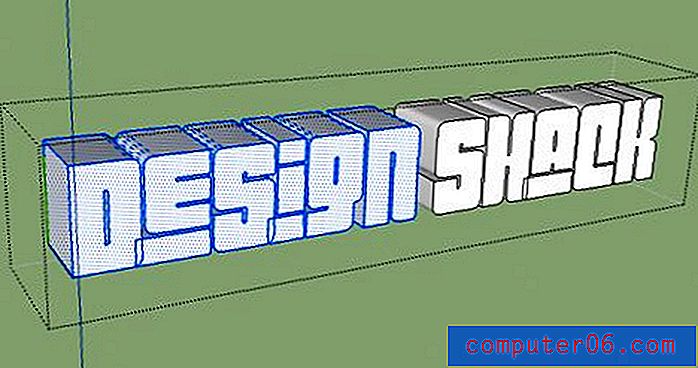
Evo kratkog pogleda na što ćemo danas graditi. Također sam prenio umanjenu, ali puno slojevitu PSD datoteku kako biste mogli pogledati. Kliknite ovdje za preuzimanje PSD-a.
Započet ćemo izgradnjom osnovnog teksta u SketchUpu. Međutim, to će nam poslužiti samo kao temelj. Radit ćemo većinu stylinga i zabavnih stvari u Photoshopu.
Zašto SketchUp?
Znam da postoje mnoge 3D udžbenike teksta, ali želio sam učiniti nešto malo drugačije. U Photoshopu zaista nema brzog i jednostavnog načina za izradu 3D teksta bez da ručno crtate samo dijelove. Neki dizajneri grade tekst u Illustratoru, ali nisam veliki obožavatelj Illustrator-ovog sučelja za izgradnju 3D objekata. Izgleda više kao iskrivljeni 3D nego kao pravi model.
Ostali vodiči započinju u skupocjenom programu za 3D modeliranje poput 3ds Max koji vjerojatno ni sami ne posjedujete.
Želio sam vam pokazati da možete dobiti zaista sjajne rezultate od SketchUpa, potpuno besplatnog i jednostavnog za učenje Googleovog programa za 3D modeliranje.
Započeti
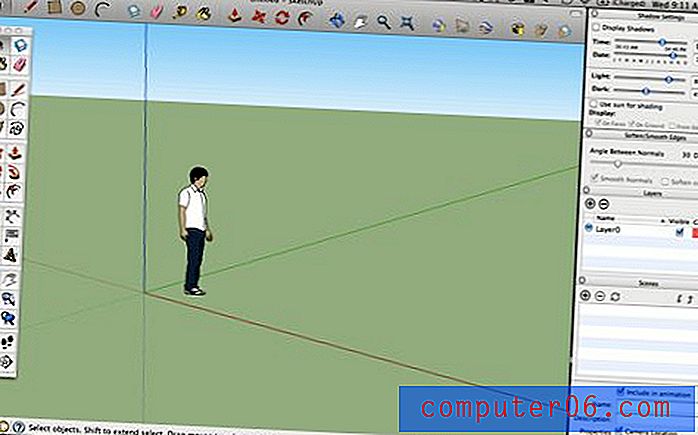
Nakon preuzimanja i otvaranja SketchUp-a, stvorite novu praznu datoteku. Trebali biste biti uključeni u glavno sučelje SketchUp s različitim prozorima i paletama.

Ako nikada niste koristili SketchUp ili bilo koji drugi 3D softver, trebali biste se upoznati s osnovnom funkcionalnošću gledajući neke od besplatnih video tutorijala koje nudi Google.
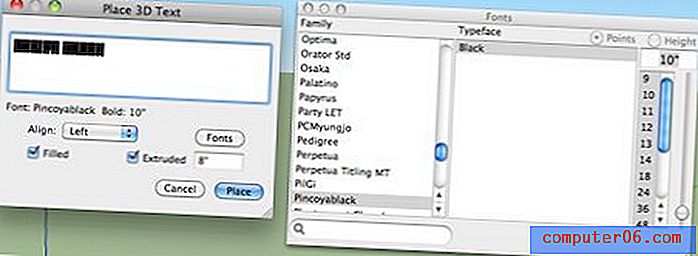
Nakon što smislite osnovnu navigaciju i budete imali dobru ideju za pomicanje i skaliranje objekata, bit ćete spremni za rad. Prvo izbrišite malog tipa rezerviranog mjesta iz modela. Zatim odaberite alat za 3D tekst na alatnoj traci slijeva (trebao bi izgledati kao velika slova 3D "A"). Sada kliknite bilo gdje na platnu SketchUp da biste otvorili sljedeći dijalog.

Ovdje možete upisati neki tekst, odabrati font i odrediti dubinu ekstruzije. Koristim font Pincoyablack, besplatno preuzimanje sa Font Squirrel.
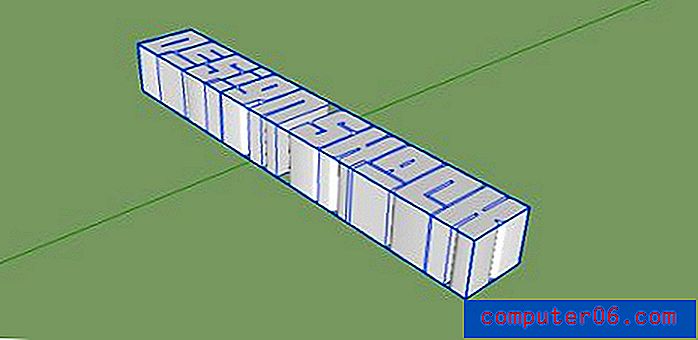
Kao što vidite, odabrao sam i istiskivanje dubine od 8 ″ i potvrdio okvir “Ispunjeno”. To bi vam trebalo dati sljedeće:

Postavljanje teksta
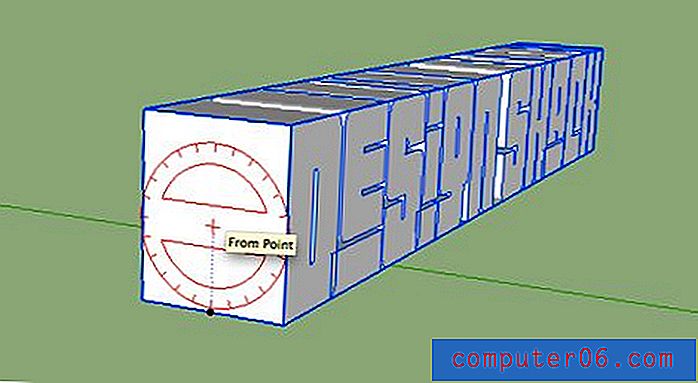
Sada kada imamo neki dobar 3D tekst, morat ćemo ga zakrenuti da stoji uspravno i premjestiti ga u položaj. Nakon što sam se poigrao s nekoliko poravnanja, odlučio sam da tekst u jednom retku nije ono što sam želio, tako da ćemo također složiti dvije riječi.
Pritisnite "Q" da biste zgrabili alat Rotate, kliknite jednom tamo gdje želite da bude točka okreta i ponovno kliknite na suprotnu stranu objekta. Sada zakrenite riječi tako da stoje.

Zatim pritisnite tipku 'O' da zgrabite alat Orbit i okrećite se prema prednjem pogledu. Upišite "V" da biste otvorili alat za odabir i dvaput kliknite grupu koja sadrži riječi za širenje slova u pojedinačno odabrane stavke.
Sada odaberite samo prvu riječ. Trostruko kliknite na svako slovo kako biste bili sigurni da ste odabrali svako lice i rub.

Sada pomaknite riječ "Dizajn" povrh riječi "Shack" pomoću alata za pomicanje (M). Pomicanje objekata u SketchUpu može biti naporno ako niste navikli. Pokušajte pomoću tipki sa strelicama za zaključavanje osi tijekom izvođenja poteza .
Kao izborni korak, možete smanjiti veličinu gornje riječi da bi bila malo proporcionalnija donjoj riječi dok ne pronađete nešto poput slike ispod.

Završni dodiri
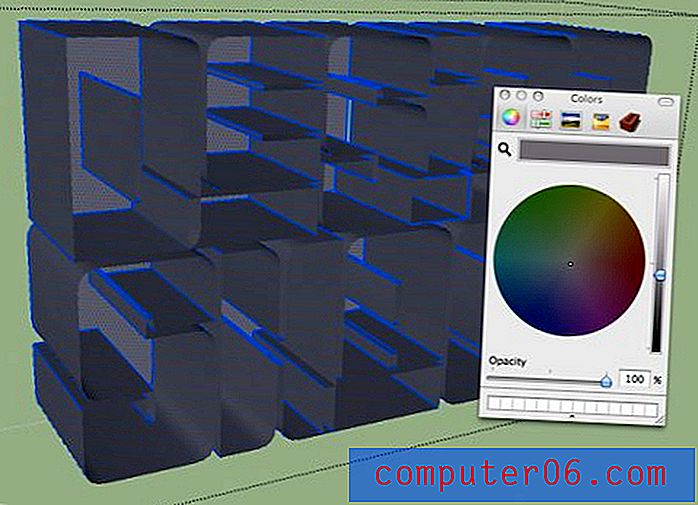
Naš je tekst spreman za izvoz, ali još uvijek treba nekoliko podešavanja kako bi bio savršen. Želimo dobar kontrast između lica slova i strana, zato otvorite prozor s materijalima i nanesite tamno sivu na sve osim lica. Jednostavan način za to je odabrati samo lica, a zatim idite na Uredi> Sakrij (Command + E). Tada možete nanijeti tamniju boju na sve i skinuti lica. Alternativno, jednostavno odaberite sve, a zatim poništite odabir lica.

Također ćete htjeti otvoriti prozor Postavke sjene i označiti "Prikaži sjene." Samo se poigrajte s tim postavkama dok ne dobijete nešto što će vam pomoći da razlikujete lica od ostalih dijelova slova.
Pročišćavanje stilova
Izvozit ćemo ravni JPG u Photoshop, a zatim graditi odabire, tako da je posljednji korak olakšavanje odabira dodavanjem više kontrasta i malo čišćenja. Otvorite paletu stilova i poništite potvrdni okvir "Prikazivanje rubova" na kartici Uredi. Ovo će vam pružiti ljepši i pouzdaniji 3D izgled.

Pozadini sam također dao čvrstu boju putem kartice Mix. Ovaj plus isključivanja zemljanih sjena olakšat će izradu Photoshopa za tekst.
Upotrijebite alat Orbit posljednji put da tekst postavite onako kako želite, a zatim izvezite model kao 2D grafiku bilo koje veličine (koju sam napravio širinu od 1500 px).
Photoshop Work
Sada smo spremni otvoriti sliku u Photoshopu i liječiti je. Možete upotrijebiti alat Pen da biste pažljivo odabrali riječi, ali alat Magic Wand plus Refine Edge čini iznenađujuće sjajan posao. Zgrabite čarobni štapić, poništite odabir opcije "Uzastopno" i kliknite na pozadinu. Time će se odabrati ne samo pozadina, već i sva mjesta između slova kroz koja pozadina proviruje.
Zatim preokrenite odabir i upotrijebite Refine Edge da biste bili sigurni da je dobar odabir tvrdog ruba bez boje pozadine. Kad je vaš izbor završen, nanesite masku kako biste isjekli svu pozadinsku boju slike.

Dodavanje teksture
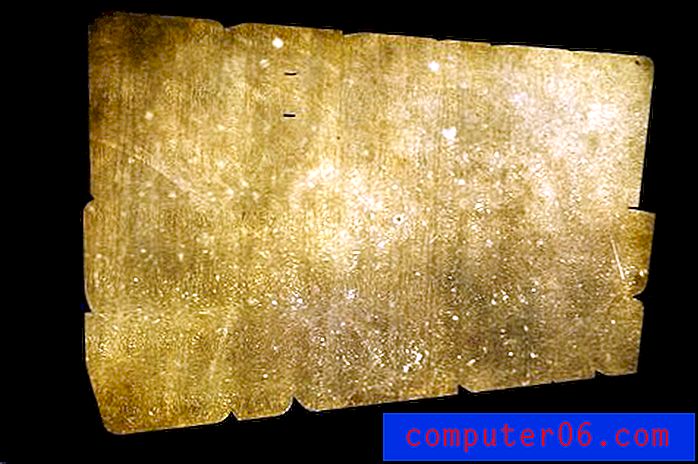
Trebat ćete lijepu, realnu teksturu za slova. Zaustavio sam se kod Flickr i zgrabio jednu pod nazivom "Pijesak i kamena tekstura".
Ostavite ovu teksturu preko sloja koji sadrži vaš tekst SketchUp i idite na Layer> Create Clipping Mask .

To bi trebalo utisnuti teksturu u oblik slova kao na gornjoj slici. Sada taj sloj postavite na Pomnoži da bi preuzeo kontrast teksta SketchUp.

Zatim sam dodao sloj za prilagodbu nivoa da bih dodao nešto kontrasta.

Pozadina
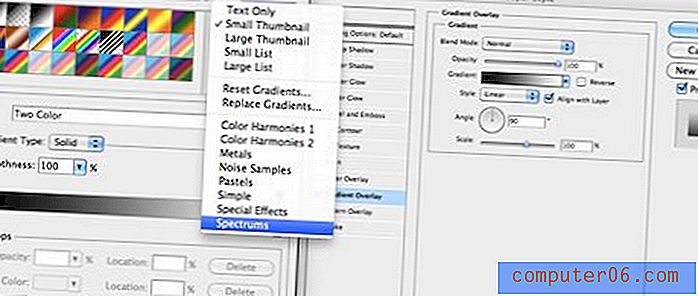
Sada stvorite čvrsti sloj preko crnog sloja pozadine i nanesite gradijentni sloj . U uređivaču gradijenta unesite u spektre i odaberite onaj koji vam se sviđa.

Ovo bi vam trebalo dati ludu šarenu hipi pozadinu.

Da biste postali manje hipi, napravite novi sloj, napunite ga bijelom bojom i idite na Filter> Render> Vlakna (provjerite je li odabrana boja bila crna i bijela). Stavite vertikalnu zamagljenost pokreta na vlakna (Filter> Blur> Motion Blur) i postavite sloj da se množi.

Sada spojite ta dva sloja, smanjite neprozirnost, nanesite čvrstu crnu masku i obojite spektar u selektivna područja velikom mekom četkom .

Dovršava
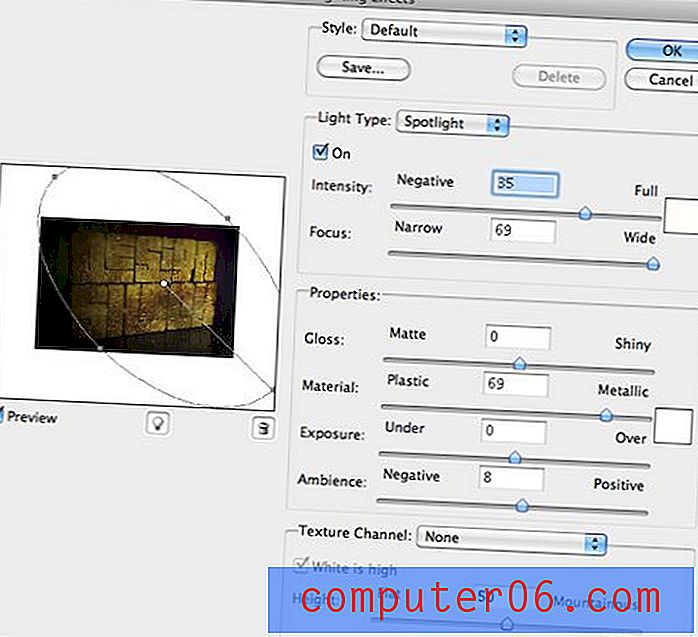
Kako bih sliku završio, naslikao sam se u sjene blizu dna i dodao odraz. Također, da sve izgleda malo realnije, otišao sam u Render> Lighting Effects i primijenio efekt reflektora.

Napokon sam obišao sve šavove i rubove teksta i malo ih spalio samo da pojača kontrast i da sjene postane malo tamnije.
Konačni rezultat
I s tim je naša slika u potpunosti gotova.
Zaključak
Kao što vidite, SketchUp je više nego sposoban stvoriti sjajan osnovni objekt na kojem će se nadograditi 3D tekst. Mnogo je lakše dobiti željeni rezultat nego koristiti Illustrator i ne košta vas cent. Sve dok znate oko Photoshopa i imate kreativnost, sjajne su stvari moguće.
Koristite komentare u nastavku da nam javite što ste mislili o vodiču. Kroz to sam prošao kroz slobodno vrijeme pa slobodno postavite detaljna pitanja o bilo kojem dijelu postupka.