Kako oživjeti zastarjeli dizajn
Danas ćemo istražiti stvarni problem s kojim se često susreću dizajneri. Ažuriranje i stari dizajn mogu biti zastrašujući zadatak, bilo da je vaš ili tuđi. Jednom kada vidite dizajn predstavljen na određeni način, teško je probiti se iz te mentalne kutije, čak i ako vam se ne sviđa original.
U nastavku članka bit će riješena brojna pitanja dodira za dizajnere. Bavit ćemo se zastarjelom grafikom, čitljivošću na tamnoj pozadini, preopterećenjem informacija, radom s teksturama i još mnogo toga. Nastavite čitati da vidite kako se bavimo tim problemima.
Projekt
Današnji projekt dolazi iz dva upita s naše stranice Dilema dizajna, novog odjeljka u kojem molimo dizajnere da nam pomognu da pomognu u stvarnim problemima.
Prvo pitanje je od Atifa Mohameda Ameenuddina. Atif je naišao na neke fantastične besplatne teksture i želi znati kako ih može ugraditi u atraktivan web dizajn.

Također, Joe Elias ima problema s dizajniranjem web stranice za klijenta. Ima početni Photoshop model, ali zna da mu treba neka pomoć. Joeov dizajn ima neke zasluge, ali mislim da se on u cjelini osjeća zastario. Stekao sam dojam da dizajner tiska pokušava pretvoriti letak dizajn na web. Ovih je dana web dizajn mnogo više od interaktivnog dizajna ispisa, ima jedinstven izgled i osjećaj koji iskorištava prednost bogatog web medija.

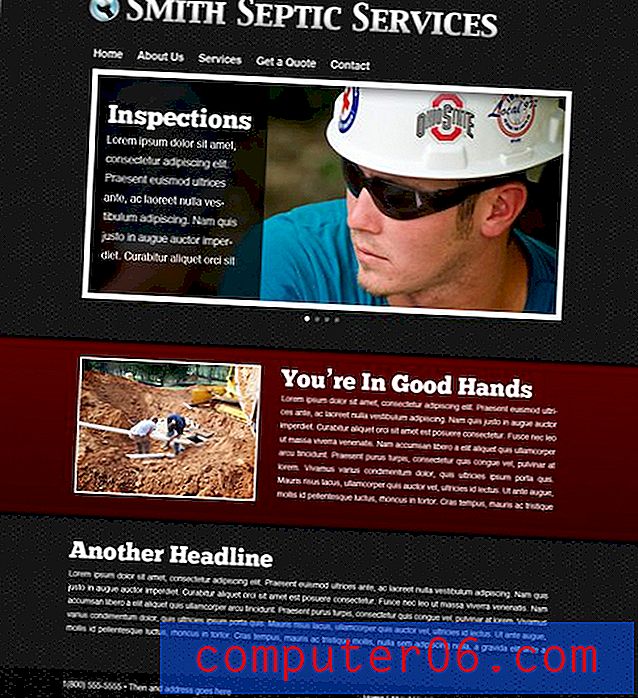
Primijetite da je mjesto namijenjeno i usluzi septičkih jama! Nije najlakši zadatak dizajna koji sam ikad poduzeo, ali volim izazov. uskočimo i započnite.
Korištenje pozadinskih uzoraka
Prvi korak je da se vratite na Premium piksele i preuzmete uzorke pozadine. Prikladno su već spremljeni kao dodatak za Photoshop uzorak, tako da ih nije moguće jednostavnije implementirati.
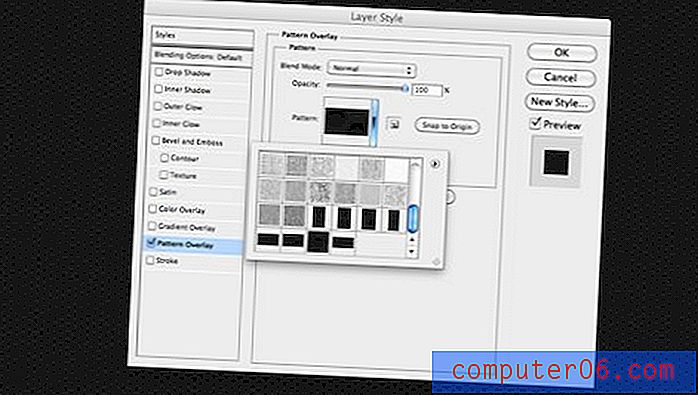
Nakon što preuzmete datoteku s uzorkom, jednostavno je povucite u Photoshop da biste je automatski instalirali. Zatim stvorite novi RGB dokument veličine oko 1200 px do 1300px. Pozadinski sloj ispunite bijelom bojom i dodajte stil sloja sloja Overlay. Odavde možete jednostavno odabrati uzorak koji želite i prilagoditi veličinu prema vašoj želji. Obavezno gledate dokument sa 100% kako biste ispravno postavili uzorak.

Logotip
Uzeo sam slobodu malo ažurirati logotip (dizajner vjerojatno nema slobodu da to uradi). Definitivno nije sjajan i mogao bi upotrijebiti više posla, ali malo bolje se uklapa u mušku temu.

Koristio sam postojeću ikonu francuskog ključa i jednostavno je kombinirao s manlier fontom. Dodao sam i tekstualni udar s gradijentom samo da bih dodao vizualni interes. Mnogi ljudi ne shvaćaju da Photoshop potez možete mijenjati u gradijent umjesto u čvrste boje, ova se mogućnost nalazi pri dnu prozora s potezima.

Četiri kutije
Dalje, želim adresirati četiri prikazana polja ispod.

Jedna od glavnih točaka Joeove e-pošte bila je ta što je želio nekoliko ideja za dizajn / organizaciju. Mislim da se ovo područje može s malo jQuery-a pretvoriti u nešto mnogo dinamičnije i atraktivnije. Magijom JavaScript klizača možemo iskoristiti sve te informacije i staviti ih u jedno područje.

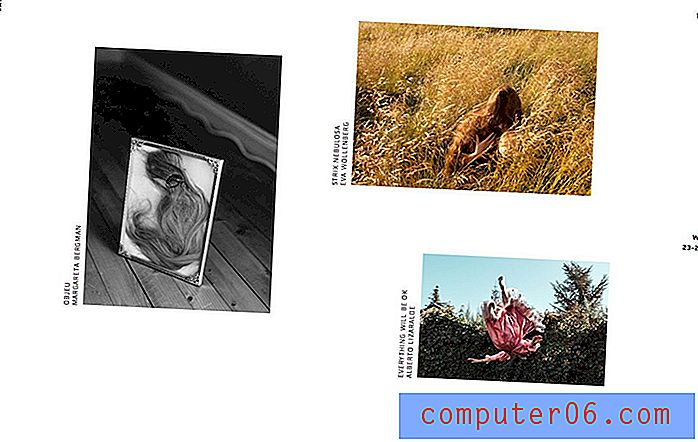
Teško je prikazati statičku sliku, ali u osnovi bi se ovo područje automatski kretalo između četiri slike koje predstavljaju svaki od Joeova četiri okvira iznad. Primijetite da smo napravili puno mjesta za tekstualni sadržaj, kao i sa lijevim pregledanim leđima. Na mreži je dostupna mnoštvo besplatnih klizača jQuery, od kojih mnogi imaju područja sadržaja kao što je ovaj.
Da bi se slika isticala na pozadinskoj teksturi, dala sam joj osnovni polaroidni tretman. To uključuje sjenu kapi, hod usklađen s unutarnjom stranom (to vam daje tvrde kutove umjesto zaobljenih) i laganu unutarnju sjenu. Za fotografiju sam zgrabio nešto iz Flickra jer nisam imao originalne slike s kojima je Joe radio.
Razbijanje pozadine
U originalnom je dizajnu bilo prilično teksta. Moramo poštivati klijentove želje uključujući ih, ali naš je posao dizajnera naš posao prezentirati na atraktivan način. To ćemo učiniti tako da ga malo podijelimo, što će sadržaj pretvoriti u komade koji se mogu lakše voditi.
Teksturirana pozadina može biti malo previše na cijeloj stranici, tako da ćemo je malo razbiti dodavanjem vodoravne pruge. To će također pomoći da se vizualno organizira sadržaj.

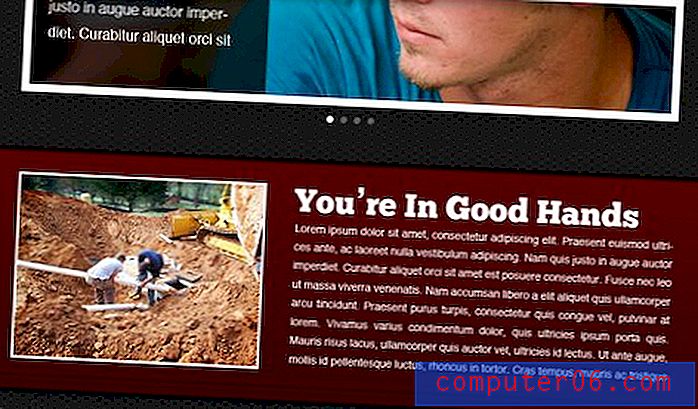
Ovdje sam puno učinio. Za natpis sam mu dao tamno crvenu boju, blagi gradijent, tanki crni potez, suptilnu teksturu i sjene koje se odvajaju od vrha i dna (kliknite sliku da biste je vidjeli u punoj veličini). Također sam ubacio drugu sliku kako bih još više razbio tekst. Primijetite da se vodoravno pruža s klizačem iznad njega. Iako se natpis prostire do cijele stranice, sadržaj se i dalje mora pridržavati izgleda kojeg smo postavili.
Ostatak teksta
Drugi dio tekstualnog bloka stavio sam točno na pozadinu ispod područja vrpce. Škakljivi dio je u tome što pozadina tanki tekst čini dosta teškim za čitanje. Uvijek dajete sve od sebe da ne žrtvujete upotrebljivost u ime estetike.
Da bih riješio taj problem, jednostavno sam primijenio tamnu sjenu na blok teksta. To vam pomaže da se istakne i da se lako može postići pomoću CSS-a, a tekst ostaje u potpunosti odabrati.

U kombinaciji s gornjim poljem natpisa, to čini puno privlačnijim komadom teksta koji ne preplavljuje stranicu.

Dovršava
Napokon, bacit ćemo jednostavan podnožje na dnu stranice s kontakt podacima za kontakt i bit ćemo gotovi. Ovdje sam učinio samo crnu kutiju i malo smanjio neprozirnost.

I s tim, evo našeg gotovog proizvoda. Kliknite ovdje kako biste ga vidjeli u punoj veličini.

Kao što vidite, ima puno moderniji osjećaj od originala. Iskreno, greška koju rade većina dizajnera jest ta što se previše trude. Oni natrpaju stranicu prepunu svega što se može staviti tamo i završe s nečim što je naporno i teško pogledati. Trenutni trend profesionalnog dizajna je prema jednostavnim, čistim izgledima s minimalnim ometanjima i naglaskom na sadržaj.
Kao dizajneri, to znači da možemo izvući jednostavan put i ukloniti sve dijelove s dizajna dok ne nađemo savršenu ravnotežu između jednostavnog i atraktivnog.
Zaključak
Ukratko, ažuriranje starog dizajna često može uključivati potpuno odstupanje od prethodnog izgleda. Nemojte se zaprijetiti da stvari ostaju iste i unosite inkrementalne promjene, ponekad jednostavno morate početi ispočetka i potražiti svježu ideju.
Ako imate projekt za koji biste željeli pomoć, svakako pogledajte naš program Dilema dizajna. Ako mislimo da je vaš problem nešto na što se puno dizajnera može odnositi, pretvorit ćemo ga u cjeloviti članak poput ovog.