Trend dizajna: Uključuje ćudljivost
Privid: kapriciozan humor ili raspoloženje; ekstravagantan, maštovit ili pretjerano zaigran izraz. Dodavanje daha ćudljivosti projektu je lak i zabavan način za ublažavanje raspoloženja dizajna.
Od malih elemenata do potpuno dirljivog dizajna, ovi dodiri mogu privući korisnike zbog svog jednostavnog šarma. Whimsy je najčešće povezan s više ženstvenih projekata i uobičajen je za dizajne koji se usredotočuju na djecu, ali to nije uvijek slučaj. Mnogi moderniji retro stilovi koji su u porastu popularnosti također uključuju izrazit osjećaj ćudljivosti. Evo nekoliko ideja koje će vam pomoći da uključite ćudljivosti u svoje projekte.
Istražite dizajnerske resurse
Rukopisne vrste sučelja

Jednostavno rukopisno pismo dodaje element šarma koji ima gotovo trenutni utjecaj. Stil pisanja mora izgledati autentičan i prikazati raspoloženje projekta za najveći utjecaj.
Ono što treba izbjegavati je pretjerana upotreba, klišejski stilovi rukopisa - poput trajnih znakova markiranja. Za najbolju upotrebu stilova rukopisa, on treba izgledati stvarno i napisan rukom. Previše računalno generiranih opcija nema tu autentičnost.
Pri odabiru rukopisnog pisanog teksta u obzir uzmite sljedeće:
- Potražite mogućnost s alternativnim stilovima slova. Ako slova upotrebljavate više puta, želite da se u njima nalaze male razlike, baš kao što bi ih i napisali rukom.
- Smanjite tekst stila rukopisa na minimum i upotrijebite ga samo za nekoliko riječi, poput naslova.
- Sjetite se tona. Lagani tipovi parova sa svijetlim sadržajem. Teži stilovi trebaju sadržaj heftijera.
Akvarel

Akvarel je jedna od onih stvari koje mogu biti teške za korištenje, ali izgledaju zadivljujuće kad se dobro završe. Postoji puno načina kako ga uključiti iz pozadine u dijelove slike, kao što je Gore u nedjelju.
Kada koristite akvarel, važno je znati što želite učiniti. Najbolje djeluje kada zajedno s njim radite na primjer, na primjer u pozadini ili ako ga upotrebljavate za manje elemente.
Također se najbolje snalazi kada nema puno drugih konkurentskih vizuala, kao što su fotografije ili drugi veliki kolor boji. Eksperimentirajte s njim i ako vam se čini da je to najmanje neodoljivo, odustanite od dizajna.
Ilustracije

Ništa ne privlači pažnju poput malog hladnog crteža. To je nešto što može pomoći korisnicima da se identificiraju s vama. To može postati dio vašeg identiteta i nešto što "posjedujete".
I ne morate imati ogroman ilustrirani mural da biste to postigli. Mala, jednostavna skica može biti dovoljna.
Rachel pivo đumbira, gore, to radi samo s nekoliko urednih malih crteža koji se povezuju s markom. Nisu glavni logotip, ali se upotrebljavaju za naglašavanje i dodaju naznaku ćudljivosti cjelokupnom dizajnu. Ilustrirane ikone i koriste se za dizajn web stranice i na proizvodima kao što su torbe.
Svijetla boja

Ništa ne kaže laganu zabavu poput izbora svijetlih boja. Hrabre, svijetle, zasićene boje vizualno su zanimljive i mogu stvoriti taj osjećaj zabave i avanture.
Dok mnogi više ćudljivi dizajneri koriste podebljane žute, naranče i zelene boje s dubokom zasićenošću, to ne morate. Čak i nijanse ovih sretnih nijansi mogu biti učinkovite.
Trendovi ravnog i materijalnog dizajna pridonijeli su usvajanju ovih paleta boja. Palete za ove stilove su izvrsno mjesto za početak ako niste sigurni kako dobiti boju koja komunicira bezvoljnost. Ovdje su dvije sjajne početne mogućnosti:
- Pločica za odabir boja u boji
- Generator paleta boja dizajna materijala
Tanke linije i potezi

Još jedan način održavanja svjetla dizajna je lijepljenje tankih linija i poteza. To može uključivati obrube za slike, poteze za tipografiju i same glavne slike. Tanki elementi imaju manju težinu i sami stvaraju osjećaj lakoće. Dodajte to drugim ćudljivim značajkama ili porukama i dobili ste jednostavan ćudi.
Za najveći utjecaj imajte na umu kontrastne elemente i nemojte se zapetljati u to što je sve previše mršavo. Primjetite kako Sonikpass, iznad, miješa tanke i teške linije. Ono što je lijepo kod debljih elemenata je da imaju puno više prigušenih boja, tako da težina nije preteška. Dobar je dizajn yin i yang stila koji je estetski ugodan, dobro koristi trend i korisnicima je lako komunicirati.
Jednostavna animacija

Dok se animacija prvenstveno koristi u dizajniranju web stranica kao alata za pomoć u stvaranju korisničkog angažmana ili pružanju instrukcija, ona također može biti samo zabavna. Od efekata lebdenja do promjene pozornice do elemenata plesa ili skakanja, jednostavno kretanje je lagano i potiče pozitivne osjećaje kod korisnika.
Najbolje koristi animacije trenutno slijede te koncepte, dodajući kapricu. Da bi to postigli, većina dizajnera kombinira animaciju s nekom drugom ovdje spomenutom tehnikom - posebno korištenjem svijetle boje ili ilustracijama - kako bi oduševila i zainteresirala korisnike.
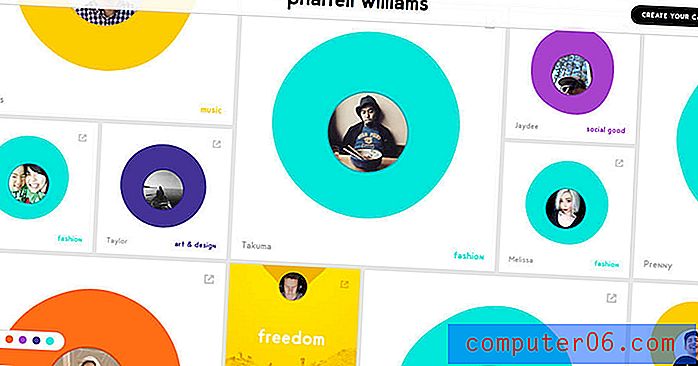
Na web-lokaciji Pharrell Williams gore se nalazi obilje zabavnog pokreta. Oblici stila pulsiraju, prekrivanje boja pruža sjajno stanje lebdjenja kako bi korisnici mogli čitati tekst, a animirane radnje pomažu vam da lako krećete po dizajnu (kreće se u svakom smjeru).
Svrhovita nesavršenost

Jedan od najboljih načina za uvrštavanje ćudljivosti jest namjerna nesavršenost. Svi radimo male pogreške i to je u redu. Iskoristite one sitne mrlje u svoju korist.
Savršenstva se mogu dogoditi bilo gdje u dizajnu i dolaze u mnogim oblicima:
- Udarac koji je samo malo deblji ili tanji od ostalih.
- Suptilne razlike u karakterima obitelji slovo slova.
- Linije i ilustracije koji nisu savršeno ravni, poravnani ili kvadratni.
- Miješanje i podudaranje elemenata kojima ne pripadaju iznutra, kao što su slučajno izmjenjivanje malih i velikih slova ili kombiniranje neobičnih izbora boja.
- Animacije koje su samo malo izvan ravnoteže.
- Asimetrična poravnanja.
- Usklađivanje stvarnosti i fantazije, kao što je dizajn koji uključuje stvarne fotografije i ručno crtane skice ili slojeve teksta.
Zaključak
Ako volite ćudljive pojmove, ali se bojite previše duboko ući u trend, počnite s malim. Dodajte jedinstvenu vrstu elementa s ćudljivim osjećajem kako biste vidjeli kako se uklapa u vašu cjelokupnu shemu dizajna.
Šareni dizajnerski obrasci obično djeluju dobro na manjim dizajnima, poput web-stranica s jednom stranicom ili ispisanih elemenata na jednoj stranici, jer tehnike mogu postati masivne kada se masovno koriste.