Dizajnirajte zabavno web mjesto za najave beba u Photoshopu
Dizajn web mjesta usmjerenog na bebe nije lagan zadatak, posebno za ljude poput mene koji obično preferiraju muške teme, boje i teksture u svom dizajnu. Danas ćemo se ovom problemu pozabaviti kreiranjem zabavnog i jedinstvenog mjesta za objavljivanje beba koje je daleko od tipičnog.
Slobodno pratite dalje i svakako preuzmite PSD kako biste ga mogli pogledati ili čak koristiti na svojoj web stranici.
Projekt

Preuzmite slojeviti PSD
Bilo koji čitač Design Shack-a može se prijaviti kao besplatni član. Jedna od prednosti članstva je to što možete predati „Dileme dizajna“ i dobiti besplatnu pomoć od Design Shack-a! Ako mislimo da je vaša dilema relevantna za našu publiku, pretvorit ćemo je u članak poput ovog.
Nedavno smo primili prijavu Jonathana Josea koji je trenutno vrlo uzbuđen što će uskoro postati otac. Toliko je uzbuđen da želi postaviti web stranicu na kojoj ljudi mogu pokušati pogoditi ime njegove bebe i osvojiti 100 dolara! Jonathan zvuči kao da zna kako postaviti web mjesto u WordPressu, ali treba pomoć oko stvarnog dizajna.
Pa, imaš sreće Jonathan, jer upravo je takav problem stvorio program Dizajn dileme. Započnimo!
Dizajn za bebe
Učenje ciljanja pravilno dizajna važna je vještina. Ako ne procijenite pravilno svoju publiku, vaš dizajn može lako postati potpuno neučinkovit. Kao primjer, vaš tipični salon za nokte vjerojatno ne bi želio web mjesto koje izgleda baš poput lokalnog biciklističkog bara.
Imajući to na umu, mogli biste pomisliti da, budući da je naš projekt o djetetu, mora izgledati ovako:

Definitivno je istina da je ovaj dizajn pravo na novac za njegovu svrhu. Za početak je majka obično osoba koja je usmjerena na web mjesta poput one gore. Kad kombinirate koncept beba i majki, obično se dobije puno ženskog dizajna s pastelima, grafikom orijentiranom na dijete i sl.
Nasuprot tome, naša je web stranica zaista o ponosnom ocu koji želi podijeliti svoje uzbuđenje sa svojim prijateljima. Stoga ovo možemo iskoristiti kao priliku da svoju tipičnu temu za bebe okrenemo na glavu tako što ćemo stvoriti nešto malo retro i žustrije. I dalje će biti očito da se na mjestu radi o bebi, samo ćemo se namjerno udaljiti od uobičajenih tema koje se nalaze u dizajnu poput gornjeg.
Korak 1: Pozadina i tekstura
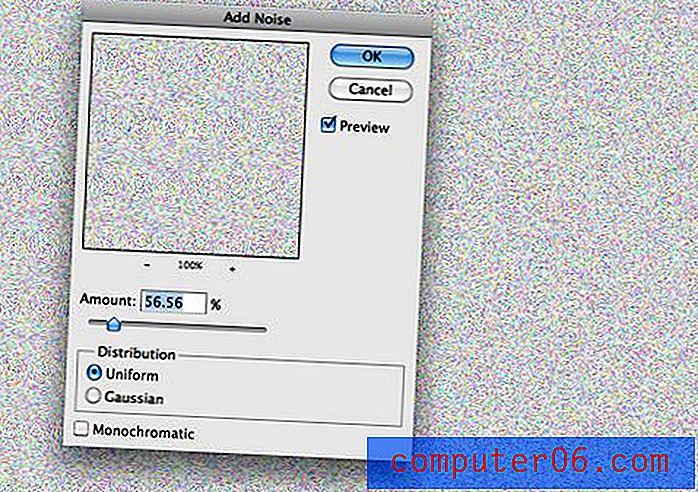
Za početak, kreirajte dokument Photoshop veličine 1200 px od 1200 px pri 72dpi. Zatim ga napunite s # 55b06f. Sada stvorite novi sloj povrh toga, napunite ga bijelom bojom i idite na Filter> Add Noise sa niže postavljenim postavkama.

Primijetite da smo "Monokromatski" ostavili neprovjeren. Nakon nekog eksperimentiranja, činilo se da to stvara najljepše širenje buke, pa sam krenuo s njim i potom presušio sloj (Command-Shift-U). Na kraju, sloj postavite na Burn Color i smanjite ispunjenje (ne neprozirnost) na 53%.

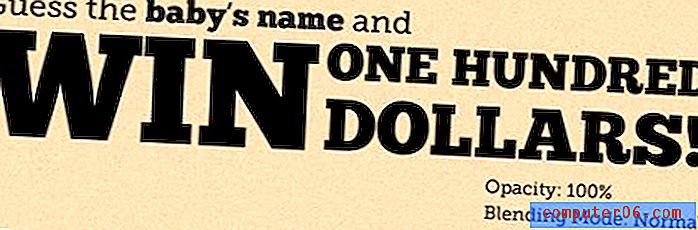
2. korak: naslov
Nakon što postavite pozadinu, prijeđite na Chunk Five i Museo iz jučerašnjeg 12 stilskog i besplatnog Slab Serif Fontova.
Upotrijebite ta dva slova zajedno za stvaranje lijepog tipografskog naslova poput onoga dolje. Primijetite da sam ovdje koristio više različitih alata za dizajn. Prvo, znatno sam varirao veličinu i smjelost tipa da bih dodao varijacije i stavio naglasak na važne dijelove. Dalje sam se malo kreativno slagao tako da je naslov lijepo ispunio vodoravni prostor.

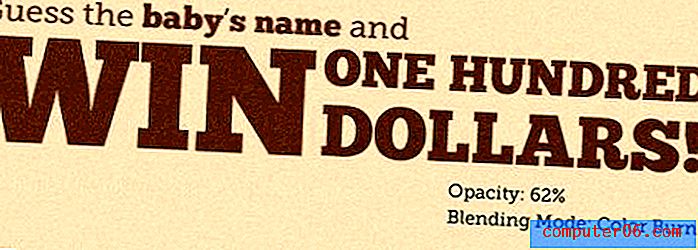
Sad kad smo postavili naslov onako kako želimo, pustimo da se neka tekstura ove pozadine prikaže. Promijenite način miješanja u Burn Colour i Opacity na 62%.

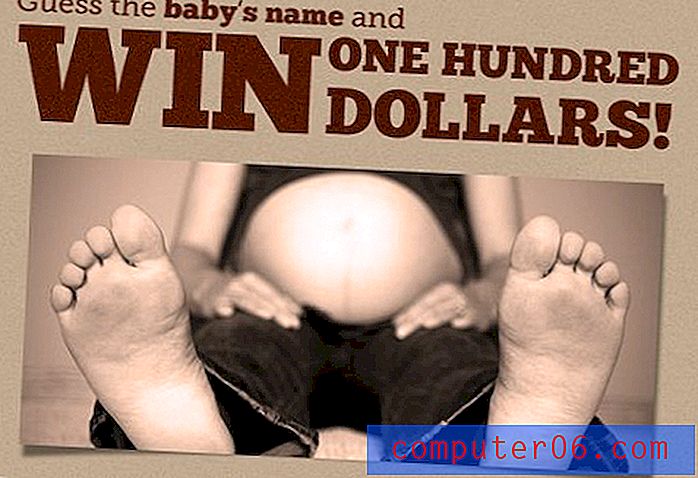
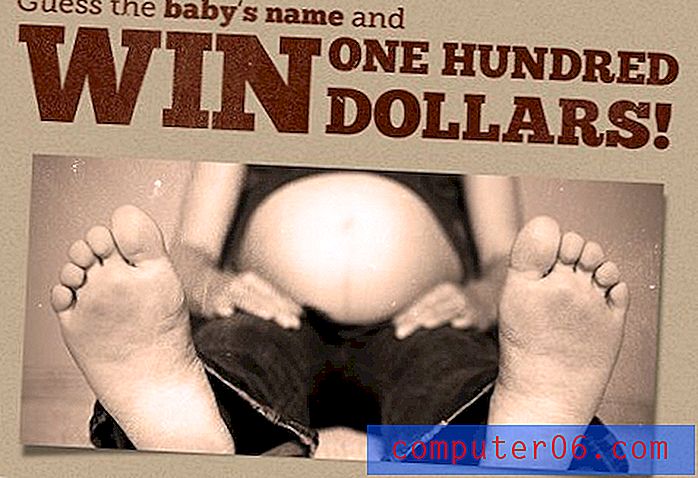
Korak 3: Fotografija
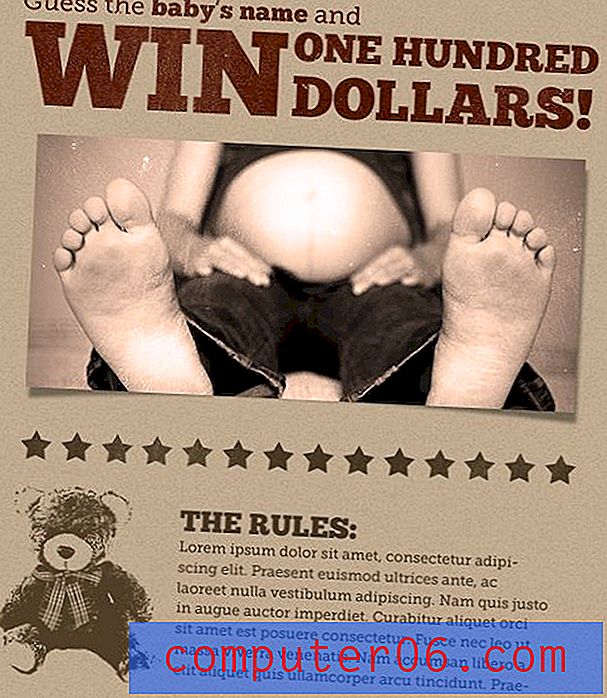
Zatim dodajmo fotografiju kako bismo na stranicu unijeli malo života i humora. Očito, budući da se dijete još nije rodilo, morat ćemo ići s majkom. Kako zapravo nemam nijednu fotografiju buduće majke, na Flickru sam našao smiješnu fotografiju koja je savršeno savršena za ovaj projekt.

Sad ćete primijetiti da se fotografija ne uklapa baš u web mjesto ako je jednostavno bacimo tamo. Kako bih riješio taj problem, stvorio sam sloj za podešavanje foto filtra i primijenio filter za zagrijavanje.

Napokon sam stvorio iskrivljenu sjenu i dodao je fotografiji. Ovaj je postupak prilično jednostavan. Jednostavno stvorite efekt sloja sjene, s desnim klikom miša na efekt i odaberite „stvori sloj“, a zatim upotrijebite alat za prekrivanje da biste dodali luk na dno sloja sjene.

Kao posljednji korak u dovršenju retro efekta koji smo ovdje postigli, preuzeo sam izvrsne suptilne besplatne četkice za grunge i primijenio starenje na tekst i fotografiju.

4. korak: medvjed, zvijezde i tekst
Samo da vidite gdje idemo, evo gotovog proizvoda ovog koraka:

Kao što vidite, razvija se u svojevrsnu staru temu bokserskog plakata. Dopustit ću vam da sami obrađujete zvijezde, samo uzmite alat za oblikovanje Photoshopa, nacrtajte zvijezdu, a zatim je duplicirajte hrpu puta.
Isto tako, tekst je prilično jednostavan: samo napravite okvir s odlomkom i bacite ga u neku vrstu. Medvjed je ipak malo složeniji. Htio sam jednostavan grafički element, ali nisam htio uzeti vremena da ga izvučem pa sam odlučio manipulirati fotografijom u nastavku.

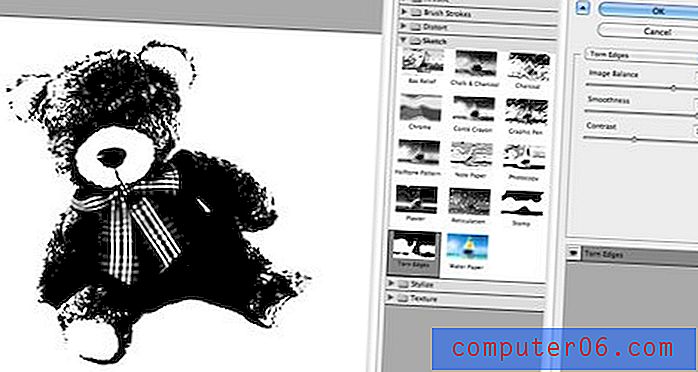
Za početak primijenite filtar Torn Edges Photoshop sa sljedećim postavkama. Bilans slike: 33, glatkoća: 13 i kontrast: 10. Ovo bi vam trebalo dati nešto poput slike ispod:

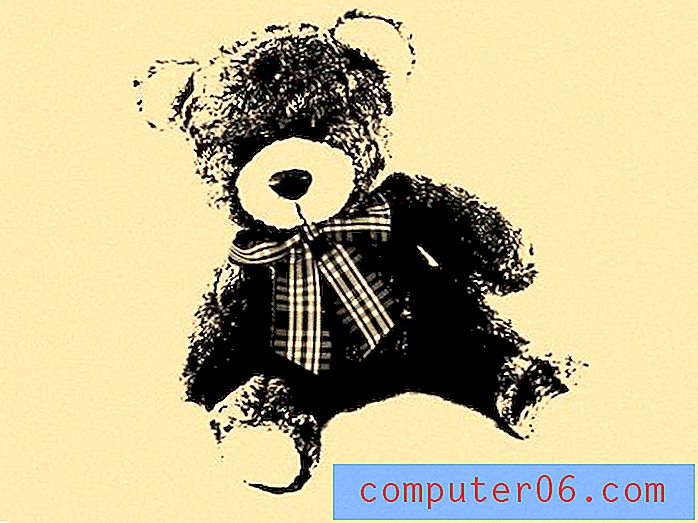
Sada za škakljivi dio. Imate crno-bijelu sliku, ali želite samo crne piksele prenijeti na web mjesto, ostavljajući prozirnu pozadinu. Postoji puno načina za to, ali jedan od najjednostavnijih što sam pronašao je Command-Click na Plavom kanalu za stvaranje odabira. Zatim preokrenite svoj odabir s Command-Shift-I. Na kraju, pritisnite Command-J da biste kopirali odabir u novi sloj.

Nakon toga možete preuzeti ovaj sloj i postaviti ga, prepisati mu boju i učiniti što god želite!
5. korak: Blokovi
Budući da je cilj igre pogoditi djetetovo ime, razmišljao sam o tome da bi moglo biti dobro suziti mogućnosti (očito bi to povećalo šanse da zapravo morate nekome platiti). Kao dio igre mogli biste svakoga mjeseca otkriti jedno slovo bebinog imena, počevši od mnogih mjeseci od rođenja jer u djetetovom imenu postoje slova.
Na primjer, ako naziv sadrži pet legla, otkrit ćete prvo slovo pet mjeseci nakon roka. Način na koji sam smislio da predstavim ovaj aspekt igre je kroz blokove oblika koji slijede. Mjeseci i zvijezde predstavljaju slova koja još nisu otkrivena. Svaki mjesec ili zvijezda tada će postati pismo u određenom mjesecu.

Gotov proizvod
Kao što vidite dolje, odlučio sam implementirati blok ideju u vertikalnu vrpcu i mjesto sam završio s prostorom za komentare. Dodao sam i malo više varijacija boja kako blokovi ne bi izgledali na mjestu.

I s tim smo završili! Kao što je i obećano, krajnji proizvod nije ništa poput web stranice vašeg prosječnog djeteta i stvara sjajan prostor za natjecanje. Kao bonus, dizajn je dovoljno svestran da ga možete promijeniti kako bi odrazio bilo koju svrhu.
Zaključak
Svrha ove vježbe bilo je polaganje dizajnerskog projekta u potpuno neočekivanom smjeru. Ovo je sjajna vježba koja stvarno otvara vaše mogućnosti dizajniranja ako se redovito vježbate. Imajte na umu za koga je u konačnici projekt i na koji se način možete obraćati tom kupcu na zanimljiv način.
Ostavite komentar ispod i javite nam što mislite! Ako ste osmislili bilo kakve sjajne web stranice, logotipe ili bilo što drugo, ostavite vezu u nastavku kako bismo mogli pogledati.