Dobar test ukusa dizajna: Usporedbe tri brze casual web stranice restorana
Restorani brze hrane očito su loši po web dizajnu, ali tržište zastarjelih brzih prehrambenih proizvoda koji se zasad razvija je u ovom području mnogo bolji.
Danas ćemo pregledavati web stranice nekih od najpopularnijih brzih casual restorana kako bismo vidjeli tko najbolje radi i što od njih možemo naučiti. Upozorenje: ovaj će vas post učiniti gladnim!
Istražite dizajnerske resurse
Qdoba
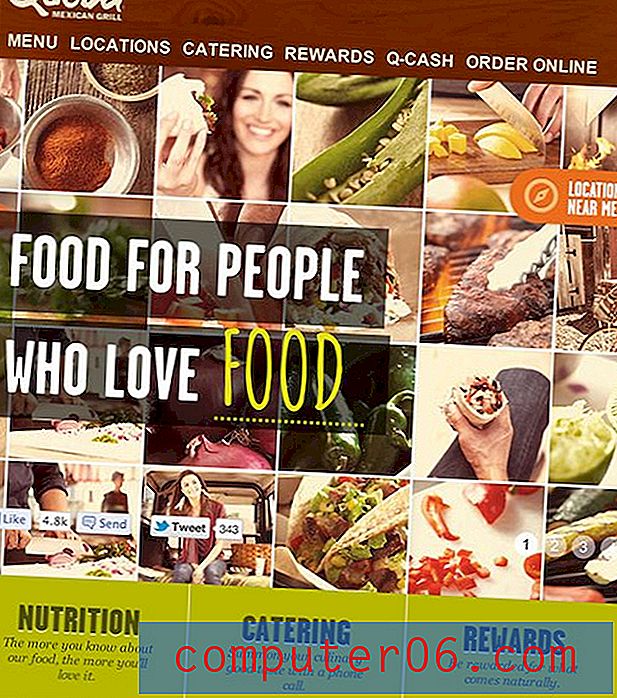
Prvo mjesto na kojem ćemo se pozabaviti je Qdoba.com, početna stranica restorana koji poslužuje ukusne burrito i druge jugozapadne ponude. Dosta sliči Chipotleu, što smo već pogledali u drugom postu. Evo pogleda zaglavlja:

Zasada je dobro! Jako mi se sviđa suprotnost tipografije i fotografije. Dizajn je velik i odvažan, a opet svjež i susretljiv. Savršeno uočava osjećaj restorana i oslikava dobar spoj sretnih ljudi i ukusne hrane.
Snažan brendiranje
Njihova trenutna strategija marke je da je Qdoba "hrana za ljude koji vole hranu." Ova se ideja gura na cijelom mjestu, čak i na interaktivni način. Na primjer, stranica s kuponom tretira posljednju riječ kao "popunite prazno" gdje upišete ono što volite i zaradite različite kupone na temelju vašeg odabira riječi.

Ovo je sjajan psihološki trik. Suptilno me forsiraju da uspostavljam veze s markom povezujući je sa stvarima koje volim. Opet to pojačavaju sva ona nasmijana lica koja vidite isprepletene fotografijama hrane.
"Suptilno me forsiraju da uspostavljam veze s markom povezujući je sa stvarima koje volim."izbornik
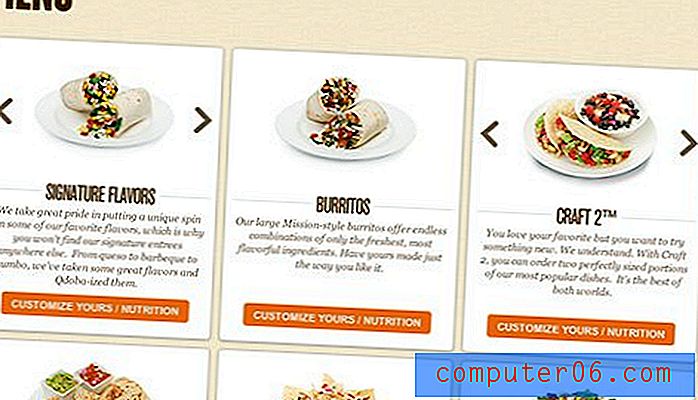
Još jedna stvar koja mi se jako sviđa kod Qdoba.com je prezentacija menija, koja je apsolutno jedan od najvažnijih aspekata bilo koje web stranice restorana. Svaki je predmet uredno smješten u mrežu s atraktivnim fotografijama hrane s visokim ključem i čistim tekstom.

Sadržaj početne stranice
Kada posjetim web stranicu radi restorana, obično postoje dvije glavne stvari koje želim učiniti: pogledati jelovnik i saznati kako doći do hrane. Ova posljednja akcija obično uključuje naručivanje putem interneta ili traženje telefonskog broja i adrese.
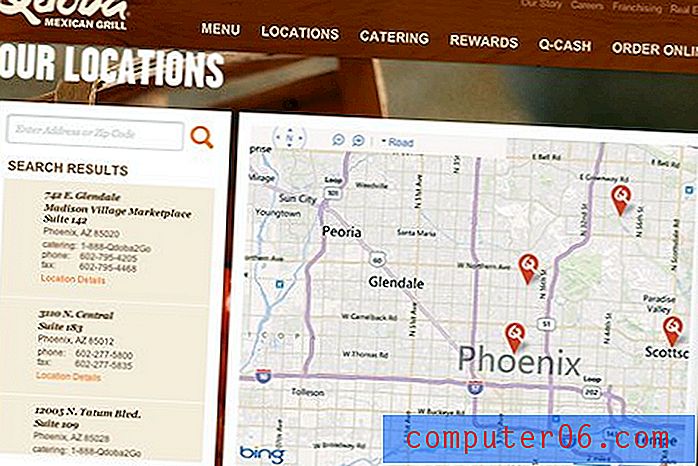
"Kad posjetim restoran na restoranu, obično postoje dvije glavne stvari koje želim učiniti ..."Qdoba prilično dobro upravlja s početne stranice i time izbacuje pogodnost smještaja sadržaja izvan mjesta s loptom. Pri vrhu stranice upoznati ste s restoranom i rekli ste da uzmete nekoliko kupona. Kad se malo pomaknete prema dolje, vidjet ćete stavke izbornika s vezama do podataka o prehrani. Konačno, kada pogodite pri dnu stranice, vidjet ćete kartu lokacija u vašem području.

Jedini glavni cilj koji nije ostvaren pravo na početnoj stranici je naručivanje putem interneta, a ta se opcija nalazi u gornjem desnom kutu ekrana (glavna nekretnina za pregled očiju) u upornom zaglavlju koje ostaje kod vas dok pregledavate.
Odgovara na Boot
Nevjerojatno je vidjeti velike korporacije kako skakuću u kola sa odzivnim vagonom. Qdoba.com zapravo prilično dobro reagira na različite veličine prikaza.

Što smo naučili?
Qdoba.com nas podučava puno sjajnih lekcija dizajna, od kojih je najznačajnija moć snažnog brandiranja. Dosljedne su svojoj paleti boja, tipografiji i fotografiji, a sve zajedno zajedno stvaraju jedinstveni identitet s kojim se kupci mogu poistovjetiti. Kombinacija sretnih ljudi i ukusnih izgleda hrane provjerena je i istinita i već desetljećima vjerno poslužuju restorane.
"Oni su u skladu s njihovom paletom boja, tipografijom i fotografijama, a svi oni zajedno stvaraju jedinstveni identitet s kojim se kupci mogu poistovjetiti."Ovdje su i dvije druge sjajne lekcije. Prvo, prilagodljivi dizajn nije samo zabavni trik za portfelje za web dizajnere. Korporativni svijet to može i treba prihvaćati otvoreno jer to znači bolje iskustvo za više kupaca.
Konačno, uvijek razmislite zašto većina posjetitelja dođe na vašu web lokaciju i potrudite se zadovoljiti te akcije. Gotovo sve što će većina ljudi htjeti učiniti na Qdoba.com može se postići putem početne stranice.
Pei Wei
Sljedeće na brzu casual turneju slijedi još jedan od mojih osobnih favorita: Pei Wei, restoran koji poslužuje ukusne namirnice iz brojnih azijskih kultura. To je brzi povremeni mali brat formalnijeg PF Chang-a. Evo početne stranice:

Boja
Prvo što primijetim na mjestu Pei Wei-a je boja; podebljana, lijepe boje. Paleta je vrlo tamna i topla, sugerira začinjen, bogat okus koji mi zalijeva usta nekim medom začinjenom piletinom.

Super stvar je u tome što su ove boje vjerojatno izvučene pravo iz hrane koju Pei Wei poslužuje, trik koji je koristio i Qdoba.

Svaki put kad pokušavate razviti shemu boja za neko poduzeće, uvijek se sjetite da vam je često potrebno ne gledati dalje od njihove linije proizvoda.
"Super je stvar da su ove boje vjerojatno povučene upravo iz hrane koju Pei Wei poslužuje"Sve se odnosi na hranu
Kod Pei Weija postoji sasvim drugačija tehnika od one koju smo vidjeli na Qdobinom mjestu. Ovdje se estetika 100% odnosi na hranu. Kamo god pogledate nalazi se još jedan prekrasan snimak hrane.

Neko sam vrijeme gledao oko sebe kako bih vidio mogu li naći fotografiju neke osobe, koliko mogu reći, nema ih. To zvuči manje osobno i privlačno, ali mislim da to prilično dobro povlače. Ako ikad izvedu veliki rebrand, ne bih se iznenadio kad bih ih vidio kako pristupaju prijateljski, ljudski.
Stvari koje mi se ne sviđaju
Sve u svemu, Pei Wei ima prilično jaku stranicu, ali postoje neke stvari za kojima nisam dizajnerska iz perspektive. Prije svega, postoji puno zarobljenog, nezgodnog negativnog prostora koji je rezultat pomalo zgrčenog rasporeda. Nije grozno, ali može vas malo odvratiti.
Najgori prekršaj u mojoj knjizi je izbornik, koji izgleda ovako:

Kao što vidite, to je samo dosadni tekst temeljen izbornik. Svako jelo doista ima prekrasan prateći snimak proizvoda, ali ono je skriveno dok ne kliknete na njega. Lijepa stvar je što štedite na vremenu učitavanja stranice, ali slaba strana je to što me ne čini gladnima! I zapamtite, gladni ljudi su vam ovdje ciljana publika.
"Lijepa stvar je što štedite na vremenu učitavanja stranice, ali nedostatak je što me ne čini gladnima!"Definitivno mislim da je stranica izbornika potrebno redizajnirati kako bi se bolje iskoristile sve one fotografije vode, koje očito posjeduju. Ne morate stalno prikazivati svaku fotografiju, ali sigurno se može učiniti nešto da je oživite.
Što smo naučili?
Od Pei Wei naučimo puno o tome kako dizajnirati s fotografijom hrane. Vidjeli smo da su fotografije hrane bogati izvor paleta boja koji pomažu u povezivanju identiteta marke s proizvodom. Također smo vidjeli koliko je sramota skrivati ove fotografije kada je u pitanju predstavljanje jelovnika.
Tvrtka divljeg kruha
Posljednji brzi casual restoran koji ćemo pogledati je Wildflower Bread Company, svemirska pekarna, sendviči i tjestenine.
Taj sam lanac odabrao na temelju činjenice da su njihove trgovine zapravo dobro dizajnirane. Prekrasni znakovi, sjajne boje, fenomenalan namještaj i besplatni wifi! Odlično je mjesto za produženi radni ručak.
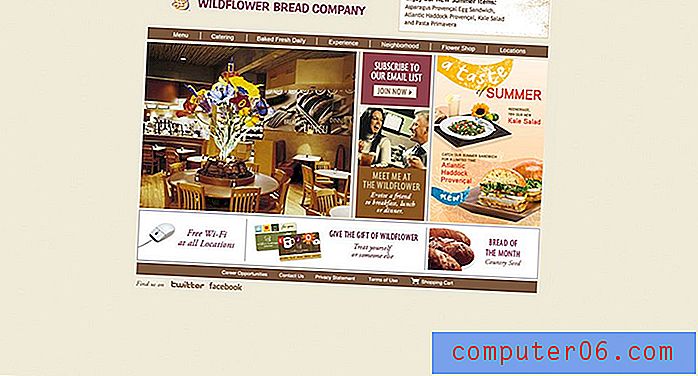
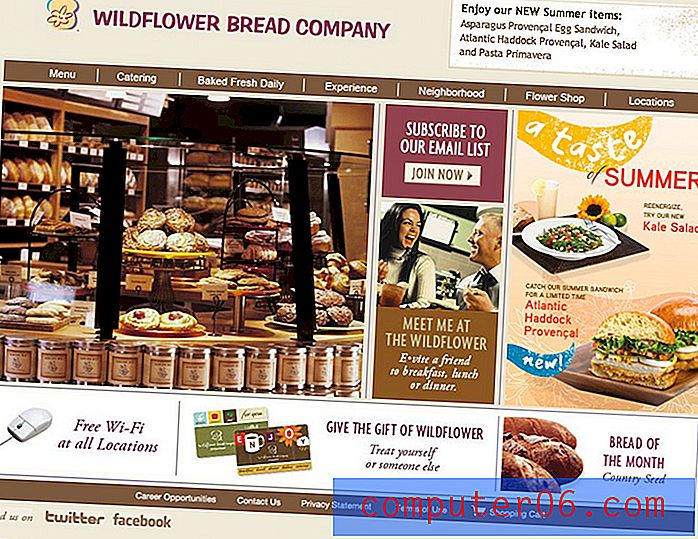
Nažalost, čini se kako se zadivljujući dizajn ne širi na web. Evo njihove početne stranice kako se pojavljuje na mom MacBook-u:

Sadržaj je upravo takav ... mali. U svijetu u kojem responzivni web dizajn maksimizira korištenje svakog ekrana, planina praznog prostora ovdje se osjeća kao strašan otpad.
„U svijetu u kojem odaziv web dizajna maksimalno povećava upotrebu svakog ekrana, planina praznog prostora ovdje se osjeća poput strašnog otpada. ”Čitavo web mjesto osjeća se pomalo kao mnogobrojni raštrkani sadržaj, marketinške poruke, fotografije i tekst koji jednostavno ne odgovara standardima fizičkih zgrada.

Ispis ≠ Web
Tvrtka Wildflower Bread ima osjećaj kompanije sa zvjezdanim dizajnerskim timom i malenim, slabo podržanim web timom. Kao i mnoge tvrtke u ranim 00-ima, oni se trude prenijeti svoju marku na web jer je to drugačiji medij.
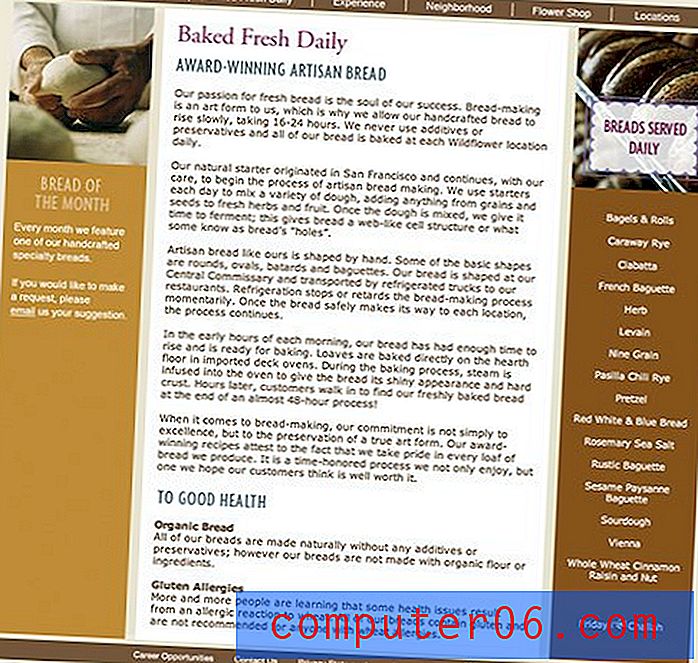
Opet i opet vidim dijelove ovog dizajna koji mi govore da je to malo više od luka nečega stvorenog za ispis. Izbornik je savršen primjer takve vrste razmišljanja:

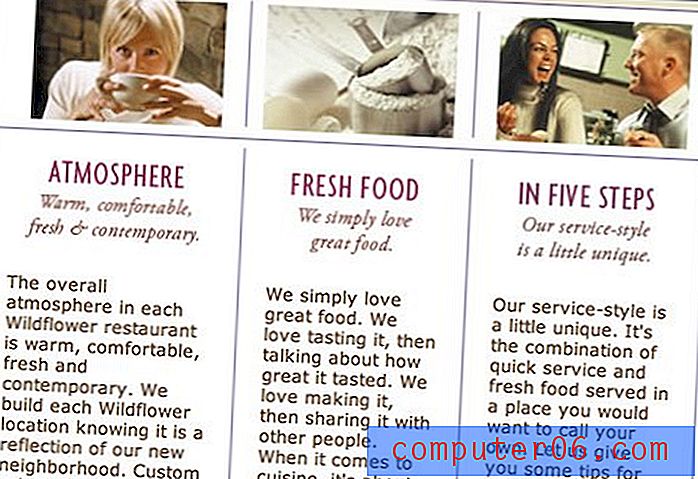
Tamo su odlomci slabo usklađeni s vrlo uskim širinama, nultim vizualnim pojačanjem i nespretnim prijelomima linija. Nije baš sjajan primjer web tipografije. Problemi s tipom postoje i na cijelom web mjestu, pogledajte iznenađujuće usku širinu središnjeg stupca teksta u nastavku:

Puno čitanja
Umjesto velikih, atraktivnih fotografija s hranom koje smo vidjeli na druga dva web mjesta, ovaj vam daje odlomke. Duge, neprekinute stranice teksta poslužile su kao primarni sadržaj.

Opet, to je izravni rezultat jednostavno ne razumijevanja kako ljudi pregledavaju web. Neću ovo čitati, gotovo nitko drugi neće ni to. Ako se hvalite sa svojom pecivom, smanjite to na jedan paragraf i pokažite mi neke ukusne poslastice.
"Ovo je izravni rezultat jednostavno ne razumijevanja kako ljudi pregledavaju web."Što smo naučili?
Jedno otkriće ovdje je da brza casual mjesta za ručavanje nisu sva sjajna. Doduše, ovdje sam bio prilično oštar po pitanju siromašnih Wildflower-a, ali jednostavna je istina da večeras jedem samo na jednom mjestu, a ako pregledavam jelovnike ove tri stranice, kako bih mi pomogao u odlučivanju, ostala dvojica svaki put pobijede Widlflowera.
Velika lekcija koju sam ponavljao iznova i iznova je da web nije interaktivna brošura. Potpuno je drugačiji medij koji zahtijeva potpuno drugačiji set dizajnerskih vještina i izazova. Čini se kontratuktivnim, ali tvrtka poznata po dobrom dizajnu "stvarnog svijeta" doista može pogoditi web dizajn.
Qdoba vs. Pei Wei vs. Wildflower
Sasvim slučajno, gore navedene web stranice počele su snažno i odatle su se spuštale nizbrdo. Qdoba mi je bio najdraži zbog svojih prekrasnih slika, odzivnog izgleda i fenomenalnog brendiranja. Pei Wei je, doduše, bio malo slabiji, ali sveukupno još uvijek prilično jak u restoranskom poslu. Wildflower prikazuje straga s prilično slabim mjestom koje bi doista moglo upotrijebiti cjeloviti redizajn od temelja.
Dakle, u čemu je svrha? Zašto gledati ove tri stranice? Zato što savršeno ilustriraju kako različiti projekti s istim ciljem mogu ići tako različito, ovisno o talentu i resursima uključenih ljudi. Sve ove tri tvrtke su popularni, uspješni restorani koji si apsolutno mogu priuštiti izgradnju snažne web stranice.
Iskoristite ovo kao lekciju za vlastite projekte, posebno ako radite u timu. Jeste li sposobni sakupiti svoje resurse i ispasti nešto zbog čega stvarno možete biti ponosni ili vam nešto stoji na putu? Je li to neka od gore spomenutih stvari ili nešto drugo? Javite nam u nastavku.
Obavezno nam recite i svoje omiljene brze casual restorane i kako se njihove web stranice slažu s gore navedenim.