Zapanjujući primjeri bijelog prostora ... koji uopće nije bijel
Kada razmišljate o bijelom prostoru u web dizajnu, primjeri poput Applea ili Googlea vjerojatno su prvi koji vam padnu na pamet. Iako ove tvrtke rade sjajan posao pomoću bijelog prostora u svojim dizajnom, postoji puno drugih načina da se iskoristi maksimalan prostor .. čak i ako nije uvijek bijelo!
Bijeli prostor važan je dio vašeg dizajnerskog plana. Ovdje ćemo pogledati važnost prostora kao alata za dizajn i pet primjera web stranica koje uvelike koriste bijeli prostor (koji uopće nije bijeli).
Bijeli prostor 101
Bijeli prostor odnosi se na bilo koji dio dizajna koji ne dira u dizajnerskim elementima. To uključuje razmak između grafike ili slike, između redaka teksta i margina i žljebova. Otvoreni prostor unutar elemenata dizajna, poput „skrivene“ strelice unutar FedExovog logotipa naziva se negativnim prostorom, mada je već uobičajena zamjena terminologije.
Bijeli prostor je važan jer igra glavnu ulogu u doprinosu ukupnoj razumljivosti i organizaciji dizajna.
- Olakšava skeniranje teksta.
- Pomaže u stvaranju prirodnog grupiranja sličnih elemenata.
- Prednost postavlja elementima u dizajnu, kao što su pozivi na radnju, pretraživanje ili navigaciju.
- Stvara osjećaj sklada i profinjenosti.
- Uspostavlja ravnotežu i vizualnu hijerarhiju.
- Pomaže u olakšanju probave teških blokova teksta (i vjerojatnije čitanju)
- Vodi korisnike kroz dizajn na logičan način.
Prostor ne mora biti "bijeli"
Postoji ovaj mit o bijelom prostoru koji treba razdvojiti: Bijeli prostor ne mora biti bijel.
Bijeli prostor može biti čvrste boje, zamagljena pozadina ili čak malo pokreta. Čest faktor je da je prostor upravo taj ... prostor. Ne sadrži drugi sadržaj ili element dizajna. Ako bi korisnik gledao pored njega ili dalje od njega, ne bi mogao izgubiti nikakve podatke.
Prag je što bi sav bijeli prostor zapravo mogao biti bijel, no dizajner je odlučio stvoriti vizual na drugi način, a pritom još uvijek koristi principe prostora.
Bijeli prostor može se pojaviti u bilo kojem dijelu dizajna i trebao bi služiti kao alat za poboljšanje upotrebljivosti od vrha stranice do dna i na sekundarnim stranicama. Dobar obrazac dizajna dosljedno će koristiti bijeli prostor kako bi korisnicima olakšao probavu.
Primjer 1: U + dizajn

U + Design doslovno preokreće koncept bijelog prostora s puno otvorenosti na crnom platnu za elemente teksta. Slike žive u svjetlijem prostoru, što stvara yin i yang efekt, i dok nijedan tehnički prostor nije tehnički bijel, sve je to bijeli prostor.
Prostor se koristi jednako dobro ispod pomicanja s puno prostora za elemente i gotovo pokretnim uzorkom prostora i dizajnerskih elemenata koji potiču pomicanje.
Ako tražite lekciju kako stvoriti čitljiv tekst, pogledajte ovaj dizajn. Iako se koriste više stilova teksta i boja, sve je čitljivo, a položaj i veličina teksta pružaju dobar hijerarhijski okvir.
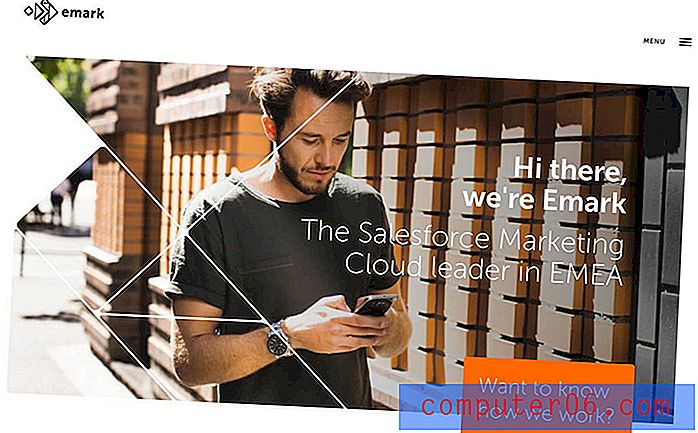
Primjer 2: Emark

Emark koristi izreze i geometrijske uzorke da stvori bijeli prostor i doda vizualni interes slikama i tekstu. Prostor je mješavina bijele i boje s oblicima i linijama koji pomažu u pružanju vizualnog toka.
Dizajn također koristi blokove u boji na bijeloj pozadini koji uključuju obilje bijelog prostora. Svijetla kombinacija boja i prostora stvara karakteristične tekstualne spremnike koji udvostručuju pozive na akciju. Zbog obojenog bijelog prostora, korisnici znaju da je svaki od tih blokova dizajniran za klik.
Cijeli dizajn koristi povećani bijeli prostor oko tekstualnih elemenata s obiljem presvlake i razmaka redaka za poboljšanje čitljivosti. (Ovo je jedan od onih trendova koji ćemo vjerojatno vidjeti još više jer se koncepti mobilnog razmaka teksta počinju previjati u još više dizajna web stranica zasnovanih na radnoj površini.)
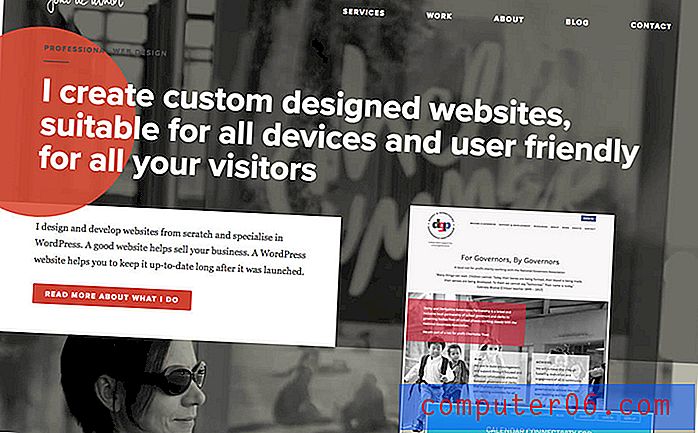
Primjer 3: Joke de Winter

Joke de Winter koristi zamagljenu crno-bijelu fotografiju kao predložak za bijeli prostor u pozadini svoje web stranice. Izgled je moderan, slojeviti dizajn koji ima izražen osjećaj i lagan tijek.
Ispod pomicanja još je bijeli razmak koji se koristi oko tekstualnih elemenata s predimenzioniranim marginama kako bi se stavio naglasak na specifične elemente teksta. Bijeli prostor u dizajnu izmjenjuje se između bijele i sive boje, kao i u prethodnom primjeru, uključuje više razmaka nego što to često vidimo između redaka f teksta.
Kroz dizajn, sve margine imaju asimetrični stil s puno prostora. Izvanbilančni saldo je skladan i vizualno zanimljiv.
Primjer 4: Traženi astronauti

Brza akcija Astronauta Wanted možda nije ono što prvo pada na pamet kad razmišljamo o bijelom prostoru. Ali, logo, tekst i elementi na vrhu videa djeluju upravo na taj način. Važne informacije iznad pomicanja lako se čitaju i vide uprkos radnji u pozadini. Usredotočen je s puno prostora s obje strane i obrnuto. (A logotip napravljen s negativnim prostorom pomaže privući pažnju na cjelokupni učinak.)
Isti se pojam koristi ispod pomicanja s tekstualnim blokovima na vrhu fotografija. Prostor je lijepo dizajniran, a jedini stvarni element bijele boje u dizajnu je sam tekst.
Primjer 5: Le Farfalle

Le Farfalle koristi jednostavan isječak na slici heroja, kao što je jedan od prethodnih primjera, ali najimpresivnija uporaba prostora pojavljuje se dok se krećete po velikim naizmjeničnim razmacima za slike uravnotežene s velikim bijelim razmacima koji sadrže tekst.
Ovaj stil korisnicima olakšava prelazak sa slike na tekst i natrag, a zatim niz stranicu kroz cijeli sadržaj. Što bi mogao biti težak dizajn, postaje lagan i jednostavan za čitanje.
Uz to, dizajn koristi široke margine i obloge tako da svaki element doista ima prostora za samostalno stanovanje. Ovakva upotreba prostora stvara profinjenu estetiku koja odgovara vibraciji restorana.
Zaključak
Današnje polaganje - bijeli prostor ne mora biti bijel. Ne dozvolite sebi da upadnete u tu zamku. Imate nekoliko primjera načina korištenja prostora s bojama i slikama te videozapisom kao mjesto za ubrzavanje kreativnosti.
Sada je vaš red da pokažete nekoliko primjera bijelog prostora. Podijelite neke dizajne koje ste stvorili u galeriji Design Shack ili podijelite web stranice koje volite sa mnom na Twitteru. (Nikad se ne zna ... oni bi mogli završiti u budućem postu!)