20 sjajnih primjera za prijavu u koje treba učiti
Obrasci za prijavu dolaze u različitim oblicima i veličinama. Neki su jedno polje, drugi su postupak u više koraka koji se proteže na nekoliko ekrana.
Danas ćemo pogledati 20 atraktivnih i funkcionalnih oblika da vidimo možemo li pronaći korisne ideje koje možete primijeniti sljedeći put kada sastavite obrazac za prijavu.
Istražite dizajnerske resurse
300 piksela
Nekoliko primjera koje ćemo danas pogledati dolaze iz beta obrasca za prijavu poput ovog. Obično ove stranice pružaju samo jednostavnu grafiku i malo-ništa o tome kakva će stranica zapravo biti.
Jako mi se sviđa grafička slika s 3D tipkama i kako se animira kad kliknete na nju. Ovaj se radi s slikama i Javascriptom, ali stil me podsjeća na BonBon Buttons, CSS3 eksperiment koji se može besplatno preuzeti.
Još jedna zgodna stvar ove stranice je da sjajno koristi slike slike. Pogledajte izvor kako biste vidjeli izvornu sliku.

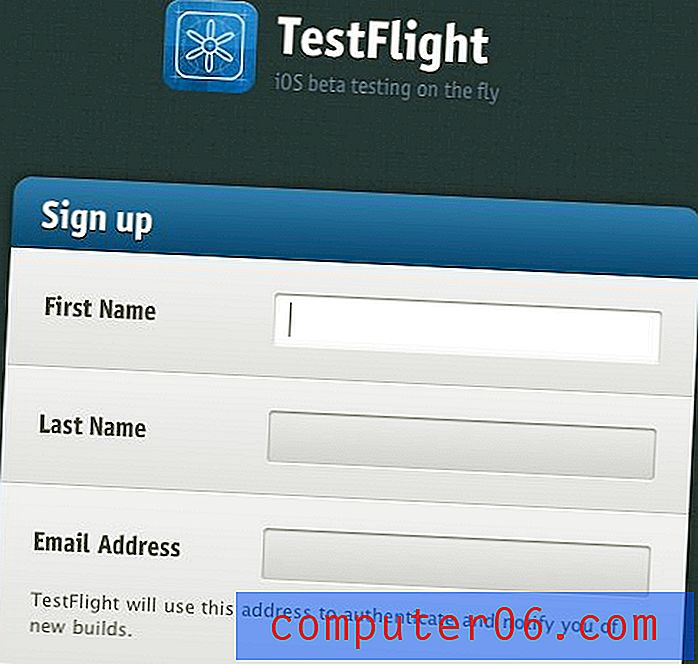
TestFlight
Glatki i jednostavni stil na ovom je jednostavno lijep. Sviđa mi se dodatni padding u svakom retku i koliko se odabrano polje forme izdvaja od ostalih.
To je zapravo važan aspekt upotrebljivosti. Obrasci mogu biti muka za korisnike, a dodavanje sitnih dodira poput očitog trenutnog istaknutog polja zaista može pomoći u njihovom postupanju.

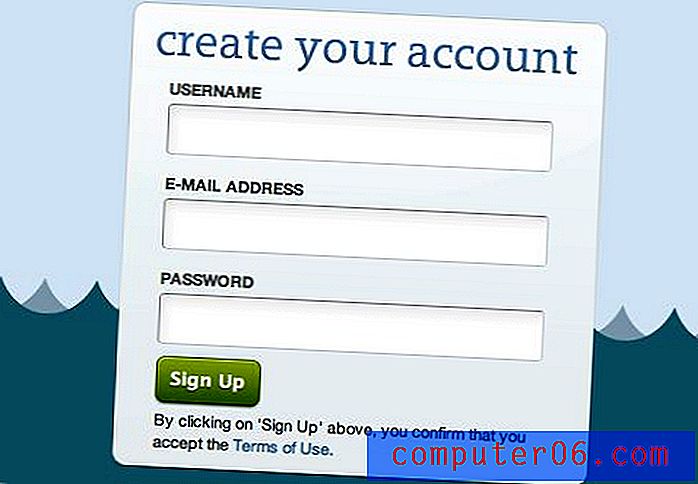
Zaslužan
Volim način na koji ova jedna vrsta samo pluta u oceanu. Ovdje također postoji puno stvarno lijepih i suptilnih stajlinga. Provjerite unutarnju sjenu polja i kako su granice polja tamnije u gornjem lijevom dijelu nego na donjem desnom. Postoje i neke doista sjajne povratne značajke ugrađene u ovaj oblik, o njihovoj važnosti ćemo govoriti u kasnijem primjeru.

CertTime
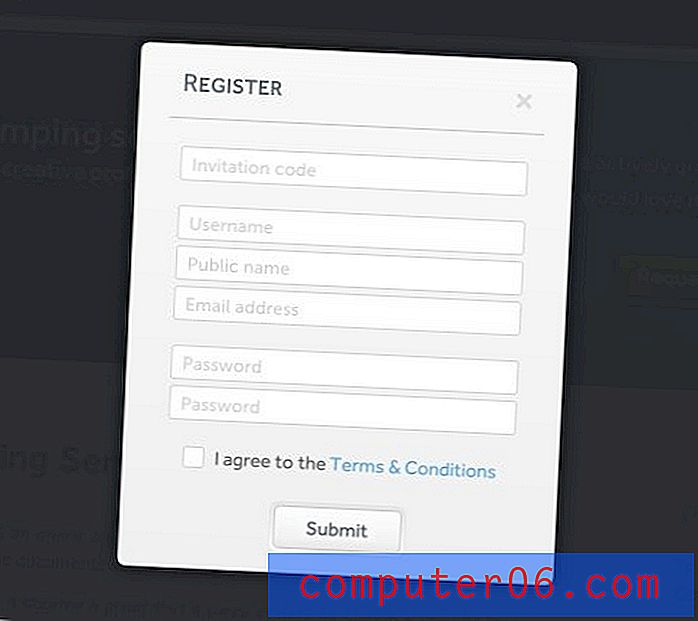
Modalni prozori uvijek su cool. Prekrivaju trenutni sadržaj umjesto da vas odvedu na drugu stranicu. To je na neki način manje uznemirujuće od bacanja na negdje novo, što se osjeća kao prekid.
Zatamnjivanjem grafike početnih stranica i podizanjem obrasca za registraciju modalnog znaka, dobivate osjećaj da će postupak biti brz i bezbolan te da ćete se za trenutačno vratiti pregledavanju.

Popisi ideja
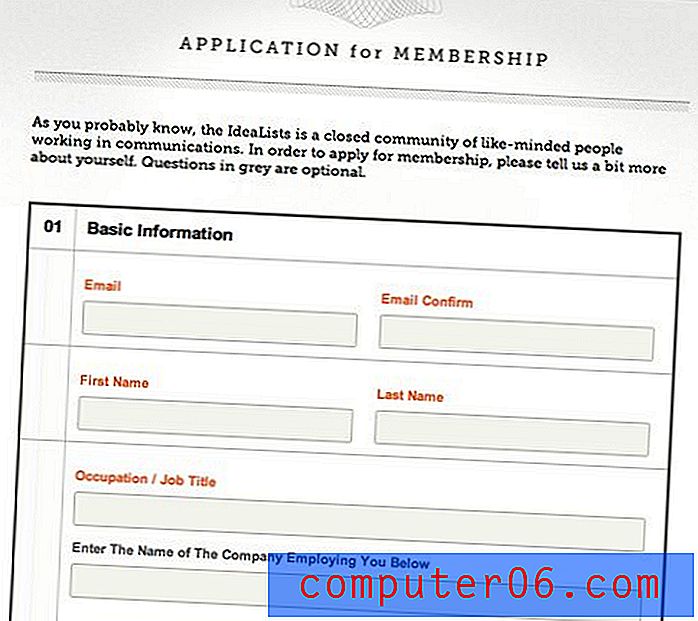
Ovaj je mnogo duži od prethodnih obrazaca i ima nekoliko polja koja treba ispuniti. Međutim, sadržaj je odvojen u tri komada koja mogu upravljati, što mu pomaže da se ne osjeća kao jedan veliki oblik.
Također, jako mi se sviđa kako dizajn izgleda kao tiskani obrazac, lako možete vidjeti kako pišete u odgovorima!

kotur
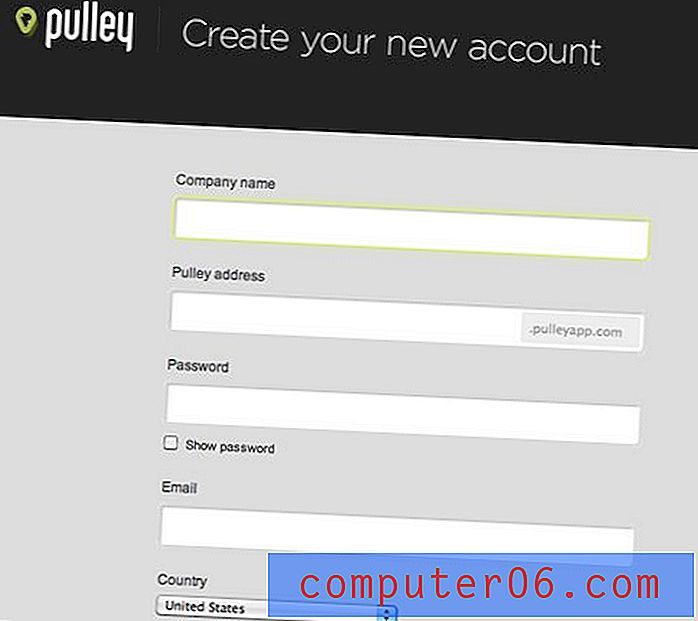
Nemam previše za reći o ovome osim da mi se sviđa način na koji stranica izgleda. Mali uložak u podnesenoj adresi lijep je dodir. To polje također automatski provjerava vašu korisničku mogućnost da vidi je li to već zauzeto.

ACosmin.com
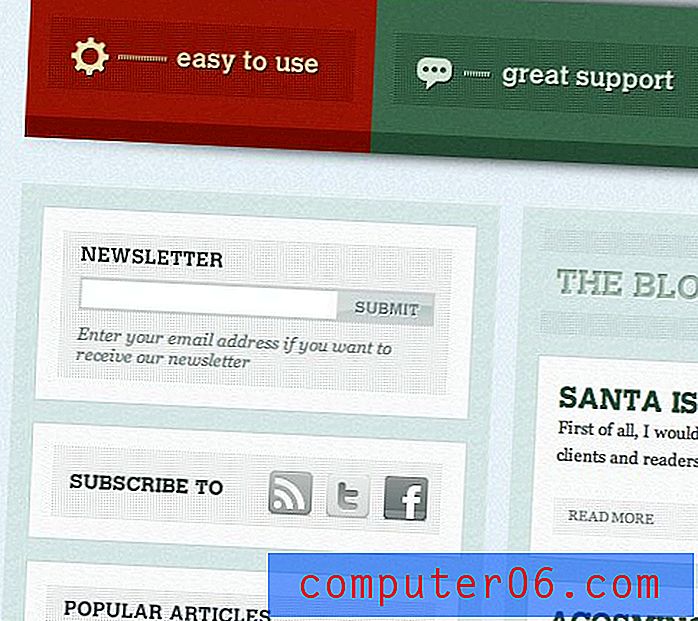
Upotreba uzorka i tekstura na ovim stranicama je fantastična. Brojanje pravokutnika na obrascu e-pošte je zabavno, tu je i samo polje i obrub na polju, okružen točkasti uzorak, koji je okružen bijelim paddingom, onda je na njemu još jedan tamniji sivi obrub i na kraju jedan veliki okvir da sve drži.
Opisujući to, pomislili biste da bi rezultat bio užurban i ružan, ali izgledao je prekrasno.

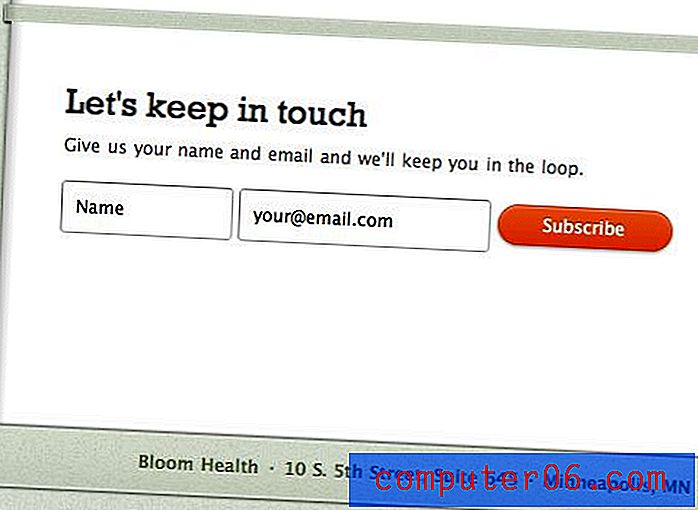
Bloom Health
Ovdje mi se svidjelo prijateljsko slanje teksta na obrascu: "Neka ostane u kontaktu." Prečesto se upuštamo ravno u nešto čisto i dosadno kada nas nekoliko minuta razmatranja može dovesti do mnogo zanimljivije alternative.

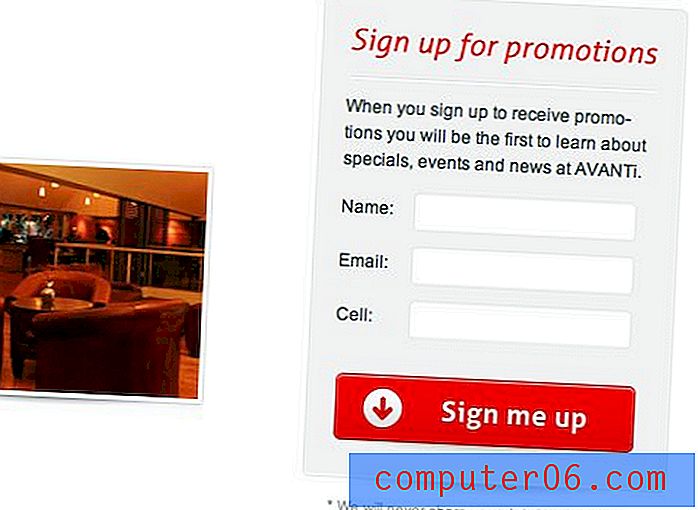
Avanti
Avanti obrazac govori o velikom gumbu. Povećana veličina i podebljani izbor boja privlači vašu pažnju upravo tamo gdje vidite lijepu jednostavnu izjavu koja nije baš poziv na akciju, već umjesto toga navodi ono što će gumb gledati iz korisničke perspektive, "Prijavite se." To ne ostavlja sumnju što se događa kad se pritisne gumb.

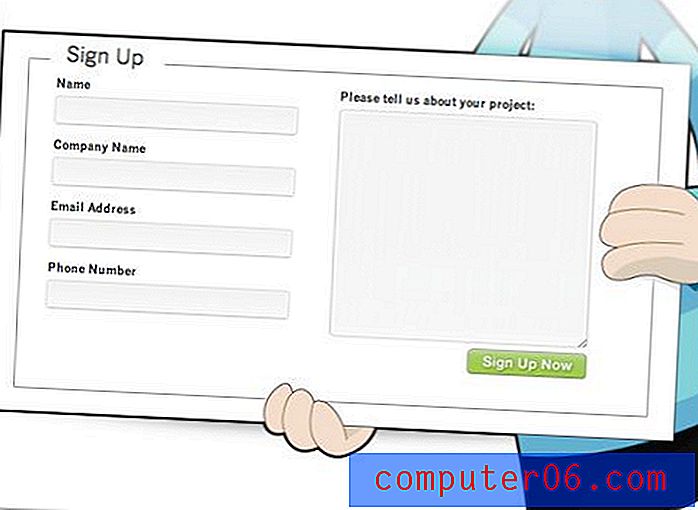
Audio logika
Audio Logic odabrao je da lijepi ilustrirani lik zadrži svoj obrazac za prijavu. Donosi puno karaktera stranici i nasmijava vas kad je vidite; tehnika vrijedna istraživanja s vlastitim ilustracijama likova!

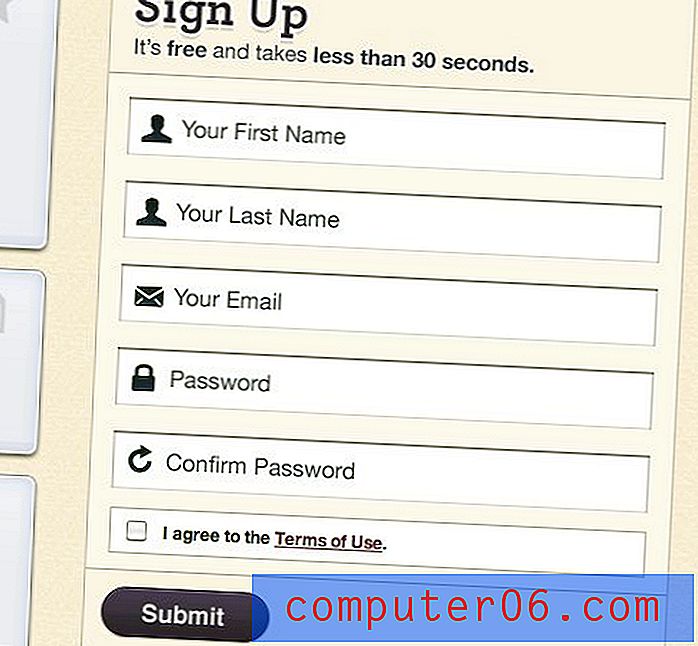
Kulinarska kultura
Volim vizualno pojačanje koje je ova stranica koristila za polja obrazaca. Ovu jednostavnu ikonu možete pronaći u bilo kojem od stotina besplatnih ikona na mreži i stvarno dodati puno u obrazac, gotovo da biste ga mogli ispuniti, a da niste pročitali tekst!
Ovu vrstu upotrebe ikona vidimo prilično često u navigaciji i prilično je osvježavajuće kada netko vidi kako je privukao na neki oblik.

Gowalla
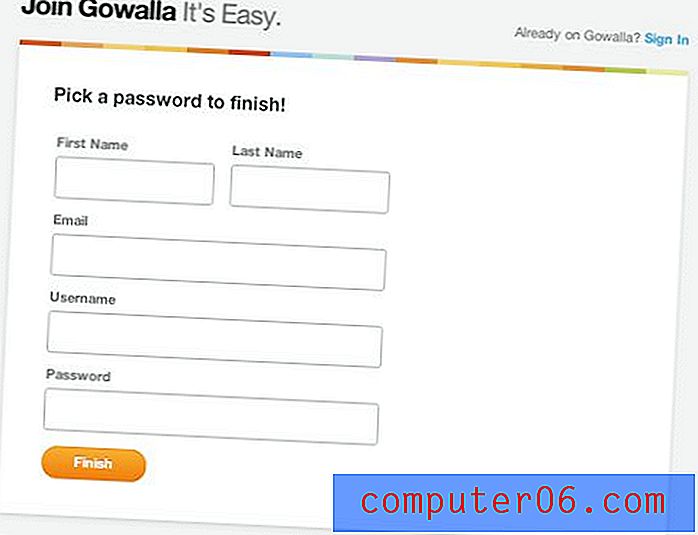
Obrazac Gowalla ima zanimljivu poruku podučavanja: jednostavno je dobro. Ovo je web mjesto s fantastičnim, neobičnim dizajnom, oglašavanjem aplikacije na isti način, a ipak nisu pokušali učiniti ništa zamišljeno ili zbunjujuće na obrascu za prijavu.
Umjesto toga, to je samo obična bijela kutija s lijepim velikim poljima. Primijetite kako su zaglavili prva dva polja u istoj liniji, ali zadržali su čvrsto opravdano poravnanje. Ovo je lijepa tehnika za uštedu prostora koja ne narušava vaš izgled.

bizon
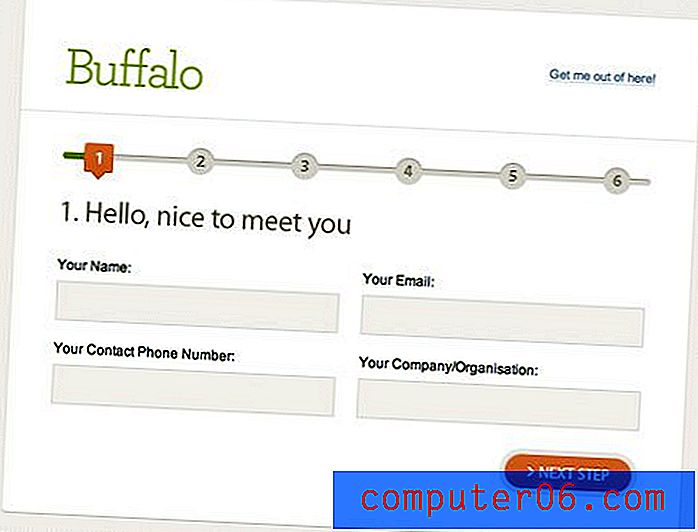
Ponekad ogroman oblik može biti nevjerojatno obeshrabrujući. Vidite sva ona polja koja trebate ispuniti i vaš prvi instinkt je samo da zatvorite prozor preglednika i učinite ih da nestanu.
Kao što pokazuje web lokacija dolje, ponekad može pomoći razbiti ta polja u nekoliko koraka. Vidite samo mali komad odjednom kako se ne biste obeshrabrili i pratite svoj napredak putem krušnih mrvica na vrhu.

Kontain
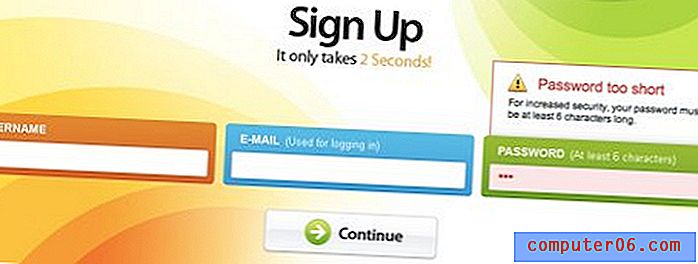
Evo što mrzim: ispunio sam dvadeset obrazaca i pogodio samo da bih otkrio da sam negdje pogriješio. Tada moram pretražiti stranicu po sićušnim zvjezdicama koje pokazuju gdje sam pogriješio. To nisam ni ja, svi na svijetu mrze ovo! Bilo da imate tri polja ili pedeset, učinit ćete korisničko iskustvo beskrajno boljim pružanjem inteligentnih povratnih informacija uživo na osnovi svakog polja.
To vidimo u akciji na obrascu Kontain u nastavku. Uneo sam zaporku dugačku samo tri slova i pojavio se ogroman znak da mi kaže da sam učinio nešto pogrešno, isto se događa ako unesete nevažeću e-poštu. Ključno ovdje nije samo pružanje povratnih informacija, već jasno vidljive i lako razumljive povratne informacije koje korisnik može popraviti prije nego što pritisne gumb za slanje.

zzz
Gowalla ima zabavno mjesto i dosadan obrazac za prijavu, koji ima svoje zasluge. Međutim, ne postoji jedno neraskidivo pravilo da se ne možete i malo zabaviti sa obrascima.
Provjerite donji obrazac, ne samo da je grafika luda, već su i sama polja obrasca lagano zakrenuta kako bi se povećao izgled bez kiltera. To definitivno ne bi bilo primjereno u mnogim profesionalnim situacijama, ali na mjestu ispunjenom letećim ovcama koje reklamiraju piće koje vas čini uspavanima, savršeno djeluje.

Vimeo
Ljudi iz Vimea odlučili su veliku stranicu posvetiti malom obliku. Zabili su ga u gornjem desnom kutu i ostatak stranice ispunili ilustriranim otokom i nekim animiranim plutajućim oblacima.
Kao i prethodni primjer, ovo definitivno nije prikladno za sve situacije, ali ovdje dobro funkcionira i prilično je zabavna implementacija inače dosadnog oblika.

Čajni krug
Ovaj predstavlja zanimljiv dio razmišljanja o izvan okvira. Gumb "Prijavite se" s desne strane je okomito ispružen da odgovara visini dvaju polja.
Nismo navikli pritisnuti kvadratne gumbe na webu, tako da morate biti oprezni u provedbi nečeg takvog, ali sviđa mi se što su ovdje radili.

13 Kreativno
Kada imate visoko stilirano web mjesto koje slijedi jasnu vizualnu temu, dodavanje obrasca sa zadanim stilom može uništiti integritet cijele vaše teme.
Umjesto toga, morate pronaći ravnotežu između izdvajanja područja obrasca i usklađivanja s cjelokupnom temom web mjesta. Mislim da je 13 kreativni obrazac ispod savršen primjer ove tehnike u djelovanju.

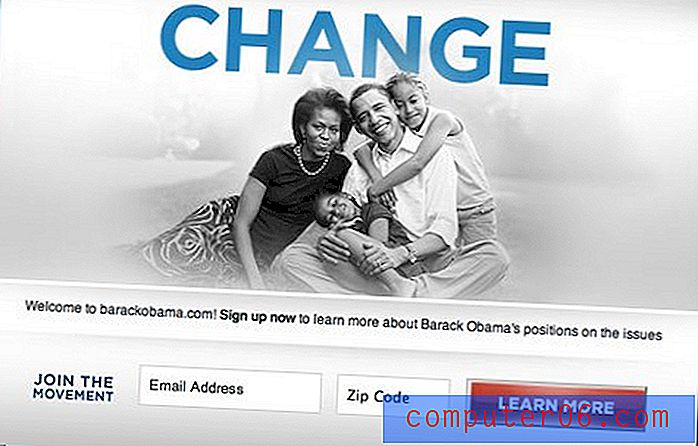
Obama
Obamin obrazac koristi istu tehniku kao gornji primjer Avantija. Primijetite koliko crveni gumb stoji na inače vrlo plavoj stranici. Ovoga puta tekst gumba jasan je poziv na akciju "Saznajte više". Bez obzira volite li ili mrzite njegovu politiku, definitivno je slučaj da je Obama do sada imao najbolju vizualnu marku bilo kojeg američkog predsjednika, što je trend za koji sumnjam da je postavio standard koji će se nastaviti i za buduće nositelje položaja.

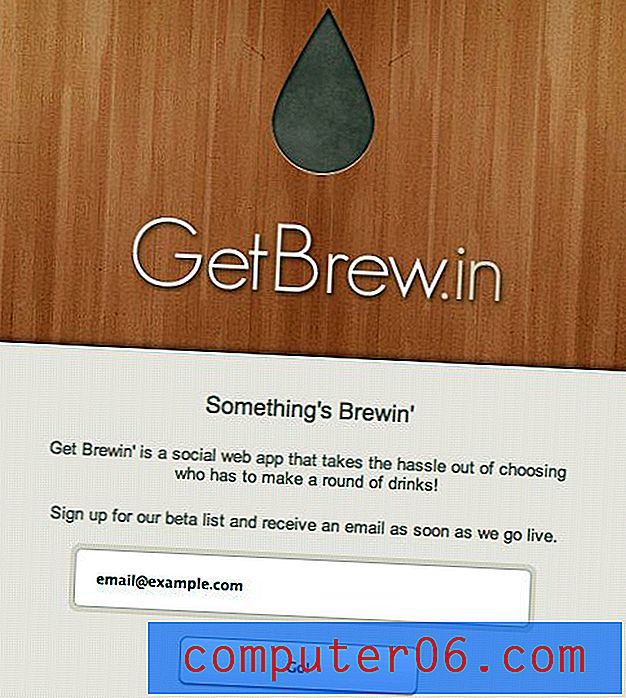
Nabavite Brewin '
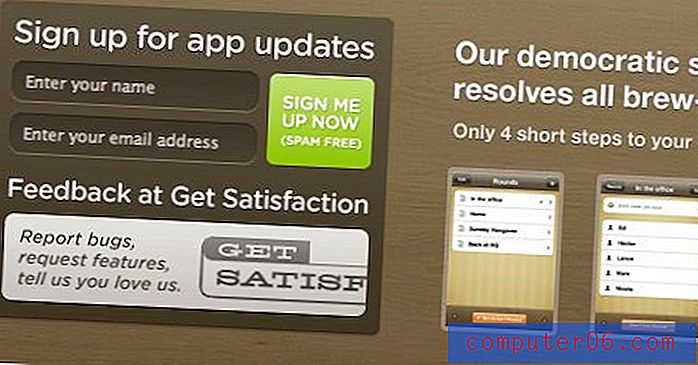
Ovaj posljednji primjer ima i prednosti i nedostatke. Sve u svemu, stranica je vrlo atraktivna. No čini se da ima puno sadržaja za poravnanje u središtu, koji je prilično slab za sve više od nekoliko redaka.
Ovdje je lekcija da je ponekad najjednostavnije dizajnirati najjednostavnije projekte. Kad postoji tona sadržaja, morate puno raditi i možete izgraditi čvrste i jasne prilagodbe. S malo sadržaja, ali koji se neće približiti ispunjavanju stranice, često se morate boriti neko vrijeme prije nego što dođete na idealno rješenje.

Pokažite nam svoje!
Svaki od dvadeset gore navedenih primjera za prijavu može vas naučiti nečemu o tome kako učinkovito konstruirati vlastiti. U nastavku ostavite komentar s vezom do nekih formi koje ste sastavili. Koje ste tehnike koristili za jačanje forme vizualno i funkcionalno?