10 popularnih trendova u elementima suvremenog web dizajna
Trendovi web dizajna mogu se promijeniti i izblijedjeti gotovo jednako brzo kao što postanu u modi. No, dosad je u 2013. godini pregršt trendova doista izgledao kao da je oluja preuzeo web dizajn, a čini se da ostaje.
Danas ćemo istražiti deset trendova modernih web elemenata i predstaviti nekoliko sjajnih primjera svakog - od vintage tipografije i krugova, do živih boja i praktičnih vCards. Još bolje za vas je to što su svi primjeri u nastavku dostupni za preuzimanje (neki besplatni, neki plaćeni).
Istražite elemente Envatoa
1. Vintage tipografija

Veliki, smjeli tip retro stila trenutno je izuzetno popularan. Stil izvrsno djeluje za projekte gdje vam nedostaju jake vizualne slike ili u kombinaciji s oštrim slikama stvarajući interes s slovima.
Ovaj je trend prisutan već duže vrijeme i čini se da se nikada ne stara. Ono što se mijenja je način na koji vidimo kako se koristi klasični stil.
Upravo je vintage tipografija najčešće središnja točka minimalističke dizajnerske sheme. Osim toga, dizajneri stvarno igraju vintage tip i vrlo malo boje, poput crno-bijelih paleta ili nekoliko prigušenih boja. (Prije nekoliko godina, vintage tipografija bila je popularna u kombinaciji s podebljanim bojama.)
Retro tipografske oznake i značke : Uz šest stilova, svi koji koriste besplatne znakove za pisanje, stvaranje vintage izgleda nikad nije bilo lakše. Svaki stil također sadrži koordinirajuću pozadinsku sliku. ($ 5)
2. Realni efekti

Dok rasprava o ravnom prema skeuomorfizmu i dalje traje, dizajneri još uvijek prihvaćaju trodimenzionalne, životne učinke. Od sjene, uzdignutih kutova, do tekstura, baš kao što mnogi dizajneri još uvijek koriste ove tehnike. (Iako je veći dio razgovora usredotočen na zasluge ravnog dizajna.)
Ključ dobrog niza realnih efekata je suptilnost. Učinci trebaju odražavati stvarnost. Sjene bi trebale slijediti obrasce svjetlosti u dizajnu, kosi bi trebali dodati teksturu, a gradijenti trebaju služiti svrsi.
Realne moderne web sjene : Ovaj komplet sadrži elemente s podignutim rubovima, sjenkama i 3D efektima. ($ 6)
3. Živa boja

Ravni dizajn potaknuo je puno sekundarnih trendova, uključujući upotrebu svijetle palete boja s više nijansi nego što su to neki dizajneri navikli. U trendu su super svijetle, živopisne, zasićene palete boja za web dizajn i aplikacije. Umjesto odabira dvije ili tri boje na kojoj će se graditi, dizajneri stvaraju široke palete boja s više od pet boja.
Ove se palete koriste na jedan od dva načina: puno svijetle boje tijekom cijelog dizajna. Razmislite o jednoj nijansi crvene, žute, narančaste, plave, zelene i ljubičaste boje, pored crne i bijele. Ili se ove palete fokusiraju na nijanse jedinstvene, žive boje. Obje su opcije posebno popularne.
Živa boja isijava ton kojeg dizajneri moraju biti svjesni. Mnogo boja može izgledati lagano i zabavno pa možda neće uspjeti za neke vrste projekata. Žive boje monotonog stila više se smanjuju.
uiGo Colors: Ravni iOS UI komplet sadrži mnoštvo elemenata u ravnom stilu, koji koriste puno boja. ($ 8)
4. Vrpce

Vrpce su element koji dizajneri često koriste. No čini se da se pomalo vraćaju. Posebno popularne u dizajnu stranica s jednom stranicom vrpce su alat za jednostavne najave - poput "Uskoro" - ili za nagradu ili priznanje.
80 Premium web vrpci : Ovaj komplet traka sadrži vrpce u gotovo svim oblicima, formatima i smjerovima koje možete zamisliti, s prilagodljivim opcijama boja. ($ 2)
5. Ravne ikone

S ravnim de facto top trendom u 2013. godini, većina dizajnera skače u priliku da ga na neki način iskoristi. Ikone su jedan od najpopularnijih izbora zbog svoje fleksibilnosti. Dizajner može koristiti ravne elemente u kombinaciji s nekim drugim „manje ravnim“ elementima u cjelokupnom dizajnu web mjesta, nešto što se sve češće događa kada se ravan dizajn širi i na „gotovo ravni dizajn“.
Uz ravne ikone, ravne tipke su također popularne za dizajnere koji žele ugraditi dodir trenda u projekte. Čak i Yahoo uključuje okvire i ikone u obliku ravne ploče u okvir svog web mjesta, koji nije iznutra ravan.
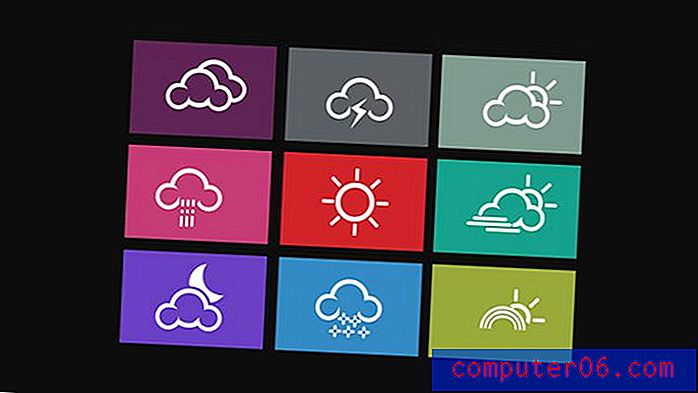
Ravne vremenske ikone : Devet jednostavnih i dobro nacrtanih vremenskih ikona. ($ 3.99)
6. Vintage logotipi ili značke

Vintage logotipi i bedževi poprimaju trend vintage boje s dodatnim slojem stylinga. Značke su posebno u trendu kada su u pitanju web-mjesta koja koriste alate i efekte gamifikacije. Ovi jednostavni logotipi ne samo da izgledaju klasično, već i jednostavni stil možete lako stvoriti i kopirati na više načina. Potrebno je samo nekoliko lijepih tipova i osnovnih oblika.
Trenutni trend - poput vintage tipografije - fokusiran je na minimalne učinke za ove značke s malo boje ili dodatnim stylingom. Snažni oblici i podebljana slova su popularni.
Vintage logotip značke : Ovaj paket sadrži osam različitih vintage dvobojnih logotipa. Raznovrsnost uključenih stilova nudi veliku fleksibilnost. ($ 4)
7. Karte

Iako mnoge web stranice ili pločice koje vidimo nisu nužno dizajnirane u ravnom stilu, one su evoluirale iz koncepta ravnog metroa.
Ove jednostavne kutije koriste se na različite načine. Karte ili pločice također su popularna tehnika organiziranja sadržaja u odgovarajućim dizajnerskim projektima jer se lijepo slažu i slažu u različitim veličinama.
Jednom kada je stil dizajniran, lako ga je koristiti na druge načine. Kartice za kontaktne podatke (gotovo s izgledom digitalne vizitke), kartice za veze ili druge informacije, kartice za isticanje portfelja ili slika. Trend djeluje jer je izrazito fleksibilan
vCard sučelje : Dodajte veze za biografiju, posao, kontaktne podatke i veze na društvenim mrežama u jednostavnom formatu u obliku kartice. Ovaj komplet dolazi kao PSD ili CSS za preuzimanje. (Besplatno)
8. Krugovi

Krugovi, gumbi i brojčanici napravili su pravi povratak. Iako su se mnogi dizajneri udaljili od zaobljenih oblika u prošlosti, sve se više krugova prihvaća kao zabavan način za izradu gumba i ostalih elemenata korisničkog sučelja.
Dio žalbe je da mogu biti dizajnirani tako da izgledaju kao nešto što bi trebali dodirivati, oponašajući radnju pritiska na gumb. Ovaj koncept izvrsno funkcionira za dizajn mobilnih uređaja i aplikacija gdje se očekuje da korisnici dodirnu ili dodirnu elemente za postizanje nečega. Učinak se preliva i na web stranice pune veličine i na radnoj površini.
Jednostavni gumb za kupnju : potaknite kupce na kupnju pomoću posebnog gumba za kupnju. (Besplatno)
9. Jednostavni gradijenti

Evolucija ravnog dizajna do „gotovo ravnog“ stavila je novi naglasak na jednostavne gradijente. Dizajneri žele promjenu nijanse, ali žele da ona bude suptilna.
Ovaj efekt djeluje za pozadine, gumbe, ikone i razne druge elemente. Jednostavni gradijenti često nisu nametljivi i mogu biti lijep način stvaranja dubine.
CSS Gradient Set : Ovaj komplet sadrži jednostavne gradijente u osam spremnih za upotrebu boja kao početnu točku za veće elemente ili setove ikona. Dostupno kao PSD ili CSS za preuzimanje. (Besplatno)
10. Klizači

Kada je u pitanju prikaz fotografije ili portfelja, teško je pronaći web mjesto koje ne koristi neku vrstu klizača. (Sve više postaju popularni i videozapisi.) Većina klizača radi na automatskom pomicanju koje korisnici mogu zaustaviti ili zaustaviti i imaju veliku prikaznu sliku i manje slike ili gumbe koji napreduju kroz slike.
Klizači rade s raznim drugim stilovima dizajna - ovdje predstavljeni stil ima tri verzije koje mogu raditi za ravne ili skeuomorfne projekte. Ovaj je alat jednostavan i učinkovit način za prikazivanje puno rada, zadržavajući vizualnu dominaciju.
Čisti klizači : Ovaj komplet sadrži tri stila za jednostavno korištenje, upečatljivi klizači za fotografije i koristi besplatne fontove. ($ 3)
Zaključak
Gledanje trendova izvrstan je izvor inspiracije za web dizajn. Ništa ne može potaknuti kreativnost poput gledanja drugih kreativnih procesa u akciju. Kojih još trendova u nastajanju ste svjesni? Što je sljedeće? Podijelite svoje ideje u komentarima.