Trend dizajna: Paleta tamnih boja i animacija
Jeste li zabilježili sve super mračne dizajnerske uzorke u posljednje vrijeme? Dizajneri eksperimentiraju s nekim duhovitim, tamnim dizajnerskim uzorcima koji sadrže animaciju u istoj shemi boja.
Ove animacije uključuju sve, od jednostavnih pokreta koji se događaju sami, do lebdećih efekata i potpunih kinematografskih iskustava. Zavirimo u ovaj trend dizajniranja web stranica i istražimo nekoliko načina kako to učiniti za vaše projekte.
O trendu


Tamna animacija trend je koji na izrazit način kombinira dva elementa - tamnu jednobojnu paletu boja i cool animaciju. Rezultat je zapanjujući slojevit dizajn koji je suptilan i raspoložen.
Čini se da djeluje jer pobudi osjećaj misterije. A korisnici žele riješiti zagonetku.Iako je u trendu teško uspjeti - i nema uvijek sjajno korisničko iskustvo - ono što pokreće ovaj vizualni uzorak jest zanimanje. Zbog svih tamnih elemenata, korisnik je prisiljen gledati dizajn.
Postoji istinski element misterije koji pokreće angažman s tim projektima jer korisnik ulazi u promatranje što će se dogoditi s animiranim elementom i traži suptilne promjene i efekte. Što će se dalje dogoditi?
Svaki od ovih dizajna sastavljen je na drugačiji način. Ne postoji određena vrsta animacije koja najbolje funkcionira i nema određene boje koja bi se trebala koristiti, mada mnogi od ovih dizajna koriste paletu bogatih crnih i sivih boja.
Animacije mogu biti jednostavne poput efekta lebdjenja ili složene poput oblikovanja oblika ili video zapisa.
Čini se da djeluje jer pobudi osjećaj misterije. A korisnici žele riješiti zagonetku.
Zašto djeluje

Zapravo je teško objasniti zašto taj trend dizajna djeluje. Kad razmišljate o tome bez da vidite projekte dizajniranja web stranica, ne biste pomislili da će tamni animirani uzorci biti uspješni.
- Nema puno boja.
- Kontrast je vrlo mali.
- Dizajni su gotovo pretjerano jednostavni.
Ali možda zato taj trend djeluje. Krši pravila dovoljno da uvuče korisnike u dizajn.
Drugi faktor koji pridonosi je da mrak i tajanstvenost idu ruku pod ruku. A ljudi jednostavno vole dobru misteriju. Žive sposobni vidjeti skrivene elemente ili riješiti složeni problem. Shema tamnih boja s animiranim efektom pruža korisnicima način da odišu misterijom.
Ovi projekti također imaju izrazitu privlačnost emocija. Tamne boje su raspoložene. Varijacije boja na ovim paletama su složene i zanimljive (svejedno iz perspektive dizajna). Postoji element dubine koji je teško artikulirati, ali je fascinantan istražiti.
Dodajte svu emociju i misteriju i možete steći predodžbu o tome zašto su korisnici privučeni ovom vizualnom obrascu.
Ne mora biti crna

Iako većina ovih dizajna sadrži palete crnih boja, to ne moraju.
I druge tamne nijanse mogu biti učinkovite, a dizajnerama daju mogućnost stvaranja tamnog animiranog uzorka dizajna i ostati na marki uz paletu boja.
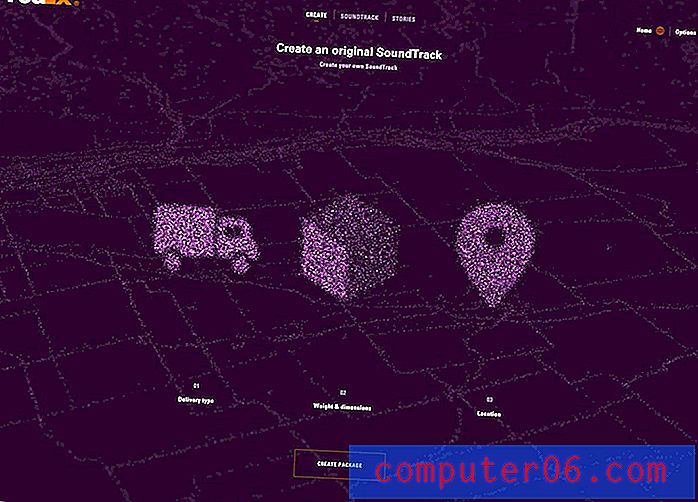
Bez obzira na boju, ključ za izradu ovih paleta boja s animacijama je bogatstvo odabira boja. Raspon tonova (miješanje boje sa sivom) i nijansi (miješanje boje s crnom) mogu pružiti različit raspon za jednobojnu paletu boja. (Pogledajte samo različite ljubičice u FedEx dizajnu, gore.)
Iako kontrast nije fokus ovog dizajnerskog trenda, on je važan. Bez dovoljno kontrasta u jednobojnom dizajnu, animacija će se izgubiti u pozadini, što dizajn čini neučinkovitim.
Nekoliko mjera opreza
Ovaj dizajn dizajna nije za sve, i vrlo je teško učinkovito ga povući. Crveni animirani uzorci imaju pogreške:
- Nemojte sve dobro prikazati na mobilnim uređajima.
- Postoje neka svojstvena pitanja o pristupačnosti.
- Možda nekim korisnicima nije dovoljno vizualnog interesa.
- Navigacija i položaj na akciju mogu biti izazovni.
- Uvjeti okoliša - osvjetljenje itd. - mogu otežati dizajn.
- Neki korisnici neće upotrijebiti ćudljiv ton.
- Korisnici se mogu brzo dosaditi s dizajnom, smanjujući vrijeme na licu mjesta.
Savjeti za isprobavanje ovog dizajnerskog trenda


Ako se ne bojite izazova koje predstavlja ovaj trend dizajna, a imate sadržajni model koji odgovara raspoloženom tonu animirane dizajnerske sheme tamne boje, nekoliko je stvari koje možete učiniti kako biste osigurali uspjeh projekta.
- Pridržavajte se dizajna na jednoj stranici : Previše je elegantan element dizajna može biti neodoljiv. Ako namjeravate koristiti ovaj koncept, ograničite ga na dizajn jedne stranice ili jednu stranicu u dizajnu.
- Koristite kontrastnu boju : Bijeli tekst djeluje izuzetno dobro na tamnim pozadinama. Isto vrijedi i za ostale elemente. Provjerite je li gumbe, navigacijske elemente, razmjenu poruka i poziv na akciju lako vidjeti i pročitati. Iako se animacija i pozadina možda ne razlikuju značajno, ostale elemente mora biti lako prepoznati.
- Pojednostavite animaciju : pretjerano složene animacije mogu nadvladati ovaj dizajn. Držite se jednostavnih pokreta i pokreta koji nisu prebrzi.
- Dizajn u slojevima : Ono što ovaj konceptni rad čini je oblikovanje u slojevima. Stvorite razdvajanje između pozadinskih i animiranih elemenata za učinak koji se osjeća pomalo taktilno i stvarno. Slojevi će vam također pomoći da planirate dovoljno kontrast kako bi elementi bili vidljivi.
- Upotrijebite podebljanu tipografiju : Ne samo ako tekstualni elementi sadrže obilje kontrasta boja, vjerojatno ćete trebati upotrijebiti snažan, podebljani tekst kako biste osigurali da tekst ne padne u dizajn. Iz nje bi trebao iskočiti. Potražite slova s debljim slovima i jednostavnim potezima kako biste osigurali maksimalnu čitljivost.
Što je sljedeće?

Kao i u svakom dizajnerskom trendu, i ovaj će se estetik nastaviti razvijati. Iako ne možemo istinski predvidjeti što će se dogoditi sljedeće, neki dizajni daju pojma.
Tamna boja i animacija mogli bi biti istaknuti dizajn u svijetu virtualne stvarnosti. VR je igralište za igranje i videozapise, koje već koristi puno tamnih boja.
Ovaj bi se trend dizajna mogao savršeno uklopiti za one vrste projekata, kao što je nova web stranica o video prikolici / igri za Blair Witch Project.
Zaključak
Sheme tamnih boja postoje već neko vrijeme, ali zanimljiv je ovaj novi zaokret s sličnim animacijama u boji. Teži da je to jedna od onih stvari koje dizajneri apsolutno vole - dijelom zbog raspoloženog osjećaja - ili mrze zbog izazova koje predstavlja korisnicima.
Bilo kako bilo, ovaj se stil koristi češće. Iako najbolje funkcionira za određene vrste projekata (imajte na umu broj agencija i portfelja na primjerima), to može biti zanimljiv način za kombiniranje dizajna. Isprobajte za jedan slajd ili stranicu i pogledajte što korisnici misle prije nego što uložite u potpuno crni animirani uzorak dizajna.