Kako dizajnirati savršenu sliku zaglavlja na Twitteru
Nedavno je Twitter predstavio ažurirani dizajn za stranice profila koji vam omogućuje da umetnete novu "fotografiju u zaglavlju" koja stoji na vrhu vašeg feeda, slično kao i Facebook naslovna slika vremenske trake.
Danas ćemo zaroniti i vidjeti nekoliko primjera dobrih slika na Twitter profilu i razgovarati o tome kako možete dizajnirati vlastiti. Čak ću baciti besplatni predložak kako biste odmah započeli s radom.
Istražite elemente Envatoa
Besplatni predložak!
Prije nego što uđemo u članak, evo zgodnog besplatnog predloška koji možete koristiti za dizajniranje vlastite slike na Twitteru zaglavlja. Datoteka pruža PSD kreiran u Photoshopu CS6.
Uzmi svoj besplatni PSD: Za preuzimanje kliknite ovdje.

Kako ga koristiti
Da biste koristili ovaj predložak, jednostavno zamijenite pozadinsku sliku. Grupa slojeva UI trebala bi vam pomoći da steknete dobru predodžbu o tome kako će slika izgledati nakon što je implementirate na web mjesto. Sakrijte grupirane slojeve prije spremanja.
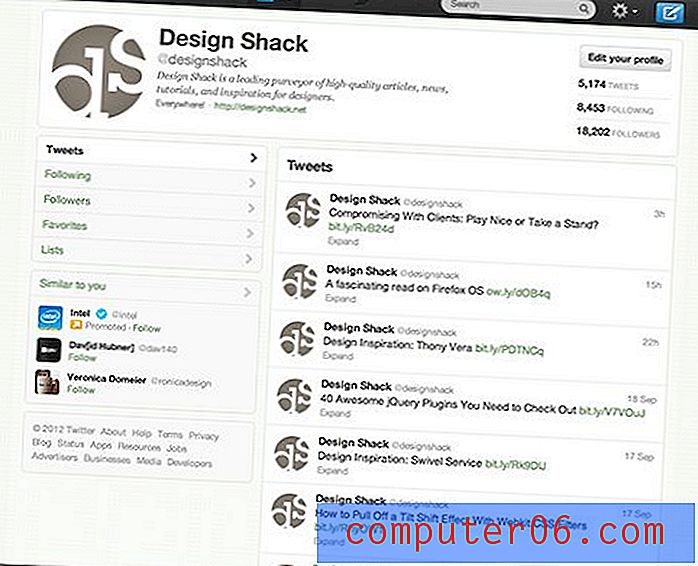
Upoznajte Novi profil na Twitteru
Nekada davno je Twitter bio usluga u tekstu. Ovih dana uporno žele poboljšati vizualni doživljaj integrirajući multimedijske značajke i podršku.
Najnoviji redizajn profila ovu ideju gura kroz istaknutije strujanje fotografija i potpuno novu značajku: zaglavlje Twitter profila.

Kao što vidite, ova nova slika nalazi se na vrhu vaših nedavnih tvita i sadrži sliku vašeg profila kao i kratki tekst o vama. Kao pomoć u pokretanju novih profila, čini se da je Twitter sklopio partnerstvo s NBC-om, pa će puno naših primjera biti iz njihovih različitih računa (nisu još svi korisnici nadogradili).

U konačnici, to ne dodaje tonu dizajnerskog rada na vaš profil, to je jednostavno jedna dodatna slika. Međutim, čak i jedna mala slika može dovesti puno pitanja, tako da sam ovdje da odgovorim na nekoliko pitanja koja biste mogli imati dok pristupite izradi svoje slike na Twitteru zaglavlja.
Kako postaviti zaglavlje profila?
Prvo pitanje koje ćete sigurno postaviti jest kako uključiti tu stvar? Ako se vratite na svoj profil, izgledat će kao da je to uvijek bio slučaj. Trenutno će korisnici koji nisu postavili sliku zaglavlja zadržati stari dizajn.

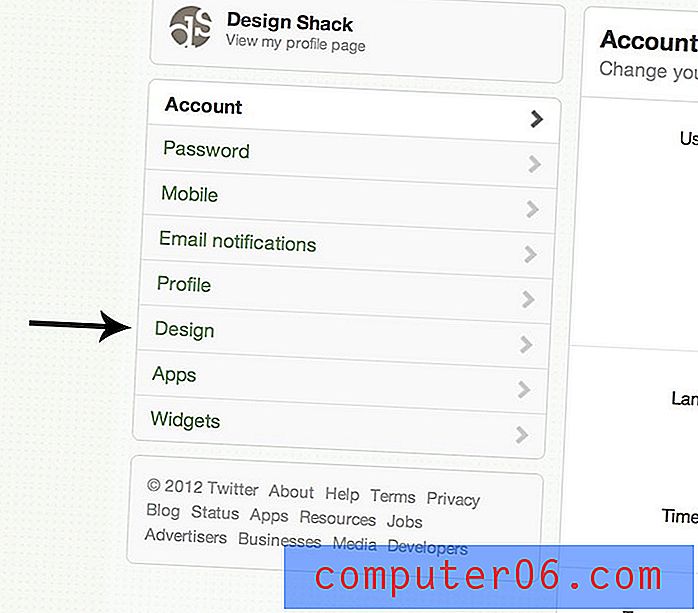
Da biste nadogradili svoj profil, kliknite opremu za postavke u gornjem desnom kutu stranice. Odavde na lijevoj bočnoj navigacijskoj traci kliknite karticu "Dizajn".

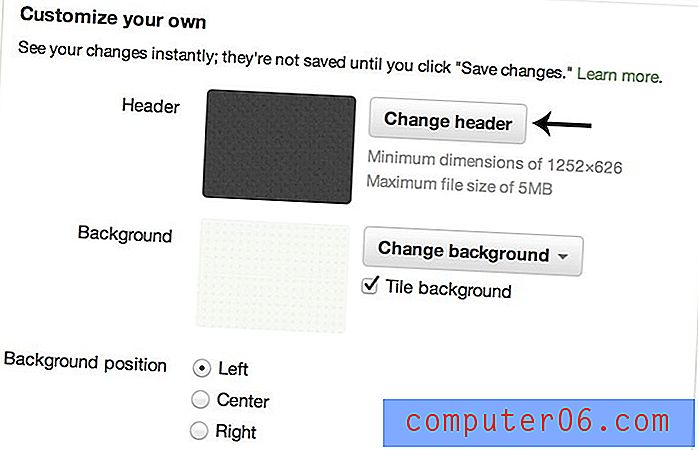
Kad se nalazite na stranici Dizajn, pomaknite se prema dolje do odjeljka "Prilagodite svoje". Ovdje ćete vidjeti gumb "Promijeni zaglavlje". Jednostavno kliknite to i prenesite svoju sliku da biste postavili zaglavlje.

To je sve! Sada samo trebate odlučiti što ćete tamo staviti!
Koja veličina?
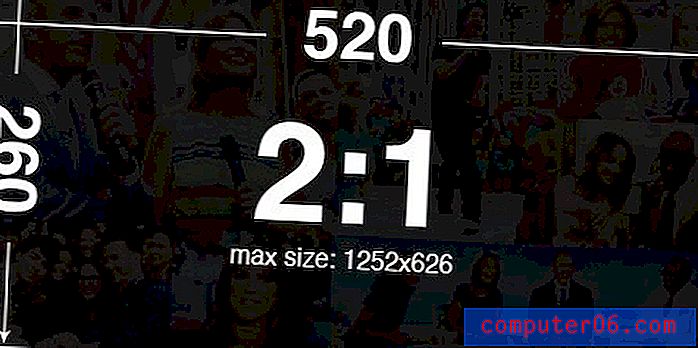
Sljedeće važno pitanje koje ćete postaviti prilikom dizajniranja zaglavlja vašeg profila jest: "Koje veličine?" Ako pogledamo slike NBC-a kojima je Twitter bez sumnje osobno pomogao da postavimo, vidjet ćemo da je veličina široka 520 px i visoka 260 px.

Naposljetku, to se ruši na omjer širine i visine 2: 1 s maksimalnom veličinom učitavanja od 5 MB ili 1252 piksela za 626 px.
Savjeti i razmatranja o dizajnu
Veličina slike koju prenosite sigurno nije jedino što morate imati na umu. Primijetio sam nekoliko zamišljanja koja svakako trebate znati hoćete li povući uspješan dizajn.
Pazite na svoju čitljivost
Da bih eksperimentirao s prostorom na svom osobnom računu, zgrabio sam nasumičnu fotografiju koju sam snimio s digitalnog zaslona u New Yorku. Činilo se kao da će to napraviti savršenu apstraktnu pozadinu. Evo rezultata:

Kao što vidite, prilično je atraktivan vizual. Problem je u tome što prilično ometa tekst, a ja sam orah za čitanje.
Očito je da ćete s bijelim tekstom poželjeti pozadinu koja je pristojno tamna. Mine odgovara ovom opisu, ali svjetla služe kao svijetle točke koje smanjuju kontrast između slova i pozadine i dodaju previše distrakcija.
Ovdje je rješenje prilično jednostavno, tamnu pozadinu na kojoj je tekst tako zamračio da svjetla ne bi toliko ometala. Rezultat nije tako cool vizualno, ali je mnogo čitljiviji:

Twitter vijci s vašom slikom
Ljudi na Twitteru znaju da je trik koji sam upotrijebio iznad, zatamnjivanje dna slike nešto što će trebati obaviti na mnogim slikama. U stvari, web stranica to automatski radi, želite li ili ne.
Kao test, uhvatio sam tu sliku i pripremio je za zaglavlje Design Shack. Evo što vidim u Photoshopu:

Ako prebacim tu sliku kako je gore prikazano, evo rezultata kao što je prikazano na našoj stranici profila:

Vidite razliku? Pozadinski gradijent automatski se primjenjuje, znatno potamnjujući izvorne boje. Suptilni je učinak na većini fotografija, ali kada naiđete na nešto s manje detalja, to se zaista ističe.
To sigurno nije loše, ali zaista pomaže da se tekst istakne, to je samo nešto na što morate imati na umu dok pripremate sliku. Također, imajte na umu da Twitter automatski primjenjuje zaobljene kutove i na sliku profila i na zaglavlju.
Savjeti za dizajn
Sada kada znamo sve o tome kako stvoriti i primijeniti našu sliku, pogledajmo unaokolo i pogledajmo što drugi rade s ovim područjem za neko nadahnuće.
Integrirajte sliku svojeg profila
Jedan od najboljih koje sam dosad vidio je Ryan Seacrest. Volim integraciju profilne fotografije u sliku zaglavlja. Sjajan. U potpunosti možete očekivati da ćete vidjeti mnoštvo korisnika koji to pokušavaju riješiti na različite načine.

Pokažite svoj rad
Graham Smith, svima omiljeni dizajner logotipa, skočio je na priliku da odmah ažurira svoj profil. Njegova je ideja jednostavna i učinkovita: prikazuje njegov rad u lijepoj, potcijepljenoj mreži logotipa.

Odgovarajte pozadini svog profila
Jedna stvar koju treba imati na umu dok radite na slici zaglavlja jest da je ona zapravo dio većeg dizajna i trebala bi biti u skladu s vašom pozadinskom slikom.
Vidimo da je to dobro i na računu vijesti. Slika zaglavlja je crvena mapa svijeta koju čine pikseli.

Ovo je zapravo ista slika koju su koristili na pozadini stranice, samo manja i drugačije boje. To čini lijep dosljedan izgled.

Volim kako je velika pozadina suptilnija verzija dok slika zaglavlja zaista privlači vašu pažnju podebljanom bojom.
Neka bude jednostavno
Ako imate poteškoća s dobrim imidžom zaglavlja, sjetite se tri snažne riječi: neka bude jednostavno. Čak i osim slike, na ovom se prostoru događa mnogo toga i vaš je cilj sve to povezati, a ne prekomplicirati.
U vlastitoj obitelji Twittera vidimo nekoliko dobrih i loših primjera toga. Suosnivač Twittera Evan Williams definitivno je loše odabrao grafiku koja je previše zauzeta za ovaj prostor.

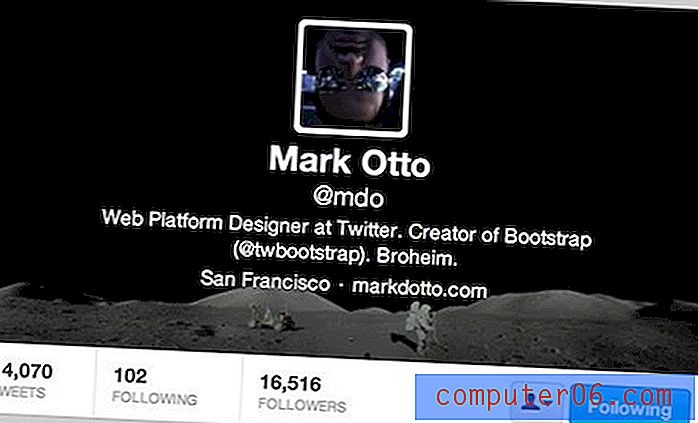
Usporedite to sa slikom koju koristi stvoritelj Twitter Bootstrapa Mark Otto. Njegov je izbor mnogo bolji:

Ovo je lijepo, jednostavno i zapravo prilično upečatljivo. Većina slike je bijeli prostor (u ovom slučaju crni razmak), tako da nema puno ometanja teksta. Sadržaj predstavlja događaj nabijen emocijama i čudom za sve nas, što čini nezaboravnim iskustvom.
Pokažite nam svoje!
Tu ga imate, sve što trebate znati o stvaranju savršene slike zaglavlja na Twitteru. Sad kad ste pročitali moje savjete i vidjeli nekoliko sjajnih nadahnuća, napravite svoje pomoću našeg besplatnog predloška!
Nakon što ste spremni za pokretanje vaše slike na Twitteru, ostavite komentar u nastavku s vezom kako bismo vidjeli što ste smislili.



