Dizajnirajte web mjesto Rockin 'Band-a
Ranije ove godine objavili smo članak u kojem je izneseno 5 razloga s razlogom. Danas ćemo pratiti taj post stvaranjem dizajna internetskih stranica koji će izbjegavati probleme s kojima se susreće većina web mjesta u ovoj kategoriji.
Napravit ćemo model u Photoshopu i naučiti nekoliko značajki, kao i neke solidne teorije dizajna. Započnimo!
Projekt

Preuzmite besplatni slojeviti PSD
Današnji post još je jedan projekt povučen iz programa Dizajna dileme. Dva odvojena dizajnera, Nathan Futo i Roman Hurton, obojica su napisala ovaj tjedan tražeći pomoć u dizajniranju početnog izgleda web stranice benda.
Kao što je pokazao naš prethodni post, ovo može biti prilično škakljiv zadatak, a krajnji je proizvod često prepun i ružan. Tom ćemo se problemom pozabaviti tako što ćemo stvoriti jednostavan i fleksibilan izgled koji svatko može koristiti za držanje puno sadržaja.
Projekt
Današnji post još je jedan projekt povučen iz programa Dizajna dileme. Dva odvojena dizajnera, Nathan Futo i Roman Hurton, obojica su napisala ovaj tjedan tražeći pomoć u dizajniranju početnog izgleda web stranice benda.
Kao što je pokazao naš prethodni post, ovo može biti prilično škakljiv zadatak, a krajnji je proizvod često prepun i ružan. Tom ćemo se problemom pozabaviti tako što ćemo stvoriti jednostavan i fleksibilan izgled koji svatko može koristiti za držanje puno sadržaja.
Početak rada: pozadinska fotografija
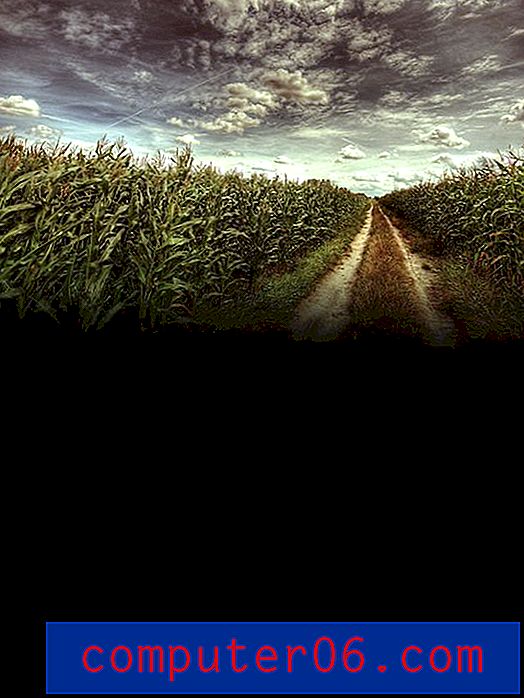
Prvi je korak stvoriti Photoshop datoteku koja iznosi oko 1200px do 1600px pri 72dpi i u RGB. Dalje, želimo lijepu fotografsku pozadinu za našu stranicu. Nešto dramatično, ali ne previše uznemirujuće i još uvijek izgleda dobro, čak i kad je većina pokrivena drugim sadržajem.
Preporučujem vam da kupite jeftinu fotografiju dionica ili da uzmete svoju, ali zato što je ovo samo primjer, krstario sam Flickr Creative Commonsom i uzeo ovu fotografiju polja kukuruza iz fotografije Snake-Eyes Photography.

Kad fotografiju bacite na svoj PSD, na dnu bi joj trebao ostati veliki dio praznog prostora. Da biste to riješili, postavite pozadinski sloj na crnu boju i nanesite masku na fotografiju polja kukuruza. Zatim zgrabite alat za nagib i rastežite linearni gradijent okomito od bijele do crne boje. To bi trebalo dati vašoj fotografiji postupno blijedo crno, a da pritom zapravo ne ošteti nijedan izvorni piksel.

Tamo gdje je to moguće, uvijek želite koristiti maske za nerazorne promjene. To omogućava nenadmašnu fleksibilnost koja vam dobro dolazi kada želite promijeniti stvari oko sebe. Promjena stvarnog sloja uništava izvornu sliku i sprečava vas da se vratite na to mjesto.
Izgled
Najveći problem na web stranicama benda je taj što se toliko stvari navuče na početnu stranicu da je krajnji rezultat nered. Sadržaj izgleda različito i skupo, umjesto da izgleda kao kohezivna jedinica s različitim dijelovima.
Jednostavan izlaz je samo da vam kažem da ne stavljate toliko na svoju početnu stranicu, ali to često nije baš praktično rješenje. Umjesto toga, morate naučiti kako stvoriti stranicu ispunjenu fotografijama, postovima na blogovima, glazbenim uređajima za reprodukciju, Twitter feedovima, datumima turneje i još mnogo toga, a da pritom zadržite atraktivan dizajn. Može li se to učiniti? Apsolutno! A zapravo je puno lakše nego što možda mislite.
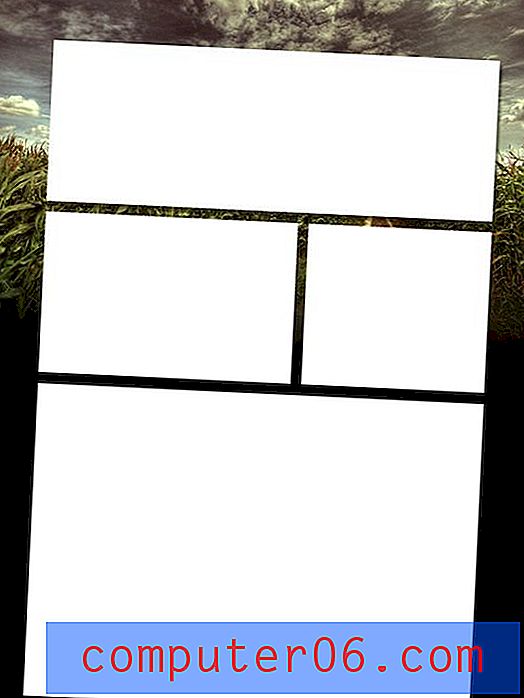
Za početak, postavite neke vodiče u dokumentu tako da oni stvaraju jedan središnji stupac koji je širok 960 piksela. Ako ste postavili Photoshop tako da vaš odabir odabere u bilo kojem vodiču, to će vam pomoći da izvučete nekoliko okvira za sadržaj.
Zatim stvorite četiri bijele kutije raspoređene poput dolje prikazanih. To će biti osnova čitavog našeg izgleda. Lako kažeš? Dapače! Ovaj jednostavan i fleksibilan uzorak mreže može sadržavati široku paletu sadržaja. U stvari, slobodno rasporedite kutije koliko želite, pa čak i pokušajte ih podijeliti drugačije. Sve dok vam razmak ostaje dosljedan, a vaše je poravnavanje snažno, možete stvoriti jednostavne okvire za držanje svega što želite.

Svojim kutijama dodala sam kapljicu kako bih im pomogla da malo bolje stoje s pozadine.
Glava
Da biste prošli ovaj projekt, pretpostavljam da radite za pravi bend. Takve skupine obično imaju puno resursa za rad: fotografije, omoti albuma itd. Za našu hipotetsku web lokaciju nisam imao nijednu takvu. Srećom, zapravo sam bio u rock grupi na faksu i još uvijek imam sav naš promotivni materijal, tako da ću za punjenje stranice koristiti slučajne stvari iz te kolekcije.
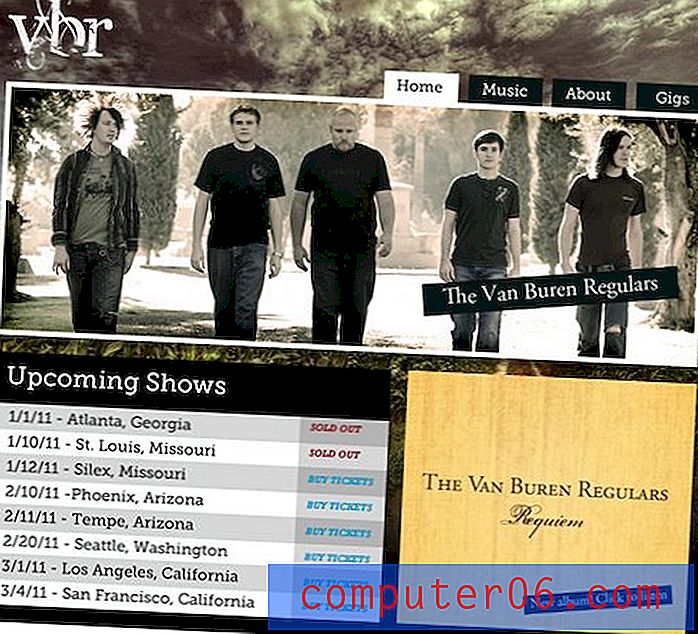
Prvo što trebamo učiniti je ispuniti taj okvir zaglavlja. To bi lako moglo biti sve što želite, najava za nadolazeći album ili turneju, benda fotografije ili još bolje, sve gore izbacite u klizač jQuery.
Za ovaj projekt samo ću baciti fotografiju jednostavnog benda. Umjesto da obrežete fotografiju kako bi odgovarali prostoru, pokušajte je smjestiti izravno preko sloja bijelim okvirom i nanesite masku za izrezivanje (Command + Opt + G). To bi automatski trebalo prilagoditi vašu fotografiju postavljanju granica slojem bijele kutije. Ovo je samo još jedna nerazorna tehnika koja nudi više fleksibilnosti od obrezivanja.

Kako bih fotografiju izdvojio, dao sam joj bijeli unutarnji hod. Koliko god to izgledalo neobično, budite sigurni da ćete to primijeniti na sloj bijele kutije, a ne izravno na sloj fotografije.
Primijetit ćete da je ova fotografija prilično cool u odnosu na toplu pozadinu. Mislim da zbog toga fotografija izgleda kao da ne pripada, pa sam dodao sloj za podešavanje zagrijavanja kako bih dvije bile više konzistentne.

Kao što vidite, bacio sam i malu grafiku s imenom benda. Fotografija je previše zauzeta za izravno postavljanje teksta, tako da mali pomaknuti pravokutnik povećava čitljivost i udvostručuje se kao lijep grafički dodir.
Navigacija i logotip
Dok radimo na zaglavlju, trebamo smjestiti neke standardne elemente web mjesta: naime logotip i područje za navigaciju. Oni su prilično jednostavni, samo poravnajte logo s lijeve strane i navigaciju na desnoj strani. Izvukao sam nekoliko malih crnih okvira za navigacijske kartice. To omogućuje lijepo ponavljanje s elementom koji smo dodali iznad i pomaže da se tekst istakne na pozadini neba.

Sa time je naše zaglavlje završeno i sada možemo prijeći na srednji dio.
Prikaži datume i novi album
Srednji dio je najlakši. Jednostavno upotrijebite ta dva okvira za zadržavanje bilo kojeg sadržaja za koji smatrate da je važan. Na primjer, stvorio sam osnovni raspored turneje i transparent na kojem je oglašen novi album. Ovo je ujedno i savršeno mjesto za bacanje glazbenog playera ako ga imate, samo budite sigurni da ćete postaviti glazbu samo tako kada to ljudi žele! Ne postoji ništa gore od web lokacije koja vas neočekivano zasuti glazbom kada se stranica učita.

Primijetite da sam za datume izložbe koristio isti font Slab-Serif (Museo) koji smo vidjeli na navigaciji. Gdje je to moguće, držite slovo slova prilično dosljednim i ograničite se na dvije do tri glavne obitelji.
Sve ostalo
Donji dio je najveći i stoga najkompliciraniji. Ovdje ćemo stvarno strpiti tonu sadržaja dok pokušavamo ostati strukturirani i čisti.
Da bismo to riješili, upotrijebit ćemo isti trik koji smo koristili u cjelokupnom izgledu web mjesta. Ovog puta jednostavno gniježimo još jedan sustav modula u našem najvećem primarnom modulu.
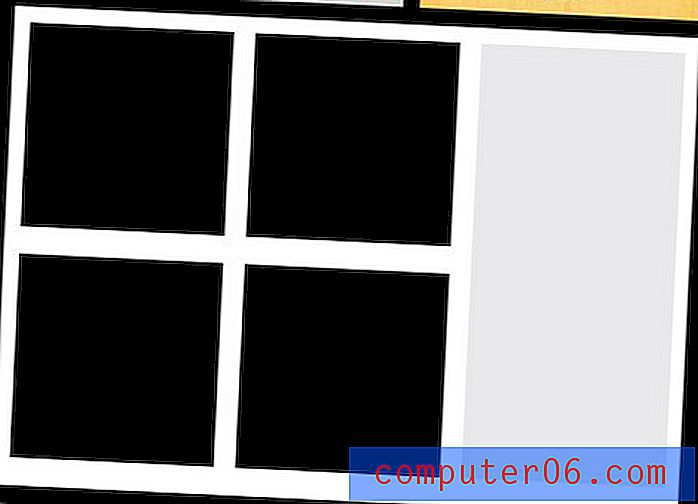
Za početak, izvucite nekoliko okvira i rasporedite ih u drugom obrascu rešetki. Ovaj put sam išao s četiri velika kvadrata i bočnom trakom.

Zatim bacite na četiri fotografije i nanesite maske za rezanje kao i prije, tako da se podudaraju s okvirima koje ste postavili. Na dnu svakog kvadrata dodajte tekst koji opisuje kuda će vas veza voditi.
Na kraju, koristite bočnu traku kao sastajalište društvenih medija. Ovdje bacajte widgete na Twitter, Facebook, Flickr itd. I stilizirajte ih kada je to moguće kako bi odgovarali izgledu vaše web lokacije.

Ovdje stvarno možete vidjeti koliko ovaj sustav izgleda može sadržavati. Čak i ako imate dvostruki sadržaj koji sam ovdje smjestio, lako se proširi i još uvijek neće izgledati pretrpano.
Gotov proizvod
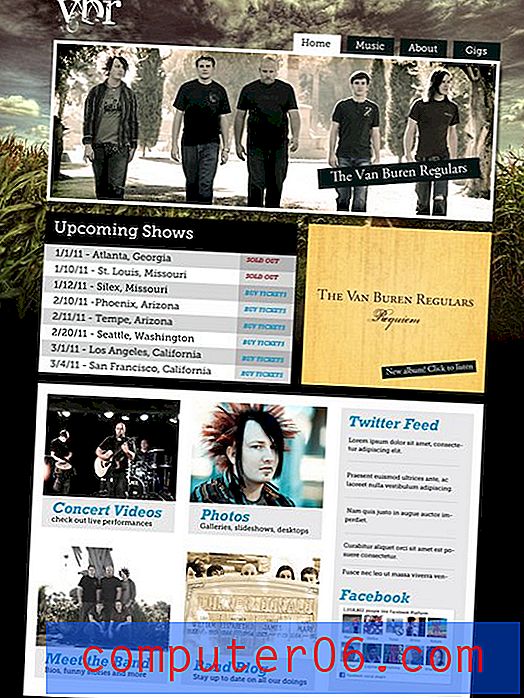
Time se završava dizajn našeg web mjesta! Evo gotovog projekta (kliknite za veći pregled).

Zaključak
Da zaključimo, da, web stranice bendova često sisaju, ali ne moraju. Korištenjem gore navedenih metoda, lako možete stvoriti lijepe, čiste izglede koji sadrže mnoštvo sadržaja bez da izgledaju kao katastrofa na MySpaceu.
Ostavite komentar u nastavku s vezom na bilo koju sjajnu web stranicu benda koju ste vidjeli ili stvorili. Zapitajte se može li web mjesto poboljšati skladnijim izgledom ili ste ga već prikovali. Voljeli bismo vidjeti neke od vaših radova!
Također se obavezno zaustavite na našoj Dizajnerskoj stranici za slanje vlastitih zadataka u vezi s dizajnom. Ako mislimo da je to relevantno za naše čitatelje, pretvorit ćemo ga u ovakav post!