25 sjajnih primjena šarenih spektra u web dizajnu
Primijetio sam nedavni trend u web dizajnu koji uključuje upotrebu šarenih spektra kao glavnog elementa dizajna. Namjene su široko raznolike, ali gotovo uvijek prilično lijepe.
Danas ćemo naučiti kako stvoriti nevjerojatna umjetnička djela utemeljena na spektru u Photoshopu, a zatim ćemo pogledati 25 sjajnih primjera spektra koji se koriste na stvarnim web stranicama.
Istražite elemente Envatoa
Kako se zabaviti spektrama u Photoshopu
Prije nego što pogledamo naš izbor web mjesta koja spektar koriste kao glavni dizajnerski element, pogledajmo kako u Photoshopu možete lako izraditi svoje vlastito fenomenalno umjetničko djelo. Pregledao sam sličnu tehniku u prethodnom udžbeniku, ali definitivno je prikladan i za ovaj članak.
Izgradnja složenih gradijenata u Photoshopu može dugotrajno. Srećom, dolazi s ugrađenim sjajnim spektrom koji možete primijeniti u samo nekoliko klikova.
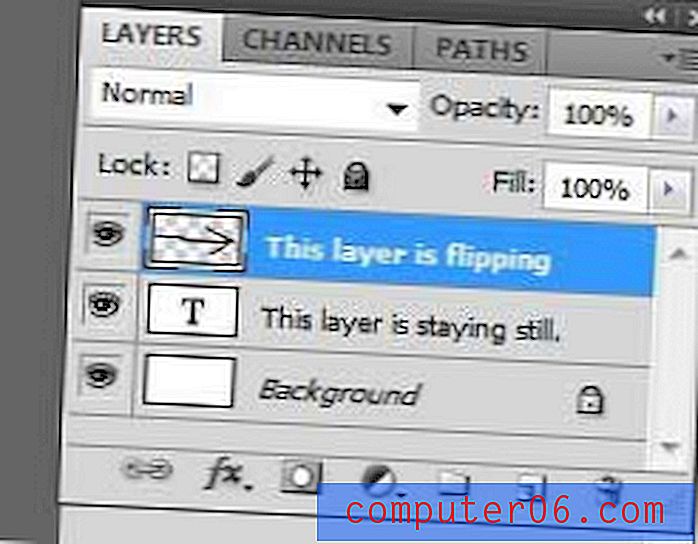
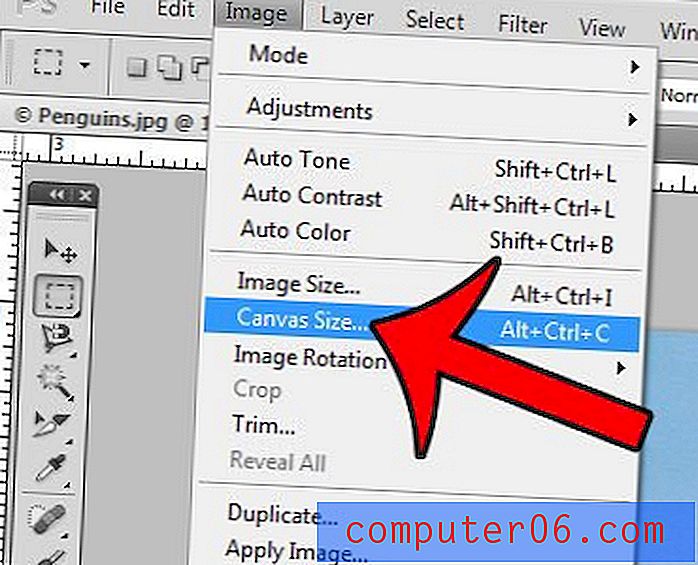
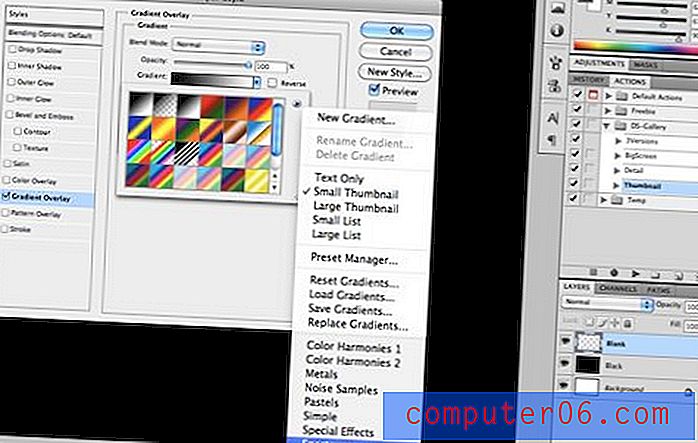
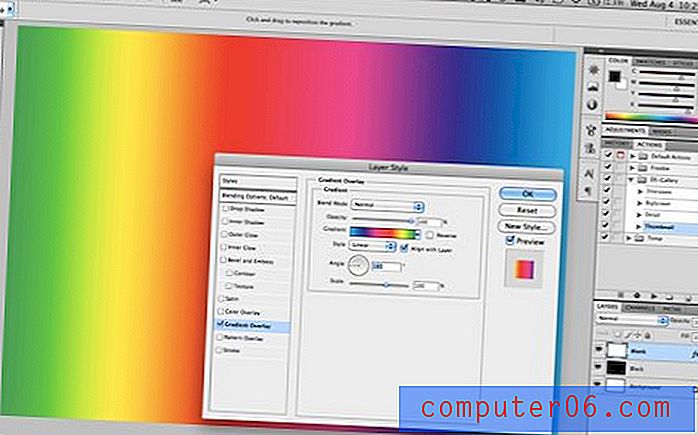
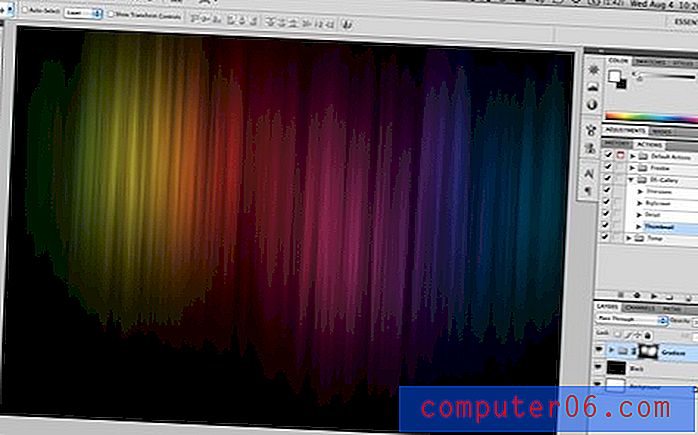
Za početak, stvorite čvrsti crni sloj. Zatim duplicirajte taj sloj i nanesite gradijentni sloj na bilo koji sloj na vrhu. Da biste učitali gradijente spektra, pritisnite malu strelicu s desne strane uređaja za odabir gradijenta i spustite se prema dnu gdje piše "spektri".

Odaberite bilo koji spektar koji vam se sviđa i postavite smjer prema onome što smatrate prikladnim. Zbog groznih početnih rezultata ovog koraka, zamišljam da mnogi dizajneri nikada nisu pomislili koristiti ove unaprijed izgrađene gradijente. Međutim, uvijek upamtite da efekte Photoshopa gledate kao građevne blokove, a ne kao gotove proizvode.
Hipifest ispod zapravo je vrlo lako pretvoriti se u nešto što izgleda stvarno super i uklapa se u moderne trendove dizajna.

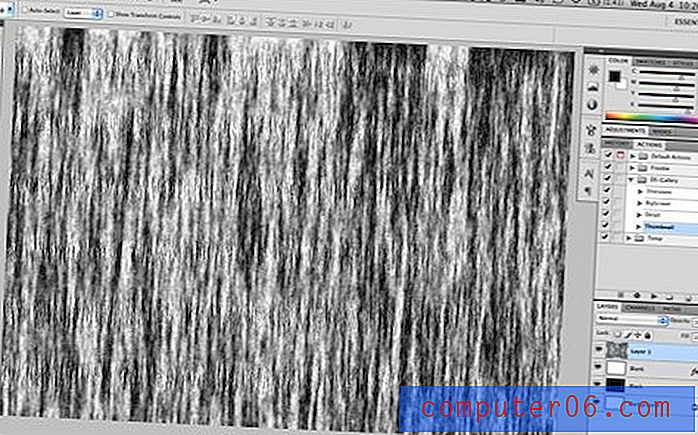
Sljedeći korak je stvaranje čvrstog bijelog sloja i odaberite Filter> Render Vlakna. Nije zapravo važno koja su vaša podešavanja za vlakna, samo se igrajte dok ne dobijete nešto što vam se sviđa.

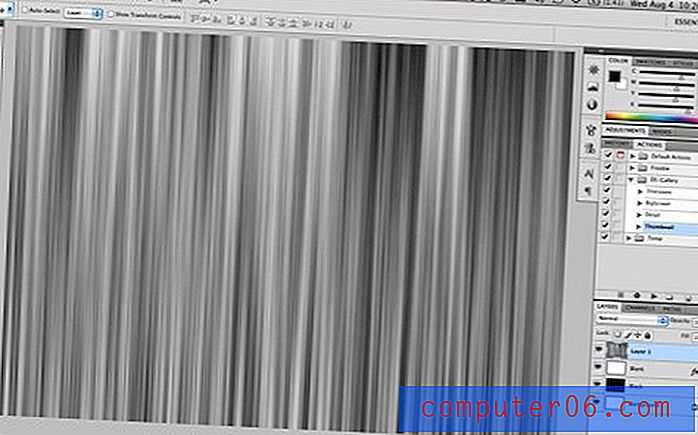
Sada primijenite jednostavno zamagljivanje pokreta. Obavezno ga podignite tako da linije budu lijepe i glatke. Na donjoj slici možete vidjeti da će nam ovo pružiti stvarno lijepu teksturu s puno dubine i kontrasta.

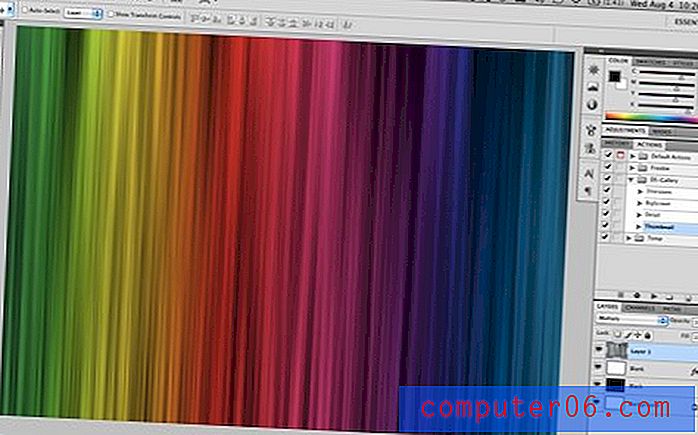
Čarolija se događa kada postavite ovaj sloj da se množi. Voila! Sada vam je spektar mnogo svježiji!

Da biste postali dramatičniji, nanesite masku od čvrstog crnog sloja, a zatim zgrabite veliku meku četku postavljenu na bijelu. Zatim dva do tri puta kistom pritisnite platnu da biste na na suptilan i atraktivan način vratili gradijent.

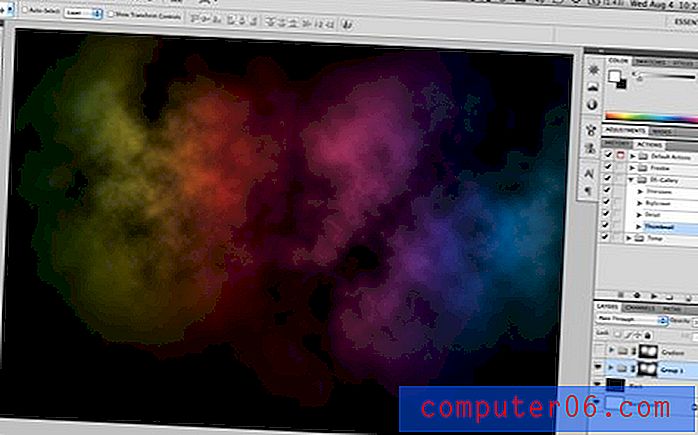
Ne stani tu! Igrajte se s drugim filtrima i efektima kako biste stvorili svoj jedinstveni spektar. Slika ispod koristi isti točan postupak prikazan gore, ali umjesto oblaka koristi oblake (iskopčavanje koraka zamućenja).

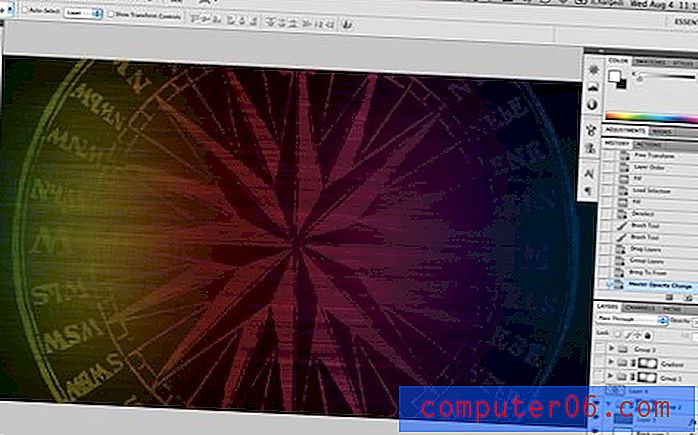
Kao konačna dimenzija, jednom kada je pomiješate sa grafikom, učinak može vrlo brzo biti nevjerojatno velik. Ispod sam bacio ružu kompasa i uspio sam pronaći nekoliko sjajnih rezultata nakon samo nekoliko sekundi podešavanja.

Spekteri u pozadini web stranica
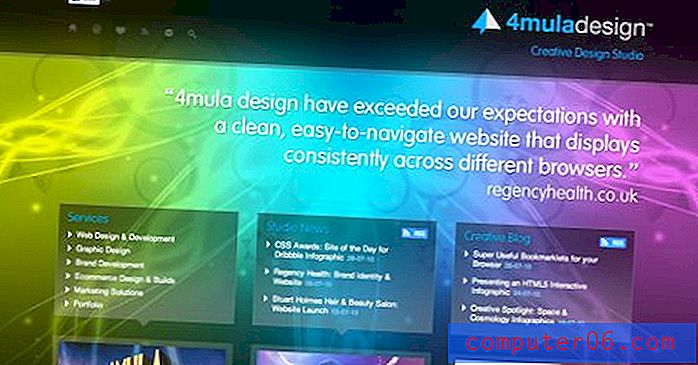
Da biste dobili ideju o tome kako praktično primijeniti ove tehnike u svijetu web dizajna, pogledajte sjajne primjere u nastavku. U ovom prvom odjeljku implementirani su spektri boja kao glavna žarišta pozadine web mjesta.
Web dizajn Cheltenham u Velikoj Britaniji

BundleHunt

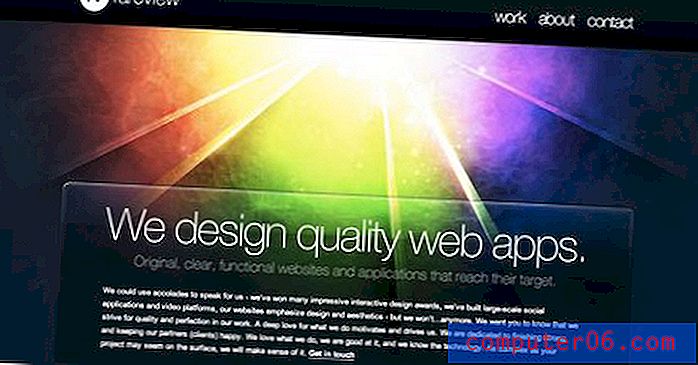
Rareview

Agresivni web kritičar

Ceh pisaca dizajna

Kliknite na Tyler

Kreativni put

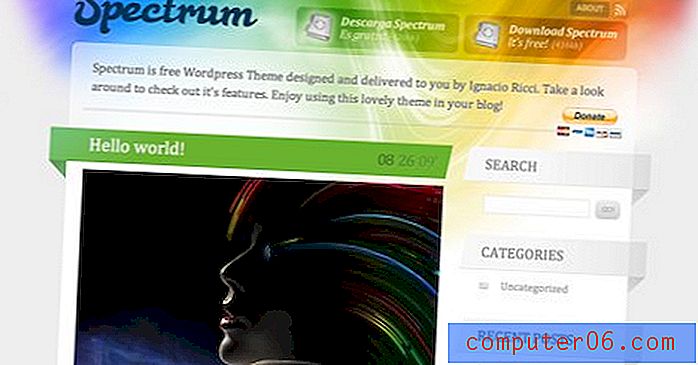
Tema spektra

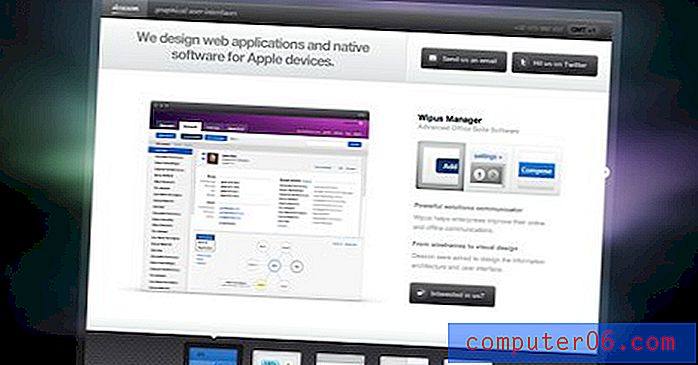
deaxon

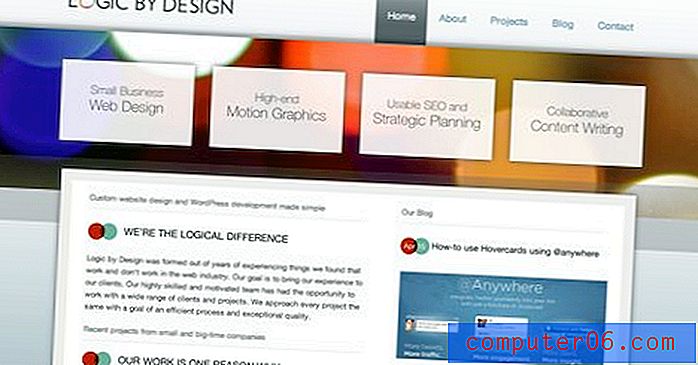
Logika po dizajnu

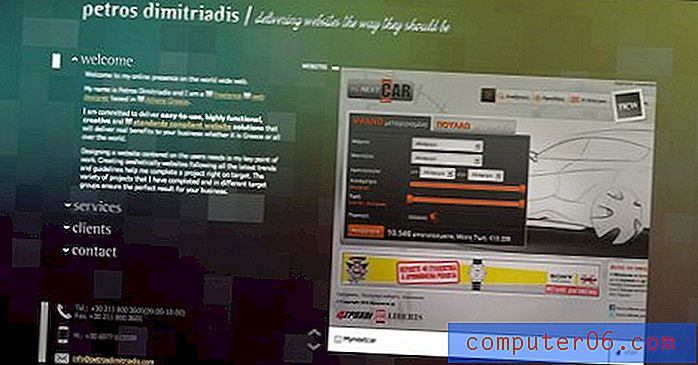
Grčki dizajner web stranica

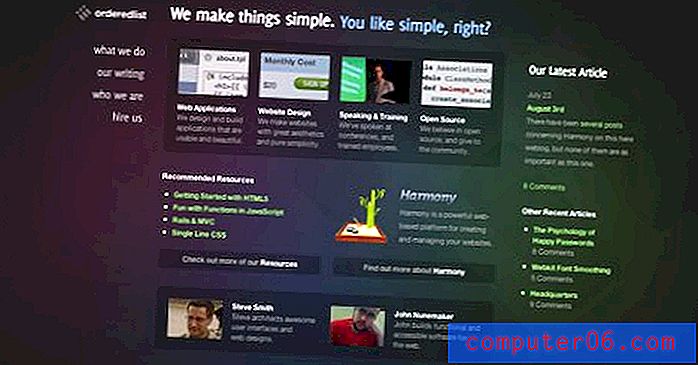
Naručeni popis

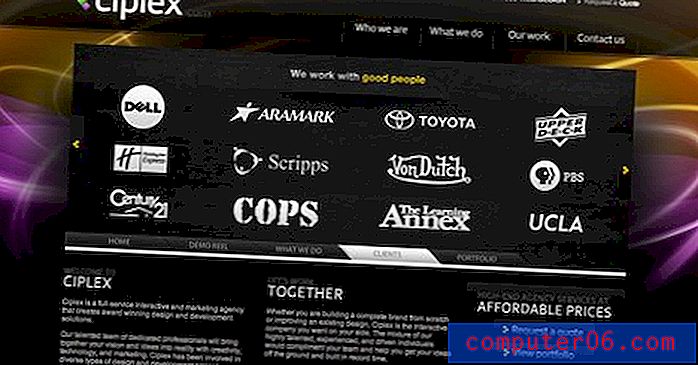
Ciplex | Dizajnerska kućica

Životna crkva | Dobrodošli

Julio Silver

Robin James Yu

Tvrtka za web dizajn

Burubundi

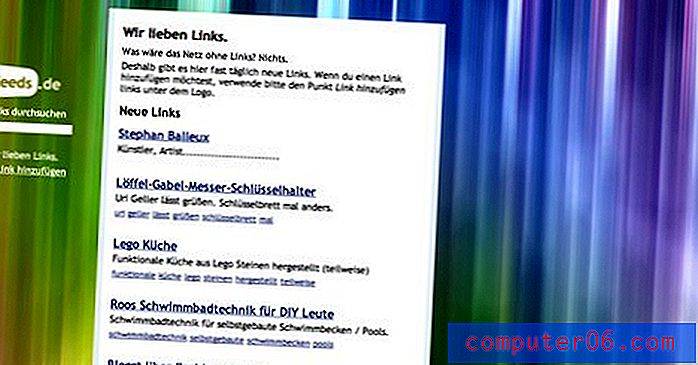
Wir lieben Linkovi

Logotipi i drugi elementi
Ovdje vidimo spektre koji se koriste za stvaranje izuzetno atraktivnih ikona, logotipa i drugih grafičkih elemenata. Primijetite kako će ponekad dizajneri koristiti teške korake umjesto glatkih uspona. Još jedna opcija koju treba imati na umu!
Kaleidoskop

Drupal djela

Hughes

Neutronske tvorevine

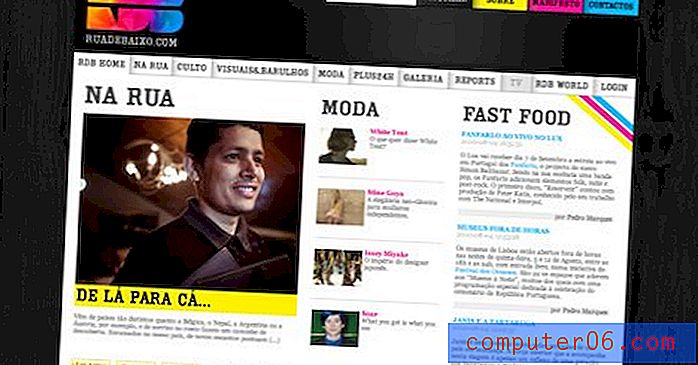
Rua de Baixo

Zaključak
Nadam se da je ovaj post bio prilično inspirativan i da vas potiče da se igrate okolo sa spektrima u svom vlastitom dizajnu.
Ako dizajnirate ili pronađete bilo koje web mjesto pomoću spektra na jedinstven i fenomenalan način, u nastavku ostavite komentar s vezom kako bismo sve mogli provjeriti!