Trend dizajna: živopisne duge boje
Ako ništa drugo, 2017. godina u boji dizajna web stranica. Trendovi boja dominirali su u razgovoru o dizajnu, sa svjetlijim, smjelijim nijansama kao velikim dijelom krajolika.
Novi je trend boja koji kombinira puno onih svijetlih opcija u veće palete boja koje sada možete očekivati - duginim uzorcima boja. Tako je, više dizajnera mijenja promjene s puno boja i uključuje živopisne duge, gradijentne boje u dizajnerske projekte. I prilično je cool!
Evo trenda i nekoliko ideja kako koristiti živopisne boje koje nisu nimalo drage.
Istražite dizajnerske resurse
Rainbow animacija za zaruke

Gotovo otkako je Spotify stupio na scenu, oblikovao je trendove dizajna i pomiče granice kako izgleda cool dizajn. Glazbena stranica neprestano se nadograđuje i mijenja svoj dizajn, a mikrositivima se ističu specifični žanrovi i umjetnici.
Dizajn web stranice London Grammar Moodmix koristi mrlju u boji koja privlači pažnju korisnika. Animacija je zanimljiva i omogućuje vam da joj gotovo pružite ruku i dodirnete je. A to je i cilj ove animacije u duginim bojama. Primijetite da je poziv na akciju točno usred sve te boje.
Rezultat je jednostavan dizajn s zanimljivom animacijom koji korisnike vodi točno do cilja dizajna. Animacija radi s puno boje zbog pokreta. Cvjetanje ne bi bilo ni blizu zanimljivo u jednoj boji.
Boja vs. mrak


Boje duge mogu se teško koristiti zbog bojazni za kontrast. Stavljanje svijetlih nijansi duge u tamnu pozadinu može riješiti većinu ovih problema.
Svijetle boje gotovo će skočiti s tamne pozadine.
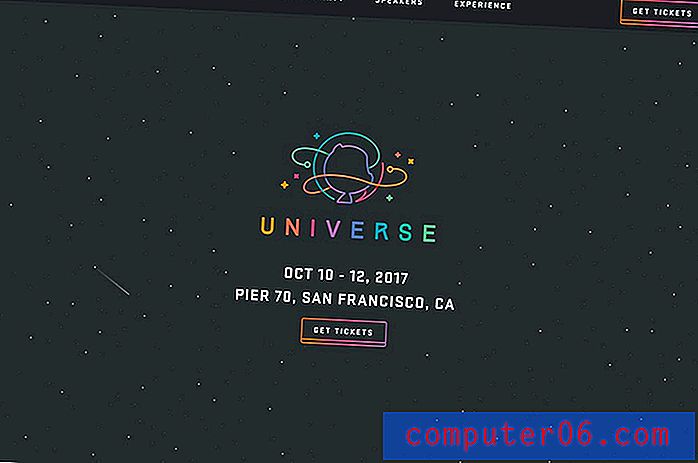
Drugo poznato ime u dizajnu i razvoju web stranica, Github, koristi boje duge za promociju svoje konferencije ove godine. Jednostavna web stranica koristi zabavni logotip stila duge i poziva na akcijske gumbe za prodaju ulaznica. Ono što se u ovom dizajnu razlikuje od mnogih drugih duginih estetika je da je dizajn prilično ravan i nema koristi gradijent boja. Svaki redak u logotipu je različite boje kao i slova. Gradijent se koristi samo za tipku CTA.
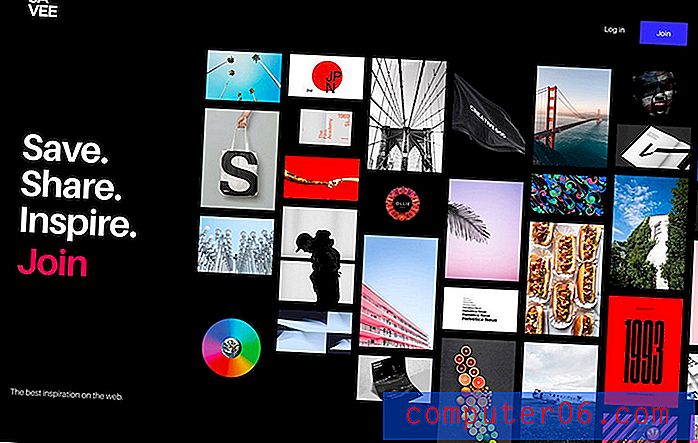
Savee kreće u drugom smjeru s duginom bojom na tamnoj pozadini, koristeći puno slika visoke boje za stvaranje mozaika s osjećajem duge. Iako većina boja duginim bojama prelazi s crvene na žutu na zelenu do plavu, to nije uvijek slučaj. Palete boja duge može biti bilo što, uz široku uporabu nijansi.
Suptilna boja

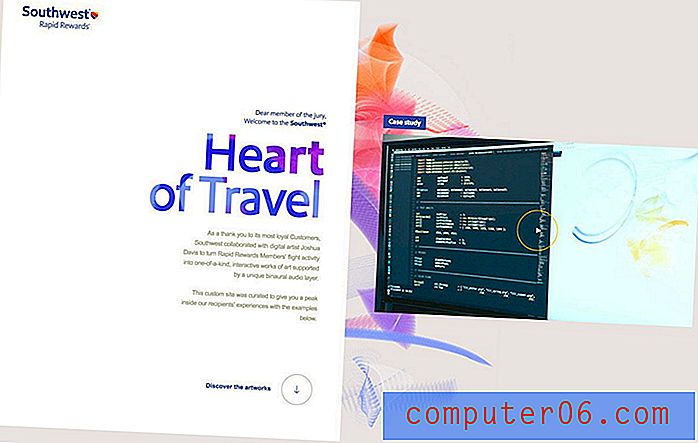
Ponekad najbolje uporabe stilova duge ne skaču izravno s ekrana. Jugozapad koristi suptilniju paletu s duginim tonovima u pozadini.
Zanimljiv izbor gotovo je puno drugih trendova u boji ove godine, a rezultat je osvježavajući. Dizajn gledate gotovo zato što je toliko različit od mnogih drugih dizajna web stranica koji se trenutno nalaze vani.
Čak i s više prigušenom paletom boja duge, stavite naglasak na kontrast između elemenata pozadine i prednjeg plana kako biste osigurali da je svaki element lako vidjeti i pročitati. To je najčešći problem dizajna u duginim stilovima - nedovoljan kontrast i zahtjevna čitljivost.
Logo Rainbow

Razmislite o korištenju duginih boja za jednostavan logotip. Vjerojatno je najteža upotreba duginih boja, ali može imati upečatljiv učinak.
To je izazovno zbog svih mjesta - i načina - može se koristiti logotip. Odlučiti se za dugin boje možda će najbolje uspjeti male marke koje ne koriste logotip u mnogim aplikacijama. Sigurno ćete poželjeti i sekundarnu opciju kad mnogo boje jednostavno ne uspije.
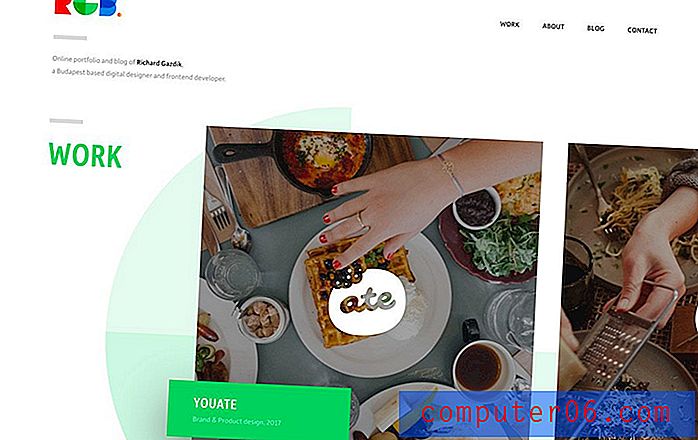
Richard Gazdik koristi svoj dugin logotip za svoj portfelj - i naknadnu navigaciju. Radi gotovo savršeno zahvaljujući svojim inicijalima - RGB - i odnosu prema odabranim bojama. Neće svi dobiti ovu sreću, ali to pokazuje kako logotip visoke boje može biti učinkovit u jednostavnom dizajnu.
Boja kao žarište


Boja duge može biti ono što korisnike privlači u dizajn s snažnim prvim dojmom.
Ali postoji tanka linija između boje duge koja se zahvaća i boje duge koja može korisnike odvratiti. Sjećate se nekih dizajna web stranica s kraja 1990-ih i početka 2000-ih kada su gotovo sve web stranice imale svijetle boje posvuda prskane (i treptaju)? Ovakav tretman boja duginih boja može biti poguban i odvratiti korisnike.
Lonsdale čini suprotno s petljim videom duginih tekućina koji je fascinantan za gledanje. Kretanje i promjene boje podebljani su i čine da želite gledati. Pozadina duge nadoknađena je bijelim tipom i navigacijskim elementima kako bi korisnici vozili ostatak dizajna koji se boje u slikama na bijeloj pozadini.
Colour Code koristi drugi pristup s puno svijetle boje tijekom cijelog dizajna. Boja se koristi za privlačenje vizualnog fokusa proizvoda na zaslonu - telefona i satova koji prikazuju aplikacije.
Stvorite privlačnu pozadinu


Rainbow mrljice gotovo bi mogle biti vlastiti trend boja - tekuće animacije, tinta, pokretni mjehurići boja. Kao pozadinski element, boja duge može pomoći u postavljanju tona za projekt i pokretanju korisničkog angažmana. (Zamislite samo koliko vas više privlači boja nego jedna bež pozadina.)
Iako mnogi od ovih pozadinskih elemenata imaju neki pokret u obliku animacije ili videa, to ne moraju. Ono što je uobičajeno među web stranicama s duginim pozadinama je da se one često nalaze na početnoj stranici ili dizajnu iznad pretraga, a ostatak web stranice manje je zauzet.
To je sjajna tehnika kada je u pitanju zaručenje. Nešto odmah s čime se korisnici mogu povezati, što ih vodi do sadržaja u koji mogu uroniti malo dublje.
Gradientnije tehnike


Boje duge mogu biti produžetak drugog trenda boja ove godine - povratak gradijenta.
Pokušajte s gradijentom prekrivanja s osjećajem duge. Krenite na cjelovitu promjenu boje iz crvene u plavu, poput SpicyWeb-a ili idite na boje koje su malo više u trendu, poput Talkda.
Bilo kako bilo, gradijent može biti zabavan način za dodavanje boje bez prevladavanja. Radi na cijelom zaslonu ili u manjim elementima. Gradijent vam može također pomoći da uklopite boje brenda u shemu boja duge bez cjelovitog redizajna web stranice.
Označite nešto drugačije

Koristite trend duginih boja kako biste istaknuli nešto neobično ili drugačije u svom dizajnu. Budući da boje duge toliko privlače pažnju, mogu pomoći korisnicima s nekonvencionalnim uzorkom korisnika, privući pogled na određeni dio sadržaja ili dio zaslona ili pomoći u stvaranju klikova i konverzija.
Jony Guedj koristi boju za navigaciju. Elementi izbornika nisu sastavljeni na uobičajen način, nalaze se pri dnu zaslona i rade samo s radnjom pomicanja za prikaz različitih videoisječaka. Ovakav dizajn se obično ne savjetuje, ali on ovdje djeluje. Boje duge privlače korisnike da se povežu s njima i pomažu ljudima da razumiju kako koristiti web mjesto.
Zaključak
Trend boja duge je jako zabavan.
Upotreba može biti zahtjevna ako vas boja malo zastraši. Ali počnite s jednim elementom boje duge da vidite kako to funkcionira. Većina dizajnera ne pretvara čitave web stranice u dugin dizajn; koriste duginu boju za stvaranje učinkovitih vizualnih slika koje privlače korisnike. To je vjerovatno razlog zašto se pojavio trend.