15 detaljnih primjera ovisničkog iskustva korisnika
Danas ćemo ispitati 15 bita korisničkog sučelja i doživjeti dizajn koji stvarno pojačava iskustvo korištenja web mjesta ili aplikacije.
Koristite ove primjere web stranica, iPhone i desktop kao inspiracije za stvaranje vlastitog jedinstvenog korisničkog iskustva.
Istražite elemente Envatoa
Uvod
Ovaj će post poslužiti kao moja mala dvorana slavnih sučelja. Potpuna je mekoća različitih vrsta sučelja i elemenata za koje smatram da su korisni i nadahnjujući.
Svaki je primjer zamišljen da razmišljate o novim mogućnostima koje nikada niste razmatrali i potaknuo vas da uvijek nastojite maksimizirati vrijednost iskustva koju pružate svojim korisnicima.
Učinak paralelnog bočnog pomicanja
Ovo malo je čisto vizualno suvišno odbljesak, ali stvarno poboljšava doživljaj mjesta pomicanja sa strane.
Pomicanje paralelom je učinak pri kojem se pozadina razrezuje na različite slojeve koji se tijekom pomicanja kreću različitim brzinama. Slojevi se natrag pomiču sporije od slojeva izbliza i stvara se 3D iluzija.

Gornji portfelj Charlieja Gentlea izvrstan je primjer ovog efekta. Web mjesto je podijeljeno u zasebne odjeljke, kojima se može pristupiti klikom na gumbe naprijed i natrag na bočnoj strani zaslona.
Kada kliknete gumb, mjesto se lagano pomiče do sljedećeg odjeljka, a zatim se efekt paralakse pokreće bokehom na vrhu ekrana. To je jednostavan trik koji web lokaciju stvarno oživljava.
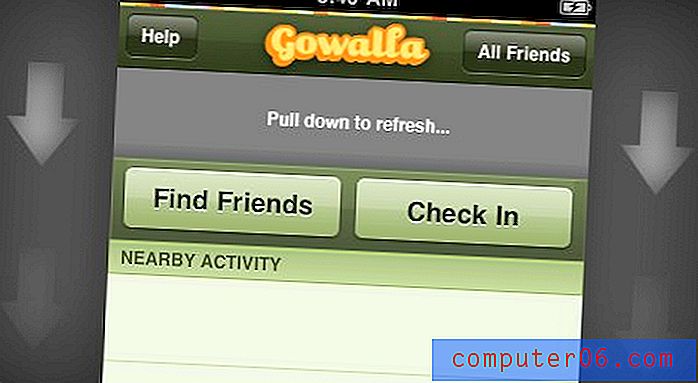
iPhone Povuci dolje da se osvježi
Većina društvenih iPhone aplikacija ima neki sustav za osvježavanje protoka podataka. Neke tresete, druge dodirnete gumb, ali metoda koja mi se čini da ima najviše smisla je "povuci se dolje da se osvježim".

Aplikacije poput Gowalla, Foursquare i Tweetie ovo su prihvatile kao glavni način osvježenja. Razlog tome tako dobro djeluje zbog izravne interakcije. Gledate i prstom listate po popisu, a kad želite da se ažurira, ne biste trebali napustiti to područje.
Postavljanje gumba na bilo koje drugo mjesto na zaslonu stvara prekid veze i prekid u toku akcije korisnika. Moraju napustiti popis, komunicirati s zasebnim sučeljem i vratiti se onome što su radili. Na ovaj način, sve je to jedna radnja, lokalizirana na jednoj primarnoj lokaciji.
Ovdje je lekcija ispitati vlastita korisnička sučelja za elemente koji nepotrebno prekidaju tok korisničke pažnje. Razmislite može li se sučelje poboljšati integriranjem udaljenih elemenata u područje na koje utječu.
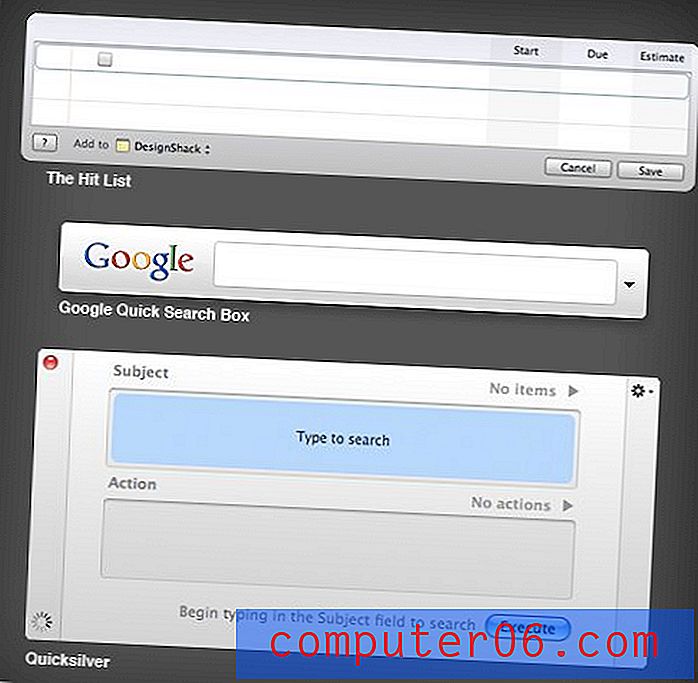
Globalno pristupačni HUD-ovi
Neke od mojih najdražih Mac aplikacija su one koje će se tiho pokretati u pozadini, ali mogu se pojaviti na trenutak s posebnom prečacem na tipkovnici, a zatim nestati kad završite s njima.

U slučaju liste popisa, glava gore (HUD) nije glavno sučelje aplikacije, već je smanjeni komad aplikacije koji je koristan za bilježenje predmeta koji vam ispadnu u glavu.
Ova vrsta globalne (pristup s bilo kojeg mjesta) čini mi se manje sličnim aplikacijama i više sličnim funkcijama ugrađenim izravno u moj operativni sustav.
Razmislite kako možete koristiti HUD-ove u vlastitim sučeljima da biste proširili funkcionalnost određenih dijelova vaših aplikacija i web stranica.
Convertbot kružni izbornici
Convertbot jedan je od rijetkih primjera UI dizajna koji je teško teže koristiti, a istovremeno je puno ugodniji.

Ova iPhone aplikacija koristi čudan, ali prekrasan kružni izbornik za pretvorbu osnovnih jedinica. U iPhone aplikaciji postoji puno aplikacija koje ovaj zadatak obavljaju na mnogo izravniji i lakši način za razumijevanje, ali također nisu zabavne za korištenje.
S Converbotom koji sjedi na mom iPodu stalno pazim na scenarije koji me zaslužuju za izvlačenje aplikacije. UI ima glatke animacije, prekrasne boje i teksture te glatku funkcionalnost koja ga čini raduje.
Ova aplikacija dokazuje da u rijetkim prilikama, dajući korisnicima suprotno onome što očekuju, može biti upravo ono što je odredio liječnik za sučelje. Samo budite sigurni da imate dizajnersku vještinu da to potkrepite kao što to očito rade dečki iz Tapbota.
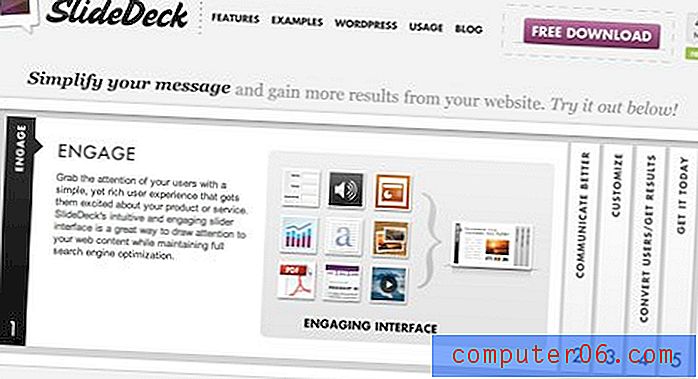
SlideDeck
Na internetu ne nedostaje jQuery klizača, ali postoji nekoliko koji se zaista izdvajaju od ostalih kao korisna i jedinstvena implementacija. SlideDeck je jedan od takvih.

SlideDeck koristi uredan format harmonike kako bi ugurao mnoštvo informacija u nevjerojatno mali, organiziran i potpuno pristupačan prostor. Sadržaj je podijeljen u odjeljke koji se zatim skrivaju u vertikalne trake, a koje se nakon klika proširuju. Kako se jedan odjeljak proširuje, prethodno otvoreni odjeljak propada u lijepoj, fluidnoj animaciji.
Ono što ga čini tako velikim je koliko je lako doći na pravi dio prezentacije koju želite vidjeti. Ove vrste klizača obično koriste sitne ikone ili točkice za skok na određene stranice, ali ova je metoda mnogo opisnija i očiglednija.
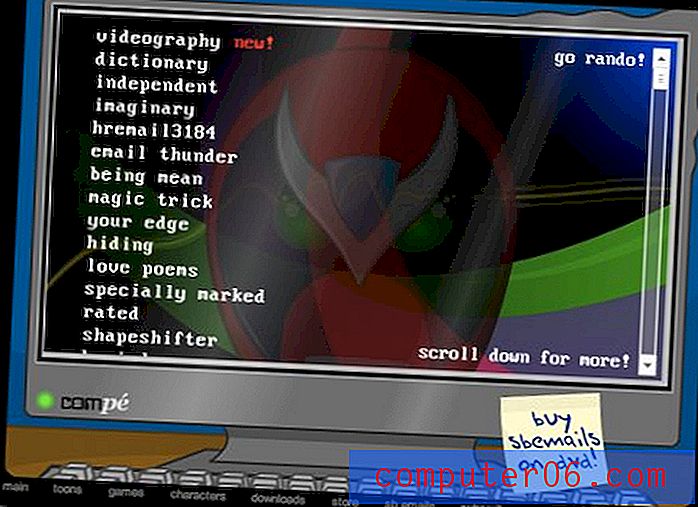
Strongbad e-mailovi: Idi Rando!
Prvo, ako ne znate tko je Strongbad, sram vas bilo. On je daleko najpopularniji lik dugogodišnjeg internetskog crtića s Homestarrunnerom i njegovim prijateljima.

Svaki tjedan Strongbad odgovara gledateljima na e-poštu i slijedi krajnja urnebesnost. Prošle epizode čuvaju se u jednom ogromnom nespretnom popisu kroz koji se krećete dok Strongbad pjeva svoju najnoviju pjesmu o pomicanju.
Nedavno su programeri dodali gumb "go rando". Klikanjem ovog malog isječka teksta mogao bi vas jednostavno prevesti na slučajni email, ali to nije bilo dovoljno za Strongbad. Umjesto toga, klikom na ovaj gumb postavlja se cijeli popis koji se pomiče poput Wheel of Fortune (zajedno s usporavanjem i zaustavljanjem), dok Strongbad pruža smiješne zvučne efekte.
Očito, ovo je toliko potpuno nevjerojatno da ga morate koristiti nekoliko puta prije nego što se smatrate završenim.
Poanta je u tome što ponekad unošenje malo misli (pa čak i komedije) u vaš najmanji lik može pretvoriti tu stvar u svakome najdražu značajku na vašoj web lokaciji. Nadalje, čineći vašu web stranicu jednostavnim eksplozijom siguran je način za pridobijanje i zadržavanje korisnika.
Napravio je Ticker boja
Tinder je nešto super tajna što je mreža brandova goriva krila za rukav. Iako nemam pojma o čemu se radi, volim malu teaser stranicu koju su razvili.

Mali pravokutnici na vrhu zaslona pružaju vam sedam različitih shema boja za prikaz web mjesta. Kliknete na boju, pozadina se mijenja i sadržaj na stranici se ažurira kako bi se na novoj pozadini postigao maksimalan kontrast.
Proveo sam više vremena nego što ću priznati na ovoj stranici i igrajući se s tim urednim malim gumbima. Kape s Fuel timom za stvaranje jedne od mojih najdražih stranica koje uskoro stižu.
Pixelmator: Priloženi žice
Pixelmator je izvrsna i pristupačna alternativa za uređivanje slika Photoshopu. Iako nipošto nije moćan, Pixelmator donosi obilje inovacija na stol i cijene bolje od bilo kojeg Photoshopovog konkurenta kojeg sam ikad naišao.

Jedna od mojih najdražih korisničkih sučelja u Pixelmatoru su ove male viseće žice koje se pojavljuju kada primijenite efekte. U gornjem slučaju možete povući točku da promijenite sredinu primijenjenog učinka. Točka je priložena ovom nizu koji ga veže uz prozor filtra. Dok pomičete točku, žica skače zajedno s realnom fizikom.
Iskreno, čak i ne vidim potrebu da ovi mali nizovi postoje jer je očito da su prozor i efekt povezani, ali njihova prisutnost služi kao lijepo vizualno pojačanje te činjenice i čini primjenu filtera toliko zabavnijom.
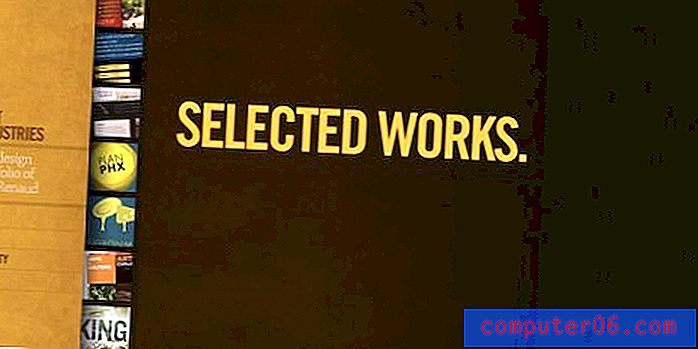
Ogromni efekti lebdenja
Gotovo na svakoj web stranici koju posjetite na neki je način primijenjen nekakav lebdeći događaj. Obično je to nešto malo i ne previše ometajuće; tek toliko da nam kaže da tamo postoji veza.
Tvrtka Riot Industries s pravom je odlučila da je potrebno prekinuti taj trend, dajući efekt lebdenja većini prostora na stranici i poveznici malu količinu prostora.

Dok lebdite iznad male okomite trake sličica, ogromni tekst s desne strane počinje zumirati prema gore i dolje. Pokreće se i udari u vrh ekrana, pri čemu se pomakne prema novoj poruci koja odgovara ikoni nad kojom lebdiš i zatim se bježi dolje da se zaustavi pored te ikone.
Nikada prije nisam vidio nijednu web lokaciju s efektom sličnim ovom, a stvarno volim tipografsku funkcionalnost svega.
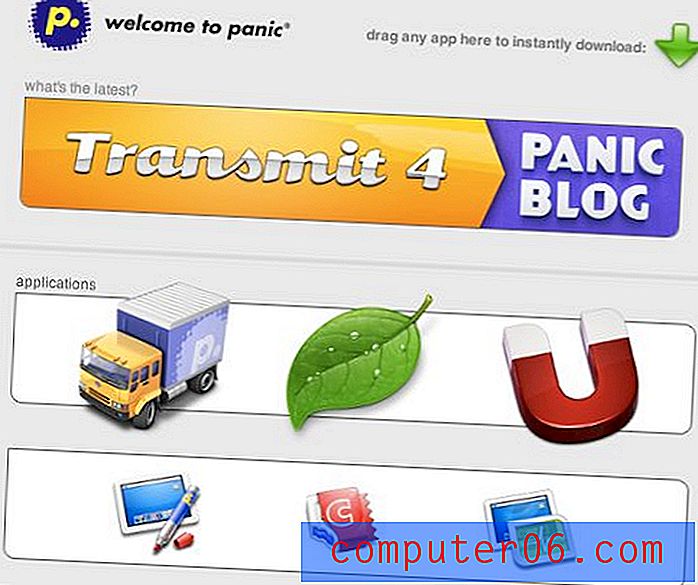
Povuci i ispusti na mreži
Kao entuzijastični Mac korisnik sklon sam pomisli da bi sve u životu trebalo raditi s "povuci i ispusti" funkcionalnost. U posljednje vrijeme sve više primjećujem da se ta ideja zrcali u internetskom okruženju.

U gornjem primjeru, klik na ikonu dovest će vas do posebne stranice te aplikacije. Međutim, ako želite to zaobići i odmah preuzeti aplikaciju, jednostavno povucite ikonu aplikacije na gumb za preuzimanje. Nifty no?
Još jedno mjesto na kojemu vidite izvrsnu funkcionalnost povlačenja i spustanja nalazi se u košarici IconDock. Ovdje samo povucite ikone koje želite kupiti na dok, kako biste ih kasnije zadržali za kupnju.
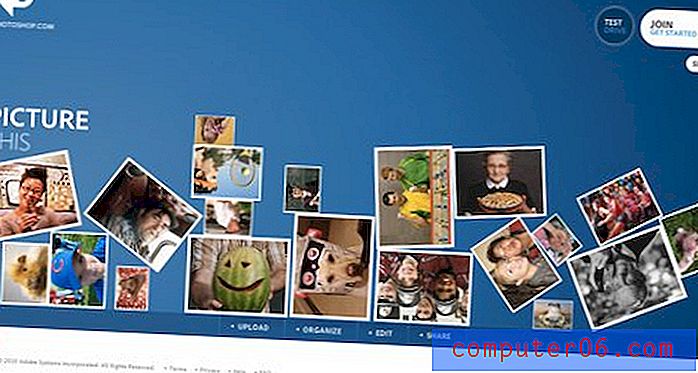
Photoshop.com Photo Pile
Ovo je još jedan primjer koji je zaista funkcionalno beskoristan, ali predstavlja lijep dodani dodir koji će posjetitelje duže zanimati.

Kako se učitava stranica Photoshop.com, gomila polaroida baca se na ekran i odskače u svim smjerovima. Hrpa tada postaje potpuno interaktivna. Možete kliknuti i povući područja zaslona da biste divlje bacali fotografije i gledali ih kako se probijaju u druge.
Čini se da fizika djeluje prilično dobro i cijela stvar definitivno dodaje neku sjajnu interakciju sa stranicom.
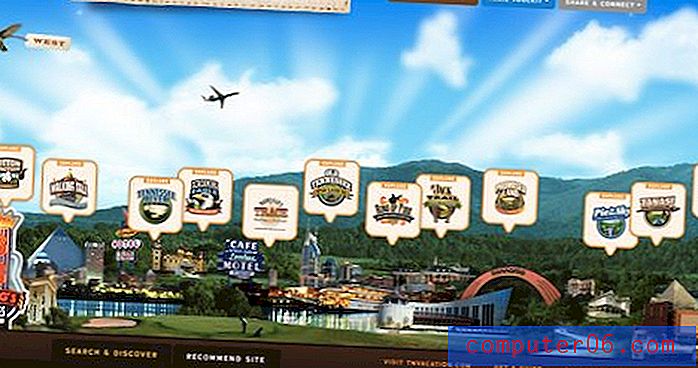
Slijedite miša
Stranica ispod nalazi se lijep paralaks efekt, ali ovaj put želim se više usredotočiti na način na koji komunicirate s ovom scenom.

Čim učitate ovu stranicu, shvatite da se događa nešto čudno. Dok pomičete pokazivač lijevo i desno, pozadina reagira kao da pomičete glavu. Kako stranica prelazi u stranu, otkriva se više krajolika.
Iako na većini web-lokacija nije primjerena, ova jedinstvena metoda gledanja oko sebe ovdje djeluje vrlo lijepo i stvarno pridonosi 3D efektu. Čak sam vidio i druge web lokacije koje ovu metodu još više poboljšavaju, čineći to glavnim načinom za kretanje kroz sav sadržaj na stranici.
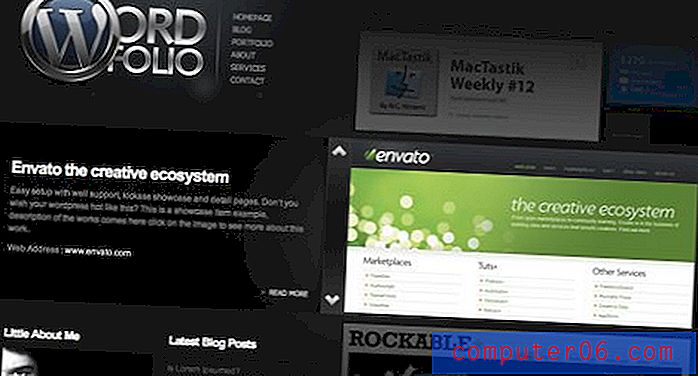
Dvostruki klizač
Ovaj je još jedan jQuery klizač koji se zaista ističe kao jedinstveno sjajan dizajn.

Gornji predložak sadrži svojevrsni dvostruki klizač slike. Prvi klizač sadrži slike, a drugi sadrži opise slike.
Dok se klizač slike pomera okomito, klizač opisa pomiče se vodoravno. Dobiveni učinak sličan je gledanju složenog stroja; dvije se animacije osjećaju kao da su jedna funkcija.
Izvanredan je način prikazivanja slika i teksta koji su me zaista ostavili zapanjeni i želeći više.
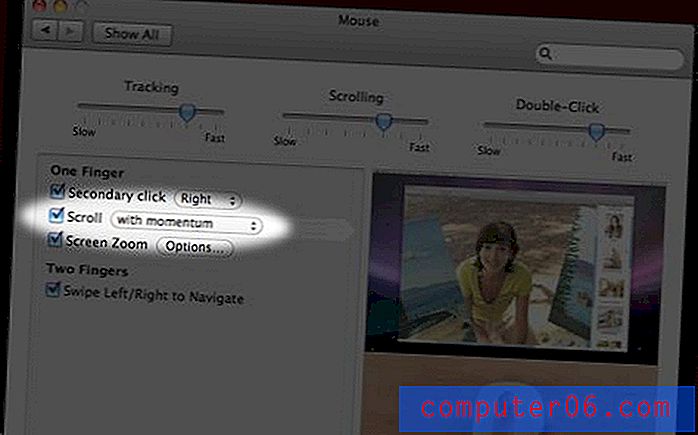
Pomicanje s Momentumom
Kad sam se prije nekoliko godina prvi put uhvatio za iPhone, odmah sam se zaljubio u ideju interakcije korisnika zasnovane na zamahu. Kad sam gurnuo prst u Safari, nije se kretao omjer 1: 1, radije je uređaj koristio moj zamah kao da zapravo prebacim komad papira koji će stvoriti zamah, vrhunac i usporiti na temelju sila moje akcije.
Otada sam želio više tehnologije za preuzimanje ove ideje, posebno OS X. Srećom, Appleov Magic Mouse donio je upravo tu stvar.

Uključivanjem "pomicanja zamahom" možete oponašati funkcionalnost pomicanja iPhonea. Međutim, ako se prema iPhoneu preusmjeri, zaslon se smanjuje, a pritiskom na Magic Mouse zaslon se povećava. Ovo ima smisla zbog neizravnosti miša, ali svejedno želim da možete promijeniti funkciju flicktanja miša u zrcalo iPhonea.
Pouka je da svaki put kada komadić stvarnosti možete baciti u simulirano korisničko iskustvo, to povećava strahopoštovanje gledatelja i čini da se cijela stvar čini mnogo čarobnijom (pogledajte, sada zvučim kao zaposlenik Applea).
Doista minimalno
Iako volim lijepo složena sučelja, postoje slučajevi kad jednostavno morate biti produktivni u svojim mislima i gotovo ništa drugo. S vremena na vrijeme dođe se sučelje koje zaista potiče ovu ideju i ne mogu se sjetiti boljeg od WriteRoom za Mac.

Unatoč svom izgledu, WriteRoom je prilično moćan uređivač teksta prepun značajki i mogućnosti prilagodbe. Sve to skriva ispod lijepo jednostavnog sučelja zbog kojeg se osjećate kao da upisujete brojeve u izrez na LOST.
Koliko god ludo zvučalo, ovo je tip korisničkog iskustva koji me najviše ovisi. Nešto jedinstveno i imerzivno što vas gotovo odvodi u neko drugo vrijeme i mjesto gdje vam sve propada i možete se u potpunosti usredotočiti na zadaću koja vam je pri ruci.
Zaključak
Pa to je moj popis inspirativnih elemenata i sučelja. Nadam se da vam to pomaže u iskravanju sjajnih ideja o tome kako poboljšati vlastiti dizajn na velike i male načine.
Upotrijebite komentare u nastavku da nam kažete o onim malim komadima korisničkog sučelja za koje smatrate da su stvarno izvrsni i što mislite o gornjim primjerima.