10 stvari koje sam naučio o dizajnu s iPad Apps
Dobar dizajn je svuda oko nas. Ne samo u tiskanim materijalima ili na web stranicama, već i u svakodnevnim predmetima. Ono što je sjajno je da to često ne primjećujete - jednostavno uživate u bilo kojem predmetu, alatu ili web mjestu koje koristite.
Nigdje to nije istinito nego kod mobilnih aplikacija. Većina ih koristimo ih svakodnevno, ali prestajete li ikada razmišljati koliko oni oblikuju način na koji pristupate dizajnu? Aplikacije mogu biti izvrstan izvor nadahnuća i još jedan podsjetnik na provjerene dizajnerske koncepte. Evo deset sjajnih lekcija koje sam naučio (i ponovno naučio) iz iPad-ovih aplikacija.
Istražite elemente Envatoa
1. Usredotočite se na jednostavnost

Čiste linije i jednostavno korisničko sučelje uobičajeno je među aplikacijama. To je nešto što viđamo i kod drugih vrsta dizajna. Teme robne marke iz samog Applea već su neko vrijeme slijedile koncept jednostavnosti, a to je dobro pretočilo u njegove proizvode - čini se da su dizajneri aplikacija prihvatili.
Jednostavnost je važna i zbog veličine - previše za gledanje ili odabir na malom zaslonu može biti neodoljivo. Ali to također radi za vremenski napučenog korisnika. Neka bude jednostavno, lako za korištenje i brzo razumljivo, a ljudi će vjerojatno prigrliti vaš dizajn.
I dok govorimo o osnovnim načelima dizajna, sjetite se kako bi web dizajni bili responzivni. Ništa više nije neugodno od aplikacije koja se ne okreće kada rotirate zaslon. Isto vrijedi i za web mjesto koje se ne prilagođava veličini preglednika.
Primjeri: Apple iOS, Kindle, Next Issue
2. Ne mora sve biti trg

Jeste li ikad primijetili koliko iPad (i iPhone) sučelje ima zaobljene rubove? Ako ne, pogledajte još jedan pogled. Jednostavna zakrivljenost podsjeća nas kao dizajnere da je u redu da ne budu uvijek savršeno četvrtasti.
Ono što je sjajno u obliku ikone jest da je prilično jednostavan, pomalo neočekivan i ne-dramatičan. Za efekte ne treba vikati na korisnika da bi bili uvaženi. Često su najučinkovitiji samo kada upadaju u cjelokupnu shemu dizajna.
Primjeri: iBooks, stotine
3. Elegantan dizajn dizajna

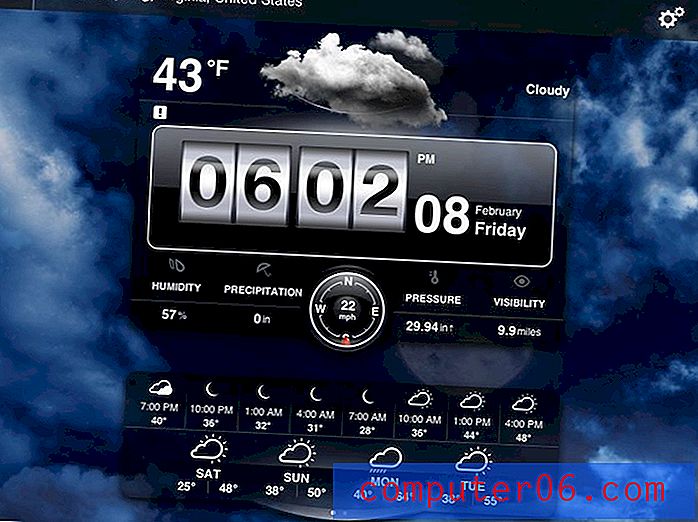
Stvari doista moraju izgledati sjajno. I cjelovito. Vani je jednostavno previše izbora i ljudi neće provoditi vrijeme sa stvarima koje izgledaju loše ili ih je teško razumjeti.
Prije nekoliko godina možda ste se uspjeli izvući sa nagovještajem neurednosti ili beta izdanjem web stranice s nekim problemima, ali ne više. U ovom svijetu koji nije zabranjen, sve se kritizira, kritizira i analizira. Provjerite je li vaš projekt potpuno završen i ispravno funkcionira ako je povezan s mrežom. A onda se pobrinite da izgleda nevjerojatno - ljudi su očekivali dobar dizajn.
Primjeri: Weather HD, Fanhattan
4. Pomislite veliko na pozive na akciju

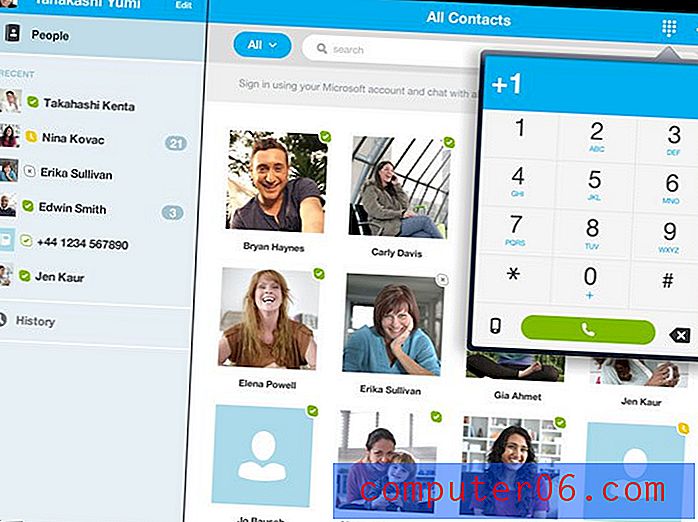
Ponekad morate vrisnuti da biste primili poruku. Bilo da se tiska ili online, pozivi na akciju, kao što su gumbi ili telefonski brojevi, moraju imati određenu težinu. Pokažite korisnicima gdje treba kliknuti na mreži. Ne tjerajte ih da to traže.
Navedite neposredne činjenice poput podataka o kontaktima, cijenama ili informacijama o događajima na mrežnom materijalu kako čitatelji ne odustanu prije nego što shvate što želite. U tiskanim medijima također razmislite o digitalnoj komponenti, kao što je QR kôd, kako biste ljude angažirali.
Primjeri: svodite zaslon, Skype
5. Angažirajte korisnike / čitatelje

Radost dobre aplikacije je što se neprestano vraćate bilo da se radi o igri, alatu ili samo svakodnevnom preusmjeravanju. Tretirajte svoje dizajnerske projekte s tim na umu - želite da se ljudi vrate.
Ali kako ih možete angažirati? Postoji puno trikova vani od gamifikacije do natjecanja, ali najbolji je način s kvalitetnim proizvodom. Razmislite o svojim projektima, što možete učiniti da ih zaista učinite sjajnim i potaknite ljude da im se uvijek iznova vraćaju?
Primjeri: Angry Birds, Nike +
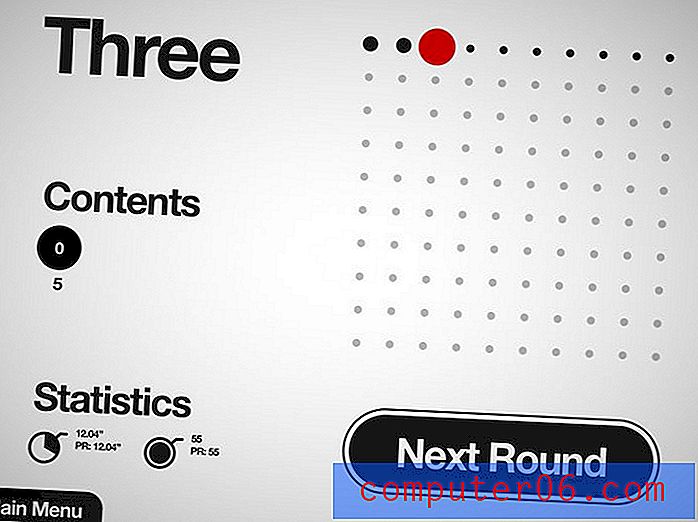
6. Pridržavajte se minimalne sheme boja


Dizajnerima je to oduvijek bio cilj, ali aplikacije su ga zaista vratile u fokus. Pridržavanje minimalne sheme boja od najveće je važnosti.
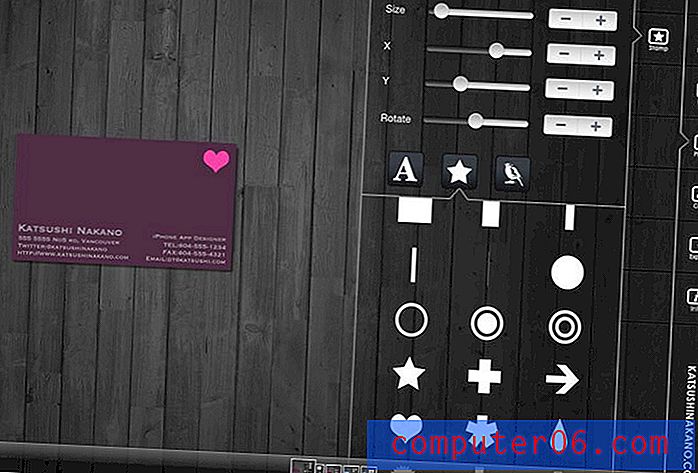
Ono što me doista privlači kod nekih najboljih aplikacija je upotreba jedne boje i nijansi za stvaranje zaista posebnog dizajna - Hrana na stolu sjajan je primjer. To stvara savršen osjećaj onoga što gledate u trenutku kad se otvori, što može biti izvrsno za one koji često dodirnu pogrešan predmet.
No, druge aplikacije izvrsno djeluju sa samo dvije ili više boja. Vaga je lijepa. A može se reći i mnogo toga što stvari poput tipa budu jednostavne - crno-bijelo nikad ne izlazi iz mode.
Primjeri: Hrana na stolu, dizajner posjetnica
7. Ravni dizajn je u redu

Apple je često viđen na drugom kraju spektra iz ravnog dizajna, ali sve je više iOS aplikacija koje koriste ravnije sučelje dizajna. Zaboravite sve maštovite sjene i efekte; elementi su samo prikazani na zaslonu. I izgleda dobro.
Ovaj princip dizajna vrlo se podudara s temom jednostavnosti i odličan je alat za načine kako isprobati nešto drugačije s dizajnerskim projektima.
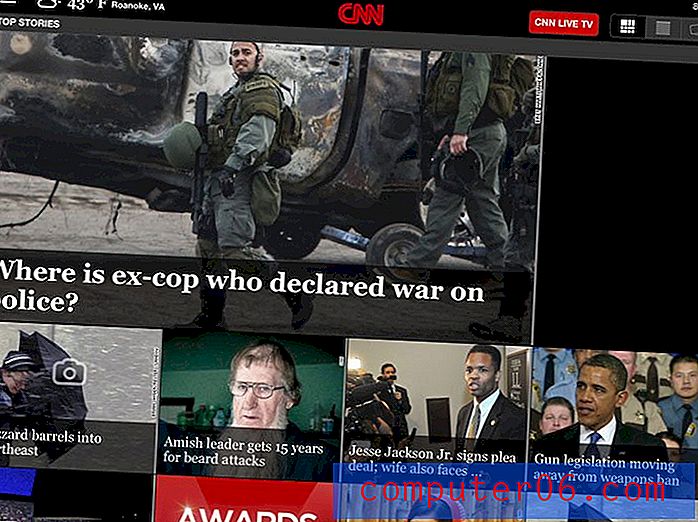
Primjeri: Facebook, CNN
8. Važni su razmaci, bez obzira koliko su mali

U manjim prostorima razmak postaje sve važniji. Stvara raspoloženje - od otvorenog do skučenog - i može diktirati čitljivost. Štoviše, prostor je ključan za upotrebljivost kada je riječ o dodirivanju aplikacija, ako dodirnete previše stvari, one neće raditi ispravno.
Ponekad ćemo kao dizajneri - pogotovo kada se radi o ograničenom prostoru u tisku - pokušati ugurati previše informacija u neki prostor. Ali ono što u stvari trebamo učiniti jest raditi na tome da taj prostor koristimo što učinkovitije. Dizajnirajte s otvorenim, bijelim ili negativnim prostorima kako biste stvorili bolji osjećaj i učinili čitatelje ugodnijim za vrijeme obrade vaših podataka.
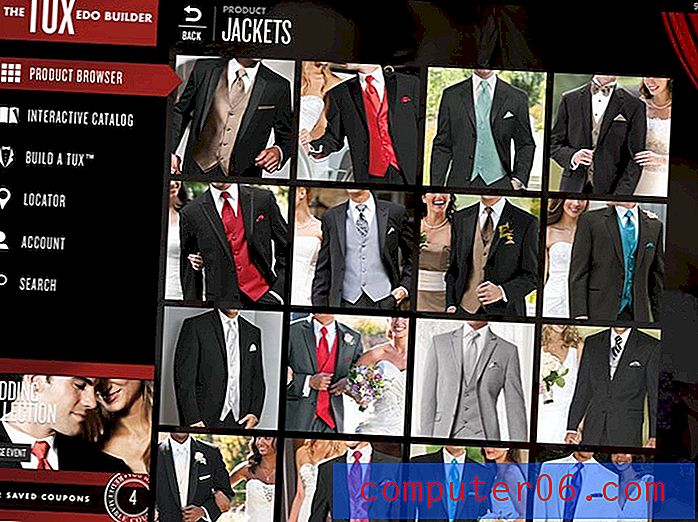
Primjeri: bend dana, Graditelj TUXedo
9. Očistite brojeve plovidbe

Navigacija je najvažnija u mobilnoj aplikaciji - mora biti brza. Aplikacije često koriste samo nekoliko opcija za usmjeravanje korisnika - razmislite o ovom ili onom modelu - koji mogu dobro prevesti u druge vrste projekata. Previše opcija može biti malo neodoljivo.
Pa kako stvoriti čistu navigaciju za ne-web projekte? Pomoću težine uspostavite jasnu hijerarhiju za oko. Recite čitateljima odakle početi, a zatim kako se kretati kroz kreativni materijal. Zapamtite da će veći, smjeliji predmeti vjerojatno biti prve stvari zbog kojih će se oko zaustaviti.
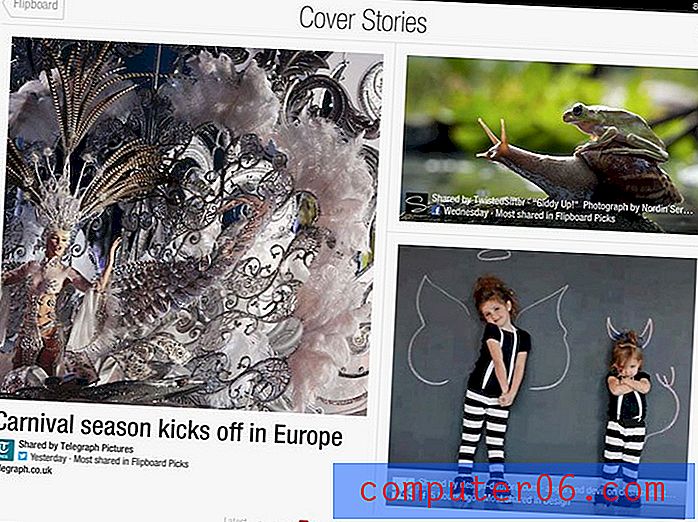
Primjeri: Flipboard, Dropbox
10. Svaki vizual je važan

Ne možete pobjeći sa lošim vizualom u aplikaciji nikada. Razmislite o oštrini zaslona iPad mrežnice ili povećanju bilo kojeg predmeta na zaslonu. Loše slike će za minutu upropastiti inače solidan dizajn.
Svi smo to učinili - ušuškali smo se u nekvalitetnoj slici u nekom trenutku - ali aplikacije su me zaista prisjetile koliko je to uistinu loša ideja. Svaki mali piksel preskočit će zaslon. Svaka osoba koja to promatra dovest će u pitanje vašu predanost kvaliteti.
Loše slike su loše slike. Drži se podalje od njih. Zapravo je bolje odustati od slike nego koristiti lošu samo za popunjavanje prostora.
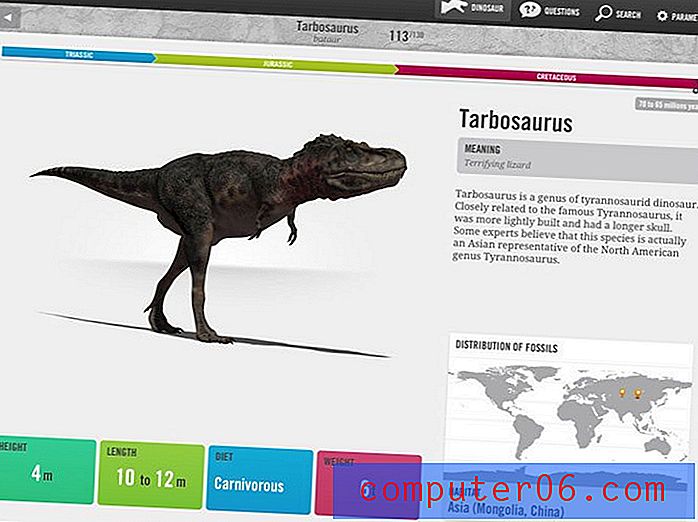
Primjeri: Snapguide, Fantastični dinosauri, Popsugar
Zaključak
Ono što je sjajno u aplikacijama je to što su dizajneri (uključujući i mene) naučili potpuno novo priznanje za sjajan dizajn. Također su od nas učinili mnogo manje tolerantnim prema lošem dizajnu.
Najveća lekcija koju bilo tko od nas može naučiti je vratiti se osnovama. Prestanite s ukrašavanjem i počnite s dizajnom. Razmislite o načelima koja čine nešto sjajno i idite s tim.
Sad kad smo te pomislili, koje su neke stvari koje si oduzeo od aplikacija?