Trend dizajna: Bubble & Blob Pozadine
Jeste li nedavno primijetili sve fluidne, bezgranične oblike u dizajnerskim projektima? Upotreba mjehurića i mrljica u trendu je. Od jednostavnih krugova do povezivanja petlji, preko blokada preko cijelog zaslona koji se kreću i mijenjaju, do jednostavnih „blobby“ animacija, ovaj se trend pojavljuje svugdje.
Lijepo je to što je upotreba mjehurića i mrljica moderan dizajnerski element, postoji toliko različitih načina da to učinite i nećete završiti s dizajnom koji izgleda kao da samo pokušavate dodati moderan element.
Ovdje imamo kolekciju mini studija slučaja dizajna web stranica koja sadrži trend dizajna mjehurića i mrlja.
Pozadinske teksture
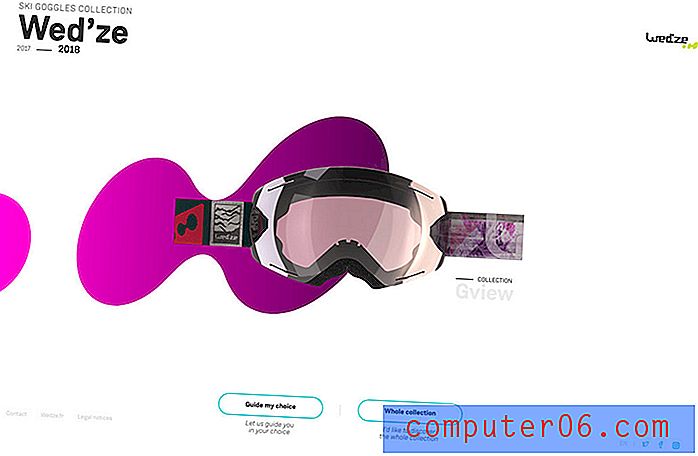
Wed'ze

Wed'ze koristi hladne mrlje u boji - definirane pomalo zaobljenim elementima bez definiranog oblika - za isticanje proizvoda. Cvjetnica daje fokus svakom različitom setu skijaških naočala s izrazitom promjenom boje, iako oblik ostaje isti.
Upotreba zanimljivog oblika i boje na sjajnoj bijeloj pozadini stvara žarište i čini proizvod koji nije sve ono što je vizualno zanimljivo s čime se zapravo bavimo.
Zahvaljujući veličini, svaka mrljica stvara određeni tok slijeva i s lijeva na desno na zaslonu, crtajući korisnika da pogleda oblik, naočale, a zatim i opis predmeta.
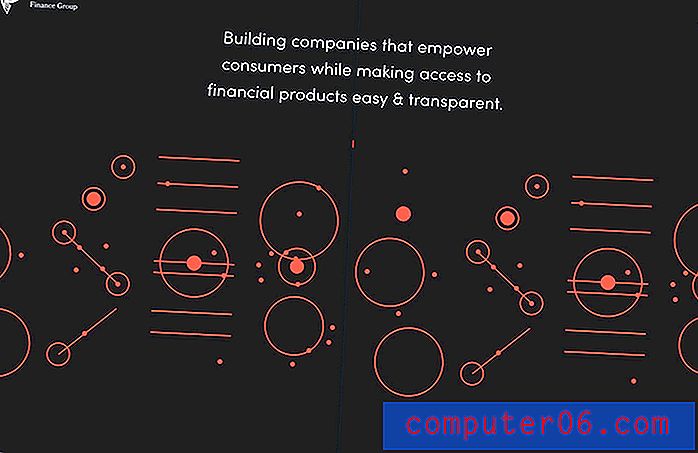
Liber Finance Group

Liber Finance Group koristi niz animiranih mjehurića za stvaranje umjetničkog elementa. Mjehurići (definirani više kao okrugli i živahni dizajnerski element) uključuju čvrste i ispunjene krugove s mirnim i pokretnim dijelovima.
Mjehurići ovog dizajna služe kao vizualna nit i povezuju dijelove web stranice tijekom cijelog dizajna. Oblik se koristi ispod klizača kako bi se privukao pogled na tekst i elementi koji se mogu kliknuti, kao i za stvaranje teme za dizajn koji nema puno drugih vrlo vizualnih podataka.
Korištenje animacije učinkovit je način za stvaranje interesa jednostavnim oblicima.
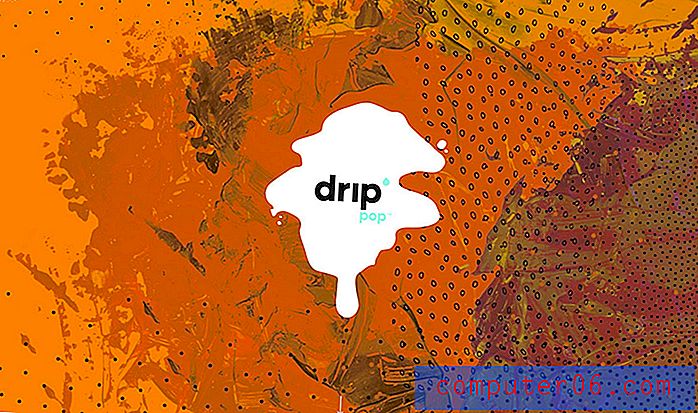
Kapi pop

Drop Pop koristi mrlju kao logotip na previše prometnoj pozadini. (Pazite na brzinu kretanja ako kliknete vezu.)
Oznaka je element spremnika za riječnu marku i radi s predstavljenom opcijom dizajna jer omogućava da se markiranje vidi na zauzetom i živopisnom dizajnu.
Iako je ovaj tretman logotipa ovdje zanimljiv, možda će biti teže koristiti takvu tehniku.
Josh Dring

Niz blokova koji se preklapaju stvaraju vizualni kolaž za web mjesto portfelja Johna Dringa.
Zahvaljujući upotrebi boja i zanimljivih oblika, mjesto se osjeća toplo i privlačno. Iako možda niste 100 posto sigurni kakvu vrstu posla obavlja, apstraktni dizajn poziva i na klikove.
Kada koristite pozadinu sa mrljicama, razmislite o slojevitim elementima kako biste stvorili učinak dubine. Ovo može pomoći privući pogled i dizajn učiniti privlačnijim.
Andy Patrick

Andy Patrick koristi i mrljice za svoje web mjesto u portfelju, ali s posve drugačijim pristupom. Tamo gdje prethodni primjer sadrži statičke mrlje, oblici u ovom dizajnu se mijenjaju i kreću se s laganim animacijama.
Svaka mrlja također ima gotovo trodimenzionalni osjećaj zahvaljujući gradijentnim izborima boja koji naglašavaju zaobljenu prirodu svake mrlje. Skoro da ima osjećaj kao da možete posegnuti i dodirnuti te elemente. (Zamišljam da imaju meku, squishy teksturu dobre stresne kuglice.)
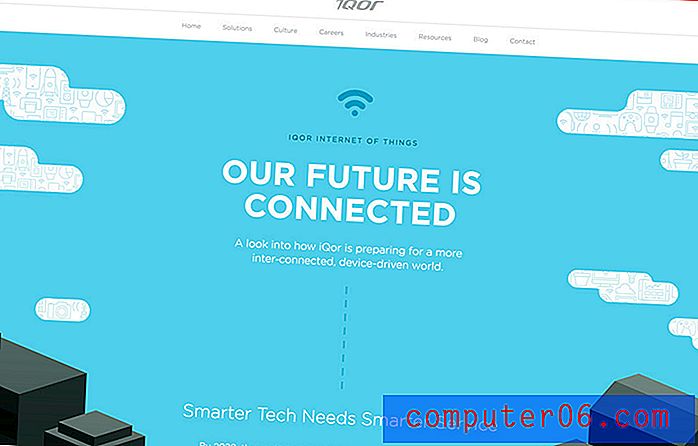
Iqor

Iqor koristi izdužene mjehuriće kao dio nebeske scene i kako bi omogućio korisnicima da gledaju izvan oblaka i vide što tvrtka radi.
Iako su ovi mjehurići statične prirode, oni pružaju usmjereno kretanje zahvaljujući povezanosti s nečim što se kreće (oblaci na nebu). Izuzetno djeluju zahvaljujući sadržanim informacijama koje služe kao umjetnost i informativni element.
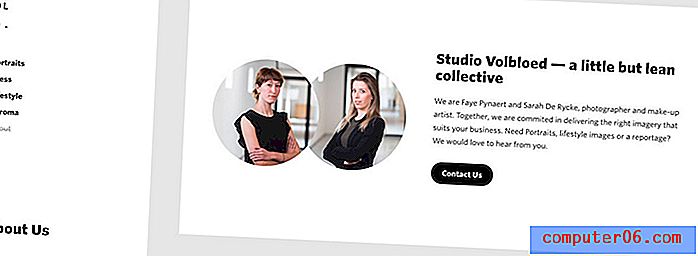
Studio Volbloed

Studio Volbloed koristi još jedan statički mjehurić za slike u podnožju stranice About kako bi prikazao žene koje stoje iza tvrtke.
Dok većina ljudi mjehuriće u početku smatra ukrasnim oblicima, oni mogu poslužiti i kao elementi spremnika za slike. Djeluju ovi mjehurići: prelijep način na koji se oblici spajaju u jednu sliku.
Kružni oblik ogledalo se i na drugim mjestima u čitavom dizajnu radi prisutnosti svjetlosnih mjehurića koji su vizualno skladni.
Unter Freiem Himmel

Unter Freiem Himmel koristi dva animirana mjehurića koja izgledaju poput mjehurića dok se ekran puni. Animacija se brzo zaustavlja i prelazi u gotovo savršeno okrugle oblike iznad naziva web mjesta.
Kursor je također jednostavan mjehurić.
Jednostavna ljepota animiranih mjehurića u ovom dizajnu je impresivna i lijepa. Ovaj primjer dokazuje da ne morate dodavati puno elemenata i tehnika da biste imali dojmljiv dizajn. Postoji urođena ljepota u jednostavnosti kao što pokazuje ova web stranica.
Hashworks

Posljednji primjer ove kolekcije je iz tvrtke Hashworks. Na prvi pogled možda čak ni ne vidite mrlje; oni su povezana jedinica koja služi kao logotip tvrtke. Ali velika verzija logotipa s desne strane uključuje cool - i vrlo mrvu - animaciju. (Kliknite kroz to da biste je vidjeli u akciji.)
Animirano mrlje uključuje gomilu komada koji djeluju poput kapi ulja u vodi s fluidnim dizajnom s jasnim odvajanjem. Pomiču se, preklapaju se i odbijaju sve dok svaka pojedinačna mrlja u pokretu ne oblikuje povezani pojedinačni logotip.
To je jedna od onih jednostavnih i sjajnih animacija koje možete gledati iznova i iznova jer je tako dobro napravljena. Ovaj primjer - iako nije cjelovit dizajnerski projekt - sjajan je primjer ovog trenda u djelovanju.
Svaki mjehurić je drugačiji
Izvrsno je kada trend dizajna sadrži tehniku koju možete napraviti sami. Za razliku od trenda boja u kojem "svi" koriste jednu nijansu ili trendove razmaka ili grupiranja, koji imaju sličan osjećaj, upotreba mjehurića i mrljica može biti prilično različita za svaki projekt.
Neki od primjera u mini studijama slučajeva izgledaju slično, predstavljaju različite vrste industrije i dolaze s različitih mjesta širom svijeta. I svi imaju zajedničku upotrebu mjehurića i mrljica.